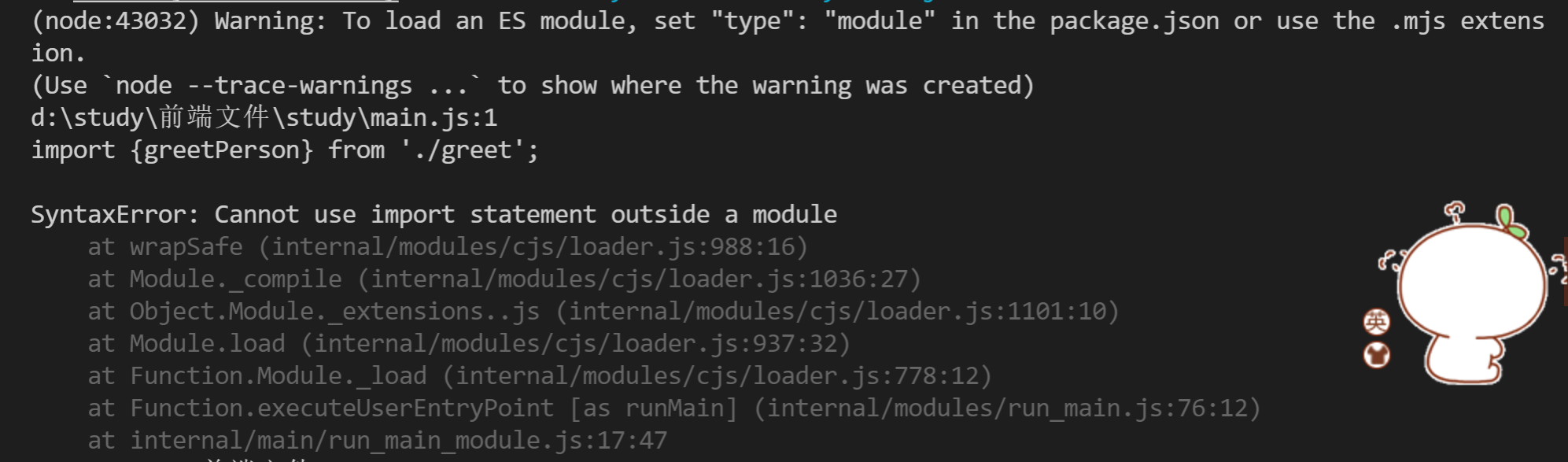
解决node环境下SyntaxError: Cannot use import statement outside a module的问题
问题:vscode中无法利用import进行模块引入解决方式:终端执行npminity生成package.json文件,在json文件中设置"type":"module"最后执行,问题解决问题原因:node早先只支持CommonJS的模块化方案,所以ES6的模块化特性用不了。但是在NodeV13.2.0之后开始实验性的支持ESM模块化,不过需要