VARCHART XGantt是一款功能强大的甘特图控件,其模块化的设计让您可以创建满足需要的应用程序。XGantt可用于.NET,ActiveX和ASP.NET应用程序,可以快速、简单地集成到您的应用程序中,帮助您识别性能瓶颈、避免延迟以及高效利用资源,使复杂数据变得更加容易理解。
VARCHART XGantt在市场上已有近30年的历史,它提供了最完善的C#Gantt图表控件,可用于构建现代而又可靠的行业资源调度应用程序。
对于每个计划者来说,知道什么时候可用的资源是必不可少的信息。因此,在甘特图中,工作时间和非工作时间的智能可视化是每个资源计划和调度应用程序中的“必备条件”。在此博客文章中,我们将深入了解如何在HTML5甘特图的可视计划小部件(VSW)中使用日历对象来可视化工作时间和非工作时间,并将讨论如何指定和应用它们。我们还提供了许多技巧和窍门,以实现最佳的用户互动,
视觉计划小部件日历对象的基础
可视计划窗口小部件中的日历用于定义资源的一般可用性,而无需考虑特定容量。每个日历对象都有一组日历条目,这些日历条目确定在开始日期和结束日期指定的时间段内它是工作时间还是非工作时间。
这是日历的简单定义,其中定义了两个带工作时间的时段(1月4日上午6点至中午12点以及下午2点至下午6点):
widget.addCalendars([ { ID: 'Calendar1', Entries: [ { Start: new Date('2021-01-04T06:00:00'), End: new Date('2021-01-04T12:00:00') }, { Start: new Date('2021-01-04T14:00:00'), End: new Date('2021-01-04T18:00:00') } ] } ]);
日历对象的默认时间类型为“非工作时间”,条目为“工作时间”。定义条目时,您可以另外指定它们的时间类型。作为上述示例的替代方法,您还可以安排以下相同情况:
widget.addCalendars([ { ID: 'Calendar1', Entries: [ { Start: new Date('2021-01-04T06:00:00'), End: new Date('2021-01-04T18:00:00'), TimeType: netronic.nVSW.TimeType.WorkingTime }, { Start: new Date('2021-01-04T12:00:00'), End: new Date('2021-01-04T14:00:00'), TimeType: netronic.nVSW.TimeType.NonWorkingTime } ] } ]);
关于此博客文章中使用的日期字符串格式的注释:为了使您更轻松地重现示例并获得与此处所示相同的图表,我们使用本地日期字符串格式。但是对于您的应用程序,我们建议使用简化的ISO 8601标准(请参阅http://www.ecma-international.org/ecma-262/5.1/#sec-15.9.1.15)来明确定义日期。因此,例如,与其说是“ 2021-01-04T06:00:00”,不如说是“ 2021-01-04T06:00:00 Z ”。
甘特图中日历可视化的起点
只要不应用日历,Visual Scheduling Widget的甘特图就只能在非工作时间工作。这是出于安全考虑,因为它会迫使您定义和应用适当的日历对象。
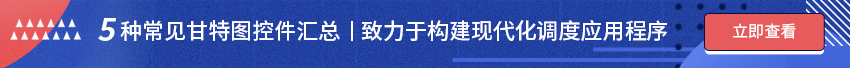
不使用日历,甘特图可能如下所示:

在这里,您可以在图区域中看到带有浅灰色背景的资源视图。此灰色表示不工作时间。现在,我们可以使用“ defaultCalendarID”选项将日历分配给可视化计划小部件。
widget.option("defaultCalendarID", "Calendar1");
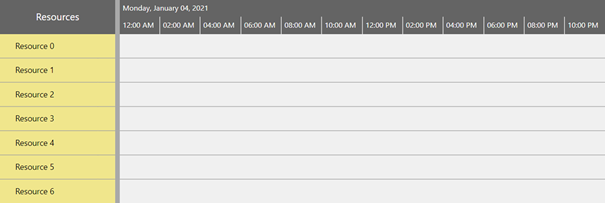
如下图所示,灰色的背景现在被两个白色的条纹打断了,它们指示工作时间:

