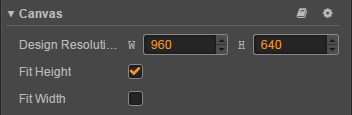
一、Canvas组件
这个Canvas组件在前面篇章有讲过的。
属性
说明
Design Resolution
设计分辨率(内容生产者在制作场景时使用的分辨率蓝本)
Fit Height
适配高度(设计分辨率的高度自动撑满屏幕高度)
Fit Width
适配宽度(设计分辨率的宽度自动撑满屏幕宽度)
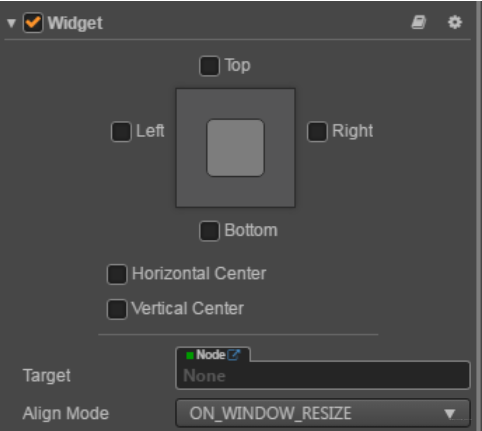
二、Widget 组件

属性
说明
Top
对齐上边界
Bottom
对齐下边界
Left
对齐左边界
Right
对齐右边界
HorizontalCenter
水平方向居中
VerticalCenter
竖直方向居中
Target
对齐目标
Align Mode
指定 widget 的对齐方式,用于决定运行时 widget 应何时更新 通常设置为 ON_WINDOWS_RESIZE,仅在初始化和每当窗口大小改变时重新对齐。设置为 ONCE 时,仅在组件初始化时进行一次对齐。设置为 ALWAYS 时,每帧都会对当前 Widget 组件执行对齐逻辑。
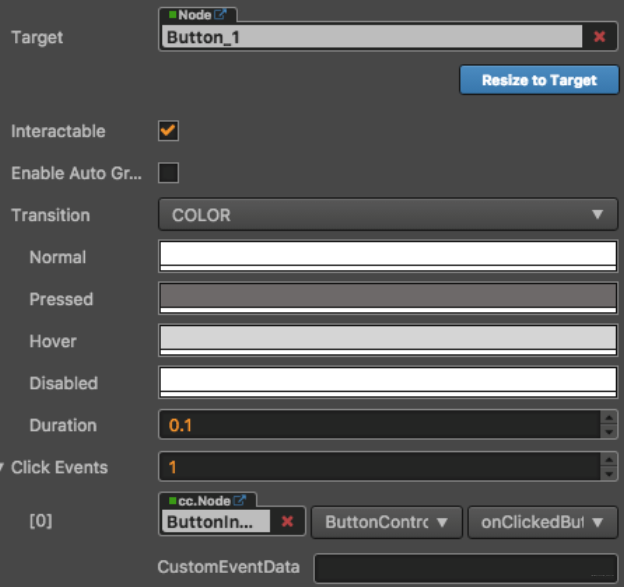
三、Button组件
Button 组件可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后响应一个自定义的行为。
属性
说明
Target
Node 类型,当 Button 发生 Transition 的时候,会相应地修改 Target 节点的 SpriteFrame,颜色或者 Scale。
interactable
布尔类型,设为 false 时,则 Button 组件进入禁用状态。
Enable Auto Gray Effect
布尔类型,当设置为 true 的时候,如果 button 的 interactable 属性为 false,则 button 的 sprite Target 会变为灰度。
Transition
枚举类型,包括 NONE、COLOR、SPRITE 和 SCALE。每种类型对应不同的 Transition 设置。
Click Event
列表类型,默认为空,用户添加的每一个事件由节点引用、组件名称和一个响应函数组成。详情见下方**`的 Button 事件 部分。
Button 点击事件
Button 可以额外添加 Click 事件,用于响应玩家的点击操作。有两种方法:一种是编辑器直接关联,要么就是代码添加。
编辑器绑定:
- Target 带有脚本组件的节点。
- Component 脚本组件名称。
- Handler 指定一个回调函数,当用户点击 Button 时会触发此函数。
- CustomEventData 用户指定任意的字符串作为事件回调的最后一个参数传入。
代码添加统一在下面举例讲解;
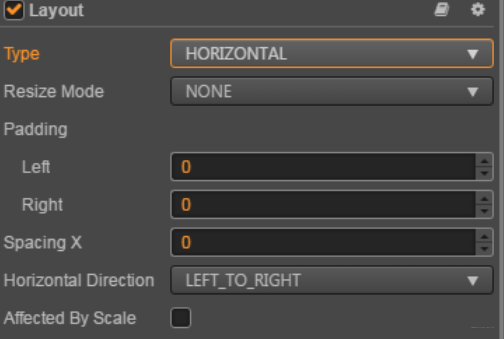
四、Layout 组件
Layout 是一种容器组件,容器能够开启自动布局功能,自动按照规范排列所有子物体,方便用户制作列表、翻页等功能。
属性
说明
Type
布局类型,支持 NONE, HORIZONTAL,VERTICAL 和 GRID。
Resize Mode
缩放模式,支持 NONE,CHILDREN 和 CONTAINER。
Padding Left
排版时,子物体相对于容器左边框的距离。
Padding Right
排版时,子物体相对于容器右边框的距离。
Padding Top
排版时,子物体相对于容器上边框的距离。
Padding Bottom
排版时,子物体相对于容器下边框的距离。
Spacing X
水平排版时,子物体与子物体在水平方向上的间距。NONE 模式无此属性。
Spacing Y
垂直排版时,子物体与子物体在垂直方向上的间距。NONE 模式无此属性。
Horizontal Direction
指定水平排版时,第一个子节点从容器的左边还是右边开始布局。当容器为 Grid 类型时,此属性和 Start Axis 属性一起决定 Grid 布局元素的起始水平排列方向。
