随着京东购物车应用场景的丰富化和加车渠道的多元化,京东购物车的商品容量从2015年至今一直在逐步增加。
- 2015年京东购物车由80件扩容到120件;
- 2018年由120件扩容到150件;
- 2020年由150件扩容到180件;
- 2021年京东PLUS会员扩容到了220件。
持续不断的扩容给我们的后端服务带来了巨大的负载压力,因为用户购物车中商品种类数量的增加对应到后端的计算资源也会线性增加,如何做到资源最大限度的节约又能保证业务和用户的体验不受影响,如何从技术和业务层面综合考量为逐步扩容的购物车诉求做好底层的支撑,一直以来都是摆在我们面前的一个痛点和挑战。
首先描述下京东购物车的特性:
用户在购物车操作完商品后会记录下用户当前的操作状态,比如勾选,反勾选,切换促销后的商品促销信息等,当用户再次进入购物车后会全量获取购物车中的所有商品,根据商品的勾选态,促销等实时计算商品的价格,展示给用户。每次刷新或者修改购物车商品都是全量数据下发。持续扩容势必会持续加大后端服务的压力,同时购物车页面的布局计算、渲染等操作不仅使用户等待页面刷新的时间变长,而且还会占用大量的内存资源,导致手机卡顿。
京东购物车为了提升用户体验,保留了勾选商品总额、优惠促销、运费等一系列整车维度的计算逻辑,最终导致目前无法一步到位去实现购物车主商品的分页。期间也对行业内的主流电商类APP做了充分的调研,大部分APP都没有做购物车分页且购物车容量上限也大都控制在120以下,做了分页的APP也在勾选态保留和全局优惠计算等方面做了一些简化和降级,所以我们决定从另一个方向进行探索和突破,即商品附属信息分页,暂时避开会影响到全局优惠计算和影响业务玩法、流量转化的主数据分页。
什么是商品基础信息和附属信息?
商品基础信息和商品附属信息的划分主要从上游接口层面进行区分,商品基础信息即从购物车中台直接获取的商品信息,比如商品图片、商品名称、商品价格、商品类型等;基于基础信息,通过异步并行框架分批获取的商品的附属信息,比如优惠券、预估到手价、商品库存、活动标签、服务、秒杀、闪购等。

图1 商品信息示例
02 ****目标****
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕
提升用户体验,解决由于上游服务接口无法支撑购物车超多商品并发访问而导致的产品体验问题,在无损用户体验的情况下,保证用户在购物车滑动过程中无感知分页加载商品附属信息;
