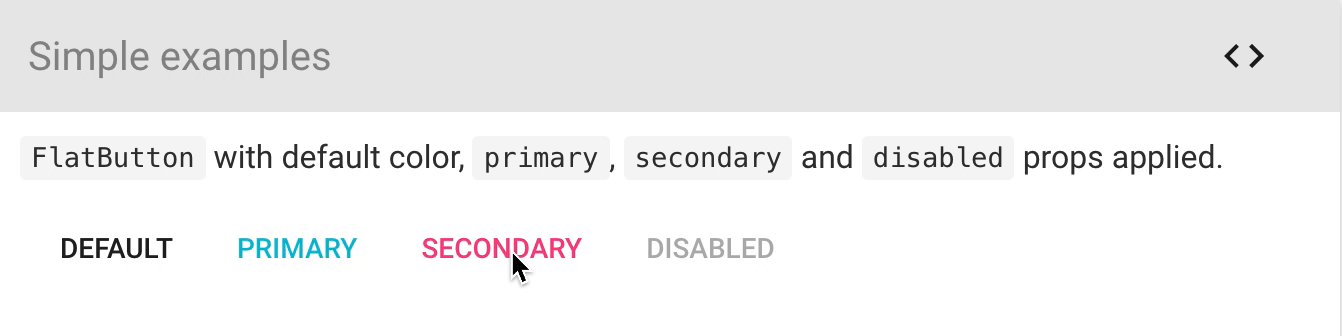
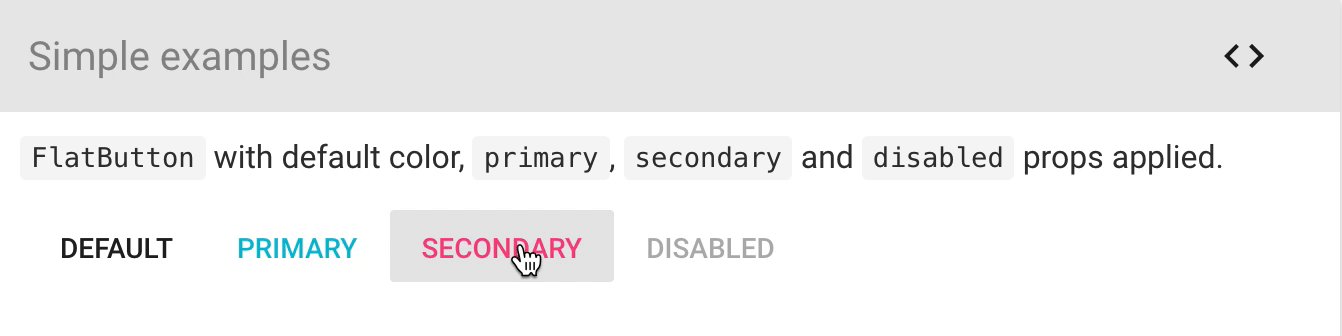
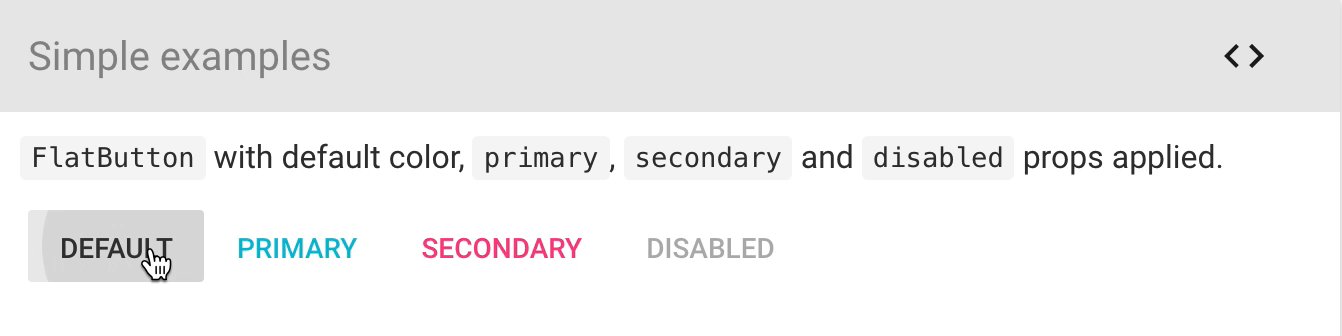
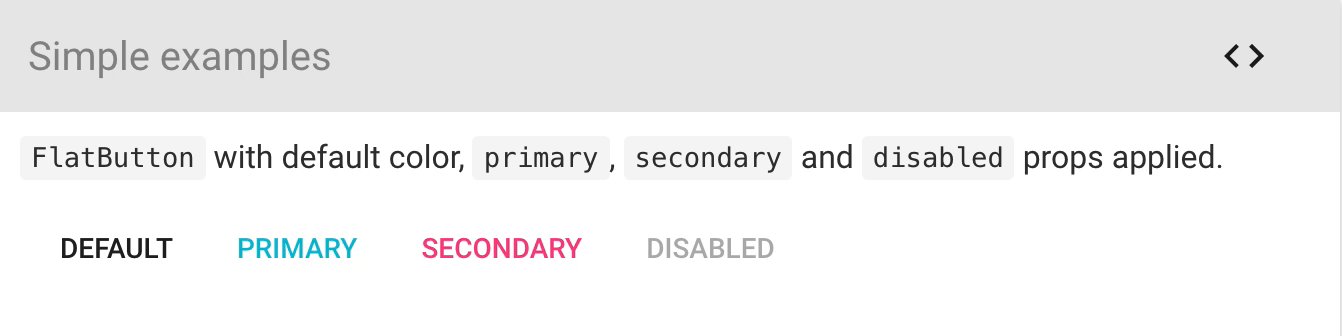
《精通react/vue组件设计》之用纯css打造类materialUI的按钮点击动画并封装成react组件
前言作为一个前端框架的重度使用者,在技术选型上也会非常注意其生态和完整性.笔者先后开发过基于vue,react,angular等框架的项目,碧如vue生态的elementUI,antdesignvue,iView等成熟的UI框架,react生态的antdesign,materialUI等,这些第三方UI框架极大的降低了我们开发一个项目的成本和