Vertical Direction
指定垂直排版时,第一个子节点从容器的上面还是下面开始布局。当容器为 Grid 类型时,此属性和 Start Axis 属性一起决定 Grid 布局元素的起始垂直排列方向。
Cell Size
此属性只在 Grid 布局、Children 缩放模式时存在,指定网格容器里面排版元素的大小。
Start Axis
此属性只在 Grid 布局时存在,指定网格容器里面元素排版指定的起始方向轴。
Affected By Scale
子节点的缩放是否影响布局。
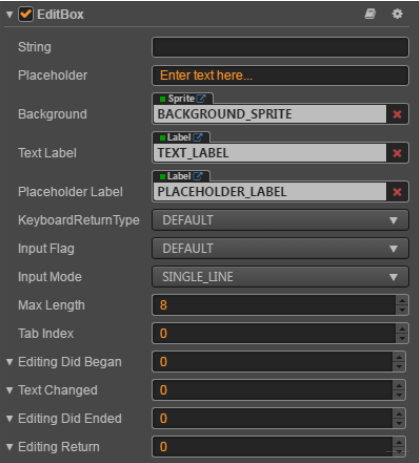
五、EditBox 组件
EditBox 是一种文本输入组件,该组件让你可以轻松获取用户输入的文本。
属性
说明
String
输入框的初始输入内容,如果为空则会显示占位符的文本
Placeholder
输入框占位符的文本内容
Background
输入框背景节点上挂载的 Sprite 组件对象
Text Label
输入框输入文本节点上挂载的 Label 组件对象
Placeholder Label
输入框占位符节点上挂载的 Label 组件对象
KeyboardReturnType
指定移动设备上面回车按钮的样式
Input Flag
指定输入标识:可以指定输入方式为密码或者单词首字母大写(仅支持 Android 平台)
Input Mode
指定输入模式: ANY 表示多行输入,其它都是单行输入,移动平台上还可以指定键盘样式。
Max Length
输入框最大允许输入的字符个数
Tab Index
修改 DOM 输入元素的 tabIndex,这个属性只有在 Web 上面修改有意义。
Editing Did Began
开始编辑文本输入框触发的事件回调,详情请参考下方的 Editing Did Began 事件。
Text Changed
编辑文本输入框时触发的事件回调,详情请参考下方的 Text Changed 事件。
Editing Did Ended
结束编辑文本输入框时触发的事件回调,详情请参考下方的 Editing Did Ended 事件。
Editing Return
当用户按下回车按键时的事件回调,目前不支持 windows 平台,详情请参考下方的 Editing Return 事件。
EditBox 事件:
- Editing Did Began 事件:在用户点击输入框获取焦点的时候被触发
- Text Changed 事件:在用户每一次输入文字变化的时候被触发
- Editing Did Ended 事件:在单行模式下面,一般是在用户按下回车或者点击屏幕输入框以外的地方调用该函数。 如果是多行输入,一般是在用户点击屏幕输入框以外的地方调用该函数
- Editing Return 事件:在用户按下回车键或者在移动端上点击软键盘的完成按钮时,该事件会被触发。如果是单行输入框,按回车键还会使输入框失去焦点。
EditBox 事件一样可以编辑器绑定事件,也可以代码添加事件,基本的操作后面统一介绍。
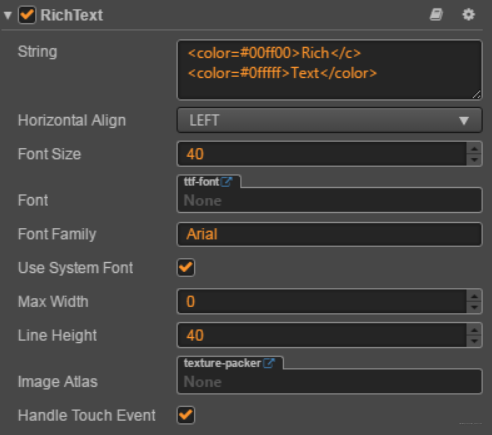
六、RichText 组件
RichText 组件用来显示一段带有不同样式效果的文字,你可以通过一些简单的 BBCode 标签来设置文字的样式。 目前支持的样式有:颜色(color)、字体大小(size)、字体描边(outline)、加粗(b)、斜体(i)、下划线(u)、换行(br)、图片(img)和点击事件(on),并且不同的 BBCode 标签是可以支持相互嵌套的。
属性
说明
String
富文本的内容字符串, 你可以在里面使用 BBCode 来指定特定文本的样式
Horizontal Align
水平对齐方式
Font Size
字体大小, 单位是 point (注意,该字段不会影响 BBCode 里面设置的字体大小)
Font
富文本定制字体,所有的 label 片断都会使用这个定制的 TTF 字体
Font Family
富文本定制系统字体。
Use System Font
是否使用系统字体。
Max Width
富文本的最大宽度, 传 0 的话意味着必须手动换行.
