前提已经安装好Nginx和uwsgi。
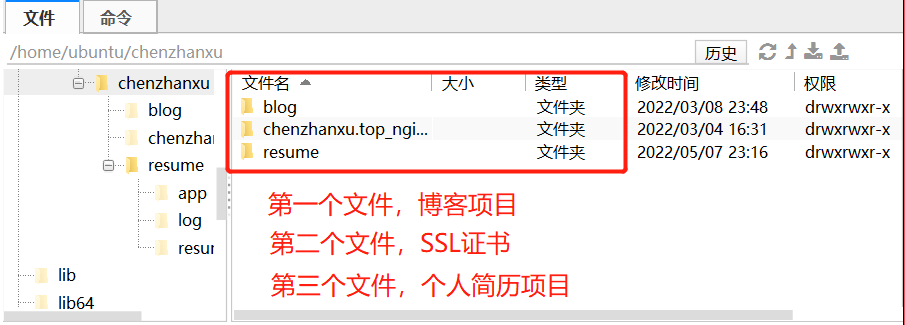
将Django项目上传到服务器上。
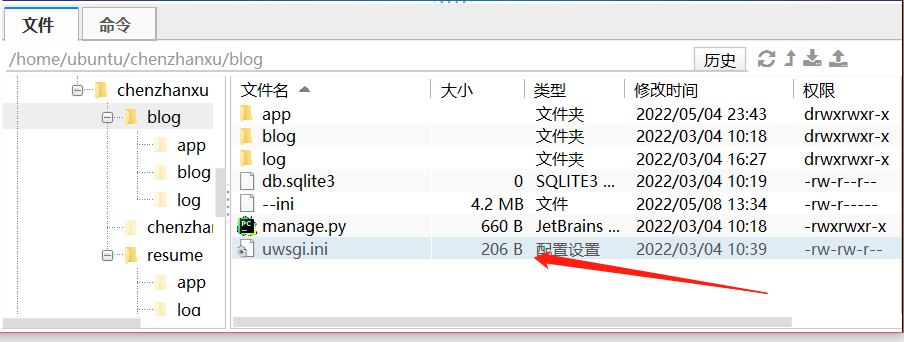
 在项目根目录上,创建uWSGI的配置文件uwsgi.ini。
在项目根目录上,创建uWSGI的配置文件uwsgi.ini。
 个人简历项目-uwsgi.ini配置
个人简历项目-uwsgi.ini配置
[uwsgi]
socket=:8000
# 项目在服务器上的地址
chdir=/home/ubuntu/chenzhanxu/blog
module=resume.wsgi
master=true
processes=2
threads=2
vacuum=true
harakiri=120
buffer-size=65536
lazy-apps=true
# 项目的虚拟环境
home=/home/ubuntu/.virtualenvs/chen个人博客项目-uwsgi.ini配置
[uwsgi]
# 开放的服务器端口号
socket=:8001
# 项目在服务器上的地址
chdir=/home/ubuntu/chenzhanxu/blog
module=blog.wsgi
master=true
processes=2
threads=2
vacuum=true
harakiri=120
buffer-size=65536
lazy-apps=true
# 项目的虚拟环境
home=/home/ubuntu/.virtualenvs/chenzhanxu尽量将ini文件中的注释删掉,以免报错。 uwsgi文件配置完之后,再来配置Nginx,Nginx默认的配置文件都在/etc/nginx目录下,所以在/etc/nginx/sites-available目录下进行配置default文件。
sudo vim /etc/nginx/sites-available/default我是把default文件中的内容全部备份了一份(免得改错不知道源文件),然后删除了。
# 第一个项目配置
server {
# SSL证书
listen 443 ssl;
ssl_certificate /home/ubuntu/chenzhanxu/chenzhanxu.top_nginx/chenzhanxu.top_bundle.crt;
ssl_certificate_key /home/ubuntu/chenzhanxu/chenzhanxu.top_nginx/chenzhanxu.top.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# 第一个项目的域名(一级域名)
server_name www.chenzhanxu.top;
charset UTF-8;
# 错误记录
access_log /home/ubuntu/chenzhanxu/blog/log/blog_access.log;
error_log /home/ubuntu/chenzhanxu/blog/log/blog_error.log;
client_max_body_size 75M;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8001; #端口号-要和uwsgi中的一样
uwsgi_read_timeout 10;
}
# 静态文件
location /static {
expires 30d;
autoindex on;
add_header Cache-Control private;
alias /home/ubuntu/chenzhanxu/blog/app/static;
}
}
# 第二个项目配置
server {
listen 80 default_server;
# 第二个项目的域名(二级域名)
server_name resume.chenzhanxu.top;
charset UTF-8;
# 错误记录
access_log /home/ubuntu/chenzhanxu/resume/log/resume_access.log;
error_log /home/ubuntu/chenzhanxu/resume/log/resume_error.log;
client_max_body_size 75M;
client_header_buffer_size 16k;
large_client_header_buffers 4 64k;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000; #端口号-要和uwsgi中的一样
uwsgi_read_timeout 10;
}
# 静态文件
location /static {
expires 30d;
autoindex on;
add_header Cache-Control private;
alias /home/ubuntu/chenzhanxu/resume/app/static;
}
}
Nginx与uwsgi配置完成之后,用uwsgi启动项目。
# 需要到项目的跟目录上运行uwsgi.ini文件
sudo uwsgi --ini uwsgi.ini
# 后台运行,关闭ssh也可以查看
sudo uwsgi -d --ini uwsgi.ini
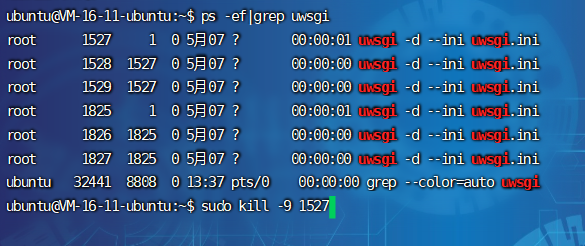
# 查看运行中的uwsgi
ps -ef|grep uwsgi
# 关闭运行中的uwsgi
udo kill -9 *****