本文主要讲述京东门详业务在支撑过程中遇到的困境,面对问题我们在效率提升、质量保障等方向的探索和实践,在此将实践过程中问题解决的思路和方案与大家一起分享,也希望能给大家带来一些新的启发
一、背景
1.1、京东门详介绍
1.1.1、京东门详业务
门店详情页简称门详,门详业务包含门店详情、列表、凑单、搜索、到店等页面,最早于2020年在京东主站APP上线,最初是作为京东到家线下优质商家以线下店模式入驻京东主站,用户可以在门详内一站式完成门店信息查看、商品浏览、配送时效确认、领券、加车、下单等完整购物流程。后续随着业务的发展,门详陆续承接了天选、小时购、药急送、前置仓等更多的业务模式场景,逐渐形成了以即时零售为特性,覆盖到家、到店场景,承接线上线下的通用综合型业务系统
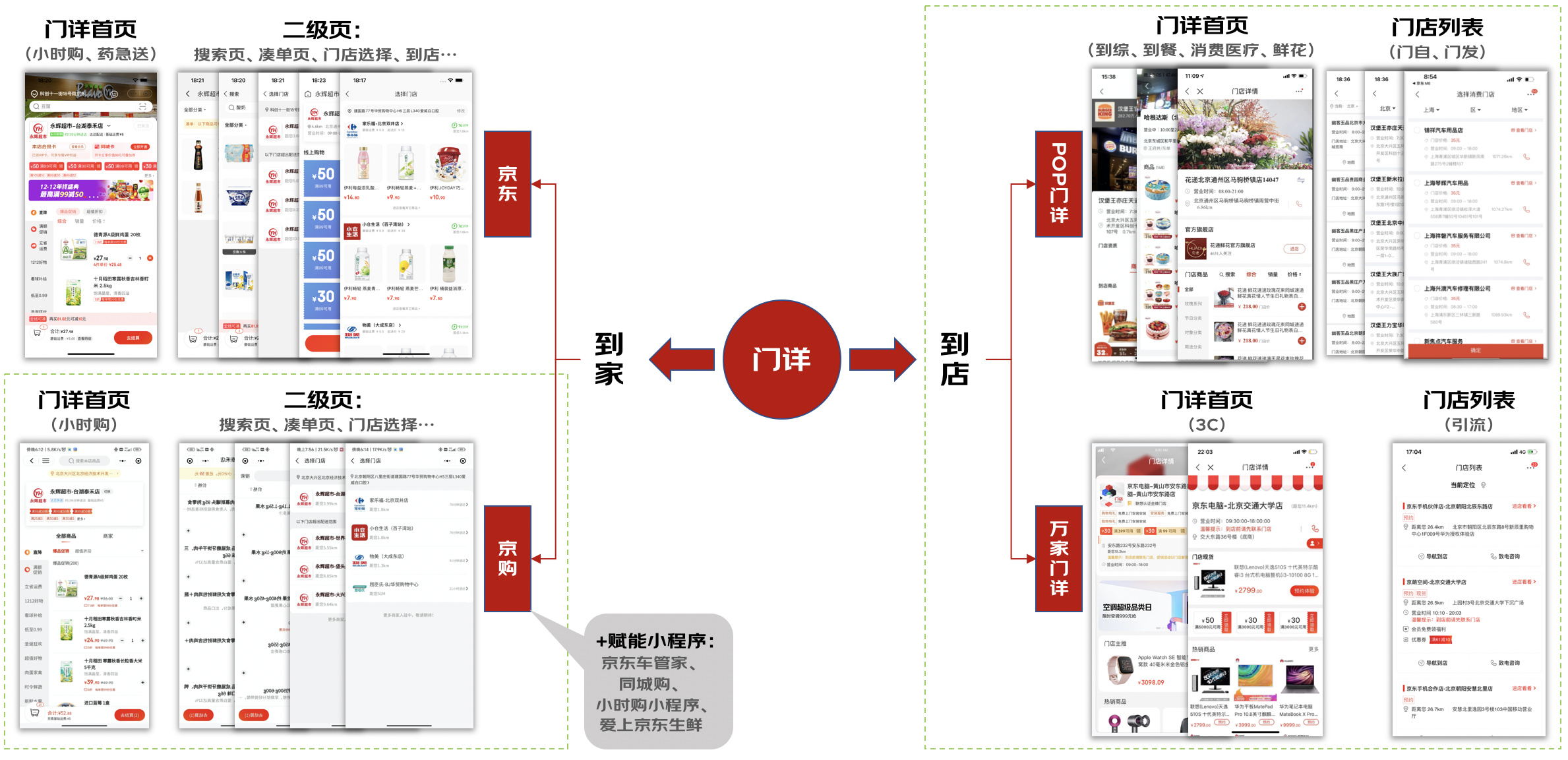
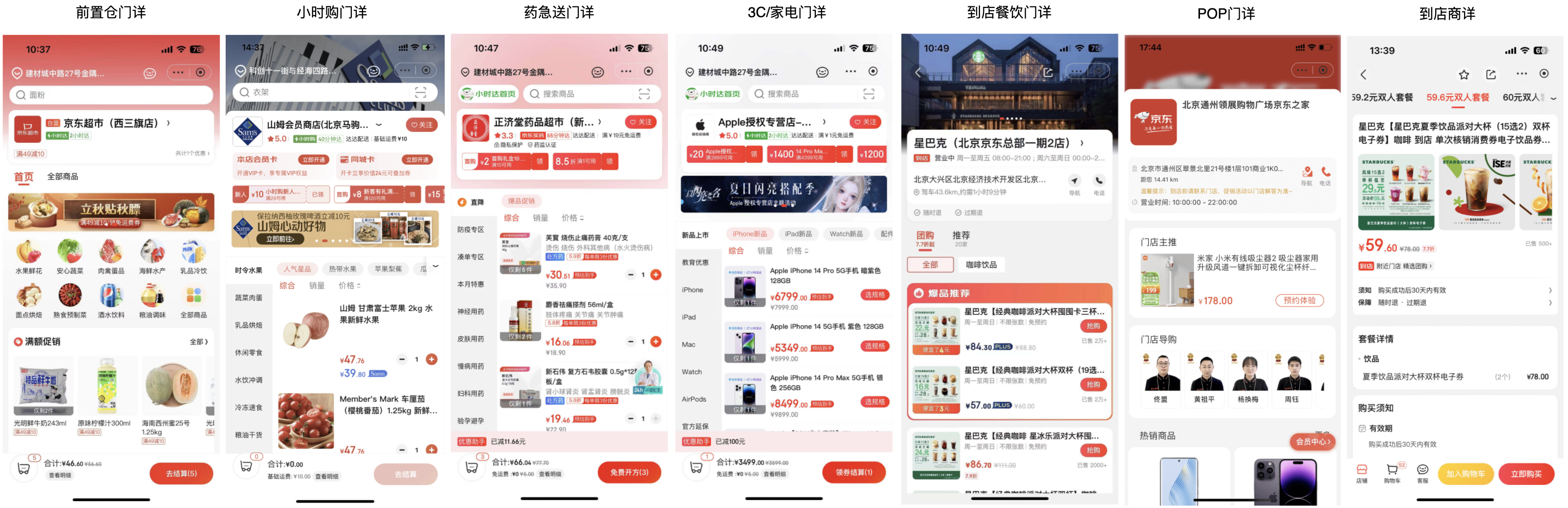
1.1.2、门详业务形态
门详业务涉及到家门详(小时购、药急送)、到店门详(POP、万家);技术栈涉及京东小程序[2]、微信小程序[3]、H5、RN;页面涉及门店首页、凑单、搜索、评价、资质、列表等20+

1.2、门详业务支持过程中面临的痛点
- 京东app和微信小程序两端门详功能差异较大
- 因历史原因面临同时维护京东app和京购小程序两套门详业务需求
- 业务规划需求量巨大,双端需求迭代频繁,研发资源紧张无法短时间消化
- 双端业务场景及不同的技术栈对质量保障带来较大挑战

