开发工具:VsCode
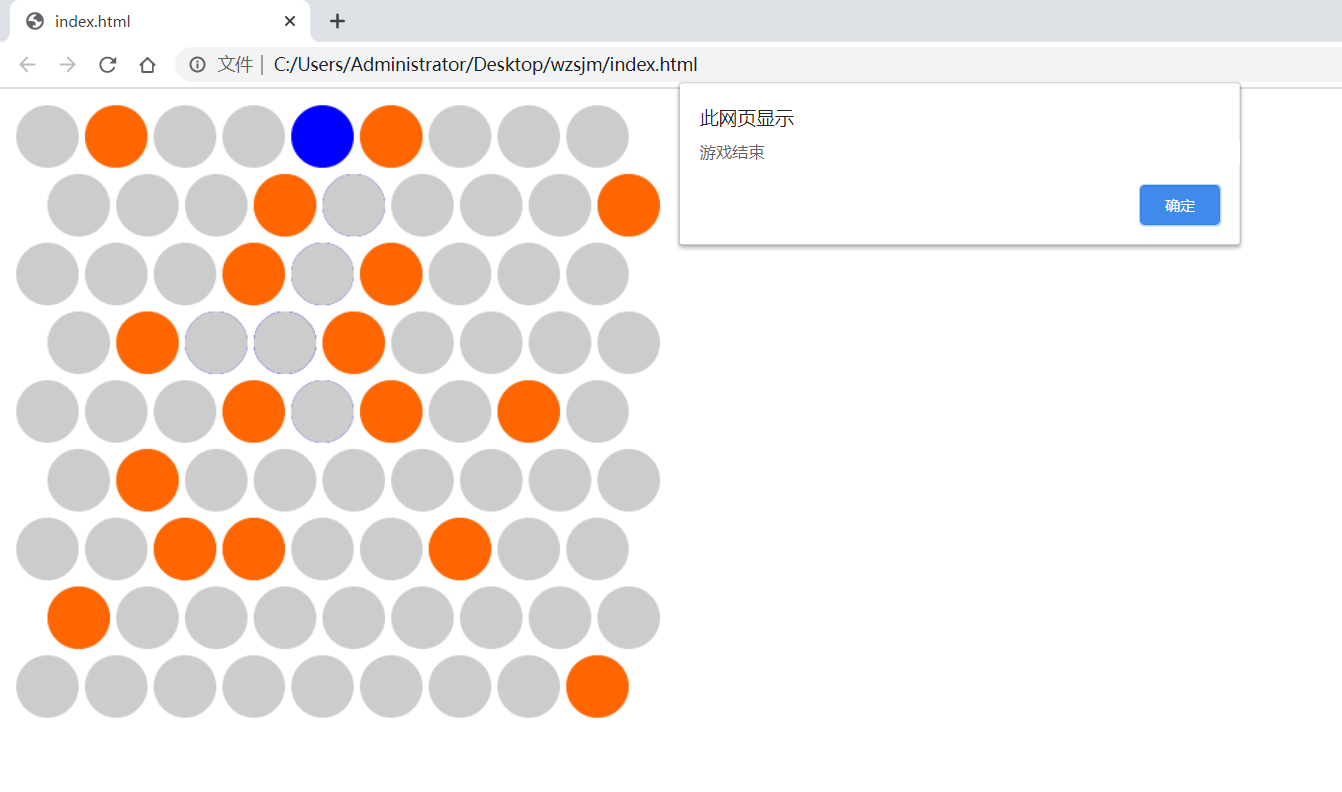
案例一:围住神经猫小游戏
游戏介绍:鼠标点击围住猫,不让它从旁边溜走。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="easeljs.min.js"></script>
<script src="circle.js"></script>
</head>
<body>
<canvas id="gameView" width="800px" height="800px"></canvas>
<script src="app.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
app.js
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
stage.addChild(gameView);
var circleArr = [[],[],[],[],[],[],[],[],[]];
var currentCat;
//定义7种状态 表示 移动位置
var MOVE_NONE = -1,MOVE_LEFT = 0,MOVE_UP_LEFT = 1,MOVE_UP_RIGHT = 2,MOVE_RIGHT = 3,MOVE_DOWN_RIGHT = 4,MOVE_DOWN_LEFT = 5;
function getMoveDir(cat){
//分别判断能走的位置
var distanceMap = [];
//left
var can = true;
for (var x = cat.indexX;x>=0;x--) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_LEFT] = cat.indexX - x;
break;
}
}
if(can){
return MOVE_LEFT;
}
//left up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_LEFT] = can.indexY-y;
break;
}
if(y%2 == 0){
x--;
}
y--;
if(y<0 ||x<0){
break;
}
}
if(can){
return MOVE_UP_LEFT;
}
//right up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_RIGHT] = can.indexY-y;
break;
}
if(y%2 == 1){
x++;
}
y--;
if(y <0||x>8){
break;
}
}
if(can){
return MOVE_UP_RIGHT;
}
//right
can =true;
for (var x= cat.indexX;x<9;x++) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_RIGHT] = x -cat.indexX;
break;
}
}
if(can){
return MOVE_RIGHT;
}
//ritht down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY;
break;
}
if(y%2 == 1){
x++;
}
y++;
if(y>8 ||x>8){
break;
}
}
if(can){
return MOVE_DOWN_RIGHT;
}
//left down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_DOWN_LEFT] = y -cat.index;
break;
}
if(y%2 == 0){
x--;
}
y++;
if(y>8 || x<0){
break;
}
}
if(can){
return MOVE_DOWN_LEFT;
}
var maxDir = -1,maxValue = -1;
for (var dir = 0;dir<distanceMap.length;dir++) {
if(distanceMap[dir]>maxValue){
maxValue = distanceMap[dir];
maxDir = dir;
}
}
if(maxValue > 1){
return maxDir;
}else{
return MOVE_NONE;
}
}
function circleClicked(event){
if(event.target.getCircleType() != Circle.TYPE_CAT){
event.target.setCircleType(Circle.TYPE_SELECTED);
}else{
return;
}
//表示碰到边缘 游戏结束
if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){
alert("游戏结束");
return;
}
var dir = getMoveDir(currentCat);
switch (dir){
//判断他要走那一个方向
case MOVE_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX+1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
//没有方向走 游戏结束
default:
alert("游戏结束");
}
}
function addCircles(){
//生成游戏背景
for (var indexY = 0; indexY <9;indexY++ ) {
for (var indexX = 0;indexX<9;indexX++) {
var c = new Circle();
gameView.addChild(c);
circleArr[indexX][indexY] = c;
c.indexX = indexX;
c.indexY = indexY;
//因为Y轴是 一前一后 所有判断一下 Y%2