缩减机器成本,减少不必要的上游接口请求,降低后端服务器负载;
03 技术方案
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。从设计稿出发,提升页面搭建效率,亟需解决的核心问题有:
1)商品附属信息分页加载价值分析
根据购物车线上不同维度埋点数据分析结果显示,京东购物车中商品数量在20-220区间的请求次数占总请求次数一半以上,平均一屏展示的商品数量不超过3个,购物车中商品浏览的平均曝光深度6~7个,由此分析大部分的上游接口调用都有很大节省空间。通过前端线上模拟分页埋点分析预估,商品附属信息分页调用的方式可以减少30+%的上游异步接口调用,做到在无损用户体验的情况下,削减接口调用峰值,降低接口的性能压力和机器资源消耗。
2)商品附属信息分页加载
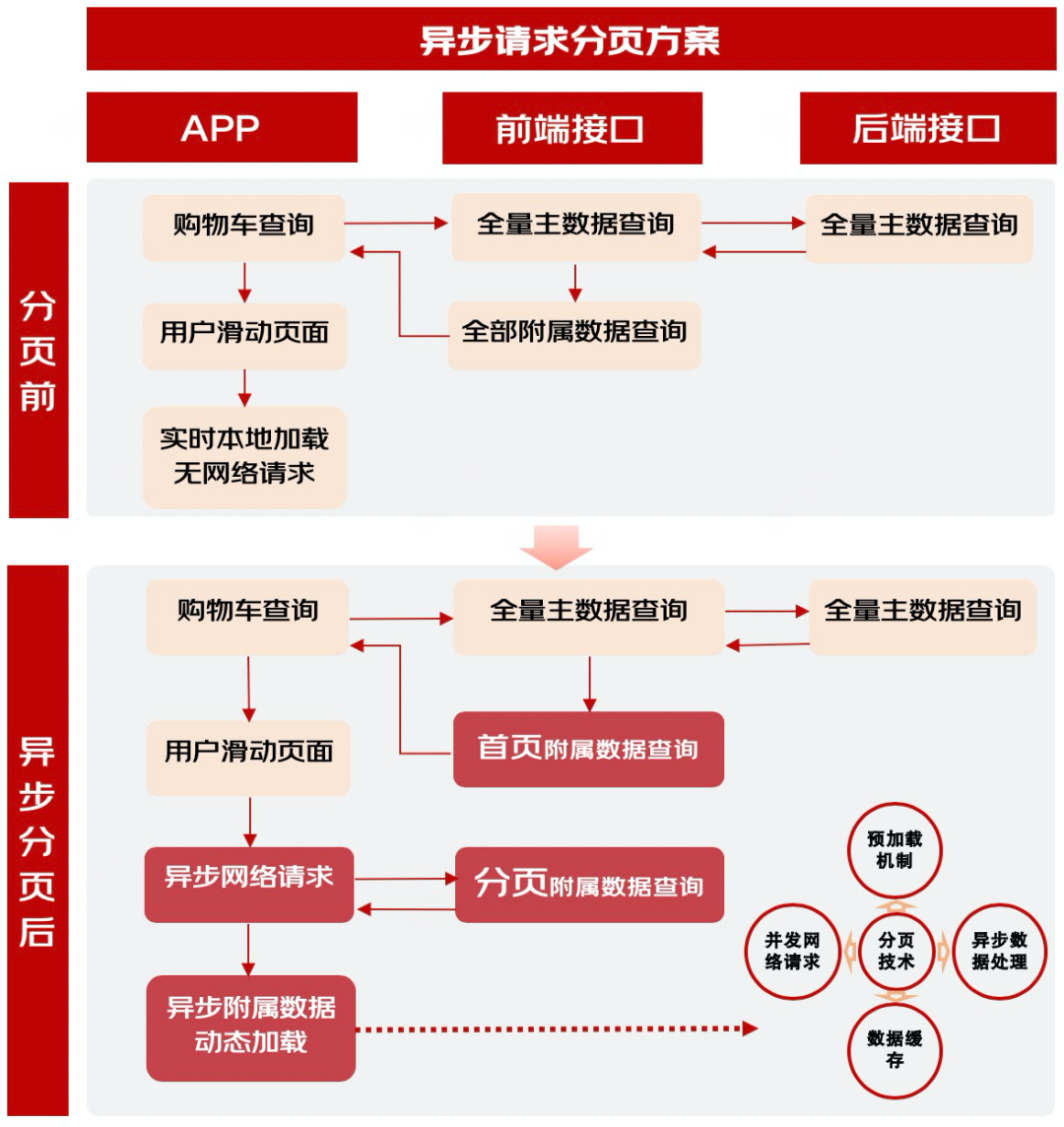
商品附属信息分页前后接口交互的差异在下图进行了清晰的标识,主要体现在页面刷新和页面滑动两个方面。

图2 异步请求分页方案
商品附属信息不分页加载方案: 客户端触发一次刷新操作需要从各个上游接口获取所有商品信息并组装整合后一次性下发给客户端进行展示,在页面滑动过程中不涉及接口请求。上游接口的调用方式主要分以下3种:
- 单次获取全量商品某附属信息: 即客户端获取商品基础信息后仅调用一次上游接口,该上游接口一次性返回所有商品的某附属信息。这种方式接口调用频次较低且避免了部分商品附属信息缺失的体验问题,但是随着购物车中商品数量的增加,对于接口的响应时长等性能挑战也越大。
- 单次获取部分商品某附属信息: 即客户端获取商品基础信息后仅调用一次该上游接口,但只会获取前几个商品的某附属信息,其他商品的该附属信息会缺失。这种方式减少了上游接口的调用频次,但是牺牲了部分用户体验(通常是由于上游接口不支持频繁调用,且单次计算逻辑复杂导致);
- 分批次获取全量商品某附属信息: 即客户端获取商品基础信息后分批调用该上游接口,从而获取所有商品的某附属信息。这种方式避免了部分商品附属信息缺失的体验问题,但是上游接口的高频次调用给上游带来了较大的挑战,随着购物车中商品数量的增加,机器资源消耗也会随之增加。
优点:对于客户端而言交互简单,只需关心数据刷新/变更类操作(如下拉刷新购物车、勾选反选等),一次性获取购物车全部商品信息后整体刷新页面,无需分析用户滑动行为,不需要处理商品数据的组装整合,逻辑简单轻量。
