我们可以为组件的prop指定验证规则,如果传入的数据不符合要求,Vue会发出警告,这对于开发给他人使用的组件非常有用。
要指定验证规则,需要用对象的形式来定义prop,而不能用字符串数组;
1、验证父组件传递过来的数据类型
props选项值如果为数据,则表示只是单纯的罗列父组件传递过来的数据而已
如果props选项的值是一个对象,那么表示要验证接收的数据类型!
props: {
//属性:属性值
// 接收的数据 : 数据类型(Number,String,Boolean,Object,Array,Function,RegExp )
val : Number}
验证父组件传过来的数据是Number类型

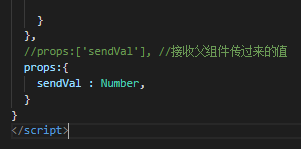
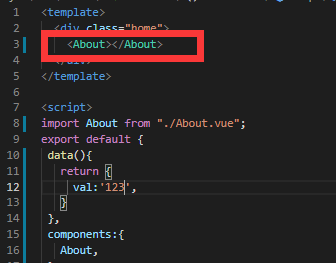
代码

渲染结果

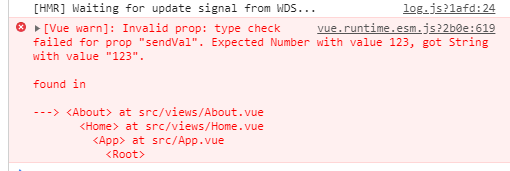
报错信息
可以很清楚的看见,虽然数据是正常的渲染了,但是报错信息显示,父组件传过来的值的数据类型是与验证不相符的!
如果一个数据需要验证的项非常的多,那么就必须写成对象的写法!
val: {
type : Number, //type表示用来验证数据的类型 default : 0 , //default表示如果父组件没有向子组件传参,则使用默认值。}
2、允许数据传递多种数据类型
如果一个数据可以接受多种数据类型,则使用数组将所有允许的类型罗列在一起。
// 子组件选项
let sonComponent = {
// props 验证数据类型
props: {
myName :String, myAge :\[ Number , String \],}
}
3、type的数据类型
验证数据的type属性的值就是原生的构造器(构造函数)
1、String
2、Number
3、Boolean
4、Funciton
5、Object
6、Array
7、Symbol
4、必须传递的数据
有时需要指定一些数据为必须传递的,如果不传递就会报错,这个时候,数据的只是一个对象。
对象就是对于props传递的配置对象
验证的配置对象中
1、type :验证数据类型
2、required:验证数据是否为必须传递,true,是必须传递,不传就会报错

父组件代码

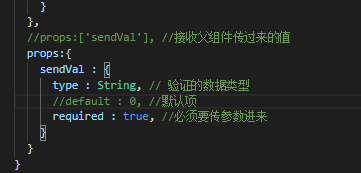
子组件代码

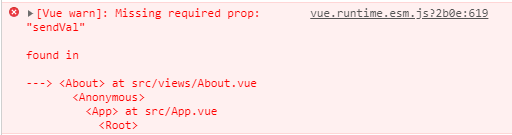
报错信息
结合代码,很显然,父组件没有给子组件传值进来,那么就会触发验证规则,而且,传入的默认项和required项不能不能同时写!
default: () => ({}) //如果是引用类型,默认值必须是一个返回对应类型的函数
default: () => [] //如果是数组,返回对应类型
5、自定义验证规则
let sonCom = {
// 子组件通过props接受数据并使用
//数组里放父组件中自定义属性的名字
//props里面使用驼峰写法
props :{
myName : {
type:String, //验证类型
default: '张三' //默认值
},
myAge: {
validator:function(value){
//自定义验证器
return value > 16 //返回true 验证通过,返回false,验证不通过报错!
}
}
}}
本文转自 https://www.jianshu.com/p/b3f30be2218c,如有侵权,请联系删除。