c.x = indexY%2?indexX*55+25:indexX*55;
c.y = indexY * 55;
if(indexX == 4 && indexY == 4){
//中间出现一只猫
c.setCircleType(3);
currentCat = c;
}else if(Math.random() <0.1){
//让页面上随机出现 不能走的方框 方便围这只猫
c.setCircleType(Circle.TYPE_SELECTED);
}
//添加事件
c.addEventListener("click",circleClicked);
}
}
}
addCircles();
circle.js
function Circle(){
createjs.Shape.call(this);
this.setCircleType = function(type){
this._circleType = type;
switch (type){
//没有点击过的颜色
case Circle.TYPE_UNSELECTED:
this.setColor("#cccccc");
break;
//点击过的颜色
case Circle.TYPE_SELECTED:
this.setColor("#ff6600");
break;
//猫的颜色
case Circle.TYPE_CAT:
this.setColor("#0000ff");
break;
}
}
this.setColor = function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawCircle(0,0,25);
this.graphics.endFill();
}
this.getCircleType = function(){
return this._circleType;
}
this.setCircleType(1);
}
Circle.prototype = new createjs.Shape();
//三种状态 表示 一个为点击之后的 一个点击之前 一个是猫
Circle.TYPE_UNSELECTED = 1;
Circle.TYPE_SELECTED = 2;
Circle.TYPE_CAT = 3;
运行结果: 
案例二:看你有多色小游戏
游戏介绍: 这款游戏就是找出所有风格中颜色不同的正方形,游戏难度递增。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>看你有多色</title>
<script src="easeljs.min.js"></script>
<script src="Rect.js"></script>
</head>
<body>
<canvas id ="gameView" width="400px" height="400px"></canvas>
<script src="app.js"></script>
</body>
</html>
app.js
// JavaScript Document
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
stage.addChild(gameView);
var n=2;
function addRect(){
var cl = parseInt(Math.random()*1000000);
var color="#"+cl;
var x= parseInt(Math.random()*n);
var y= parseInt(Math.random()*n);
for(var indexX = 0;indexX<n;indexX ++){
for (var indexY=0;indexY<n;indexY++){
var r = new Rect(n,color);//var r = new Rect(n,color,RectColor);
gameView.addChild(r);
r.x = indexX;
r.y = indexY;
if(r.y == y&&r.x == x){
r.setRectType(2);
}
r.x = indexX*(400/n);
r.y = indexY*(400/n);
if(r.getRectType()==2){
r.addEventListener("click",function(){
if(n<7){
++n;
}
gameView.removeAllChildren();//移除所有图形
addRect();//重新创建
})
}
}
}
}
addRect();
Rect.js
// JavaScript Document
function Rect(n,color){ //function Rect(n,color,RectColor);n小方块横向或纵向个数,color当前默认颜色,RectColor点击颜色
createjs.Shape.call(this);
this.setRectType = function (type){
this._RectType = type;
switch(type){
case 1:
this.setColor(color);
break;
case 2:
this.setColor("#ff0000");
break;
}
}
this.setColor = function(colorString){
this.graphics.beginFill(colorString); //开始绘制
this.graphics.drawRect(0,0,400/n-5,400/n-5);//左居左为0,上居上为0,右居左为宽400px/n-5(计算列数,-5是为了设置列间距),下居上为400/n-5(正好为正方形)
this.graphics.endFill(); //结束绘制
}
//设置类型
this.getRectType = function(){
return this._RectType;
}
this.setRectType(1);
}
//初始化
Rect.prototype = new createjs.Shape();
运行结果: