前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档。
如果我们在本地运行项目,运行地址类似于http://localhost:8080/learn-typescript/,以 http 开头,这在大部分时候都满足了需要,但有的时候,比如兼容 PWA,就需要以 https 开头,那我们如何在本地使用 https 地址呢?
开启 HTTPS
在 VuePress 官方文档里,我们并没有搜到直接的答案,但我们可以在 StackOverflow 搜到一个回答,其实可以直接在 config.js添加:
module.exports = {
devServer: {
https: true
}
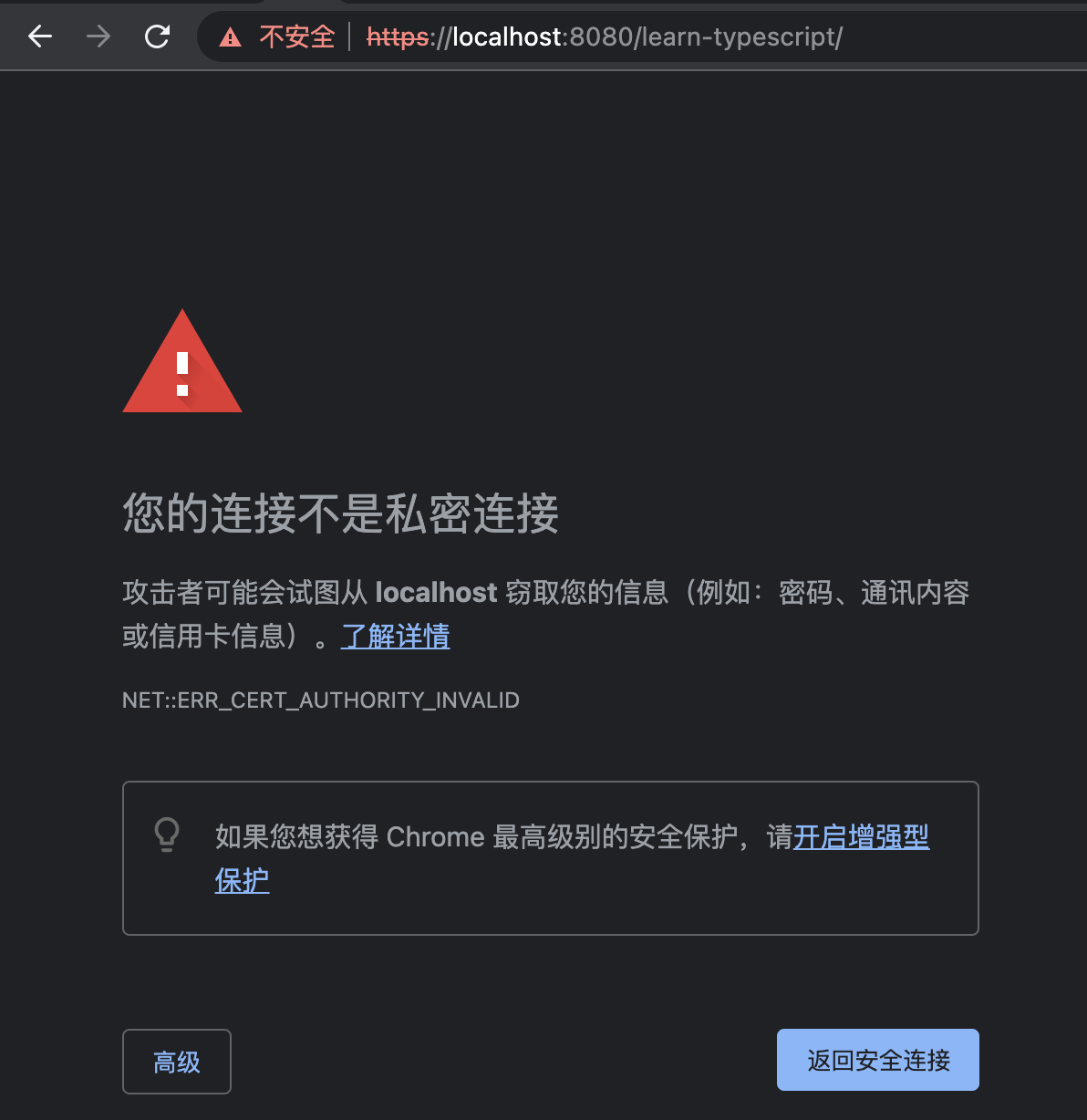
}我们试一下,访问地址,会出现不安全提示:

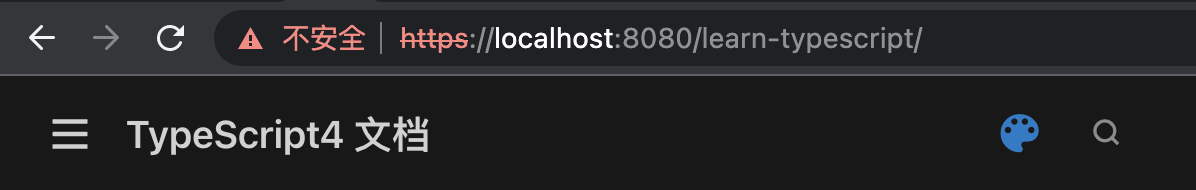
