是否想发现可在下一个项目中使用的非典型CSS设计?下面是我最喜欢的一些。
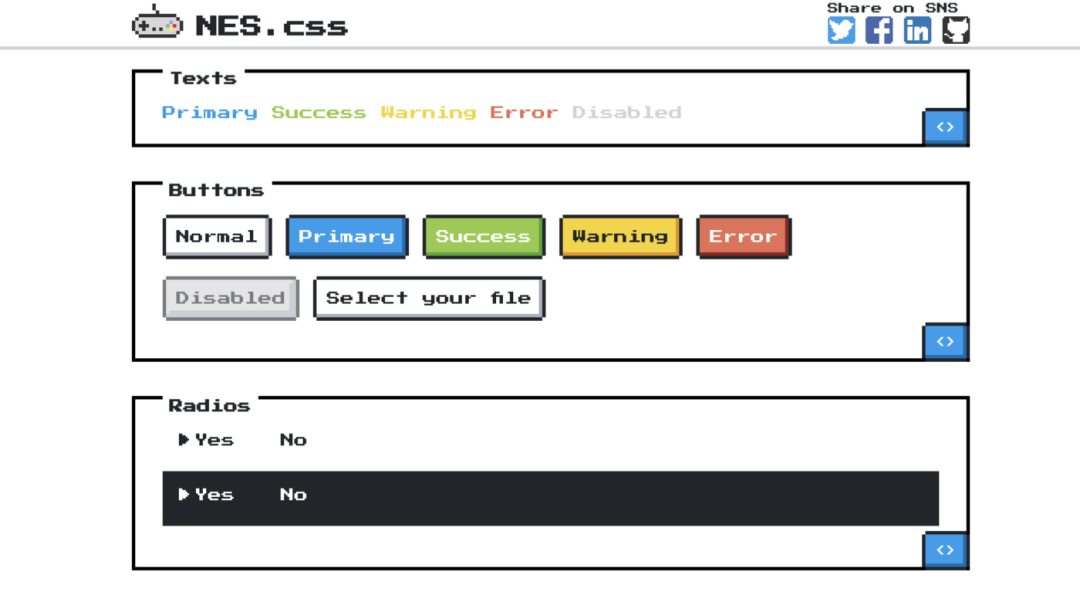
NES.css
NES-style(8bit-like)的CSS框架,非常适合您的复古浏览器游戏。

https://nostalgic-css.github.io/NES.css/
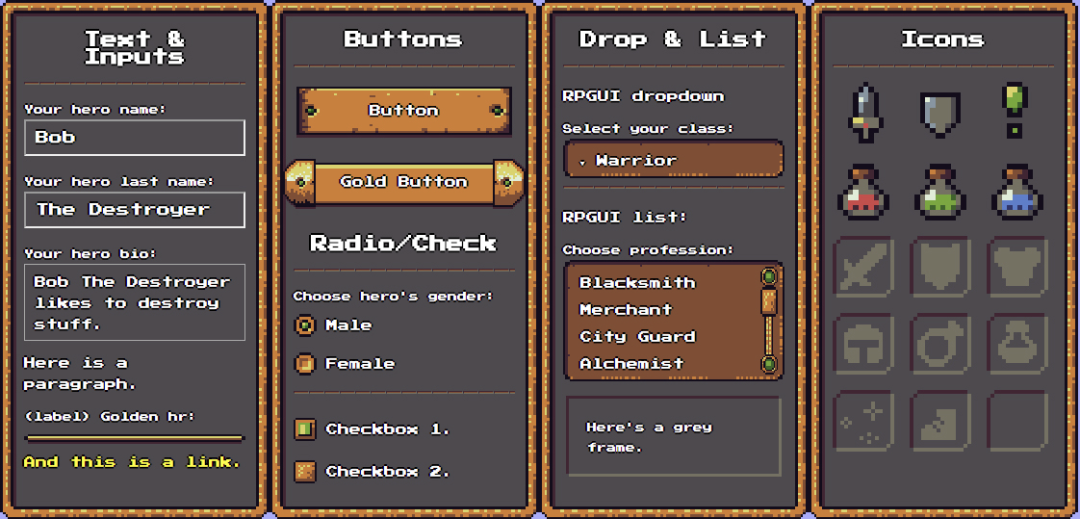
RPG UI
Web中用于老式RPG GUI的轻量级纯CSS框架;包括按钮,复选框,图标,滑块,光标和许多其他有趣的东西。

