**<Qt Enterprise最新版下载**>
创建主视图
应用程序的主视图在屏幕的左上角和两个空的矩形框中显示Qt logo。想要在您的应用程序中使用qt-logo.png图像,您就必须将其从Qt示例目录复制到项目目录中(因为与QML文件的子目录相同),该图像会出现在Resources中。您也可以使用其他图像或一个QML类型来代替。
1. 在Projects视图中,双击MainForm.ui.qml文件在Qt Quick Designer中打开它。

2. 在Navigator中选择RowLayout并点击Delete来删除它。
3. 在Library > Resources中,选择qt-logo.png并将其拖动到导航器的项目中。

在Id字段中输入_icon_。
在Position字段中将X设置为10,Y设置为20。
4. 在Projects视图中右键单击资源文件:qml.qrc,然后选择Add Existing File来为部署添加qt-logo.png到资源文件中。
5. 在导航器中拖放一个Rectangle到页面中,并编辑其属性。

在Id字段中输入_opLeftRect_。
在Size字段中,将W设置为46,H设置为55,使矩形的大小与图像的尺寸匹配。
在Color字段中,点击Transparent按钮使矩形透明。
在Border color字段中,将边框颜色设置为#808080。
在Border color字段中,选择6来创建圆角矩形。
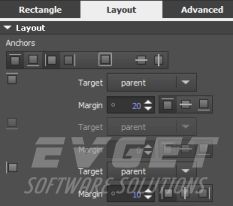
点击Layout,然后点击左上角的anchor按钮将矩形锚定在页面的左上角。
在Margin字段中,选择顶部锚定为20,左边锚定为10。

6. 在导航器中,从Library中拖动一个Mouse Area类型到_topLeftRect_中。
7. 点击Layout,然后单击Fill to Parent按钮来锚定鼠标区域的矩形。
8. 在导航器中。复制topLeftRect(按Ctrl+C)并将其两次粘贴到导航器的页面中(按Ctrl+ V)。Qt Creator重新命名topLeftRect1和topLeftRect2类型的新实例。
9. 选择topLeftRect1并编辑它的属性:
在Id字段输入middleRightRect。
在Layout中选择垂直中心锚定按钮和右锚定按钮,来固定矩形到屏幕中间的右边距。
在Margin字段中,设置右锚定为10,设置垂直中心锚定为0。
10. 选择topLeftRect2并编辑它的属性:
在Id字段输入bottomLeftRect 。
在Layout中选择底部和左锚定按钮,将矩形固定到屏幕左下角。
在Margin字段中,设置底部锚定为20,设置左锚定为0。
11. 在导航器中,为每种类型选择Export按钮来导出所有类型作为属性,这使您可以在_main.qml_文件中使用属性。
12. 按Ctrl+S来保存更改。
想要检查您的代码,您可以在编辑模式下打开MainForm.ui.qml并将其与MainForm.ui.qml示例文件进行对比。用户界面现已准备好,您可以切换到编辑模式来编辑main.qml文件,将动画添加到应用程序中。
有兴趣的朋友可以点击查看更多有关Qt的文章!





