1、mapState和mapGetters的作用
mapState用于将state中的数据映射到组件的计算属性中,而mapGetters用于将getter中的计算属性映射到组件的计算属性中,之前获取Vuex数据都是通过$store找到state对象,再去state中去拿数据,操作getter,mutation,以及action都会是如此的不方便,因此,Vuex提供了一些辅助函数帮助快速的拿到数据。2、mapState的使用
主要是获取数据的辅助函数,为了解决需要获取多个状态且不再那么重复以及冗余的问题,mapState会帮助我们自动生成计算属性。类型一:组件计算属性名和Vuex中的状态名不一致
比如组件中需要获取Vuex中count数据的内容,但是在组件中有可能也有一个同名的count数据,因此在获取Vuex中的count时,组件的计算属性就不能为count了,因此这时计算属性名和Vuex的状态名不能一致。
index.js

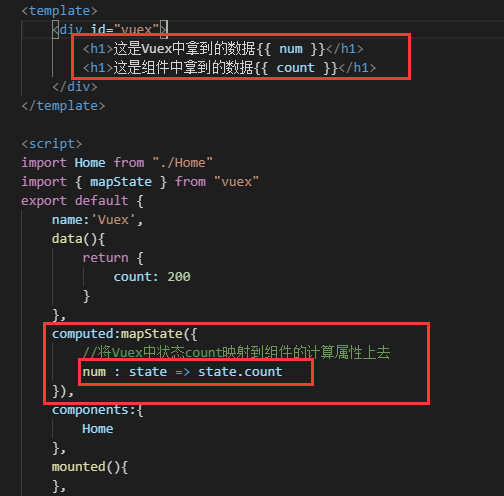
Vuex.vue

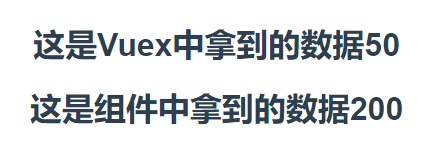
执行结果
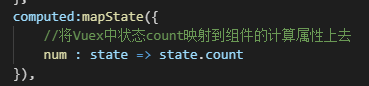
计算属性的函数第一个参数为Vuex中的状态state,因此可以通过state直接获取数据,计算属性值为函数,如果只是获取Vuex中数据并映射到组件计算属性上,可以使用简写,如果计算属性需要组件自己的数据进行逻辑操作,写完整的函数1、完整的写法:

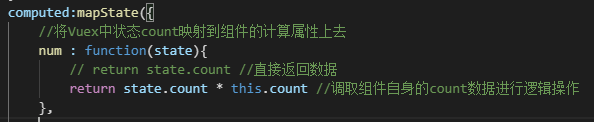
Vuex.vue

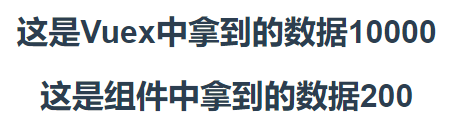
运行结果
2、简写:

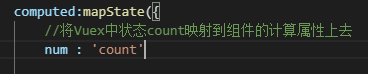
代码(简写1)

代码(简写2)
类型二:Vuex状态名和计算属性的名称一致
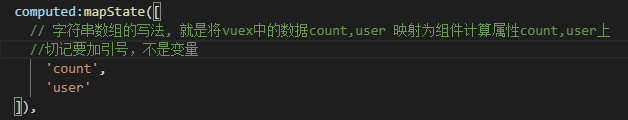
如果Vuex的state的状态名和映射的计算属性名完全一样,那么mapState可以直接传字符串数组来映射数据
代码
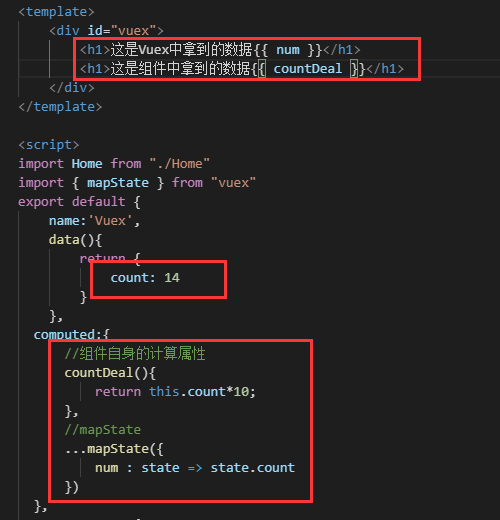
3、组件自己的计算属性处理
如上所示,计算属性是已经被mapState占满,那么也就是说组件的所有计算属性都是从store映射过来的,如果组件它本身也有计算属性呢,那么就需要采用解构的方式去做,简而言之:将mapState对象返回到一个大的新对象中去。
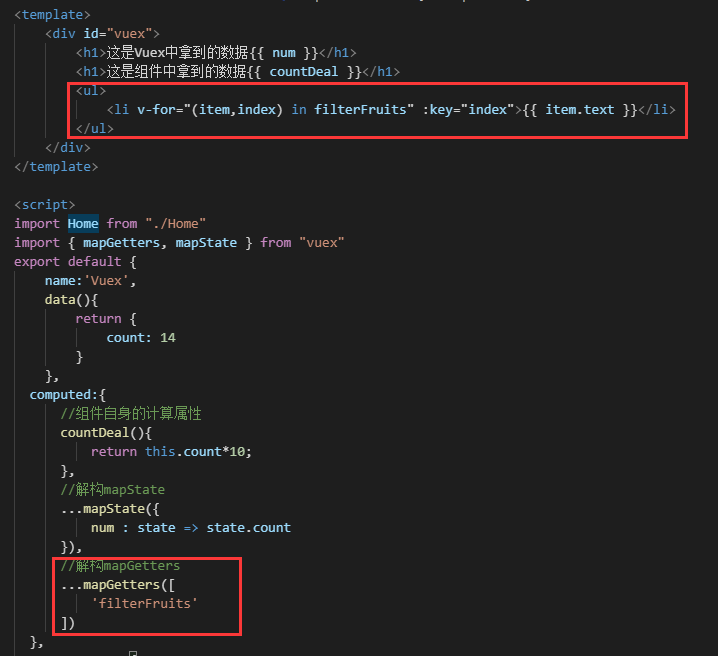
代码

执行结果
4、mapGetters的使用
mapGetters是Vuex提供的将store中的getter映射到组件计算属性中的辅助函数,mapGetters使用方式和mapState一样,最常见的方式就是解构的方式。
代码
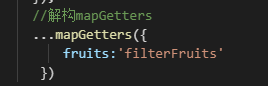
如果组件自身与Vuex中的状态名不能一致时,需要按照之前的写法写
代码
本文转自 https://www.jianshu.com/p/eef5213c14c4,如有侵权,请联系删除。














