一、前言
uikiller是使用名命规则来控制UI节点、组件和触摸事件,减少UI相关的代码与编辑器设置,实现原理是提前对UI树的遍历。
在CocosCreator中UI编程基于组件模式,我根据自己的项目经验,将组件分为两类:法宝型与结界型。
法宝型组件
法宝型组件:以装饰宿主节点为己任,从不控制其它节点。
特点:通用性强,可挂载任意节点,Creator内置的组件绝大多数属于这类。
举例:Sprite、Label、Button、Widget等。
结界型组件
结界型组件:管理和控制其它节点及节点上的组件,通常会根据上层业务要求,调用其它节点的属性方法完成任务。
特点:业务逻辑性强,通用性差。
举例:完成具体业务功能的自定义组件。
关于法宝型和结界型组件的探索可以参考我的另一篇文章《CocosCreator组件化编程的探索》
有了上面的了解,我将uikiller定位为结界的管理者,下面介绍一下uikiller的基本用法。
一、Thor组件
Thor组件继承自cc.Component,它封装了uikiller的组件绑定机制,提供了当前UI树直接访问控制能力。
//导入Thor组件
let Thor = require('Thor');
cc.Class({
extends: Thor, //继承Thor组件
onLoad() {
}
});
使用uikiller提供的Thor组件做为自定组件的基类,并挂载到场景或预制体的根节点上,该组件脚本即可拥有控制UI树的两大能力:节点访问与触摸事件监听。
二、节点访问
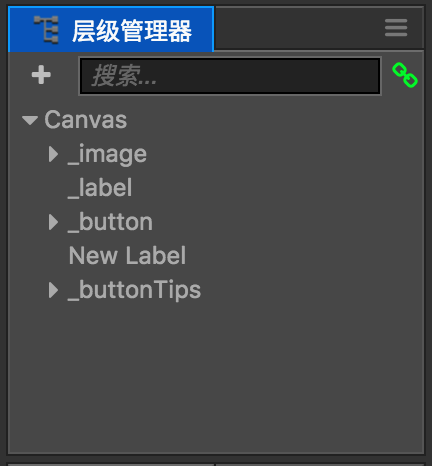
将Thor子类组件脚本挂接到Canvas节点上,可实现当前编辑的整个UI树的管理。

在Thor子类脚本中,可直访问整个UI树中以下划线“_”开头命名的节点。
let Thor = require('Thor');
cc.Class({
extends: Thor,
onLoad() {
//直接访问当前组件节点下的子节点
cc.log(this._image.name);
cc.log(this._label.name);
cc.log(this._button.name);
},
});
三、组件访问
在node节点访问的基础上,使用“$” + “组件名”访问节点上挂载的组件对象。
let Thor = require('Thor');
cc.Class({
extends: Thor,
onLoad() {
//在节点上使用“$组件名”访问组件
this._label.$Label.string = 'hello world';
//注意继承了Thor的子类,onLoad函数在编辑器状态就会被执行 //可以根据具体业务使用CC_EDITOR变量逻辑判定是否要在编辑状态时间
if (!CC_EDITOR) {
//禁用按钮
this._disableBtn.$Button.interactable = false;
}
},
});
三、触摸事件监听
下划线“_”开头的节点可以自动关联其触摸事件。
目前支持五个触摸事件:
TouchStart、TouchMove、TouchEnd、TouchCancel、TouchLong
命名规则
_on + 控件名(去下划线,首字母大写) + 触摸事件
例如节点名为_label,事件函数为:_onLabelTouchEnd
为什么定义这样的命名规则呢?首先“___”开头表示私有,on表示事件,后面形成形成驼峰命名,以Creator内置的触摸事件为后缀。
1. 监听节点事件
let Thor = require('Thor');
cc.Class({
extends: Thor,
/*
*sender 响应事件的节点
*event 事件对象,可以从中获取触摸坐标点等信息
*/
_onLabelTouchEnd(sender, event) {
cc.assert(sender === this._label);
sender.$Label.string = '你抚摸了我';
}
2. 节点触摸事件监听
上面讲的都是子节点的触摸事件监听,要监听当前组件节点this.node的事件也可以的,而且方方更简单。
命名规则
_on + 触摸事件(首字母大写,形成驼峰命名)
同样支持五个事件:TouchStart、TouchMove、TouchEnd、TouchCancel、TouchLong
let Thor = require('Thor');
cc.Class({
extends: Thor,
//监听当前节点的触摸事件
_onTouchStart(sender) {
cc.assert(this.node === sender);
}
})
3. 长按事件监听
长按事件是uikill扩展的触摸事件类型,可以给节点设置touchLongTime属性控制长按触发时间,默认是1秒,注意以毫秒为单位。
let Thor = require('Thor');
cc.Class({
extends: Thor,
properties: {
},
onLoad() { //可以给节点一个touchLongTime的属性,设置长按触发时间
this._label.touchLongTime = 500;
}, //监听长按事件
_onLabelTouchLong(sender) {
cc.assert(sender === this._label);
},});
结束
以上介绍了uikiller的基础功能,它可以帮助你编写更为精简的代码,让ui开发更简单,如果有兴趣可以访问github仓库获取(https://github.com/ShawnZhang2015/uikiller)进行体验。
本文分享自微信公众号 - Creator星球游戏开发社区(creator-star)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。















