一、围住神经猫游戏案例
游戏介绍:
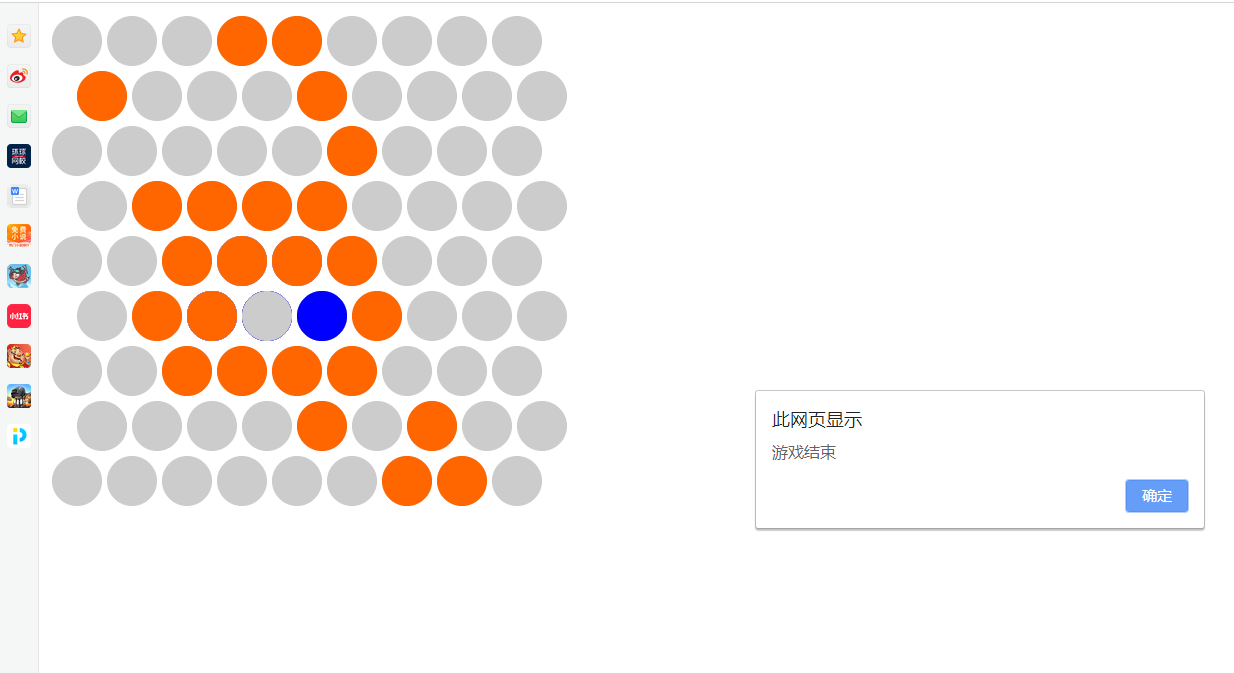
点击圆圈即可将圆圈点亮,用橘色圆圈将蓝色圆圈全部围住游戏结束。
运行结果:

代码:
html代码—cat.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="easeljs.min.js"></script>
<script src="Circle.js"></script>
</head>
<body>
<canvas id="gameView" width="800px" height="800px"></canvas>
<script src="app.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
html代码—cicrle.html
function Circle(){
createjs.Shape.call(this);
this.setCircleType = function(type){
this._circleType = type;
switch (type){
//初始颜色
case Circle.TYPE_UNSELECTED:
this.setColor("#cccccc");
break;
//点击过的颜色
case Circle.TYPE_SELECTED:
this.setColor("#ff6600");
break;
//猫的颜色
case Circle.TYPE_CAT:
this.setColor("#0000ff");
break;
}
}
this.setColor = function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawCircle(0,0,25);
this.graphics.endFill();
}
this.getCircleType = function(){
return this._circleType;
}
this.setCircleType(1);
}
Circle.prototype = new createjs.Shape();
//三种状态
Circle.TYPE_UNSELECTED = 1;
Circle.TYPE_SELECTED = 2;
Circle.TYPE_CAT = 3;
js代码—app.js
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
stage.addChild(gameView);
var circleArr = [[],[],[],[],[],[],[],[],[]];
var currentCat;//保存这只猫
var MOVE_NONE = -1,MOVE_LEFT = 0,MOVE_UP_LEFT = 1,MOVE_UP_RIGHT = 2,MOVE_RIGHT = 3,MOVE_DOWN_RIGHT = 4,MOVE_DOWN_LEFT = 5;
//6个方向的参数
function getMoveDir(cat){
//分别判断能走的位置
var distanceMap = [];
//left
var can = true;
for (var x = cat.indexX;x>=0;x--) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_LEFT] = cat.indexX - x;
break;
}
}
if(can){
return MOVE_LEFT;
}
//left up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_LEFT] = can.indexY-y;
break;
}
if(y%2 == 0){
x--;
}
y--;
if(y<0 ||x<0){
break;
}
}
if(can){
return MOVE_UP_LEFT;
}
//right up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_RIGHT] = can.indexY-y;