http://ronenness.github.io/RPGUI/
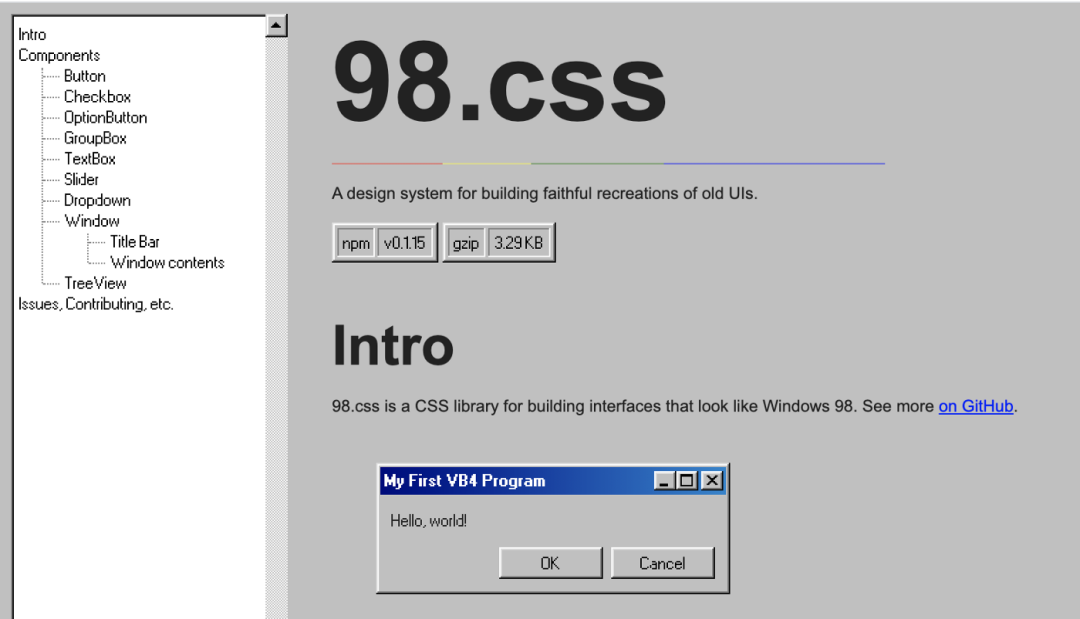
98.css & XP.css
98.css是Windows 98风格,不附带任何JavaScript,因此与任何前端框架兼容。也可用于Windows XP[1]。

https://jdan.github.io/98.css/
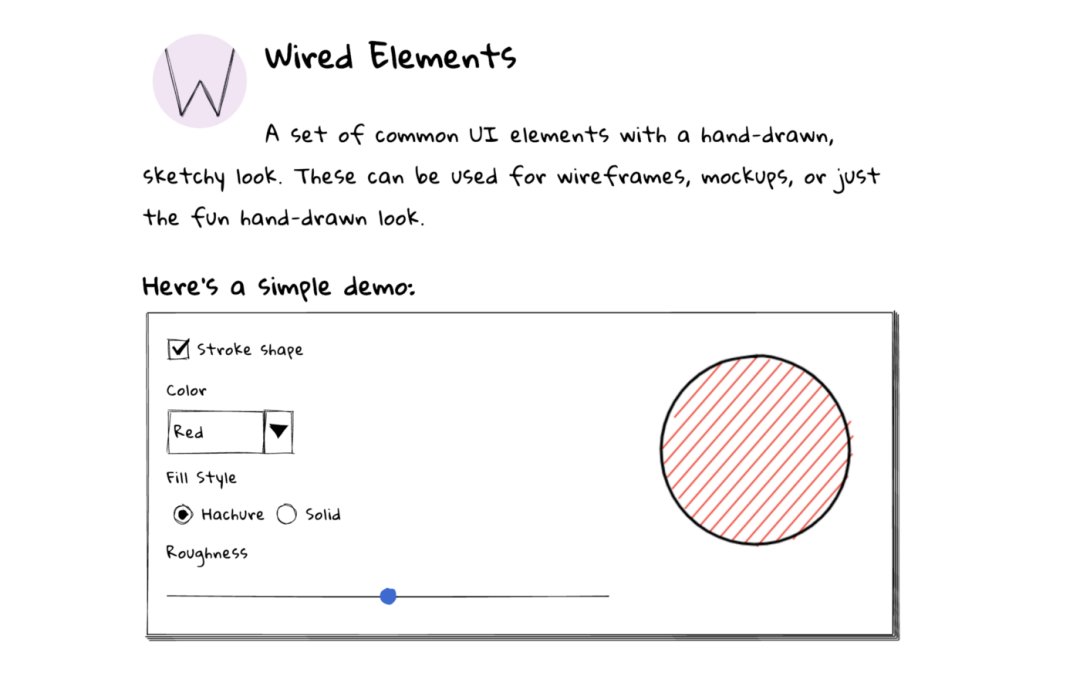
Wired Elements
一组具有手绘草图外观的常见UI元素,以足够的随机性绘制,以确保没有两个渲染完全相同。

