前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。
本篇讲讲 SEO 优化中的 Open Graph protocol。
meta 标签
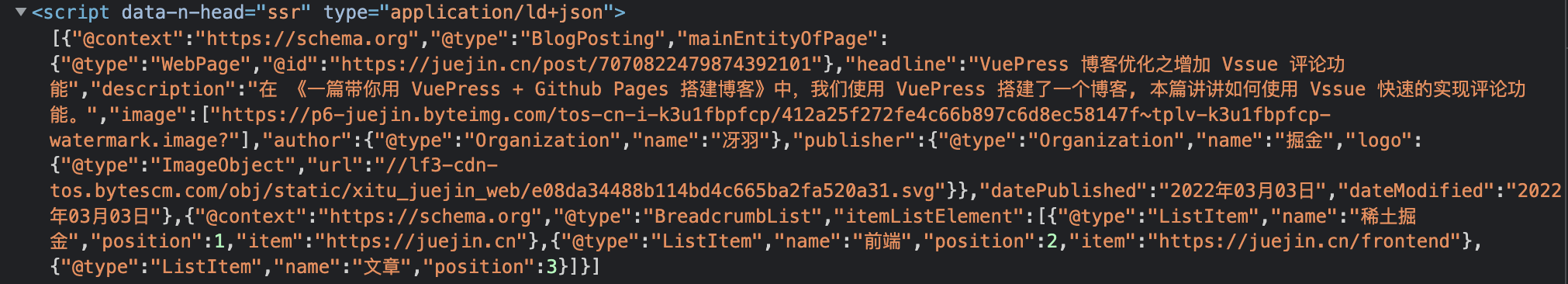
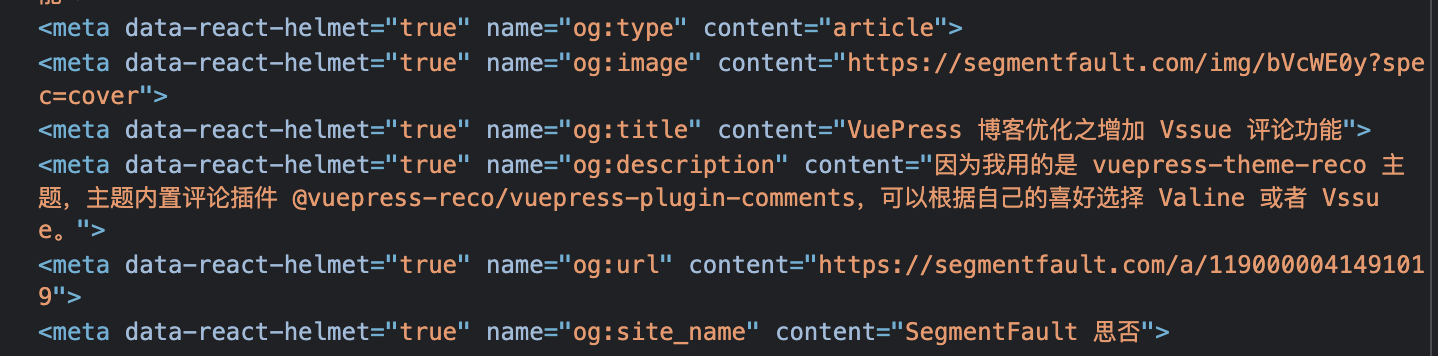
如果我们打开思否任意一篇文章,比如这篇《VuePress 博客优化之增加 Vssue 评论功能》,查看 DOM 元素,我们可以在 head 中找到这样一段 meta 标签:

我们可以发现 name 都是以 og: 开头,这是什么意思呢,又是什么作用呢?
其实这是 Facebook 提出的 Open Graph Protocol,官方地址:https://ogp.me/,用来标注页面类型和描述页面内容,从而方便在社交媒体中进行传播。
简单的来说,按照这个协议描述页面信息,社交网站按就会按照页面上 og 标签的内容呈现给用户,由于使用广泛,目前也已经被搜索引擎支持,参照这个非常老的帖子的内容:
参与到 Open Graph Protocol 的好处:
- 能够正确被蜘蛛抓取您的内容到百度网页搜索
- 帮助您的内容更有效的在百度结构化展现
- 应用了 OG 协议将会有更丰富的内容展现
标记示例
参照网站管理员分享指南,以下就是一个使用 OG 协议标记文章、新闻动态或博文:
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="When Great Minds Don’t Think Alike" />
<meta property="og:description" content="How much does culture influence creative thinking?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />这些属性包括我们在用户分享文章时具体想要呈现的与文章有关的描述性元数据。
其中 og:type,表示内容的媒体类型。此标签会影响内容在动态中的显示方式。完整的类型参阅对象类型参考文档。
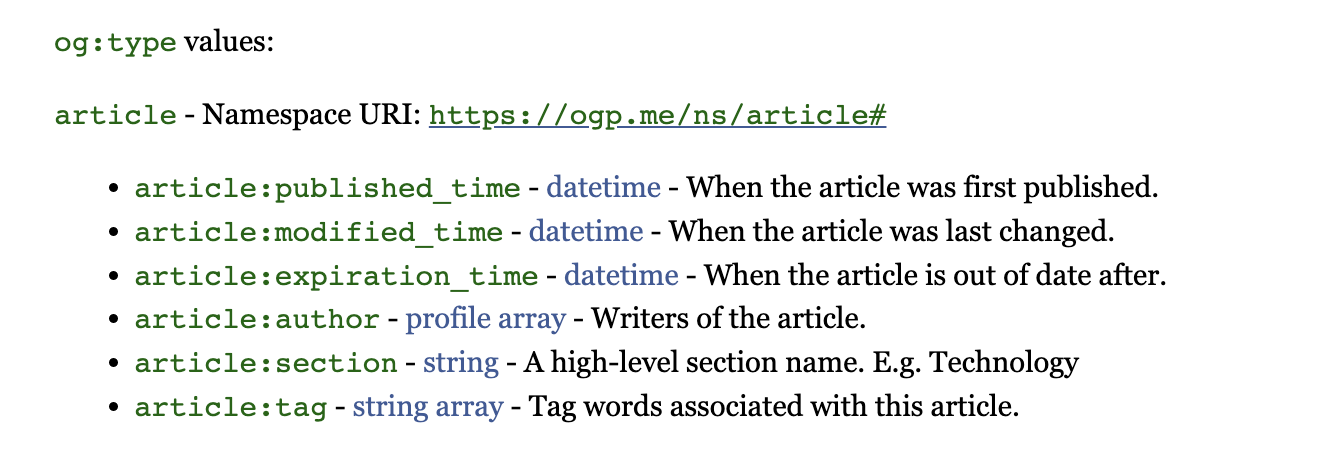
这里我选择的是 article 类型,查看 The Open Graph protocol,可以看到 article 类型下还有其他可以展示的属性:

使用 OG 协议
虽然我们可以借助 config.js 和 Front Matter 自定义每个页面的 og 属性,但我们也可以借助现有的插件比如 vuepress-plugin-seo 来快速的实现
1. 安装
yarn add vuepress-plugin-seo@0.1.4 -D注意,因为我们使用的是 vuepress 1.x,所以对应的插件应该使用 v0.1.4,如果是用的 2.x,就安装最新的版本即可。
2. 使用
// config.js
module.exports = {
title: 'title',
description: 'description',
plugins: [
['seo', {
siteTitle: (_, $site) => 'TypeScript中文文档',
title: $page => $page.title,
description: $page => $page.frontmatter.description,
author: (_, $site) => '冴羽',
type: $page => 'article',
url: (_, $site, path) => 'https://ts.yayujs.com' + path,
image: ($page, $site) => "https://www.typescriptlang.org/icons/icon-144x144.png",
publishedAt: $page => $page.frontmatter.date && new Date($page.frontmatter.date),
modifiedAt: $page => $page.lastUpdated && new Date($page.lastUpdated),
}]
]
}这里我根据自己的情况,自定义了一些属性的展示,要注意这里的 publishedAt,即发布时间,是需要借助 Front Matter 以 date 为名称,写在每个 md 文件中的:
title: TypeScript中文文档_入门进阶必备
description: TypeScript 系列文章由官方文档翻译、重难点解析、实践技巧与总结三个部分组成,预计 40 篇左右。目前已完成了官方文档 Handbooks 的翻译,正在准备重难点解读部分。
date: 2021/11/11 06:06:063. 顺序问题