我们点击 「高级」里的 「继续前往localhost(不安全)」,可以访问到页面,只是地址栏会显示一个“不安全”:

HTTPS 原理
想想确实如此,我们都没有 SSL 证书,怎么就能判断为安全连接呢?
那如何才能让浏览器判断为安全连接呢?我们先简单复习一下 HTTPS 的原理:
首先是 CA,英文全称:Certificate Authority,中文翻译为:数字证书认证机构,是负责发放和管理数字证书的权威机构,是受到信任的第三方机构。电脑系统、浏览器里会内置 CA 颁发的根证书。
然后是 HTTPS 建立的过程,当客户端向服务端发起一个 HTTPS 连接的时候,服务器会将自己的证书发给客户端,证书中包含公钥,客户端会寻找是否有这个证书签发的 CA 的根证书,如果有,再对证书进行解密验证,防止证书被篡改,如果通过,客户端会生成一个随机串,然后使用服务器证书中的公钥进行加密,然后发送给服务器,服务器利用私钥进行对这个密文进行解密,得到随机串,然后两端使用这个随机值进行加密通信。
所以对于服务器来说,需要有两个东西,一个是包含公钥的服务器证书,一个是私钥。
对于客户端来说,则需要 CA 根证书。
mkcert
为了实现本地 HTTPS 连接,我们可以借助 mkcert 这个工具来实现证书的配置:
mkcert 是一个用于创建本地信任的开发证书的便捷工具。在本地开发环境中使用真实的CA(Certificate Authority,证书颁发机构)签发的证书,是非常困难的,特别是对于像 example.net、localhost 或者 127.0.0.1 这样的主机来说,使用真实的CA签发的证书是不可能的。在这样的情况下,自签发的证书可能是唯一的选择。mkcert 可以生成自签发的证书,并把本地 CA 安装到系统根证书库中。
1. 安装 mkcert
brew install mkcert2. 创建本地 CA
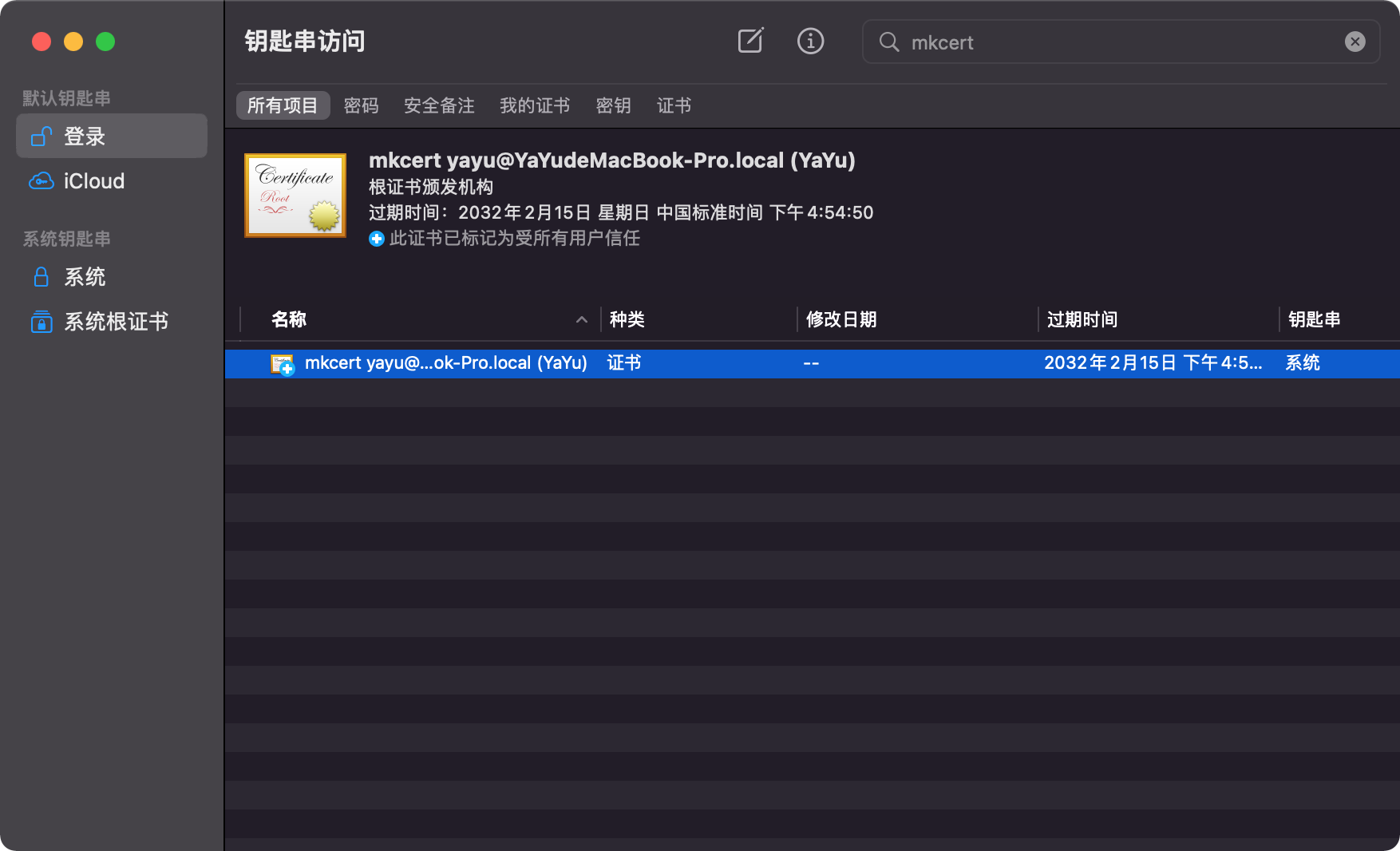