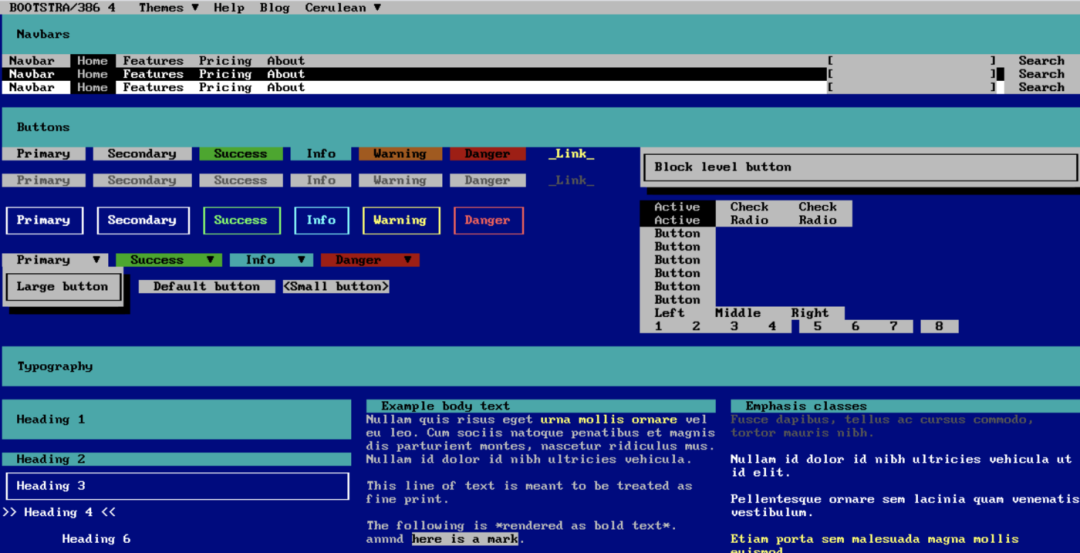
BOOTSTRA.386
1980年代的DOS启发了Twitter Bootstrap主题。

http://kristopolous.github.io/BOOTSTRA.386/
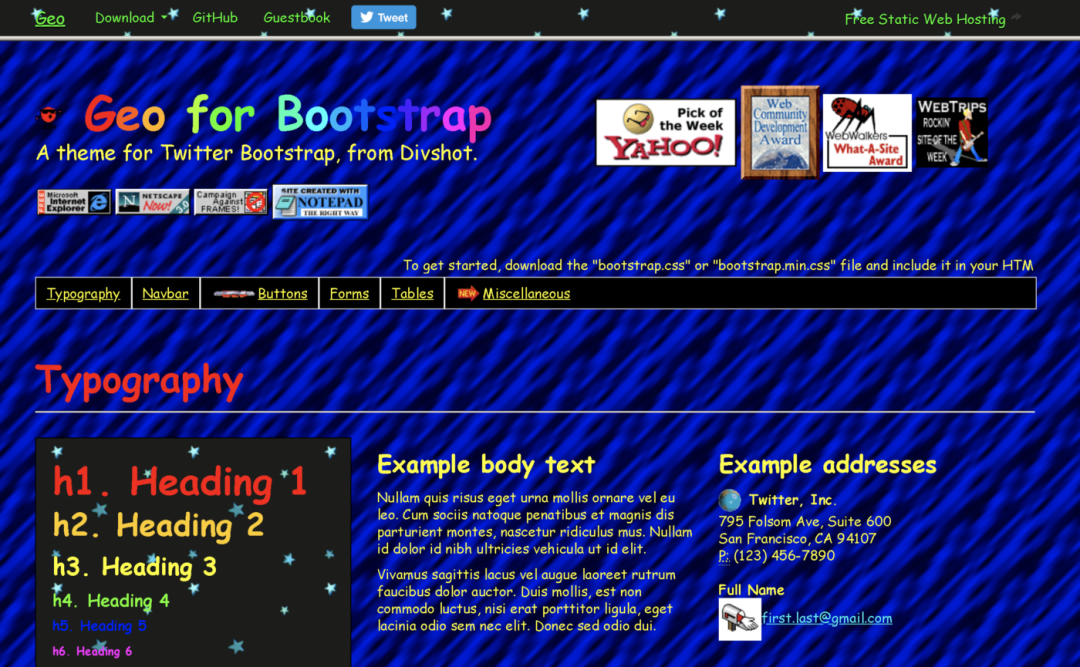
Geo Bootstrap
为现代网络打造的另一个永恒的Twitter Bootstrap主题会引起很多怀旧感(如果您的年龄足够大,可以回忆起这些更简单的时代)。

