/**配置sass-用gulp自动编译sass变量计算功能嵌套注释代码重用 -继承 -Mixin -颜色函数插入文件高级用法 -条件语句 -循环语句 -自定义函数 */
一、配置sass-用gulp自动编译sass
SASS是Ruby语言写的,必须安装Ruby,再安装SASS,
基于gulp编写编译sass要安装gulp-sass
npm install gulp-sass --save-dev
gulpfile.js中写两个任务:
sass编译任务
sass文件自动编译任务
const gulp = require('gulp');const sass = require('gulp-sass');gulp.task('sass',function () { return gulp.src('scss//*.scss') .pipe(sass()) .pipe(gulp.dest('css'));});gulp.task('watch-sass', function(donw) { gulp.watch('scss//*.scss',gulp.series('sass')); console.log("====== watching sass files... =====");});
这样就完成了sass文件的实时编译了。下面开始sass之旅~
二、变量
所有变量以$开头,如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中
$blue:#1875e7;div { color: $blue;}$side:left;.rounded { border-#{$side}-radius:5px;}
对应的css:
div { color: #1875e7;}.rounded { border-left-radius: 5px;}
三、计算功能
在sass中使用算式
$var:1;body { margin: (14px/2); top: 50px + 100px; right: $var * 10%;}
对应的css:
body { margin: 7px; top: 150px; right: 10%;}
四、嵌套功能
SASS允许选择器嵌套、属性嵌套、在嵌套代码内,可用&引用父元素
/*选择器嵌套*/div { h1 { color: red; }}/*属性嵌套*/p { border:{ color:red; }}/*嵌套代码内,可使用&引用父元素*/a { &:hover {color:#fff}}
对应的css:
/*选择器嵌套*/div h1 { color: red;}/*属性嵌套*/p { border-color: red;}/*嵌套代码内,可使用&引用父元素*/a:hover { color: #fff;}
五、注释
SASS共有两种注释风格。
标准的CSS注释 /*comment*/ ,会保留到编译后的文件。*
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。
/*comment1*/// comment2/*! comment3 */
css:
/*comment1*//*! comment3 */
六、代码的重用
6.1 继承
SASS允许一个选择器,继承另一个选择器,比如下面的class2继承了class1,要使用@extend命令:
.class1 { border: 1px solid #ddd;}.class2 { @extend .class1; font-size: 120%;}
.class1, .class2 { border: 1px solid #ddd;}.class2 { font-size: 120%;}
6.2 Mixin
minxin是可以重用的代码块。
使用@mixin命令,定义一个代码块;使用@include命令,调用这个minxin。
mixin还可以指定参数和缺省值,使用的时候可以根据需要加入参数
/mixin定义一个代码块/@mixin left { float: left; margin-left: 10px;}div { @include left;}/mixin可以指定参数和缺省值, 使用的时候可以根据需要加入参数/@mixin right($value: 10px){ float: right; margin-left: $value;}div { @include right;}div2 { @include right(20px);}/用mixin生成浏览器前缀/@mixin rounded($vert, $horz, $radius: 10px) { border-#{$vert}-#{$horz}-radius: $radius; -moz-border-radius-#{$vert}#{$horz}: $radius; -webkit-border-#{$vert}-#{$horz}-radius: $radius;}#navbar li { @include rounded(top, left); }#footer { @include rounded(top, left, 5px); }
/mixin定义一个代码块/div { float: left; margin-left: 10px; }/mixin可以指定参数和缺省值, 使用的时候可以根据需要加入参数/div { float: right; margin-left: 10px; }div2 { float: right; margin-left: 20px; }/用mixin生成浏览器前缀/#navbar li { border-top-left-radius: 10px; -moz-border-radius-topleft: 10px; -webkit-border-top-left-radius: 10px; }#footer { border-top-left-radius: 5px; -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; }
6.3 颜色函数 - sass中的内置函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
内置的意思就是不需要自己去定义。
div { color: darken(#cc3,10%);}
div { color: #a3a329; }
6.4 插入外部文件
@import用来插入外部文件
@import "test2";/*在test.scss中引入test2.scss*/
/*我写在test2.scss中*/.csx { color: red; }
生成后的test.css如下:将test2.scss中写的也生成到了test.css中了
,这个和CSS的 @import引入不一样,css不会将两个文件进行合并处理。
七、高级用法
7.1 条件语句
@if 、@else命令
/*条件语句*/p { @if 1 + 1 == 2 { border:1px solid; } @else { border: 2px dotted; }}
p {border: 1px solid; }
7.2 循环语句
支持for循环
@for $i from 1 to 5 { .border-#{$i} { border: #{$i}px solid blue; }}
.border-1 { border: 1px solid blue; } .border-2 { border: 2px solid blue; } .border-3 { border: 3px solid blue; } .border-4 { border: 4px solid blue; }
while循环
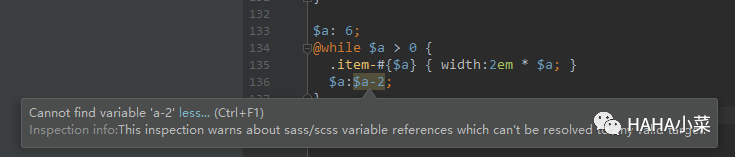
$a: 6;@while $a > 0 { .item-#{$a} { width:2em * $a; } $a:$a-2;}
.item-6 { width: 12em; }.item-4 {width: 8em; }.item-2 { width: 4em; }
each命令 和for命令类似
@each $member in a, b, c, d { .#{$member} { background-image: url("/image/#{$member}.jpg"); }}
.a { background-image: url("/image/a.jpg");}.b { background-image: url("/image/b.jpg");}.c { background-image: url("/image/c.jpg");}.d {background-image: url("/image/d.jpg");}
7.3 自定义函数
/*自定义函数*/@function double($base) { @return $base * 2;}.sidebar { margin-left: double(5px);}
/*自定义函数*/.sidebar { margin-left: 10px; }
八、注意事项
变量运算时,符号两边要加空格,没加空格,编译就会失败
$a:$a - 2; // - 号两边要有空格

Demo地址:https://github.com/pluscai/blog/tree/master/sass-demo
本文分享自微信公众号 - BUG架构师(pluscai1057756095)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。