1.3、京购小程序业务方对门详的诉求
- 期望将京购小程序门详功能对齐京东app
- 新需求迭代希望快速同步到微信域
- 期望研发需求吞吐量增加,可以快速消化更多的需求
二、技术方案
2.1、前期方案调研
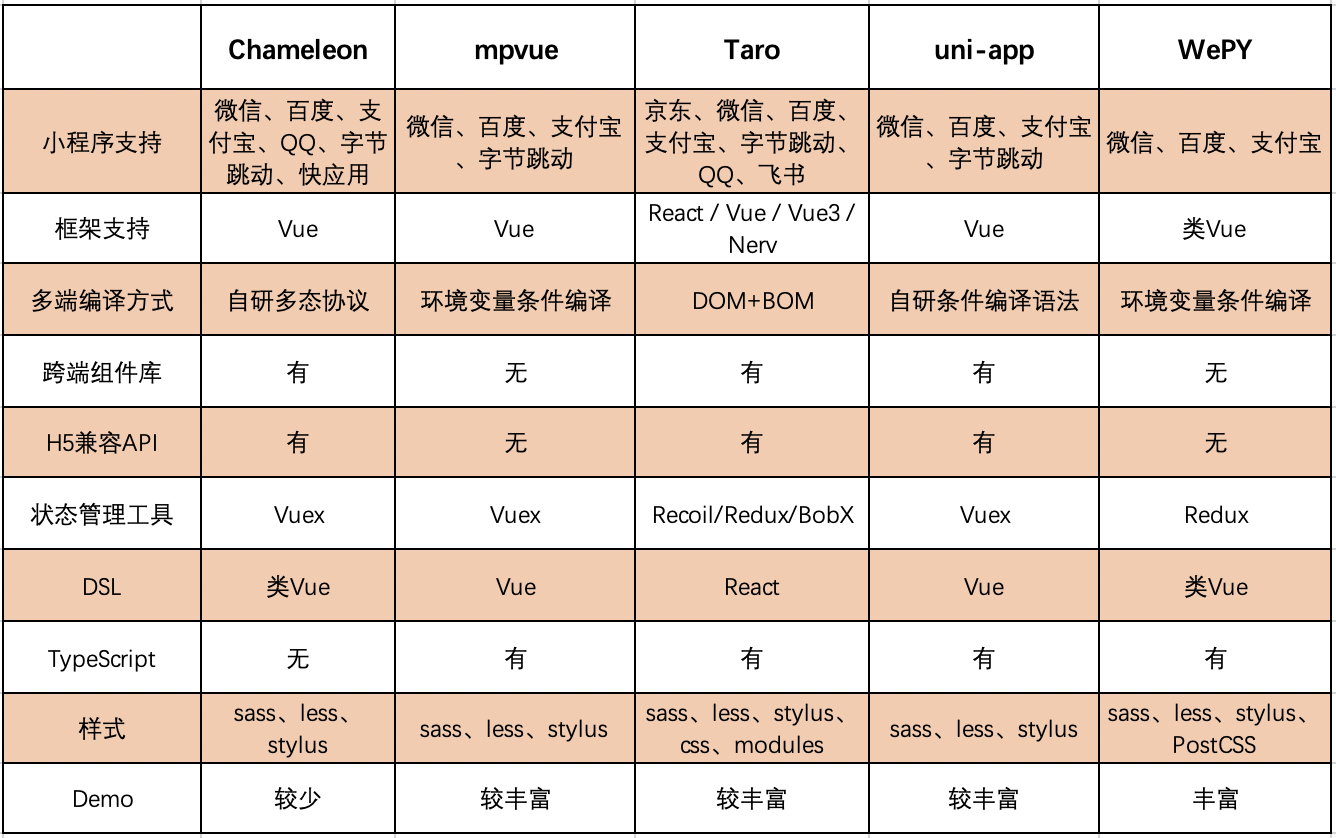
前期技术方案调研方面,我们也了解了当前流行的各种多端框架像RN、Flutter、Taro、uni-app等,并从多端支持度、开发生态、前端框架支持情况、学习成本等各方面进行了调研对比;由于要支持京东APP及微信小程序,所以优先考虑支持小程序的多端框架像Taro3[1]、uni-app[10]、mpvue[11]、chameleon[12]、WePY[13]等;结合对前端框架兼容情况、京东小程序[2]的支持度及团队自身情况(团队对React比较熟悉)等因素,综合考虑最终决定采用Taro框架来进行多端化重构。

2.2、技术方案制定及实践
2.2.1、思考需要解决的问题
- 如何更好的支持京东小程序、微信小程序、H5等多端需求?
- 如何在改造过程中避免新需求重复开发?
- 如何缩短研发交付周期?
- 如何才能在开发过程中提高效率?
- 如何在快速迭代过程中保障研发质量?
- 如何灵活支持更多的业务场景?
- 如何保障页面性能?
2.2.2、制定解决方案
2.2.2.1、门详业务多端化解决方案
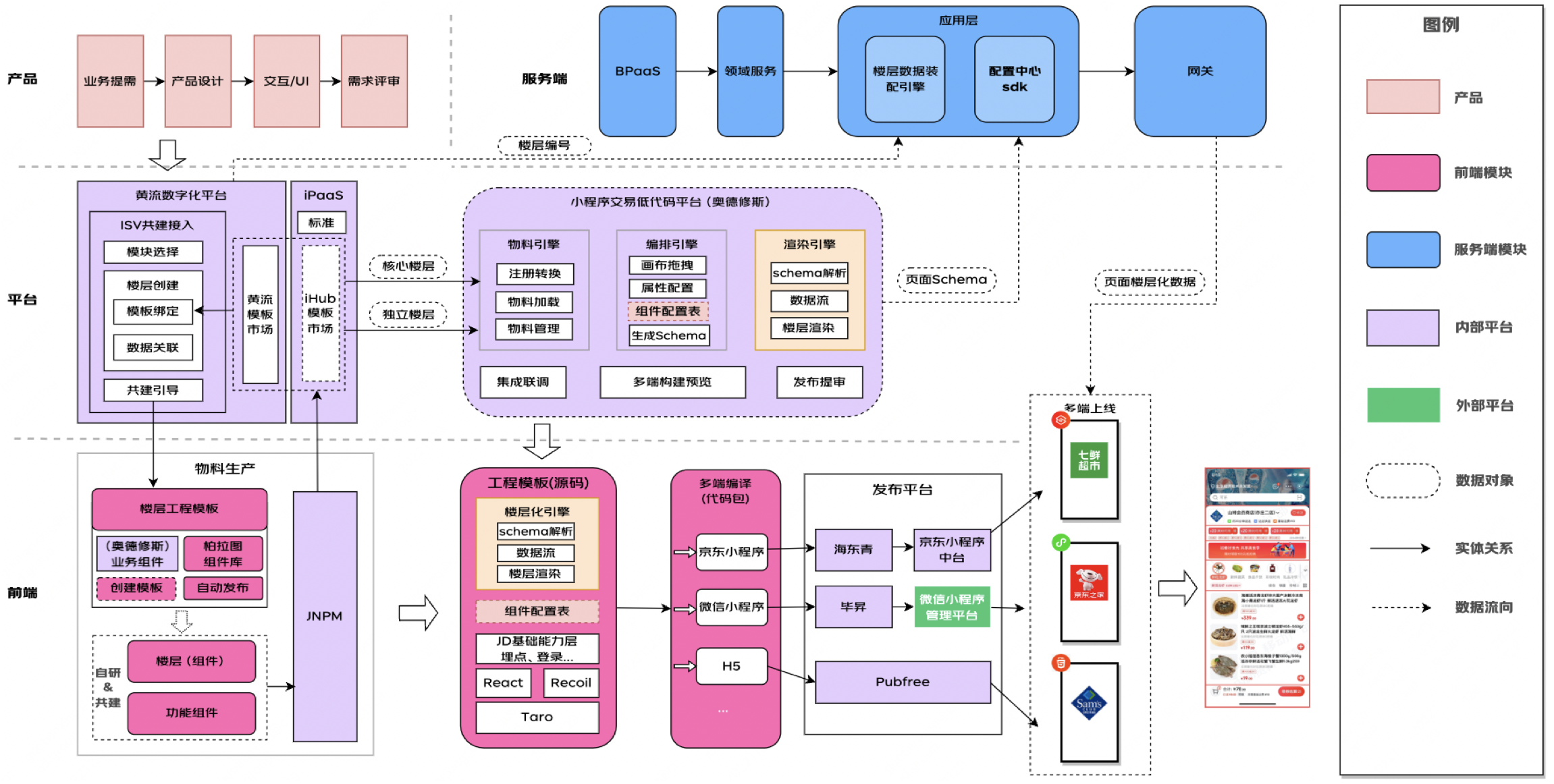
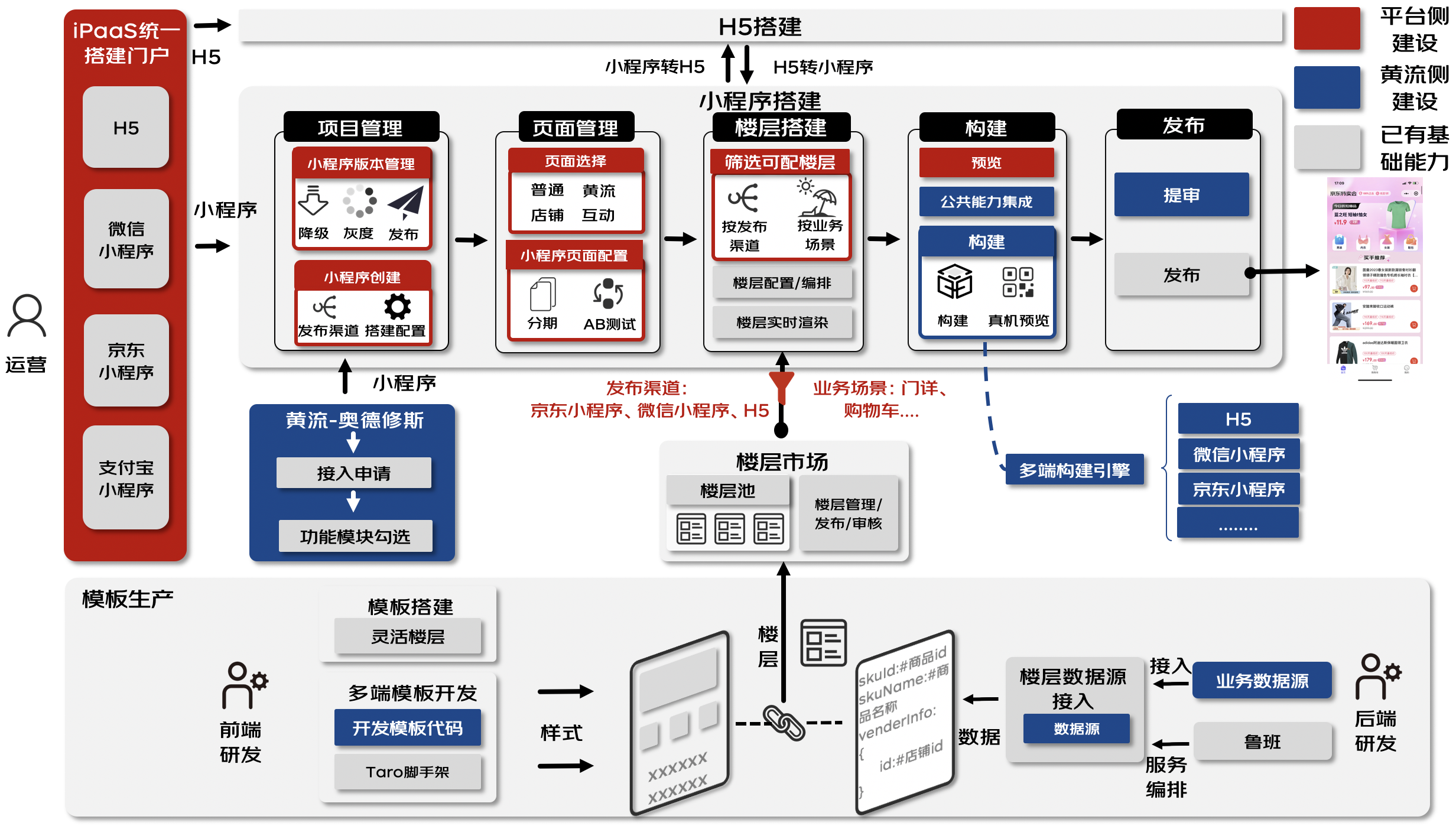
整个方案通过前端、服务端、平台共同构建一套完整的多端化、楼层化解决方案,服务端基于PaaS化架构将门详功能拆分为多个领域服务、领域模型及扩展点,前端基于iPaas楼层、组件标准制定门详多端化、楼层化方案,管理平台通过奥德修斯(小程序交易数字化平台)与黄流数字化平台、iHub平台能力打通,进行业务、页面、楼层、组件、数据等管理及上线发布,以下是整体解决方案全景图