mkcert -install生成后,在 Mac 中,我们可以通过 「钥匙串访问」查看到这个证书:

3. 生成证书
mkcert localhost 127.0.0.1这会在当前目录下生成两个证书文件:localhost+1-key.pem 和 localhost+1.pem,其中 localhost+1.pem就是服务端证书,localhost+1-key.pem就是私钥。
4. 修改 config.js
然后我们将这两个文件拷贝到 config.js 文件的同级目录里,然后修改 config.js:
const fs = require('fs')
const path = require('path');
module.exports = {
devServer: {
https: true,
key: fs.readFileSync(path.resolve(__dirname, './localhost+1-key.pem')),
cert: fs.readFileSync(path.resolve(__dirname, './localhost+1.pem'))
}
}5. 重新运行项目
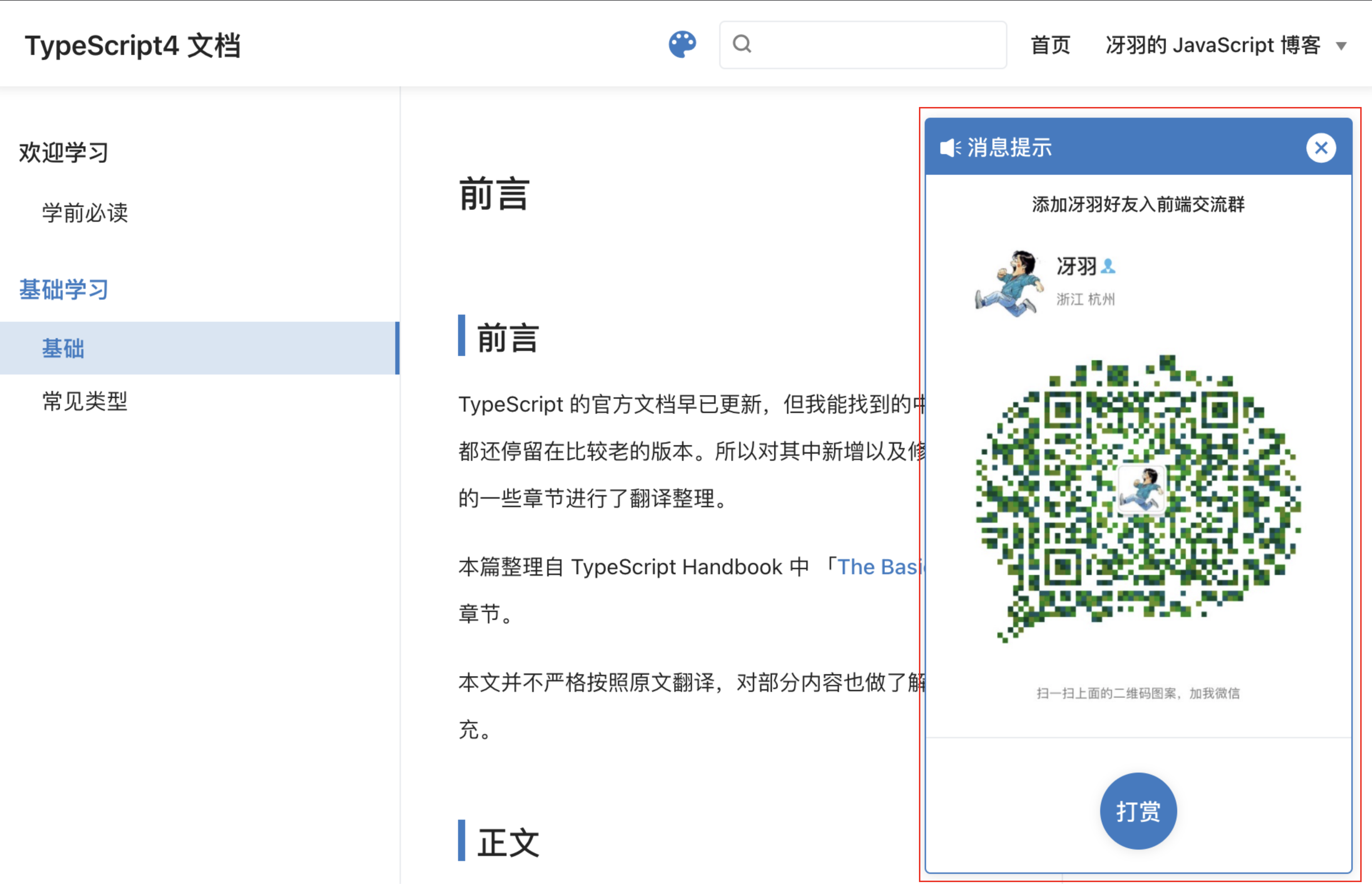
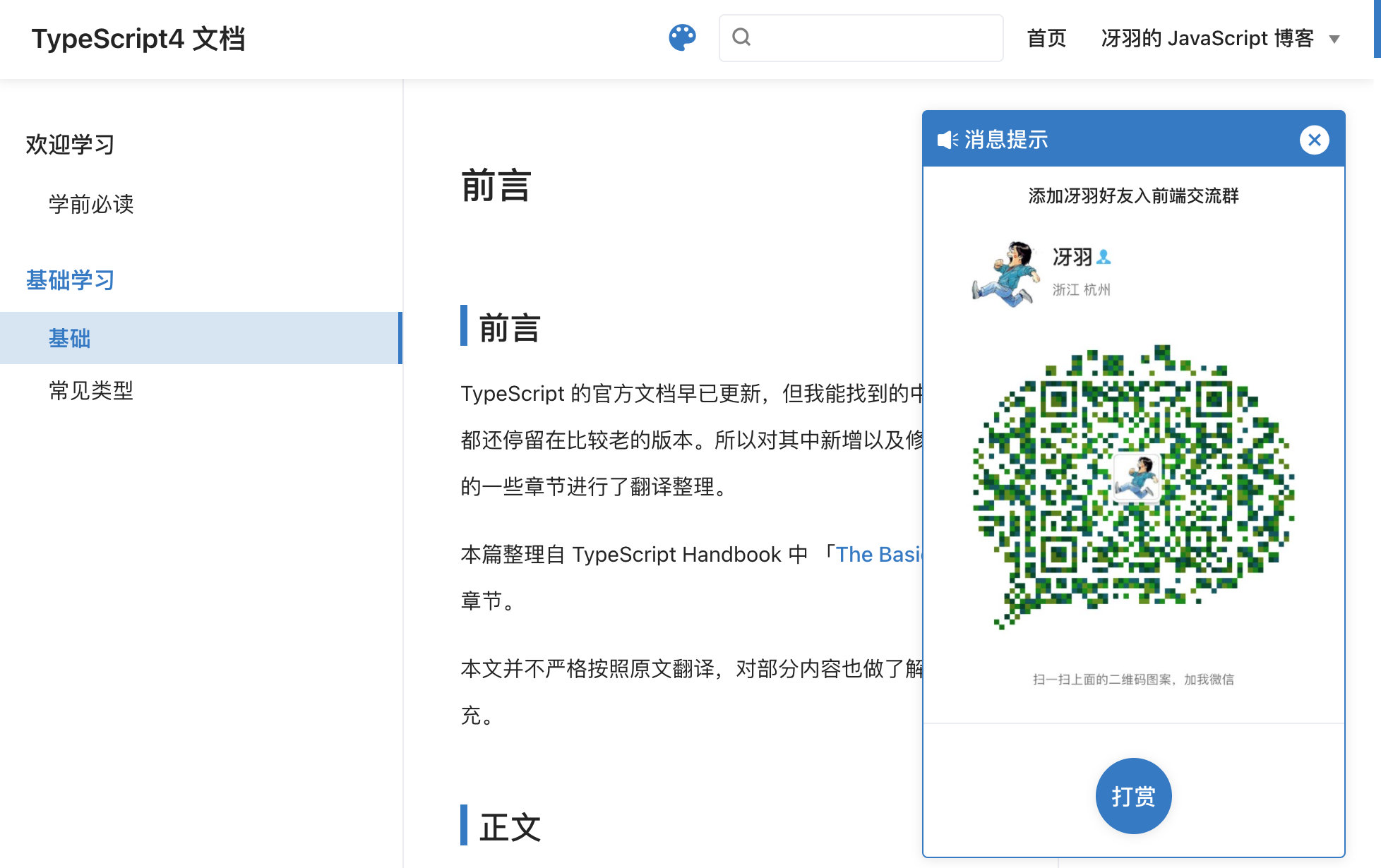
然后重新运行项目,你就会看到:

如果证书显示有效,但依然显示不安全连接,浏览器重启或者开一个隐私窗口试试。
系列文章
博客搭建系列是我至今写的唯一一个偏实战的系列教程,预计 20 篇左右,讲解如何使用 VuePress 搭建、优化博客,并部署到 GitHub、Gitee、私有服务器等平台。本篇为第 22 篇,全系列文章地址:https://github.com/mqyqingfeng/Blog
微信:「mqyqingfeng」,加我进冴羽唯一的读者群。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。