为了获得充分的灵活性,每个资源当然可以分配自己的日历。因此,您可以定义另一个日历并将其分配给资源。此新日历将覆盖默认日历的设置:
widget.addCalendars([ { ID: 'Calendar2', Entries: [ { Start: new Date('2021-01-04T04:00:00'), End: new Date('2021-01-04T20:00:00') } ] } ]);
widget.updateResources([ { "ID": "R2", "TableText": "Resource 2", "PM_TableColor": "lightblue", "CalendarID": "Calendar2" } ]);
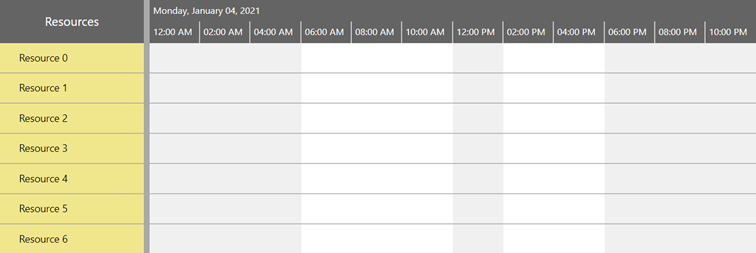
这导致我们得到一个图表,其中资源2的日历网格与其他资源的日历网格不同:

可视化的最佳实践
除了给图表背景着色之外,日历对甘特图还有其他影响:
首先,日历信息可用于指示条形图中的非工作时间。您可以让窗口小部件根据常规条形颜色自动计算这些时间的颜色,或者可以显式指定您选择的颜色。
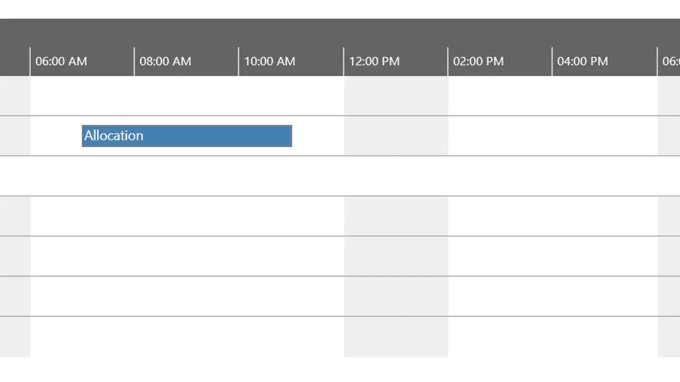
例如,让我们看一下资源分配:
widget.addAllocations([ { "ID": "All1", "ResourceID": R1 "BarText": "Allocation", "PM_Color": "steelblue" } ]);

添加分配属性 "PM_NonworkingTimeColor": "calculated":

或者设置属性 "PM_NonworkingTimeColor": "tomato"

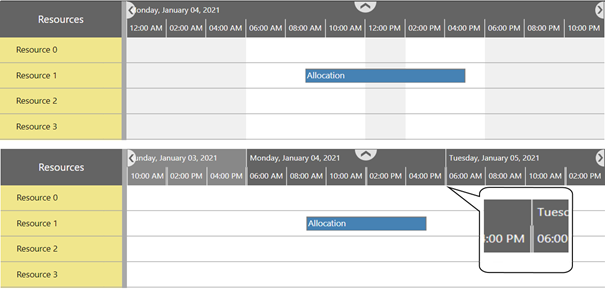
使用日历的另一个有趣方面是可以通过将窗口小部件选项“ nonWorkingTimeVisible”设置为false来可视地折叠非工作时间。这是减少显示器在水平方向上占用空间的宝贵功能。这样,您可以一目了然地概览更长的时间,如以下比较所示。上图显示了一个图表,其中所有非工作时间可见,而下图则折叠了所有资源的所有非工作时间。在时间刻度内,缺失时间用双线表示(请参见放大的摘录)。

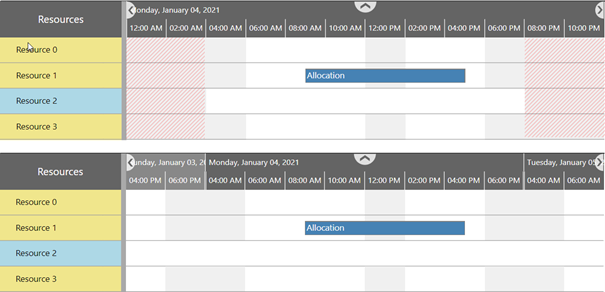
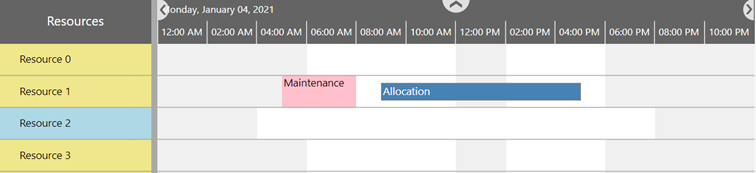
注意:如果资源没有共享相同的非工作时间,事情会变得更加复杂。只有那些所有资源共有的非工作时间才能崩溃。在以下示例中,资源2的日历可防止所有非工作时间都消失。为了清楚起见,可折叠时间以红色阴影显示:

用户互动的最佳做法
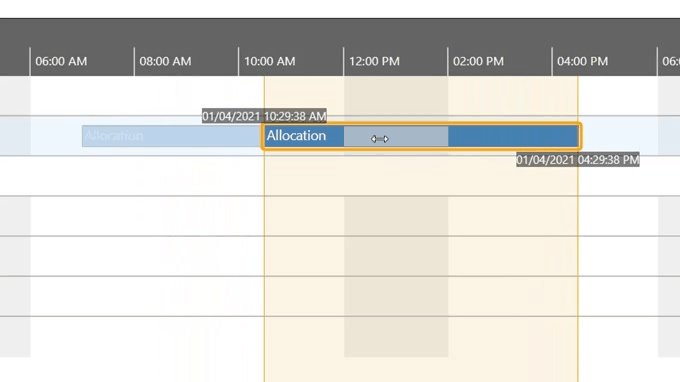
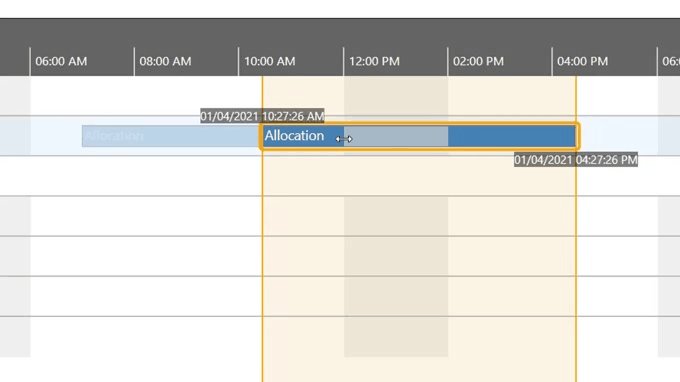
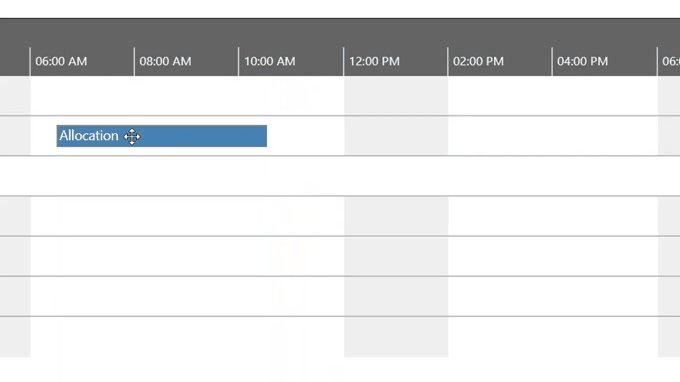
日历的另一个影响是,当用户移动条时,日历信息受到尊重。在这种情况下,在交互过程中显示的幻像条会变长或变短,具体取决于该条是否经过了非工作时间。

如果使用捕捉目标,也会对用户交互产生影响(请参阅活动和分配属性“ PM_SnapTargetsForStart”和“ PM_SnapTargetsForEnd”)。在这种情况下,日历网格可用作目标。例如,这使用户可以轻松地将钢筋的起点准确地交互式地定位在工作周期的起点。
观看有关工作时间和非工作时间的视频
活动****视图
在活动视图中,日历的处理方式与资源视图相比有所不同(请在此处详细了解这两种不同的视图)。在默认情况下,此处不显示日历网格。要在此视图中显示任何日历网格,您必须将小部件选项“ pm_activityCalendarsEnabled”设置为true。然后,您将看到默认日历以及分配给各个活动的日历。
日历和期间荧光笔之间的区别
最后,让我说几句有关荧光笔和日历的区别。与日历不同,时段荧光笔只是一个图形元素,可让您直观地突出显示某个时段。它对用户交互完全没有影响,并且在任何计算过程中都没有考虑。
与Visual Scheduling Widget的所有对象类型一样,您可以简单地通过使用相应的add方法来添加周期荧光笔对象:
widget.addPeriodHighlighters([ { ID: 'PH1', Entries: [ { Start: new Date('2021-01-04T05:00:00'), End: new Date('2021-01-04T08:00:00'), Color: 'pink', Caption: 'Maintenance', CaptionColor: 'black' } ] } ]);
现在,您可以使用属性“ PM_PeriodHighlighterID”将荧光笔分配给资源(甚至是活动):

APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率