2.2.2.2、门详前端技术框架
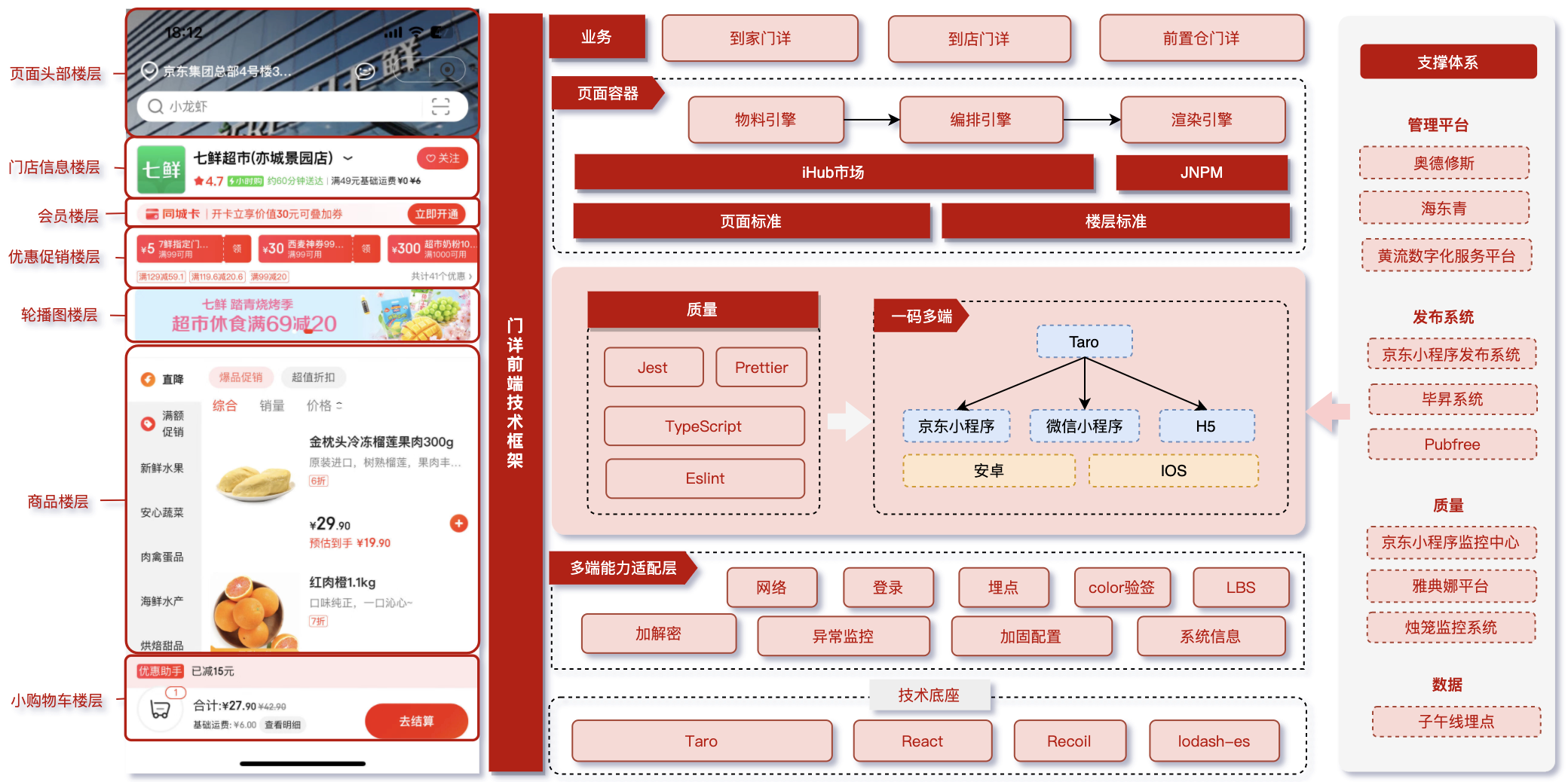
前端基于Taro3[1] + React[8] + Recoil[7]为技术底座,将门详业务按照基础功能和基础组件原则拆分出网络、地址、埋点、优惠券、商卡、购物车等等50+功能点,页面标准在iPaas页面协议上增加了门详渲染引擎部分,通过iHub平台管理楼层及代码,最终由页面容器进行渲染,以下基于门详面临的痛点在门详多端化过程中的架构图及我们在实施过程中的一些方案

2.2.3、技术方案实施过程
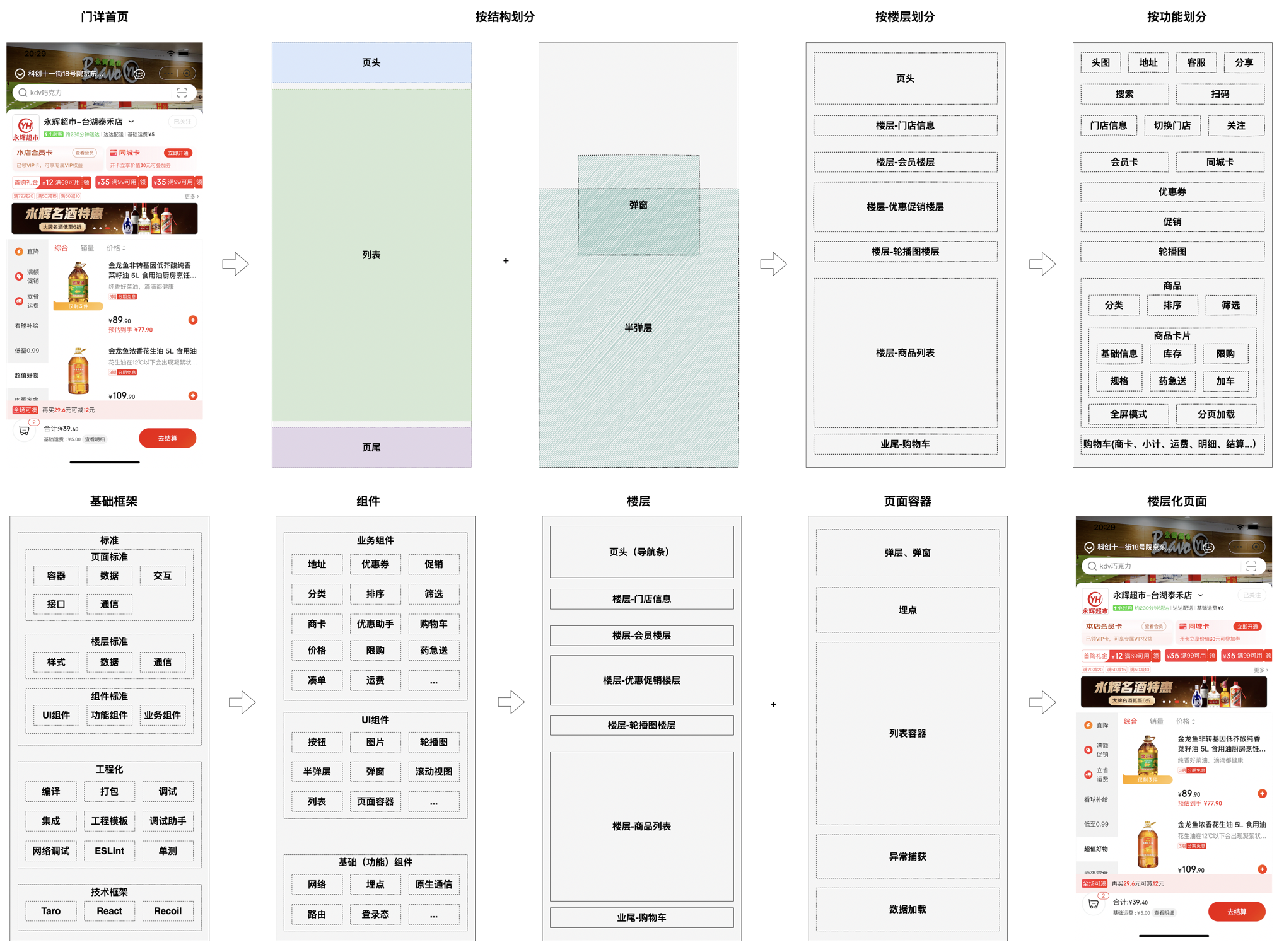
1)业务功能归类及楼层和组件拆分
门详首页按照结构拆分成页头、列表、页尾、弹层等部分,按照楼层拆分成页面头部、门店信息、会员楼层、优惠促销、商品列表、结算条、购物车等12+楼层组件

2)多端适配过程中的差异处理
虽然多端化框架已经帮我我们解决了跨平台开发场景,但不同平台之间由于底层原理及基础能力实现方式的差异,仍然存在一些需要按照特定平台进行适配处理的工作量,我们首先梳理门详中使用到的小程序平台40+底层能力,列举并对比多端平台上的功能差异,针对平台差异制定中间适配层将API统一规范化(eg:登录、地址、埋点、路由、系统信息等)

3)开发过程中的提效方式
- 组件化:组件封装分两层,底层是最小单元的功能组件,上层是最小可复用业务组件原则封装,有效的减少了相同和相似代码的冗余,同时也会定期通过工具jscpd[4]进行代码审计进一步找出相似代码片段进行优化

楼层化:组合相关业务组件提升能力最大复用度,例如:门店信息楼层、优惠促销楼层等等,并且楼层组件按照页面schema协议开发,支持部分能力可定制化
MVVM模式:利用react hook[6]方式将原有页面中的逻辑及数据处理提练到View Mode层,使逻辑和UI之间清晰分离易于维护,还可以显著提高代码重用机会
4)改造过程中新需求处理
旧门详采用的京东小程序原生语言开发,新门详采用Taro+React开发,在新门详未全量发布前新需求是需要双端支持的,这样也就意味着相同需求会开发两次,经过探索我们通过混合开发模式[9]将Taro组件打包成小程序可以直接引用的原生组件,解决了新旧工程重复开发问题
2.3、门详小程序性能优化
门详在公测阶段也暴露了一些性能问题,我们按照场景划分为两类:体验性能、启动性能,下面在这里和大家一起分享下相关案例及解决思路,希望能给有相似困境的小伙伴一些新的思路
2.3.1、体验性能优化
门详首页用户操作比较频繁的就是分类切换、列表滑动等功能,也是用户反馈卡顿较为多的部分,下面针对以上两类问题进行相关案例分析:
2.3.1.1、商品列表渲染性能优化
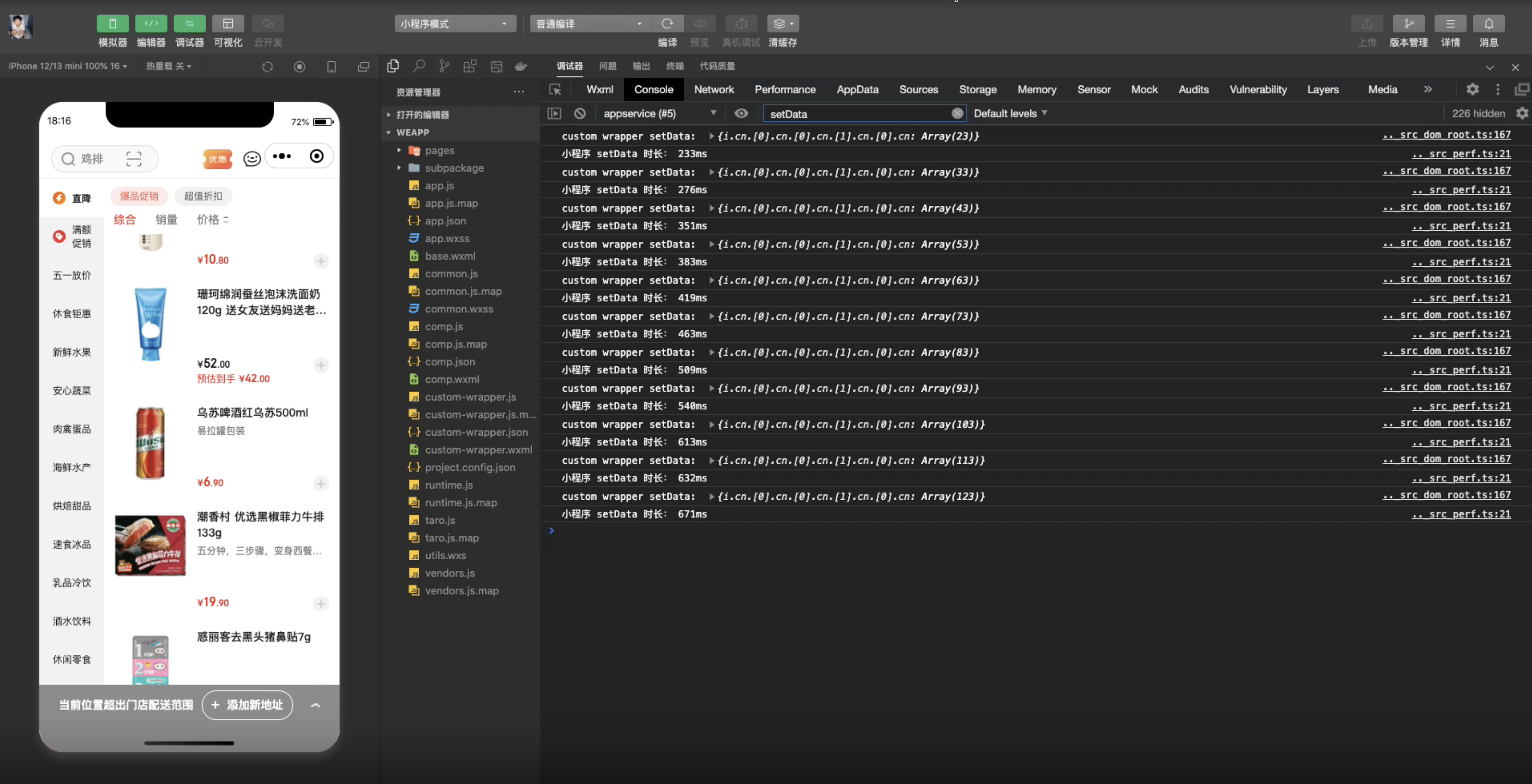
在门详多端化改造后,我们通过问卷调研方式收集用户体验反馈,发现部分用户反馈在滚动商品列表时存在卡顿的现象。我们利用Taro的debug环境日志进行分析,发现分页加载时setData体积不断增大,耗时不断增长
debug环境日志:

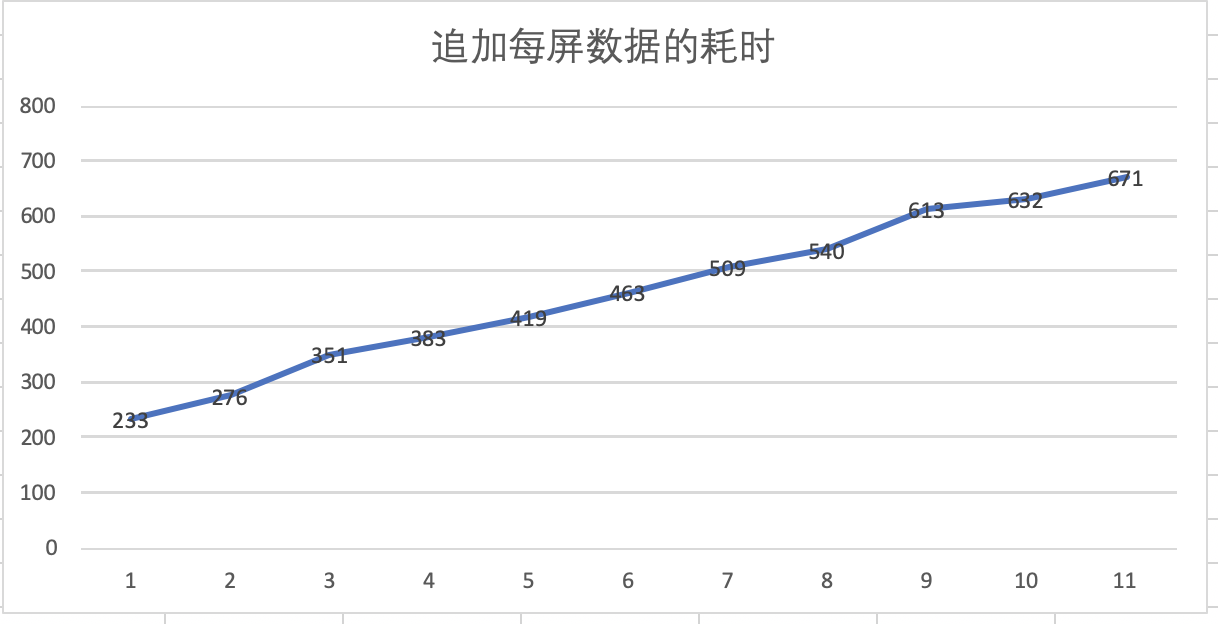
setData耗时走势曲线:

经排查后发现是列表分页渲染时数据量较大导致丢帧。为了解决大范围渲染及重复渲染问题,将原有的商品列表二维数组数据结构优化为链表+递归方式进行分层嵌套平铺渲染,数据上减少多层级计算、视图上将分页加载渲染控制在单页内,以下为优化后的列表效果:
列表效果:

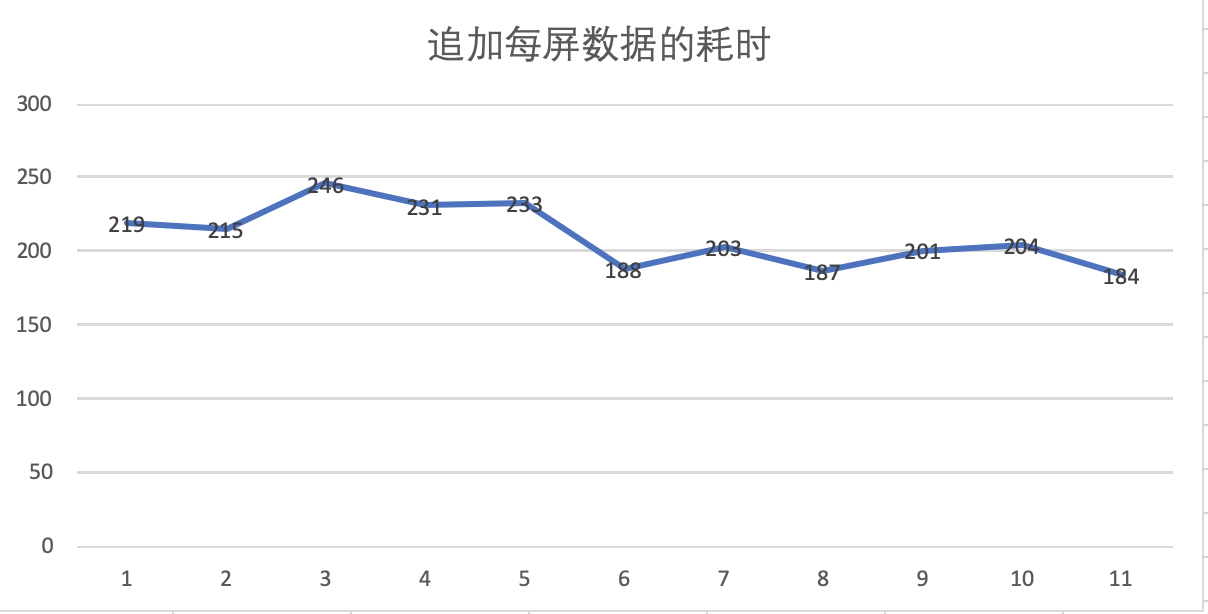
setData耗时走势曲线:

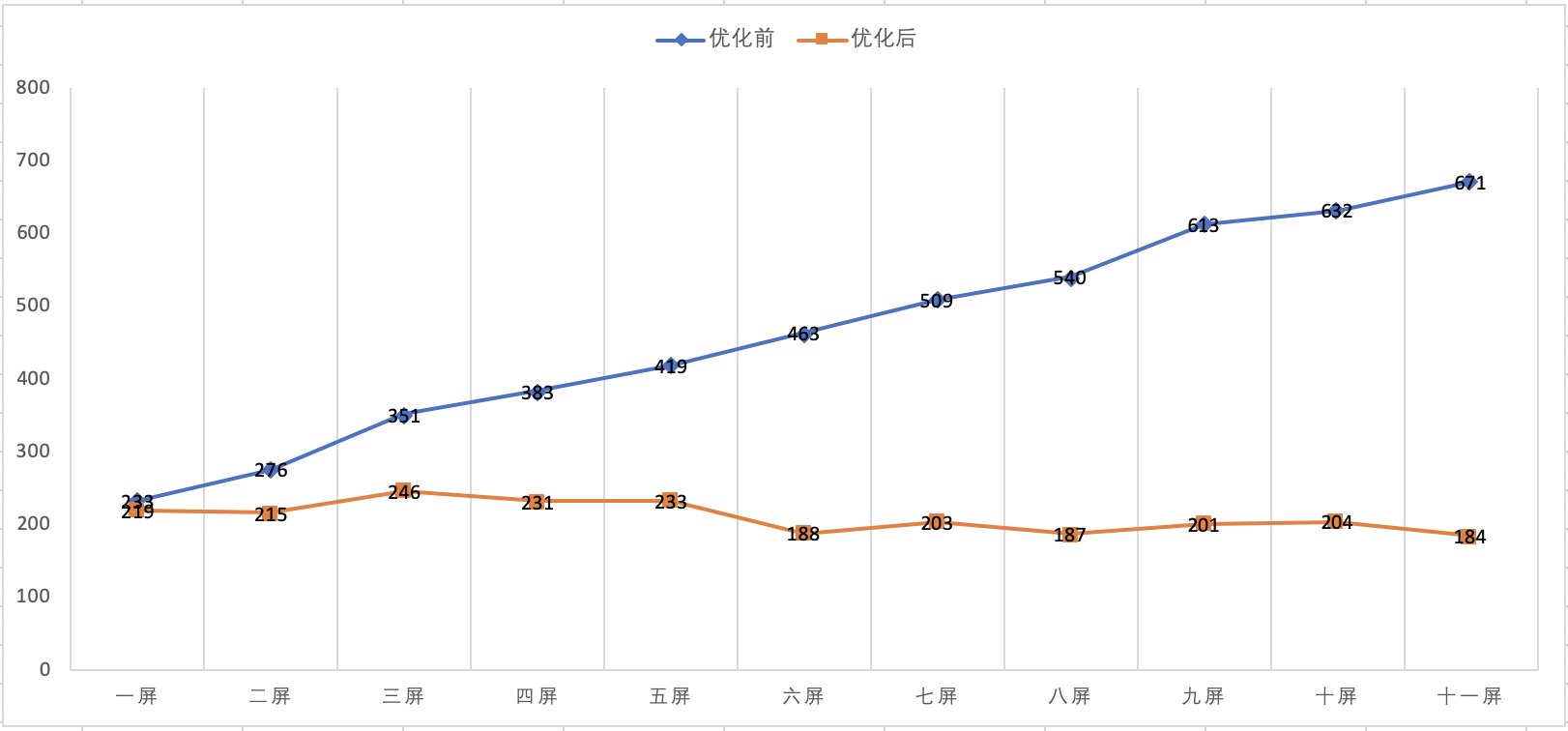
优化前后分屏数据渲染耗时对比:

上图左侧为列表优化前效果,可以看到分页加载请求数据时的卡顿体感比较明显,尤其是随着数据量的增大,卡顿时间越来越长。右侧为优化后效果,在加载十几页之后依然保持高效的渲染性能。经过上述优化后每屏数据渲染耗时均维持在200ms左右,在分页数据加载较多的情况下渲染依然保持高效。
2.3.1.2、分类切换时列表渲染逻辑优化
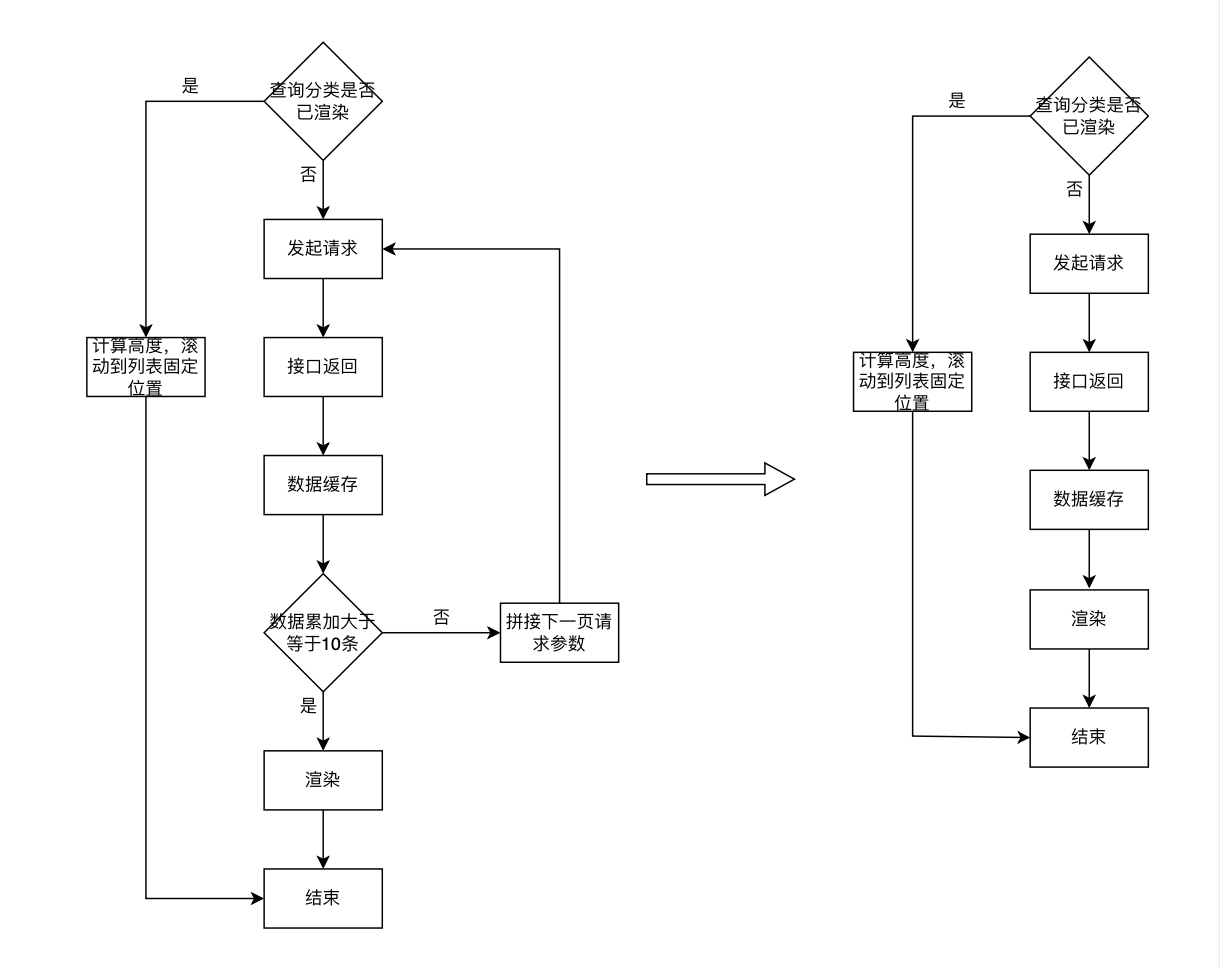
在前置仓的业务支撑过程中,发现在某些特殊场景下切换分类时等待时间较长,用户体验较差。经分析发现在分类列表加载数据时前端处理逻辑是在商品不满一屏时自动加载下一页数据,补全商品列表让用户可以看到更多的商品数据,而在接口进行轮询请求时导致用户等待时间较长

上图左侧为优化前分类切换时商品加载的逻辑,为了减少用户等待时长对分类渲染逻辑进行优化(如图右侧),调整分类点击后的处理逻辑,只请求当前分类下数据,不再进行跨一级分类接口请求。分类渲染耗时从n(接口请求次数)*250(接口请求耗时)+200ms(前端渲染耗时)减少到250ms+200ms。
2.3.2、启动性能优化
我们针对门详小程序启动过程进行分析,整理启动的每个环节及对应的耗时数据,制定优化方案,优化主要方向如下:

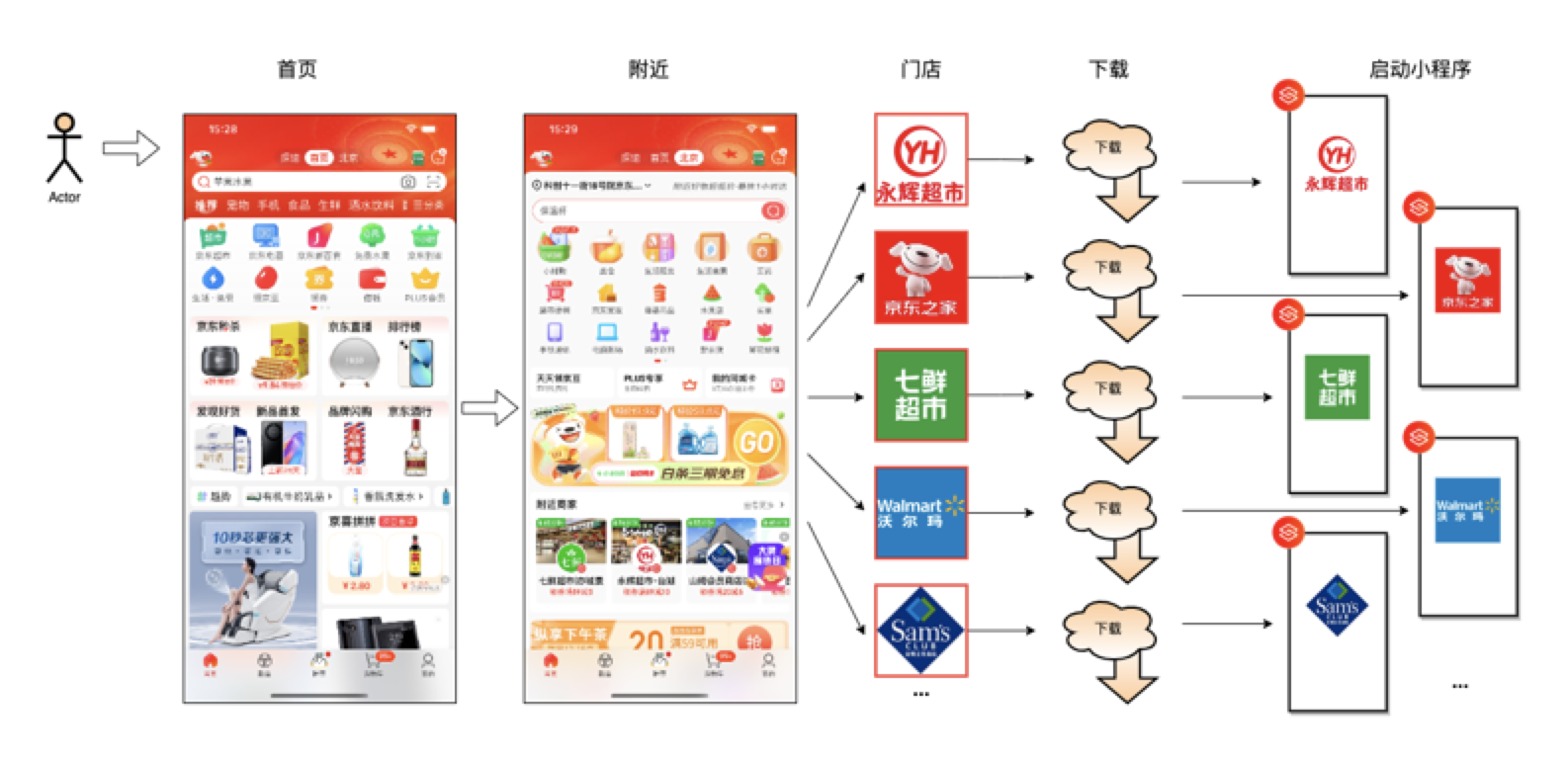
- 京东小程序包压缩(将jdapkg文件进行zip压缩,文件大小从8.6MB降低到3.4MB)
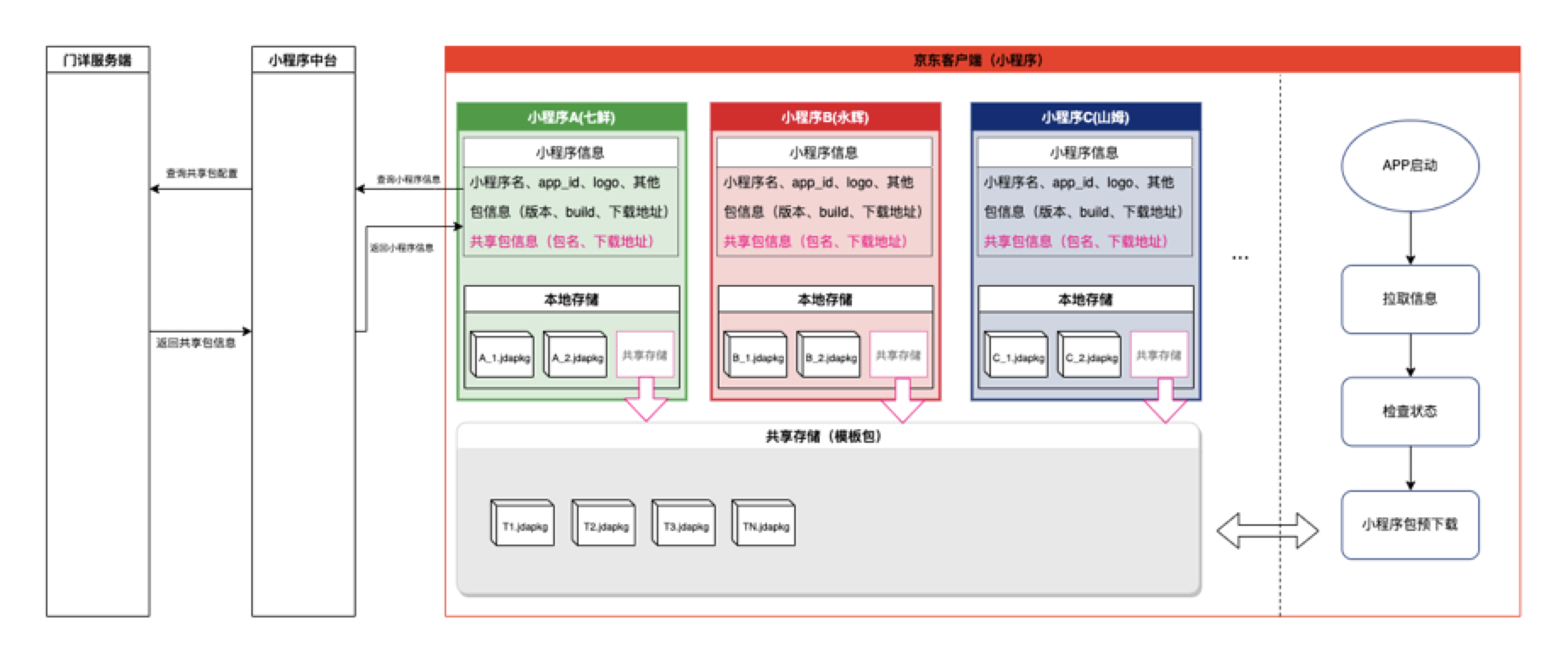
- 门详小程序模版包复用(避免多个小程序冷启动下载多次)
- 门详小程序模版包内置进APP(减少小程序包下载耗时)
- APP启动时进行小程序模版包预加载(减少小程序冷启动耗时)
- 小程序引擎加载耗时优化(前置预热小程序引擎)
- 小程序引擎启动主线程卡顿优化(逻辑层与渲染层并行处理)
- 小程序代码构建包.jdapkg优化(引擎公共代码抽离)
- 小程序信息接口由同步改为异步(线上平均耗时减少158ms)
- 小程序网络库超时时间及重试机制优化
- 门详主接口耗时优化(非首屏必要数据异步化)
- 门详业务代码包瘦身(代码优化、分包等,包大小从3.4MB降低到648KB)
使用公共模版包,多个商家共用一个代码包,减少重复下载


