特点:
1.在css基础上增加特性:变量、嵌套(nesting)、混合(@mixin)、继承(@extend);
2.通过函数进行颜色值与属性值的运算;
3.提供控制指令等高级功能;
4.自定义输出指令;
数据类型:
Sass 和 JavaScript 语言类似,也具有自己的数据类型,在 Sass 中包含以下几种数据类型:
1. 数字(Number): 如,1、 2、 13、 10px;
2. 字符串(String):有引号字符串或无引号字符串,如,”foo”、 ‘bar’、 baz;
3. 颜色:如,blue、 #04a3f9、 rgba(255,0,0,0.5);
4. 布尔型(boolean):如,true、 false;
5. 空值(null):如,null;
6. 值列表:用空格或者逗号分开,如,1.5em 1em 0 2em 、 Helvetica, Arial, sans-serif。
ps: javascript数据类型:number, string, boolean, null, undefined, object(三大引用类型object, array, function);es6新增:sysbol, map, set。
变量控制:
1.通过粒度区分,为不同的值取不同的名字。
嵌套(nesting)
普通嵌套
#main p {
color: #00ff00;
width: 97%;
.redbox {
background-color: #ff0000;
color: #000000;
}
}
父选择器:&
a {
font-weight: bold;
text-decoration: none;
&:hover { text-decoration: underline; }
body.firefox & { font-weight: normal; }
}
属性嵌套
.funky {
font: {
family: fantasy;
size: 30em;
weight: bold;
}
}
选择器:
1.可以在父选择器之前添加选择器。eg:
#content aside {
color: red;
body.ie & { color: green }
}
/*编译后*/
#content aside {color: red};
body.ie #content aside { color: green }
2.子组合选择器和同层组合选择器。
.a > .b :class a下的直接子元素class b
.a + .b :class a元素后紧邻的同级兄弟元素class b
.a ~ .b :class a同级的所有class b
article {
~ article { border-top: 1px dashed #ccc }
>section{background: #eee }
dl> {
dt{color: #333 }
dd{color: #555 }
}
nav+ & {margin-top: 0 }
}
混合宏(**@mixin**):定义@mixin,调用@include
作用:混合指令(Mixin)用于定义可重复使用的样式,避免了使用无语意的 class,比如 .float-left。混合指令可以包含所有的 CSS 规则,绝大部分 Sass 规则,甚至通过参数功能引入变量,输出多样化的样式。
优点:可传参。
缺点:如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码冗余。
@mixin text-overflow {
text-overflow: eclipsis;
overflow: hidden;
white-space: nowrap;
}
.message {
width: 100px;
@includetext-overflow;
}
混合器传参:
@mixin link-color($normal, $hover, $visited) {
color: $normal;
$:hover {
color: $hover;
}
$:visited {
color:$visited;
}
}
a {
@include link-color(red, blue, yellow);
}
变量传参数:
a {
@include link-color($normal: red, $hover: blue, $visited: yellow);
}
默认参数值:
@mixin link-color($normal:red, $hover:blue, $visited:yellow) {
color: $normal;
$:hover {
color: $hover;
}
$:visited {
color:$visited;
}
}
继承(@extend):
作用:将重复使用的样式,延伸(extend)给需要包含这个样式的特殊样式。
缺点:如果是类(.class),不管有没有调用(@extend),在编译的时候,都会生成对应的css。
1. 延伸class。