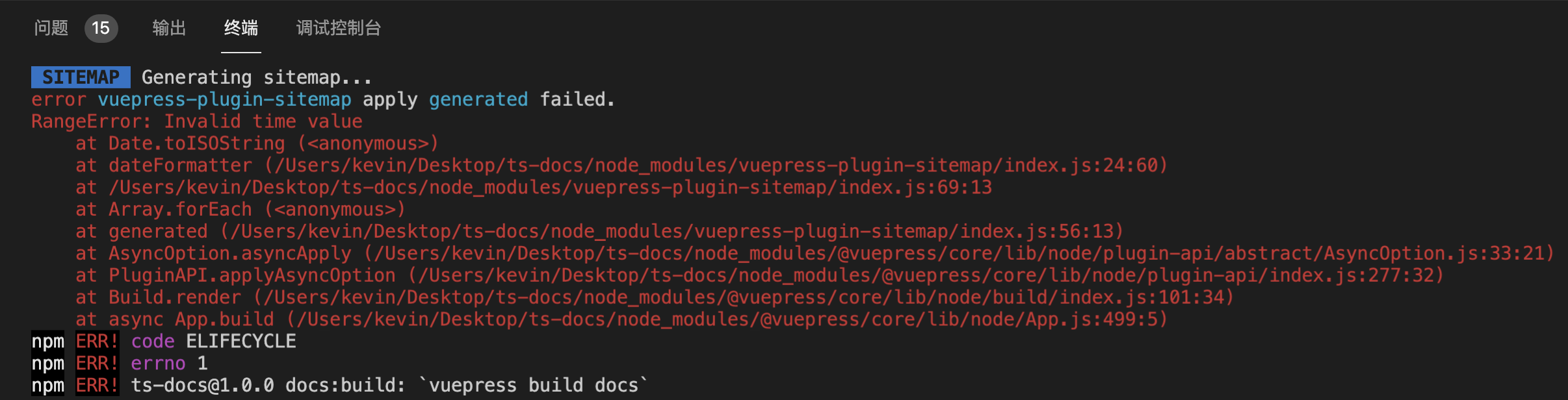
在实际开发的过程中,如果你还用到了 @vuepress/last-updated 和 sitemap,建议按照这样的顺序:
// config.js
module.exports = {
title: 'title',
description: 'description',
plugins: [
[
'@vuepress/last-updated',
{
transformer: (timestamp, lang) => {
return new Date(timestamp).toLocaleDateString();
}
}
],
[
'sitemap',
{
hostname: 'https://ts.yayujs.com'
}
],
['seo', {
...
}]
]
}否则 modifiedAt会展示不出来。
4. 效果展示
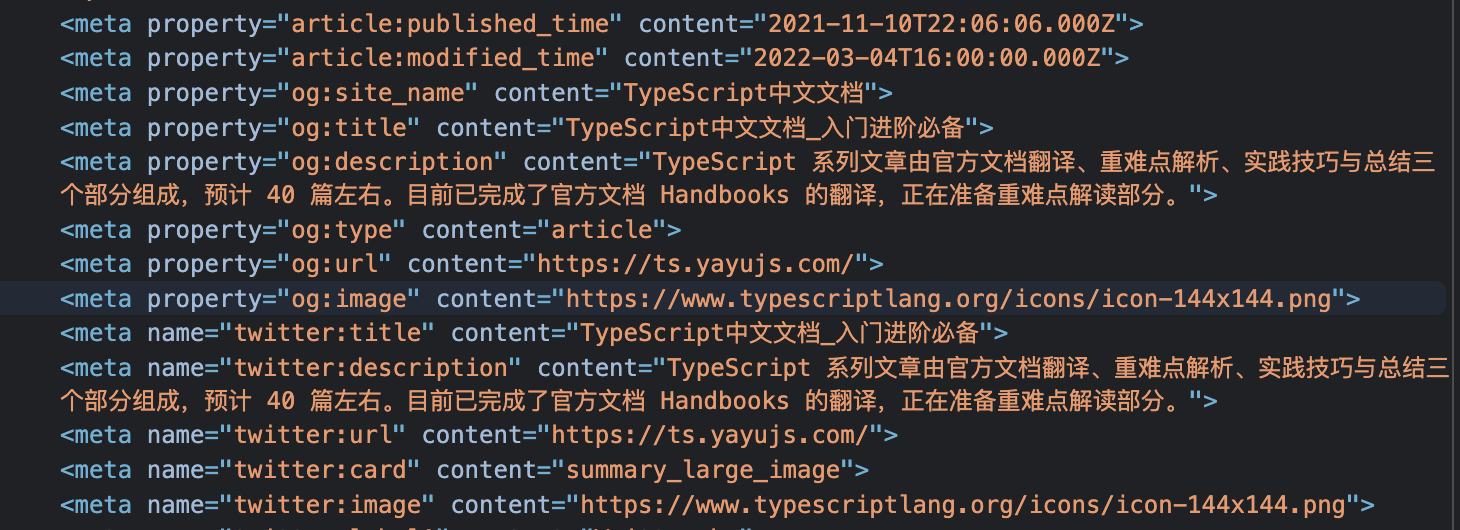
现在我们查看 DOM 元素,就会有 og 标签了,不仅如此,seo 这个插件还为我们写了 twitter 标签,至于这个标签,你可以理解为这是 twitter 推出的协议,与 og 一样,都是为了方便展示。

5. 工具验证
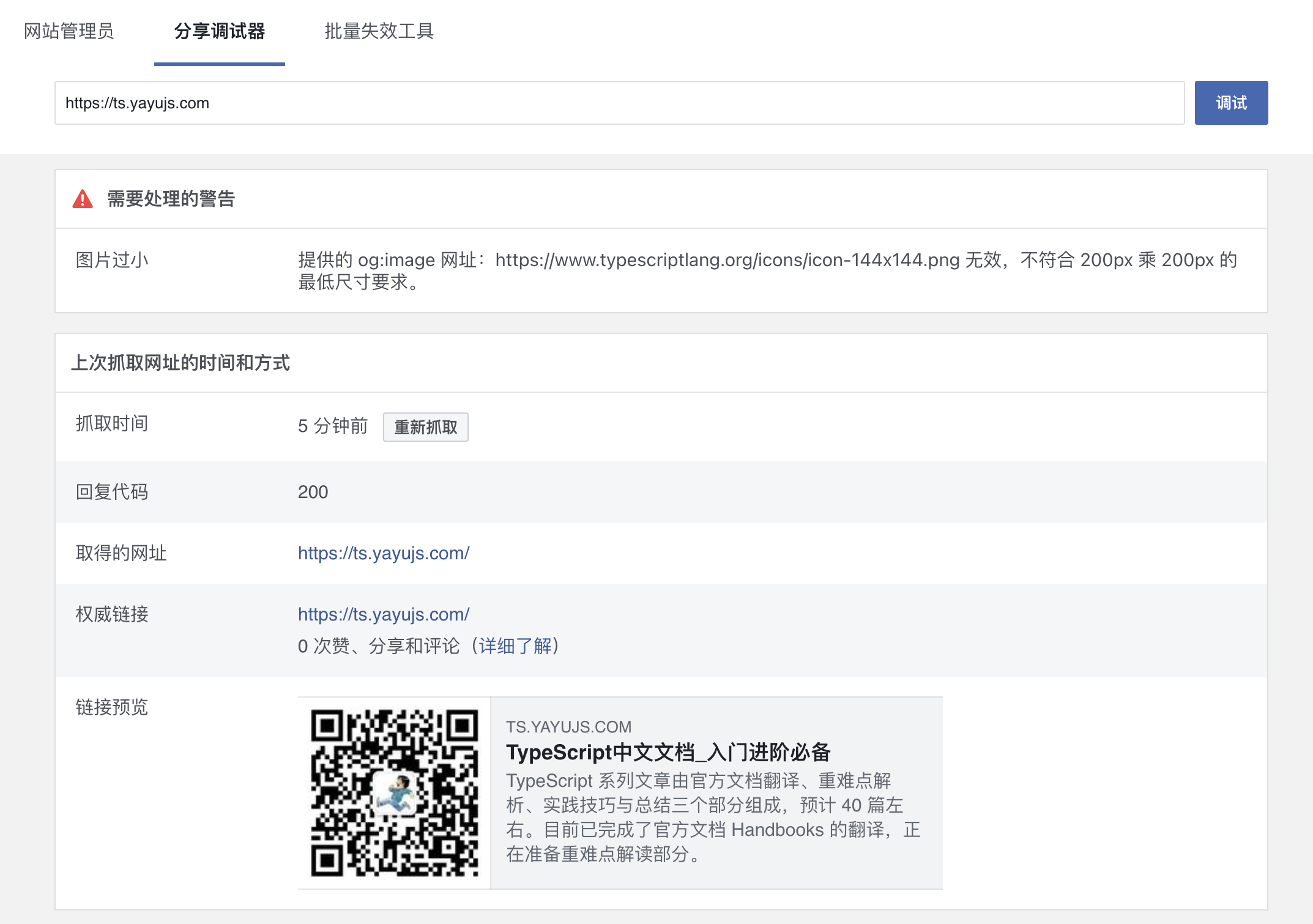
你可以使用 Facebook Object Debugger 这个官方提供的工具进行验证:

这个工具会展现在 Facebook 分享的效果,以及提供一些警告。
系列文章
博客搭建系列是我至今写的唯一一个偏实战的系列教程,预计 20 篇左右,讲解如何使用 VuePress 搭建、优化博客,并部署到 GitHub、Gitee、私有服务器等平台。本篇为第 30 篇,全系列文章地址:https://github.com/mqyqingfeng/Blog
微信:「mqyqingfeng」,进冴羽的读者群。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。