break;
}
if(y%2 == 1){
x++;
}
y--;
if(y <0||x>8){
break;
}
}
if(can){
return MOVE_UP_RIGHT;
}
//right
can =true;
for (var x= cat.indexX;x<9;x++) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_RIGHT] = x -cat.indexX;
break;
}
}
if(can){
return MOVE_RIGHT;
}
//ritht down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY;
break;
}
if(y%2 == 1){
x++;
}
y++;
if(y>8 ||x>8){
break;
}
}
if(can){
return MOVE_DOWN_RIGHT;
}
//left down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_DOWN_LEFT] = y -cat.index;
break;
}
if(y%2 == 0){
x--;
}
y++;
if(y>8 || x<0){
break;
}
}
if(can){
return MOVE_DOWN_LEFT;
}
var maxDir = -1,maxValue = -1;
for (var dir = 0;dir<distanceMap.length;dir++) {
if(distanceMap[dir]>maxValue){
maxValue = distanceMap[dir];
maxDir = dir;
}
}
if(maxValue > 1){
return maxDir;
}else{
return MOVE_NONE;
}
}
function circleClicked(event){
if(event.target.getCircleType() != Circle.TYPE_CAT){
event.target.setCircleType(Circle.TYPE_SELECTED);
}else{
return;
}
//判断是否被围住 游戏结束
if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){
alert("游戏结束");
return;
}
var dir = getMoveDir(currentCat);
switch (dir){
//看是否还存在道路可走
case MOVE_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX+1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
default:
alert("游戏结束");
}
}
function addCircles(){
//生成游戏背景
for (var indexY = 0; indexY <9;indexY++ ) {
for (var indexX = 0;indexX<9;indexX++) {
var c = new Circle();
gameView.addChild(c);
circleArr[indexX][indexY] = c;
c.indexX = indexX;
c.indexY = indexY;
c.x = indexY%2?indexX*55+25:indexX*55;
c.y = indexY * 55;
if(indexX == 4 && indexY == 4){
c.setCircleType(3);
currentCat = c;
}else if(Math.random() <0.1){
c.setCircleType(Circle.TYPE_SELECTED);
}
//添加事件
c.addEventListener("click",circleClicked);
}
}
}
addCircles();
二、看你有多色游戏
游戏介绍:
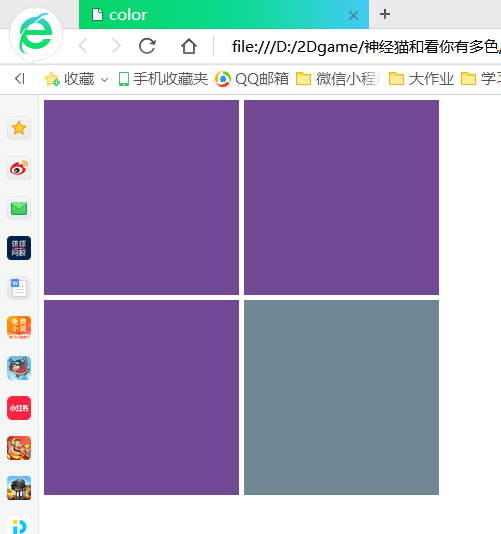
