LODOP控制打印项水平居中,可以用如下语句,该语句控制的是打印项本身在纸张中水平居中。
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
这个根据大的打印项本身的宽度,如果打印项本身内部不是居中的,那么加了这句,内容也不会居中。
之前有博文介绍过打印项在纸张中受到的各种边距:
LODOOP中的各种边距 打印项、整体偏移、可打区域、内部边距
例如,打印项的左边距,是指打印项与纸张之间的距离,打印项内部如果也有左边距,例如样式等造成的,那么打印项内容和纸张之间的距离,就不是单纯的额打印项左边距,而是打印项左边距加上内容内部的左边距。
同理,打印项水平居中这个样式,也会受打印项宽度的影响。
其他:此文不再对整体偏移和可打区域做解释,LODOP不同打印机出现偏移问题,注意在实际代码里不要设置整体偏移,可针对不同客户端进行打印维护整体偏移,调整结果只对客户端本地本机影响。Lodop打印维护PRINT_SETUP本地缓存ini文件
代码:
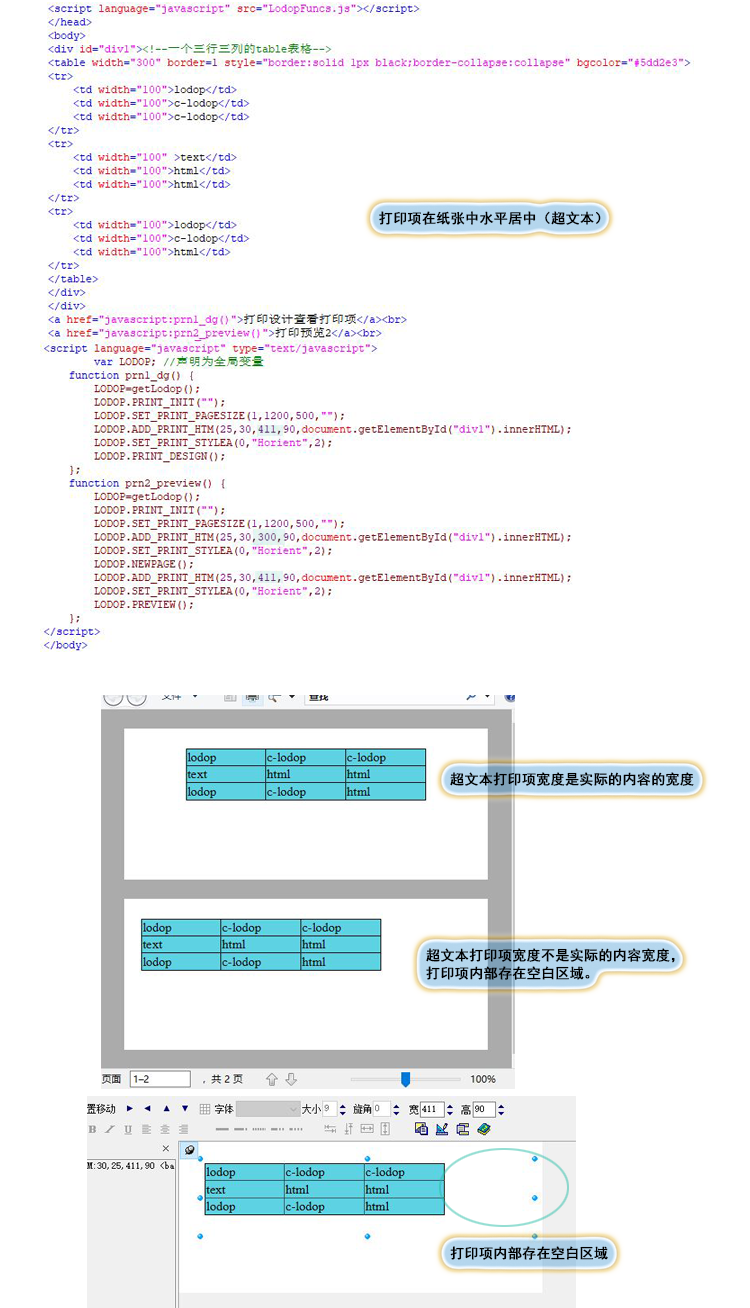
1.第一页的打印项是 根据实际超文本打印项宽度设置的打印项宽度,所以设置打印项在纸张中水平居中后,打印项大致是在纸张中水平居中的。
2.第二页打印项 打印项宽度设置比实际打印项内容的宽度要大一些,如图中的打印设计,进入打印设计后,选中该超文本打印项,可以看到右侧有空白部分。所以设置打印项在纸张中水平居中后,打印项虽然在纸张中水平居中了,但是打印项中的内容没有针对纸张居中。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="div1"><!--一个三行三列的table表格-->
<table width="300" border=1 style="border:solid 1px black;border-collapse:collapse" bgcolor="#5dd2e3">
<tr>
<td width="100">lodop</td>
<td width="100">c-lodop</td>
<td width="100">c-lodop</td>
</tr>
<tr>
<td width="100" >text</td>
<td width="100">html</td>
<td width="100">html</td>
</tr>
<tr>
<td width="100">lodop</td>
<td width="100">c-lodop</td>
<td width="100">html</td>
</tr>
</table>
</div>
</div>
<a href="javascript:prn1_dg()">打印设计查看打印项</a><br>
<a href="javascript:prn2_preview()">打印预览2</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_dg() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,1200,500,"");
LODOP.ADD_PRINT_HTM(25,30,411,90,document.getElementById("div1").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.PRINT_DESIGN();
};
function prn2_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,1200,500,"");
LODOP.ADD_PRINT_HTM(25,30,300,90,document.getElementById("div1").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.NEWPAGE();
