有时候我们为了增加用户体验,可能会有一些点击样式 类似框架中的haver-class 这里简单用 js+css 实现一个点击效果(类似水波纹)
大体思路 1.获取点击时 鼠标坐标(相对于父元素) 2.在当前点 创建 节点(设置对应的样式) 3.设置定时器,移除节点--Ok
js + dom
<div class="box">
<button>点击试试1</button>
<button>点击试试2</button>
</div>
<script>
const btn = document.querySelectorAll('button')
btn.forEach((item)=>{
item.addEventListener('click',function(e){
// clientX-距离浏览器左边界 e.target.offsetLeft--目标容器左边界
let x = e.clientX - e.target.offsetLeft
let y = e.clientY - e.target.offsetTop
// 创建 span
let ripples = document.createElement('span')
// 设置 span位置
ripples.style.left = x + 'px'
ripples.style.top = y + 'px'
// 添加节点
this.appendChild(ripples)
// 移除
setTimeout(() => {
ripples.remove()
}, 2000);
},false)
})
</script>部分css
.box{
margin-top: 50px;
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid #f40;
text-align: center;
line-height: 100px;
}
button{
width: 180px;
height: 60px;
text-align:center;
border-radius: 20px;
background: linear-gradient(90deg,#0162cb,#55e7fc);
letter-spacing: 10px;
display: block;
border: none;
margin: 50px auto;
position: relative;
overflow: hidden;
outline: none;
}
span{
position: absolute;
background: #ffffff;
/* border-radius: 50%; */
transform: translate(-50%,-50%);
pointer-events: none;
animation: animate 2s linear infinite;
}
@keyframes animate {
0%{
width: 0px;
height: 0px;
opacity: .5;
border-radius: 50%;
}
100%{
width: 500px;
height: 500px;
opacity: 0;
}
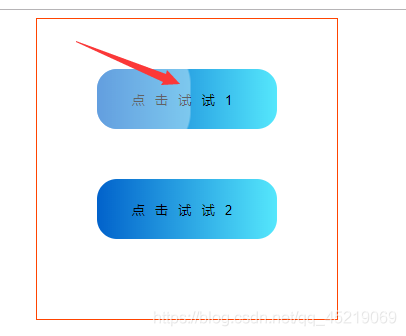
}效果图