缺点:客户端每次触发数据刷新/变更类操作,除了从后端获取购物车全部商品基本信息外还需要通过异步并发框架分批请求全部商品的附属信息,直接导致购物车整体流量翻倍,增加机器资源成本。
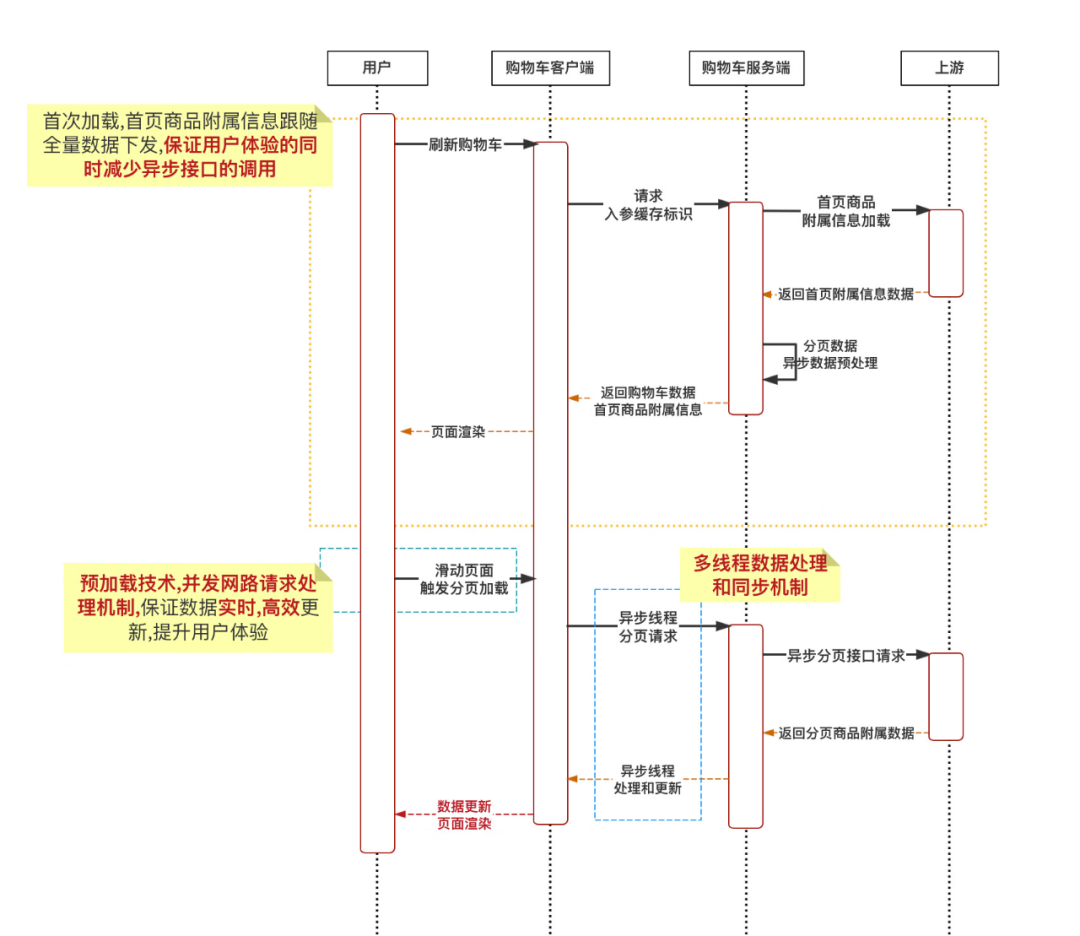
商品附属信息分页加载方案: 客户端从后端获取商品基础信息后,对商品进行页码划分,然后同步并行请求第1页至屏幕浏览当前页的商品附属信息,组装整合后下发给客户端展示;其他页码的商品附属信息由客户端在列表滑动过程中逐页预加载,将返回的该页商品附属信息与商品基础信息组装整合后展示。下图对商品附属信息分页加载方案中购物车客户端以及各上游接口的整体交互流程进行了清晰的说明,整体详细的步骤为:
- 调用查询接口时将主商品所在页码的pageSize传递给服务器,服务器将pageSize所在页的主商品的附属信息下发,客户端渲染
- 将商品的所有附属信息封装为一个独立接口
- 在主商品上进行打戳,标志预加载的请求时机。此处的打戳标识是根据埋点数据和用户跟踪获取到的预加载标志,既能保证独立的附属信息接口不会有大量无效的加载,同时能够保证附属信息接口的数据及时更新到页面上,确保用户体验
优点:商品附属信息分页加载方案,将用户的刷新/变更操作和滑动操作进行行为差异细分。通过将各页商品的附属信息后置到滑动过程中获取,大幅缓解了单次刷新/变更操作中上游接口集中分批调用带来的流量性能压力,起到日常流量削峰的作用,同时节省了未浏览商品的附属信息异步接口调用(30+%),节约了对应流量的机器资源成本。
缺点:对于客户端而言交互复杂,不仅需要关注购物车商品的刷新/变更,同时需要在滑动过程中关注上一页/下一页/当前页商品附属信息是否完整,针对附属信息缺失的商品适时进行预加载,并对购物车主数据进行组装整合处理。

图3 商品附属信息分页加载方案
04 技术难点与解决方案
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
1)购物车动态、多维分堆规则上移
目前购物车后端对主数据进行不同维度排序、归堆、分类展示。其中后端服务先对购物车主数据进行店铺归堆、促销归堆、时间排序处理,客户端对购物车主数据又进行业务精细化筛选、归堆、排序处理(涉及30天加车、降价、常买、跨店满减、分类等10+个业务场景)。客户端需要对商品筛选、归堆、排序逻辑进行统一收口处理,在此基础上对购物车主数据进行分页。