优化前门详小程序平均启动耗时2227.7ms,经以上优化措施实施后,整体启动耗时减少到954ms,启动速度提升57.6%,在门详小程序启动优化过程中我们也得到了京东小程序引擎团队的大力支持,也借此机会表示衷心的感谢!
2.4、ISV共建方案及质量保障探索
2.4.1、为什么要进行共建探索呢?
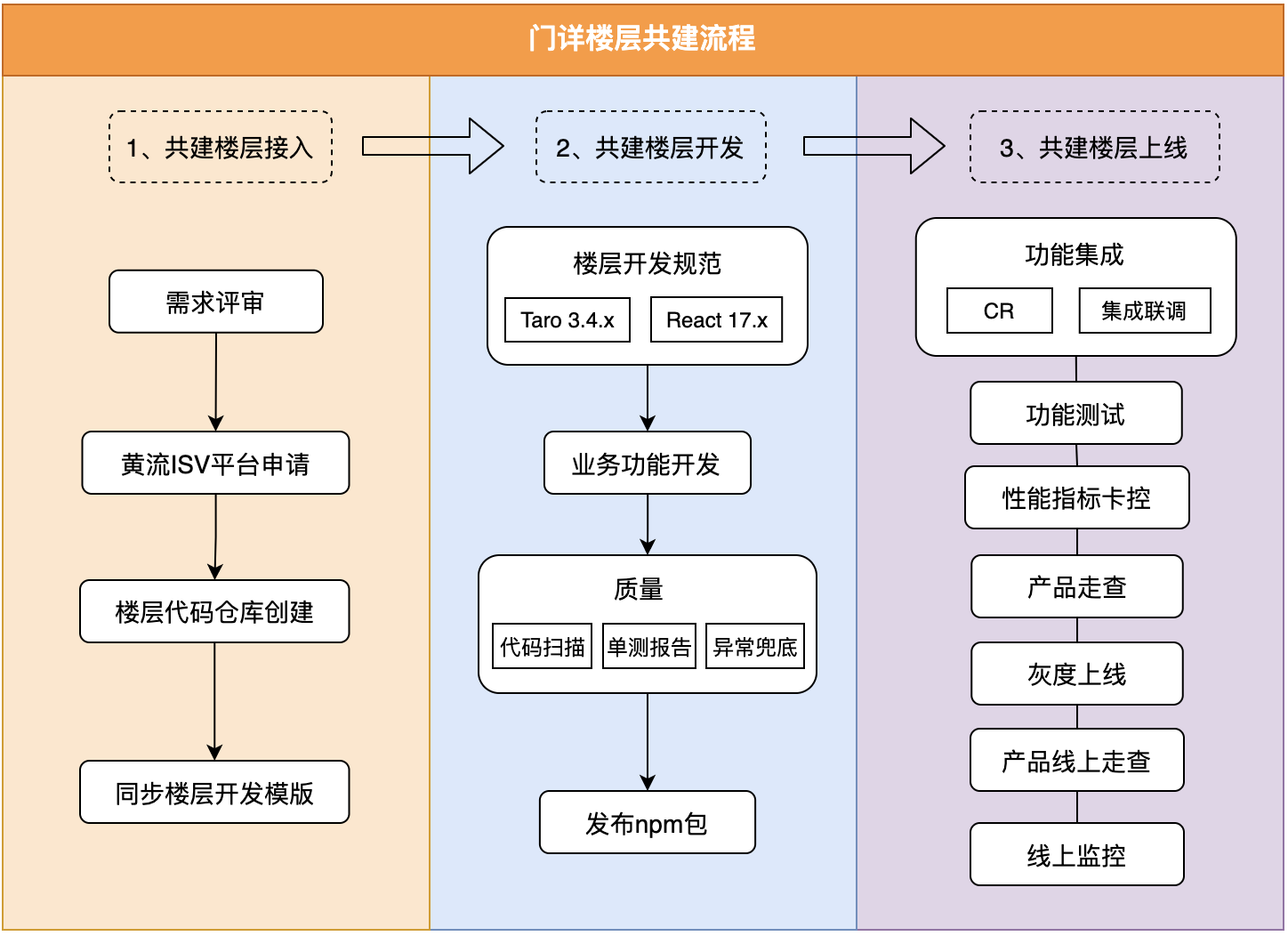
对于业务侧大量的需求涌入,且有一部分并非门详通用功能属于特殊场景的个性化需求,而在研发资源紧缺的情况我们也在思考如何才能提升需求的吞吐量,为了更好的支撑业务,在与业务深度交流后发现部分业务侧也有自己的研发团队,可以自主个性化需求开发,双方沟通后达成共识在保障系统稳定性的同时,我们在楼层化的基础上对系统进行改进支持黄流ISV平台接入,将部分独立楼层开放给业务侧自主接入,具体共建流程如下:

经过系统ISV方案改造探索后门详的个性化需求等待时长明显缩短,对比前两个季度个性化需求整体承接量增长30%以上,在需求大量增长的同时也是对系统和新架构的考验,为保证系统稳定性我们对共建需求的接入、开发、上线等进行了共建流程规范制定及相关性能、质量等约束
2.4.2、如何保障研发质量?
多团队多人协作过程中我们也发现了一些问题,为了避免一些常规问题在此我们制定了相关的开发规范,并在整个需求开发上线过程中增加一些必要的校验环节,具体细节如下:
- 统一标准规范制定(目录结构规范、git 分支规范、代码编写规范、开发规范、文件规范、上线规范等)
- 需求评审后开发前进行前后端技术方案评审
- 利用工具(ESLint)进行代码规范扫描及语法规范检查
- 上线前进行code review及影响范围预估
- 上线中checklist(重要流程、核心功能、特殊场景)检查
- 上线后灰度切量且观察监控、异常、客诉等系统
- 兜底方案支持线上页面、功能等一键降级
三、技术沉淀与业务赋能
3.1、技术改造过程中的能力沉淀
- 多端化楼层化开发框架,支持ISV方式接入共建
- 规范页面可编排楼层化协议,支持部分能力可动态配置
- 标准化楼层组件开发模版,减少组件开发配置过程
- 基础功能库沉淀基础API 16个、基础组件25个、业务组件50+、打包插件3个
- 自研多端调试工具(nuclear)、发表公众号文章2篇、已进入国家专利局审核阶段专利2篇
- 构建工具cola-cli、cola-server
- 小程序标准化门详赋能SDK
3.2、多端化带来的收益
- 基础能力赋能新业务(前置仓门详、到店商详、POP门详等)开发效率提升40%以上
- 京东app上的门详新需求95%+的功能是可以直接复用到微信小程序、H5端,在有限的研发资源下大幅提升了多端需求吞吐量
- 经过4个月的多端化改造后补齐了京购小程序中门详业务滞后2年多的需求
- 小程序赋能20+(eg:京购小程序、京东超市小程序、小时购等)

门详多端化楼层化过程中沉淀的开发框架、基础功能库、通用开发模版,也在到店门详、到店商详、pop门详等业务中得到了较好的实践
3.3、前置仓门详快速支撑
在京东app前置仓二期建设过程中小程序门详组件及功能复用率达到95%+,基于多端化框架能力在2天内完成将前置仓门详赋能到京购小程序,业务侧提出期望将前置仓门详能力可以引入到京东超市小程序(微信),基于前期门详多端化能力建设仅用2小时就完成了置仓门详能力赋能京东超市小程序(微信),也是在这个过程中我们将门详多端化和楼层化能力与奥德修斯平台鉴权、模型管理、数据管理、可视化、配置化等能力相结合,通过脚手架与平台结合方式为业务方提供一键构建一站式赋能服务,通过这种标准化的方式既支持了京东超市小程序需求同时也扩充了黄流SDK中的标准化门详能力,一键触发5分钟既可完成整个黄流SDK赋能包的构建

四、未来展望
随着门详业务涉及的场景日益增多,通用的楼层组件逐渐也无法满足所有差异化场景,然而全部楼层都放入公共模版包中无疑是对小程序包大小的考验,基于一码多端框架和我们自研的小程序发布系统思考,可以将门详批量小程序进行分类管理,构建时按类型按需构建,将一个公共模版包拆分成多个模版,可按照差异化方式分别构建发布

在京东前端技术域iPaas2.0搭建平台建设逐渐完善同时,门详业务得益于多端化、楼层化框架,也为门详小程序支持多端可视化搭建迈出了前进的一步,为更多业务场景提供标准化门详
参考资料
[1]Taro3:https://taro-docs.jd.com/docs/
[2]京东小程序:https://mp-docs.jd.com/doc/dev/framework/-1
[3]微信小程序:https://developers.weixin.qq.com/miniprogram/dev/framework/
[4]jscpd:<https://github.com/kucherenko/jscpd>
[5]状态管理库对比:<https://cloud.tencent.com/developer/article/1685891>
[6]React hook:<https://react.docschina.org/learn#using-hooks>
[7]Recoil:<https://www.recoiljs.cn/docs/introduction/getting-started>
[8]React:<https://react.docschina.org/learn>
[9]原生项目使用Taro:<https://taro-docs.jd.com/docs/taro-in-miniapp>
[10]uni-app:<https://github.com/dcloudio/uni-app>
[11]mpvue:<https://github.com/Meituan-Dianping/mpvue>
[12]chameleon:<https://github.com/didi/chameleon>
[13]WePY:<https://github.com/Tencent/wepy>
作者:京东零售 徐宏伟
来源:京东云开发者社区