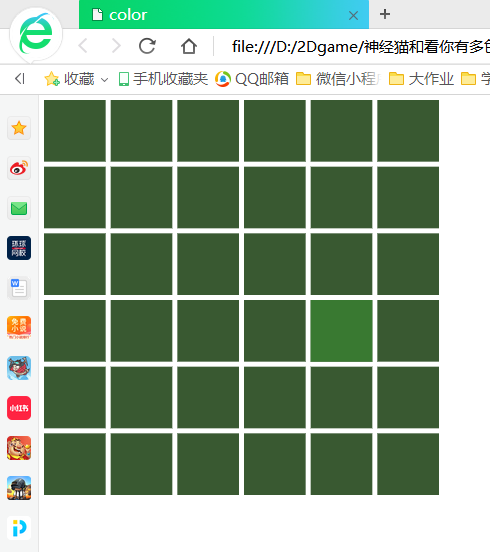
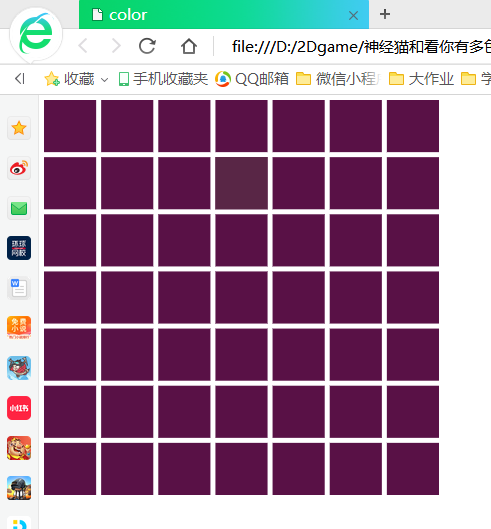
点击图片中不同颜色的色块,随着关卡进行色块越多,且难度会增大
运行结果:



代码:
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="text/html; charset=utf-8" />
<title>color</title>
<script src="easeljs.min.js"></script>
<script src="Rect.js"></script>
</head>
<style>
*{
margin: 0px;
padding: 0px;
}
#gameView{
margin: 5px;
}
</style>
<body>
<div class="main">
<canvas id ="gameView" width="400px" height="400px"></canvas>
</div>
<script src="appcolor.js"></script>
</body>
</html>
js代码—appcolor.js
var stage= new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
stage.addChild(gameView);
//n 列数 最少等于2
var n = 2;
function addRect(){
//随机生成一个颜色
var cl = parseInt(Math.random() * 1000000);
var color = "#"+cl;
//根据n 生成不同的颜色 n越大生成的颜色越接近
var lhh = cl+(10-n)*500;
var RectColor = "#"+lhh;
var x = parseInt(Math.random() * n);
var y = parseInt(Math.random() * n);
//渲染页面
for (var indexX = 0; indexX < n ;indexX++) {
for (var indexY = 0;indexY <n;indexY++) {
var r = new Rect(n,color,RectColor);
gameView.addChild(r);
r.x = indexX;
r.y = indexY;
if(r.x ==x &&r.y == y){
r.setRectType(2);
}
r.x = indexX * (400/n);
r.y = indexY * (400/n);
if(r.getRectType() == 2){
r.addEventListener("click",function(){
if(n<7){
++n;
}
gameView.removeAllChildren();
addRect()
})
}
}
}
}
addRect()
js代码—Rect.js
function Rect(n,color,RectColor){
createjs.Shape.call(this);
this.setRectType = function(type){
this._RectType = type;
switch (type){
case 1:
this.setColor(color);
break;
case 2:
this.setColor(RectColor);
break;
}
}
this.setColor = function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawRect(0,0,400/n-5,400/n-5);
this.graphics.endFill();
}
this.getRectType = function(){
return this._RectType;
}
this.setRectType(1);
}
Rect.prototype = new createjs.Shape();