2 )分页策略选型
商品分页: 从商品维度进行分页,n个商品为一页。由于购物车层级结构比较复杂(店铺-促销-套装/组套-商品),从商品维度进行分页会导致店铺、促销、套装被拆分,影响到购物车中店铺、促销、套装业务逻辑完整性,不能满足购物车复杂的层级结构和业务场景。
店铺分页: 从店铺维度进行分页,n个店铺为一页。由于单个店铺下的商品数量差异过大,从店铺维度进行分页会导致每一页的商品数量差异过大,而上游异步接口是从商品维度进行分批调用的,主数据分页和上游异步接口分批口径不一致,会导致通过分页减少上游接口调用的效果大打折扣。
商品+店铺分页: 从商品维度进行分页,n个商品为一页,但是不拆分店铺,同一个店铺的商品归为同一页。这个分页策略完美地解决了上述两种分页方式带来的问题,既可以避免由于店铺、促销、套装拆分而影响到店铺、促销、套装维度附属信息业务场景,又能通过灵活调控页大小与上游接口分批调用的口径达成一致,进而结合用户浏览行为,将通过分页减少上游接口调用价值最大化。
3 )预加载方案分析
传统意义上的分页通常是对主数据进行分页,不存在数据不完整的情况,仅需要在滑动过程中加载下一页数据。而这里的分页是在主数据完整的情况下针对附属信息进行分页加载,可能会发生列表滑动过程中主数据展示不完整的情况,同时由于购物车特殊业务场景(比如锚点业务、商品顺序变化等)可能会导致当前页或前几页的商品附属信息不完整,所以需要同时考虑预加载上一页、下一页、当前页的交互场景。
如果不考虑预加载的方案,滑动到当前页再加载当前页的商品附属信息,分页异步接口返回后会有信息重组整合后重刷页面的操作,从而出现页面闪烁的情况,影响用户体验。
然而如果将预加载时机太前置,虽然会解决大部分页面闪烁的问题,但会在一定程度上多请求上一页/下一页的异步接口,削减通过分页加载减少上游接口调用的价值。
为了解决上述两个问题,这里设计了预加载时机配置化方案。服务端通过将上一页/下一页的预加载时机配置下发,在线上灵活配置调优,以达到兼顾用户体验和减少上游异步接口调用的最佳平衡,从而将分页价值最大化。
4 )分页接口的高效调用
用户在页面上滑动时,有很多情况。当用户快速滑动时,事实上对滑动过程中的内容是不关心的,只关心滚动结束处的内容,那么用户不关心的内容可以不加载;当用户慢速滑动时,没有必要过早的提前预加载。针对不同的滑动场景,怎么才能在保证用户体验的前提下合理调用分页附属信息接口?