LODOP.ADD_PRINT_HTM(25,30,411,90,document.getElementById("div1").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.PREVIEW();
};
</script>
</body>
图示:
1.超文本打印项宽度是实际的内容的宽度。
2.超文本打印项宽度不是实际的内容宽度,打印项内部存在空白区域。
设置打印项相对于纸张水平居中后,第二个宽度较大的,内容不会相对于纸张居中。

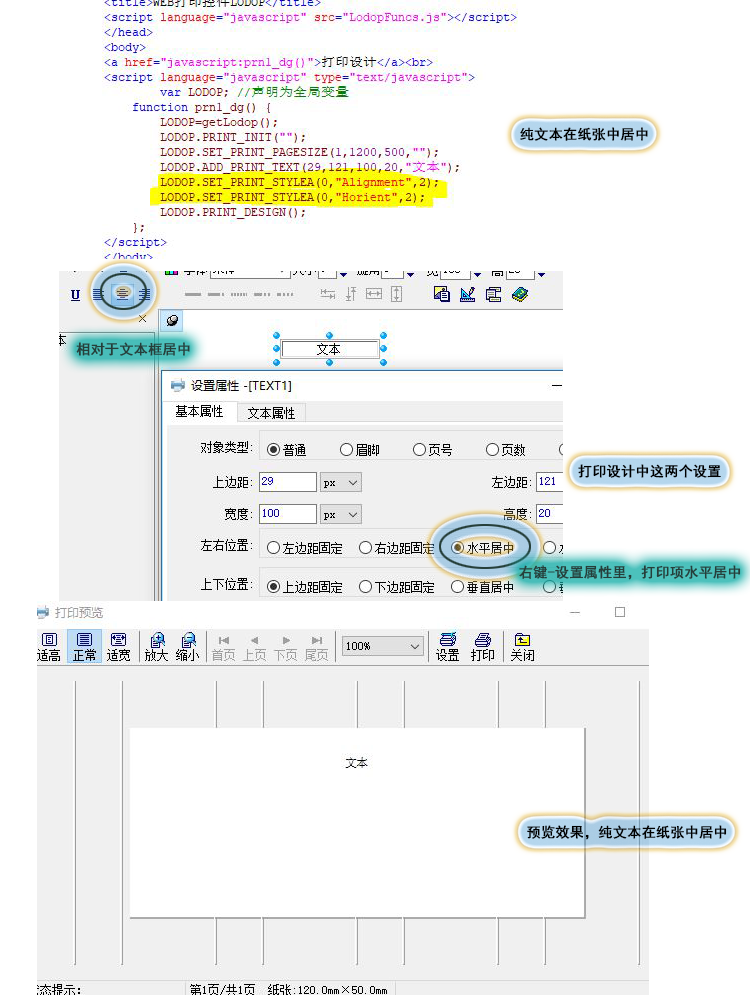
ADD_PRINT_TEXT纯文本中,内容在文本框中默认是居左的,如果只设置打印项居中,那么文本框存在内部居中,内容也不会相对于纸张居中,所以需要加上文本框内容相对于文本框居中,这样纯文本就能在纸张中居中。
纯文本在纸张中居中:
LODOP.SET_PRINT_STYLEA(0,"Alignment",2);//文本框里 内容对于文本框居中
LODOP.SET_PRINT_STYLEA(0,"Horient",2);//打印项在纸张中水平居中
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_dg()">打印设计</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_dg() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,1200,500,"");
LODOP.ADD_PRINT_TEXT(29,121,100,20,"文本");
LODOP.SET_PRINT_STYLEA(0,"Alignment",2);
LODOP.SET_PRINT_STYLEA(0,"Horient",2);
LODOP.PRINT_DESIGN();
};
</script>
</body>
图示:

由于LODOP生成的条码二维码,设置多宽并不一定是多宽,受合计值的影响,因此条码如果数值不同,在纸张中居中比较难控制,无法做到条码在纸张中居中,最好留够最大条码的宽度,放在一定区域内。
二维码可以通过打印设计找到在纸张中的居中点,然后设置具体的版本号,统一所有二维码的大小。
相关博文:Lodop打印条码二维码设置多宽不一定是多宽、Lodop打印二维码内容长度不同如何大小相同
简短问答:
居中打印
1. 打印项居中 参考样例23 http://www.c-lodop.com/demolist/PrintSample23.html
LODOP.SET_PRINT_STYLEA(0,"Horient",2);//打印项在纸张中水平居中
LODOP.SET_PRINT_STYLEA(0,"Vorient",2);//打印项在纸张中垂直居中
2. add_pirnt_text纯文本打印项里面的内容居中
纯文本设置Alignment设置水平居中LODOP.SET_PRINT_STYLEA(0,"Alignment",2);//文本框里 内容对于文本框居中,
不支持垂直居中, 具体参考技术手册;
3.AlignJustify设置纯文本两端对齐和条码文字对齐
LODOP.SET_PRINT_STYLEA(0,"AlignJustify",1);//纯文本两端对齐
LODOP.SET_PRINT_STYLEA(0,"AlignJustify",2);//设置条码下方的文字相对于条码本身居中
4.Html 通过css 控制 参考样例2 ,10;http://www.c-lodop.com/demolist/PrintSample10.html












