其他居中,查看本博客相关博文:LODOP中打印项水平居中简短问答、
图片也属于超文本打印项,因此如果想把图片居中,也需要图片本身内容相对于图片打印项宽度居中,然后再设置打印项居中。
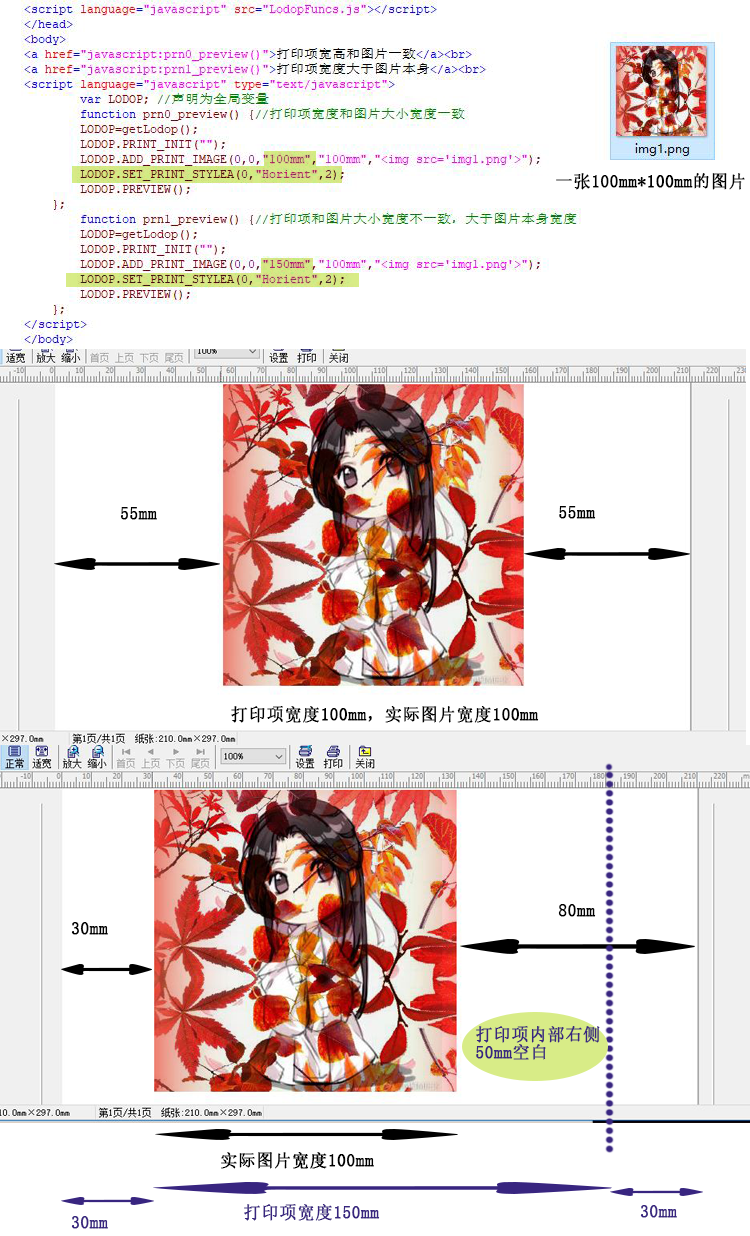
如图,同一张图片,都设置了打印项居中语句,一个居中了一个没有居中,这是因为第一个打印项宽度就是图片本身内容宽度,而第二个则是大于内容宽度,如果进入打印设计,选中第二个方法的图片打印项,可以看出第二个方法里的图片打印项宽度右侧会有空白出现,也就是图片本身里面没有相对于打印项宽度居中。
如本文测试用了一张100mm*100mm的图片,
方法1设置了 打印项宽度为100mm,然后设置打印项居中,在打印预览界面开启标尺。
在A4纸张(A4纸宽210mm),图片本身宽度为100mm,标尺左侧是55mm,右侧是155mm。
左侧的距离为55mm,右侧距离为 210mm-155=55mm,所以这个图片是在A4中水平居中的。
方法2,设置了打印项宽度为150mm,但是实际上图片只有100mm大小,所以图片没有相对于打印项宽度居中。
图片和纸张同方法1,标尺显示图片左侧是30mm,图片右侧是130mm
设置了打印项居中,图片左侧距离为30mm,右侧距离为210mm-130mm=80mm。
这个距离是图片内容和纸张左右的距离。
因为打印项设置的是150mm,所以实际是左侧30mm,右侧是210-30-150=30mm,实际上设置的打印项居中是有效的,只不过打印内容图片本身没有相对于打印项宽度居中,所以图片打印项右侧有50mm的空白。
该文图示没有演示打印设计,进入打印设计,选中图片打印项,可以看出方法2后面的空白,图片100mm,后面跟着50mm的空白。
该文演示不缩放图片的情况下,如果打印居中打印一个原图。
如果图片分辨率过大,还需要缩放处理等。
不知道图片有多大的时候,可以进入打印设计,选中图片,拖动蓝色的圆点,直到打印项宽度正好和图片宽度一致,然后查看打印设计显示的数值,或在打印设计里生成代码拷贝过去。
测试代码:
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn0_preview()">打印项宽高和图片一致</a><br>
<a href="javascript:prn1_preview()">打印项宽度大于图片本身</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn0_preview() {//打印项宽度和图片大小宽度一致
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_IMAGE(0,0,"100mm","100mm","<img src='img1.png'>");
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.PREVIEW();
};
function prn1_preview() {//打印项和图片大小宽度不一致,大于图片本身宽度
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_IMAGE(0,0,"150mm","100mm","<img src='img1.png'>");
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.PREVIEW();
};
</script>
图示: