原文: Cordova之如何用命令行创建一个项目(完整示例)
1. 创建cordova项目
(注意:当第一次创建或编译项目的时候,可能系统会自动下载一些东西,需要一些时间。)
在某个目录下创建cordova项目,打开命令行,
输入:cordova create test com.cordova.test test (创建cordova工程 <文件夹名> <包名> <app名>)

文件夹目录:

hooks:存放自定义cordova命令的脚本文件。每个project命令都可以定义before和after的Hook,比如:before_build、after_build。没用过,不展开了。
platforms:平台目录,各自的平台代码就放在这里,可以放一下平台专属的代码,现在这个目录应该是空的,后面会介绍如何创建平台。
plugins:插件目录,安装的插件会放在这里。后面会有专门的文章介绍开发插件。
www:最重要的目录,存放项目主题的HTML5和JS代码的目录。app一开始打开的就是这个目录中index.html文件。
config.xml:主要是cordova的一些配置,比如:项目使用了哪些插件、应用图标icon和启动页面SplashScreen,修改app的版本,名字等信息,还有平台的配置。
2.添加平台支持
用命令行打开对应的文件夹,
- 添加平台
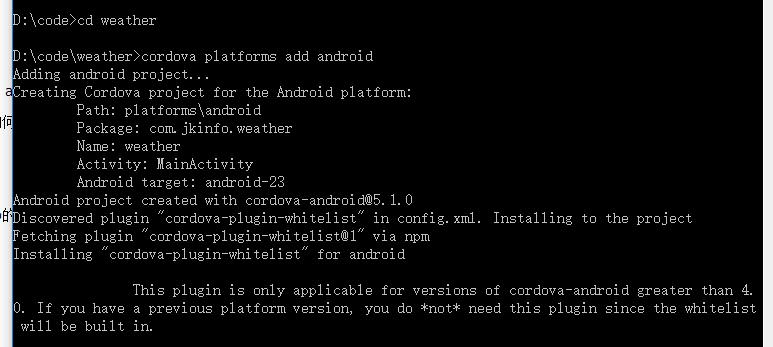
输入:cordova platforms add android(ios还没试过)

- 移除平台
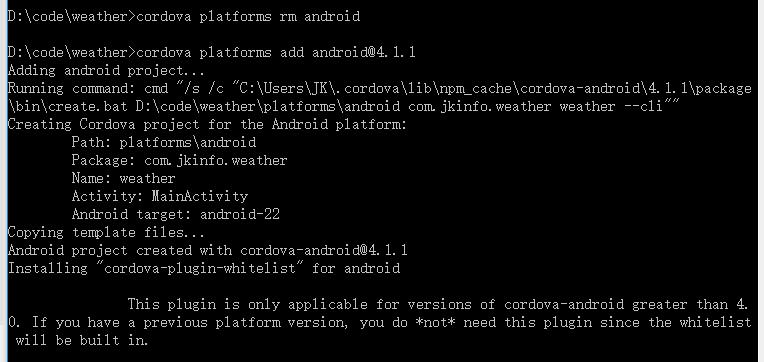
输入:cordova platforms rm android (移除android平台支持)
也可以通过@版本号,来添加不同版本的android平台,如:

现在就可以在www文件夹内写自己的js和html代码了。
3.添加和删除项目插件
- 添加插件
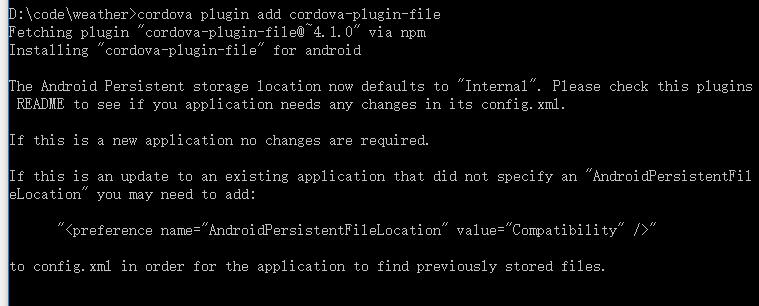
输入:cordova plugin add cordova-plugin-file (cordova plugin add <插件官方名称>)
插件搜索地址:http://cordova.apache.org/plugins/

也可以通过github查找一些第三方插件,
输入:cordova plugin add https://github.com/phonegap/phonegap-plugin-barcodescanner.git//这个是扫描二维码插件 (github项目地址)
github地址:https://github.com/

- 删除插件
输入:cordova plugin rm cordova-plugin-file(使用rm和remove都可以)

- 插件列表
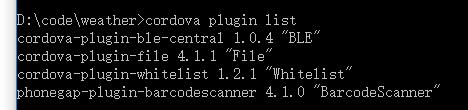
输入:cordova plugin list(查看当前安装了哪些插件)
以下是我之前添加的插件

这里的列表应该与文件目录的列表相同

4.编译调试程序
不是每一句代码都需要运行,根据自己的需求进行选择。
- cordova install android //将编译好的应用程序安装到模拟器上。
- cordova emulate android //在模拟器上运行(前提是创建好AVD)
- cordova serve android //在浏览器运行
- cordova build android //打包cordova项目到android平台。
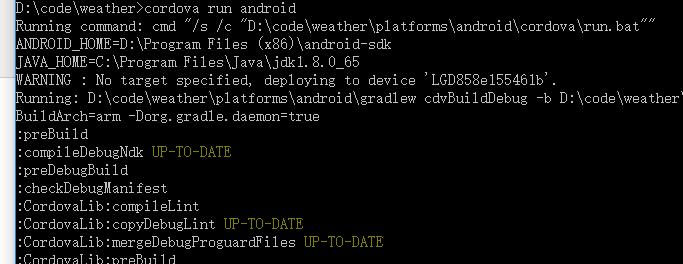
- cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)
例如:我现在是手边直接连着测试手机,所以我就会直接用cordova run android

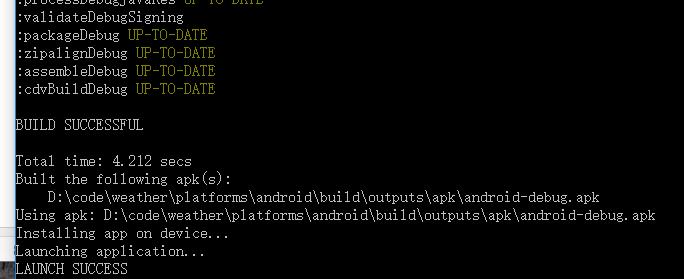
中间省略...

出现LAUNCH SUCCESS则编译成功,已经安装到手机上了。
如需转载请注明出处,谢谢!