2. 【延伸复杂选择器】Class 选择器并不是唯一可以被延伸 (extend) 的,Sass 允许延伸任何定义给单个元素的选择器。eg:.classA.classB, a:hover, a.classA[href^="http://"]等。
.hoverlink {
@extend a:hover;
}
3.【多重延伸】同一个选择器可以延伸给多个选择器,它包含的属性将继承给所有被延伸的选择器。多重延伸可以使用逗号分隔选择器名。@extend .error,.attention == @extend .error; @extend .attention;
.error {
border: 1px #f00;
background-color: #fdd;
}
.attention {
font-size: 3em;
background-color: #ff0;
}
.seriousError {
@extend .error;
@extend .attention;
border-width: 3px;
}
4. 【继续延伸】当一个选择器延伸给第二个后,可以继续将第二个选择器延伸给第三个
.error {
border: 1px #f00;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
.criticalError {
@extend .seriousError;
position: fixed;
top: 10%;
bottom: 10%;
left: 10%;
right: 10%;
}
5. 【选择器列】暂时不可以将选择器列 (Selector Sequences),比如 .foo .bar 或 .foo + .bar,延伸给其他元素,但是,却可以将其他元素延伸给选择器列。
#fake-links .link {
@extend a;
}
a {
color: blue;
&:hover {
text-decoration: underline;
}
}
占位符选择器(Placeholder Selectors: %foo)
占位符选择器,看起来很像普通的 id 或 class 选择器,只是 # 或 . 被替换成了 %。可以像 class 或者 id 选择器那样使用,当它们单独使用时,不会被编译到 CSS 文件中。
占位和继承基本类似,唯一不同的是,相同的生成CSS块并没有在类中存在,而是额外声明。如果不调用已声明的占位符,将不会产生任何CSS。如果在不同选择器调用占位符,那么编译出来CSS将会把相同的代码合并在一起。@extend-Only Selectors
缺点:不能传参。建议使用此选择器,而非(@extend)。
%mt15 {
margin-top: 15px;
}
%pt15{
padding-top: 15px;
}
.btn6 {
@extend %mt15;
@extend %pt15;
}
.block {
@extend %mt15;
@extend %pt15;
}
%mt15 {
margin-top: 15px;
}
%pt15{
padding-top: 15px;
}
.btn6 {
@extend %mt15;
@extend %pt15;
}
.block {
//@extend .btn6
@extend %mt15;
@extend %pt15;
}
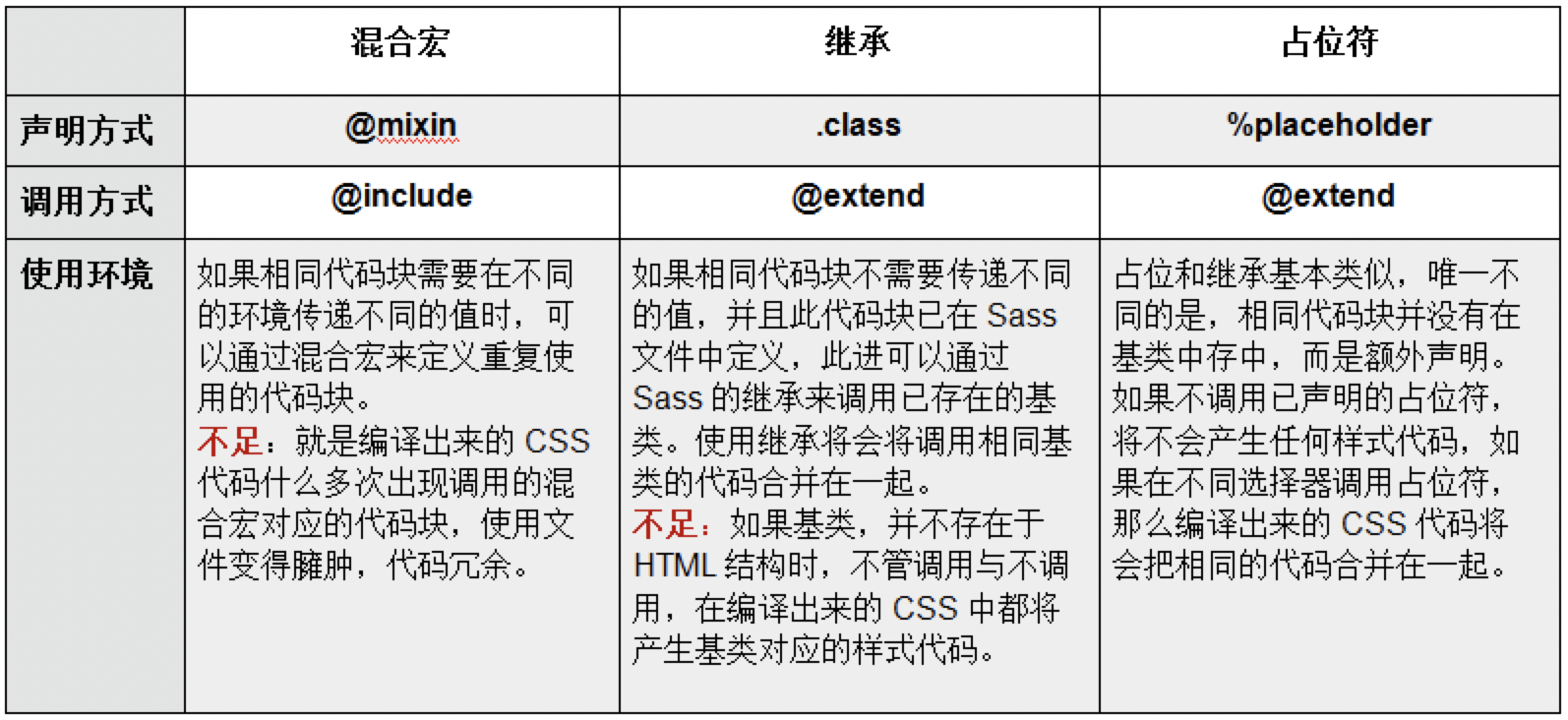
对比如下:
参考:https://www.cnblogs.com/alice-shan/p/4956302.html

条件语句
@if
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
}
@else
@if lightness($color) > 30% {
background-color: #000;
} @else {
background-color: #fff;
}
循环
@for
@for $i from 1 to 10 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}
@while
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
@each
$direction: 'left', 'right', 'top', 'bottom';
//set padding
@each $dir in $direction {
@each $value in '0', '5', '10' {
.pd-#{$dir}-#{$value} {
padding-#{$dir}: #{$value}px;
}
}
}
自定义函数
@function double($n) {
@return $n * 2;
}
#sidebar {
width: double(5px);
}
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite\_code=alxx9wrtnw2













