在这里mapV是一款数据可视化的软件,数据的展示的效果灰常炫酷,但是问题来了,mapV是百度出的,是基于百度地图api做的,百度地图api是不开源的,说到是不是感觉很绝望,如果想做到mapV和OpenLayer结合,我们可以超图的一款api基于openlayer开发的api,刚好该api也结合mapV,我们可以间接结合二者。
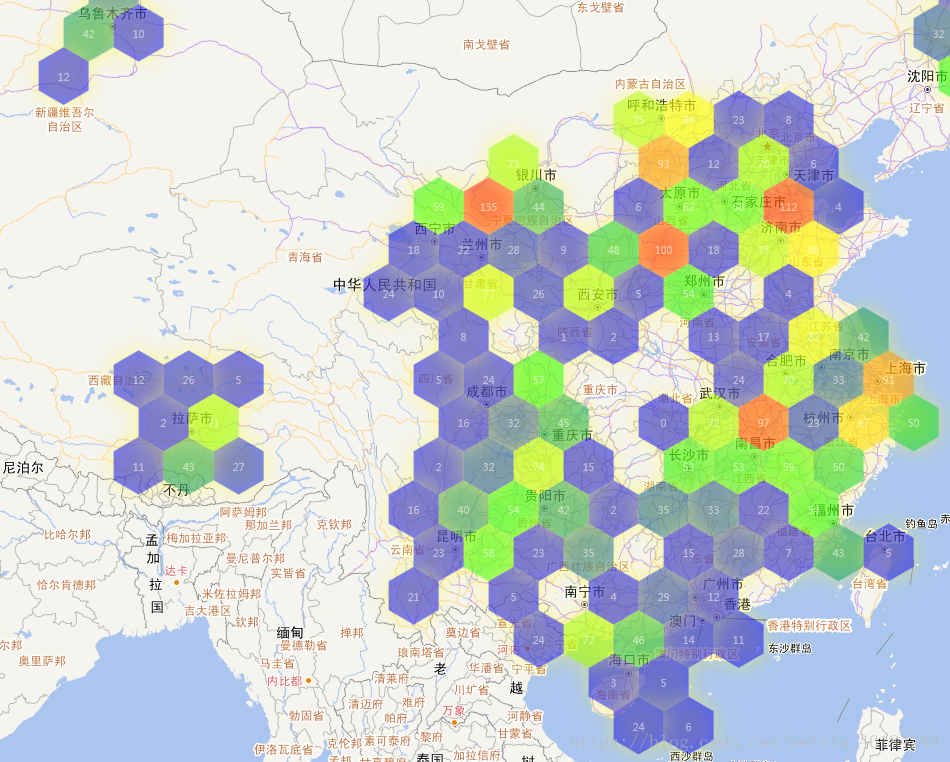
来张图:

一、js文件引入
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.5/build/ol.js" type="text/javascript"></script>
<script src="http://mapv.baidu.com/build/mapv.min.js"></script>
<link href="../script/leaflet/Supermapopenlayers/iclient9-openlayers.css" rel="stylesheet" />
<script src="../script/leaflet/Supermapopenlayers/iclient9-openlayers.js"></script>
二、关于mapV声明以及数据添加(核心)
var randomCount = 300;
var data = [];
var citys = ["北京", "天津", "上海", "重庆", "石家庄", "太原", "呼和浩特", "哈尔滨", "长春", "沈阳", "济南", "南京", "合肥", "杭州", "南昌", "福州", "郑州", "武汉", "长沙", "广州", "南宁", "西安", "银川", "兰州", "西宁", "乌鲁木齐", "成都", "贵阳", "昆明", "拉萨", "海口"];
// 构造数据
for (var i = 0; i < 300; i++) {
var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]);
data.push({
geometry: {
type: 'Point',
coordinates: ol.proj.transform([cityCenter.lng - 2 + Math.random() * 4, cityCenter.lat - 2 + Math.random() * 4], 'EPSG:4326', 'EPSG:3857')
},
count: 30 * Math.random()
});
}
var dataSet = new mapv.DataSet(data);
//参数设置
var mapvOptions = {
fillStyle: 'rgba(55, 50, 250, 0.8)',
shadowColor: 'rgba(255, 250, 50, 1)',
shadowBlur: 20,
max: 100,
size: 50,
label: {
show: true,
fillStyle: 'white'
},
globalAlpha: 0.5,
gradient: { 0.25: "rgb(0,0,255)", 0.55: "rgb(0,255,0)", 0.85: "yellow", 1.0: "rgb(255,0,0)" },
draw: 'honeycomb'
};
var options = {
map: map,
dataSet: dataSet,
mapvOptions: mapvOptions
};
三、全部源码
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<!--<script type="text/javascript" include="mapv" src="../script/leaflet/Supermapopenlayers/include-openlayers.js"></script>-->
<title></title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.5/build/ol.js" type="text/javascript"></script>
<script src="http://mapv.baidu.com/build/mapv.min.js"></script>
<link href="../script/leaflet/Supermapopenlayers/iclient9-openlayers.css" rel="stylesheet" />
<script src="../script/leaflet/Supermapopenlayers/iclient9-openlayers.js"></script>
<!--<script src="../script/leaflet/Supermapopenlayers/include-web.js"></script>-->
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">
function getTdtLayer(lyr) {
var url = "http://t{0-7}.tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}";
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
});
return layer;
}
var vec_c = getTdtLayer("vec_w");
var cva_c = getTdtLayer("cva_w");
var map = new ol.Map({
target: 'map',
layers: [vec_c, cva_c],
view: new ol.View({
center: ol.proj.transform([105.403119, 38.028658], 'EPSG:4326', 'EPSG:3857'),
zoom: 4,
projection: 'EPSG:3857'
})
});
var randomCount = 300;
var data = [];
var citys = ["北京", "天津", "上海", "重庆", "石家庄", "太原", "呼和浩特", "哈尔滨", "长春", "沈阳", "济南", "南京", "合肥", "杭州", "南昌", "福州", "郑州", "武汉", "长沙", "广州", "南宁", "西安", "银川", "兰州", "西宁", "乌鲁木齐", "成都", "贵阳", "昆明", "拉萨", "海口"];
// 构造数据
for (var i = 0; i < 300; i++) {
var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]);
data.push({
geometry: {
type: 'Point',
coordinates: ol.proj.transform([cityCenter.lng - 2 + Math.random() * 4, cityCenter.lat - 2 + Math.random() * 4], 'EPSG:4326', 'EPSG:3857')
},
count: 30 * Math.random()
});
}
var dataSet = new mapv.DataSet(data);
//参数设置
var mapvOptions = {
fillStyle: 'rgba(55, 50, 250, 0.8)',
shadowColor: 'rgba(255, 250, 50, 1)',
shadowBlur: 20,
max: 100,
size: 50,
label: {
show: true,
fillStyle: 'white'
},
globalAlpha: 0.5,
gradient: { 0.25: "rgb(0,0,255)", 0.55: "rgb(0,255,0)", 0.85: "yellow", 1.0: "rgb(255,0,0)" },
draw: 'honeycomb'
};
var options = {
map: map,
dataSet: dataSet,
mapvOptions: mapvOptions
};
map.addLayer(new ol.layer.Image({
source: new ol.source.Mapv(options)
}));
</script>
</body>
</html>
四、总结
蜂巢图也是散点聚合的一种,虽然并不是很常用,感觉效果很赞,超图也有基于leaflet的api,这些api都是开源的,以前认为api开不开源没啥区别,现在感觉开源的东西是真的好,不仅会用,还可以自己扩展。