首先,我们根据用户滑动速度有选择的加载分页附属信息接口,当用户滑动过快时不进行接口请求和渲染。其次,当用户滑动较慢时选择较小的预加载阈值。
5)分页接口的脏数据处理
试想在分页接口异步加载的过程中,页面上的基础数据发生了变化,此时的所有操作都是徒劳的。此种情况不仅会严重影响性能,更严重的还会导致页面展示数据的错误,怎么进行脏数据的处理呢?
提到客户端的脏数据处理,很多人都有可能想到锁、信号量,然而锁和信号量并不适用于这个场景,这里将介绍一种更轻量级的实现方案。首先在当前主数据请求后记一个时间戳,在每次异步接口请求前获取到主数据的时间戳,在接口返回后再拿着接口请求前的时间戳和主数据的时间戳进行对比,如果不一致,那么此次的数据为脏数据,就进行丢弃,以此来防止脏数据问题。
05 收益
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。

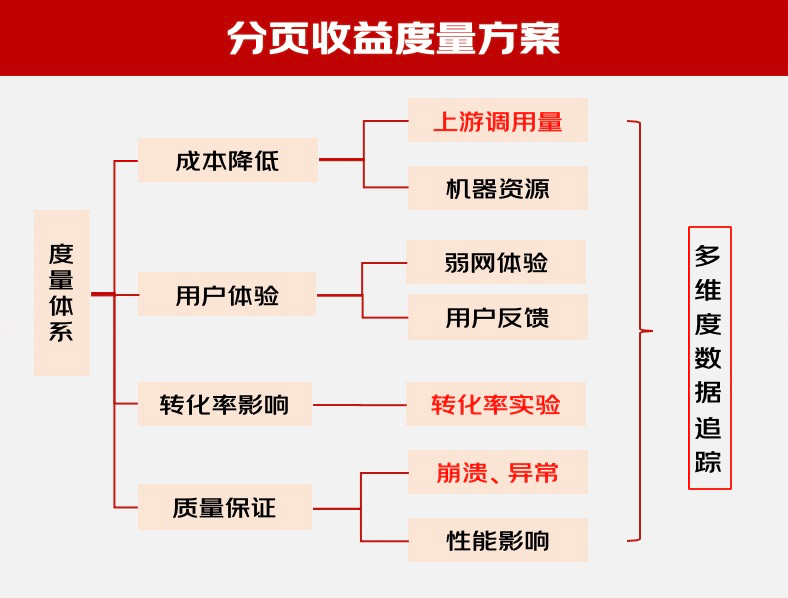
图4 分页收益度量方案
整体的购物车附属信息异步分页方案已经上线运行,对方案落地后的影响和收益也进行了多维度的度量,整体也达到了我们对该方案的预期,在用户体验无感知的情况下完成了全链路流量的节省以及对业务发展更灵活的支撑;分页改造后对比改造前单接口节省约30%的调用量,按大促场景是日常场景峰值流量的几十倍推算,该流量在大促时刻对资源成本的节省比日常的收益大得多,并且端上异步分页探索落地也给后续逐步叠加的附属业务提供了一套可复用、低成本的支撑方案,让业务落地时不用再因为购物车大容量消耗资源而放弃或降级,并且也可以驱动从历史全车计算的重逻辑中拆离一些无需前置计算的逻辑到异步分页中,达到渲染多少计算多少的细粒度计算效果,最大限度降低购物车在交易链路中的资源占用,让京东购物车更低碳的运行。
京东购物车能否从主数据的源头上完成分页?能否在业务对购物车有更大容量诉求时顺畅的支撑?能否在整体链路上不因扩容带来资源成本的增加?后续我们会从业务转化、用户体验、资源成本等角度做更多的实验和衡量,充分将技术结合业务去探索成本、业务支撑、用户体验的最优解。
作者:京东零售 黄金、许晓轻、黄静静
来源:京东云开发者社区