Line Height
字体行高, 单位是 point
Image Atlas
对于 img 标签里面的 src 属性名称,都需要在 imageAtlas 里面找到一个有效的 spriteFrame,否则 img tag 会判定为无效。
Handle Touch Event
选中此选项后,RichText 将阻止节点边界框中的所有输入事件(鼠标和触摸),从而防止输入事件穿透到底层节点。
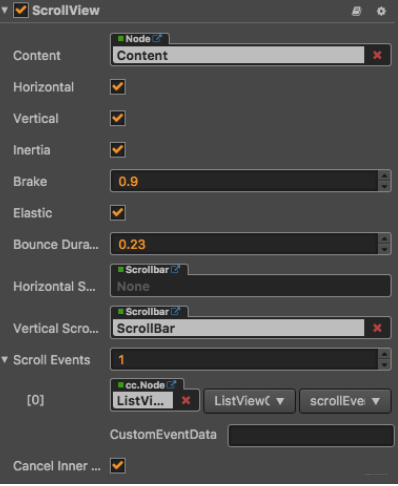
七、ScrollView 组件

属性
说明
content
它是一个节点引用,用来创建 ScrollView 的可滚动内容,通常这可能是一个包含一张巨大图片的节点。
Horizontal
布尔值,是否允许横向滚动。
Vertical
布尔值,是否允许纵向滚动。
Inertia
滚动的时候是否有加速度。
Brake
浮点数,滚动之后的减速系数。取值范围是 0-1,如果是 1 则立马停止滚动,如果是 0,则会一直滚动到 content 的边界。
Elastic
布尔值,是否回弹。
Bounce Duration
浮点数,回弹所需要的时间。取值范围是 0-10。
Horizontal ScrollBar
它是一个节点引用,用来创建一个滚动条来显示 content 在水平方向上的位置。
Vertical ScrollBar
它是一个节点引用,用来创建一个滚动条来显示 content 在垂直方向上的位置
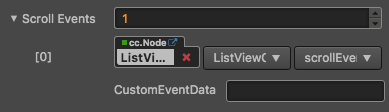
Scroll Events
列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。详情见下方的 Scrollview 事件。
CancelInnerEvents
如果这个属性被设置为 true,那么滚动行为会取消子节点上注册的触摸事件,默认被设置为 true。
ScrollView 组件必须有指定的 content 节点才能起作用,通过指定滚动方向和 content 节点在此方向上的长度来计算滚动时的位置信息,Content 节点也可以通过 UIWidget 设置自动 resize。
ScrollView 事件

八、代码添加回调事件响应
通过脚本添加回调有以下两种方式:
第一种:
这种方法添加的事件回调和使用编辑器添加的事件回调是一样的,都是通过 Button 组件实现。首先需要构造一个 cc.Component.EventHandler 对象,然后设置好对应的 target 、 component 、 handler 和 customEventData 参数。
// here is your component file, file name = MyComponent.js
cc.Class({
extends: cc.Component,
properties: {
},
// Button事件
onLoad: function () {
var clickEventHandler = new cc.Component.EventHandler();
clickEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
clickEventHandler.component = "MyComponent";// 这个是代码文件名
clickEventHandler.handler = "callback";
clickEventHandler.customEventData = "foobar";
var button = this.node.getComponent(cc.Button);
button.clickEvents.push(clickEventHandler);
},
// 滚动条事件
onLoad: function () {
var scrollViewEventHandler = new cc.Component.EventHandler();
scrollViewEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
scrollViewEventHandler.component = "MyComponent";// 这个是代码文件名
scrollViewEventHandler.handler = "callback";
scrollViewEventHandler.customEventData = "foobar";
var scrollview = node.getComponent(cc.ScrollView);
scrollview.scrollEvents.push(scrollViewEventHandler);
},
callback: function (event, customEventData) {
// 这里 event 是一个 Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
// 这里的 customEventData 参数就等于你之前设置的 "foobar"
}
});
第二种
通过 button.node.on(‘click’, …) 的方式来添加,这是一种非常简便的方式,但是该方式有一定的局限性,在事件回调里面无法 获得当前点击按钮的屏幕坐标点。
cc.Class({
extends: cc.Component,
properties: {
button: cc.Button,
scrollview: cc.ScrollView
},
onLoad: function () {
this.button.node.on('click', this.callback, this);
this.scrollview.node.on('scroll-to-top', this.callback, this);
},
callback: function (button) {
// 另外,注意这种方式注册的事件,也无法传递 customEventData
}
});
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。