http://code.divshot.com/geo-bootstrap/
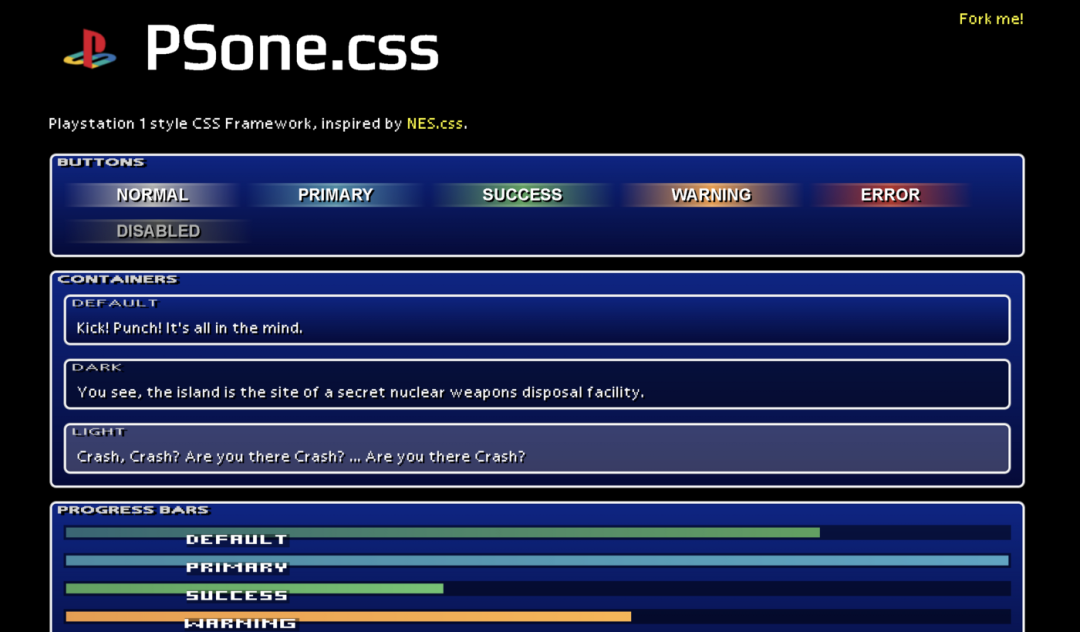
PSone.css
受NES.css启发的Playstation 1样式CSS框架

https://micah5.github.io/PSone.css/
PaperCSS
PaperCSS是一组常见的UI元素,外观很酷。

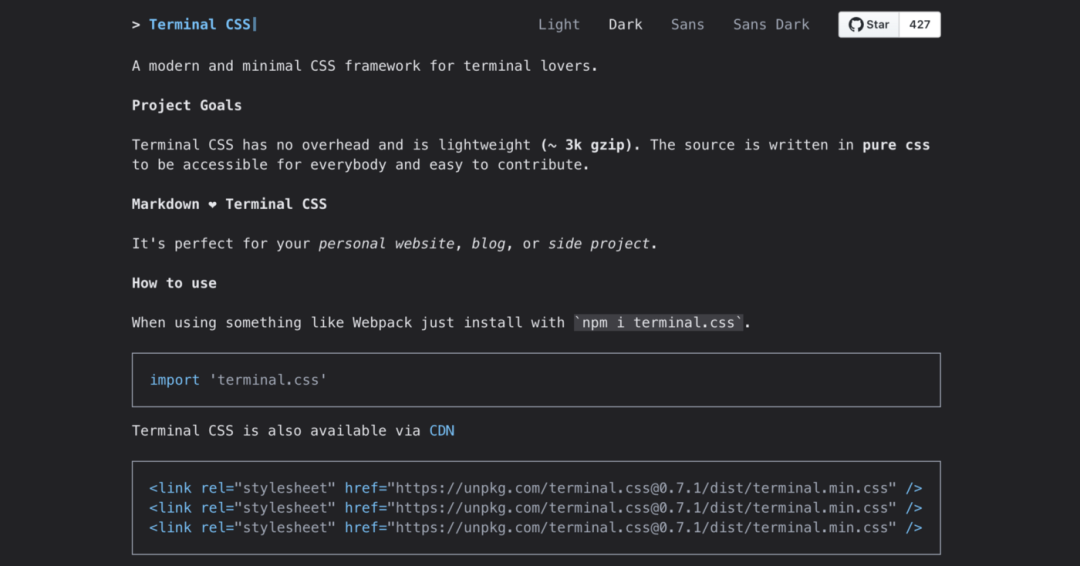
Terminal CSS
适用于终端爱好者的现代且最小的CSS框架。该套件使用纯CSS编写,约为3k gzip。

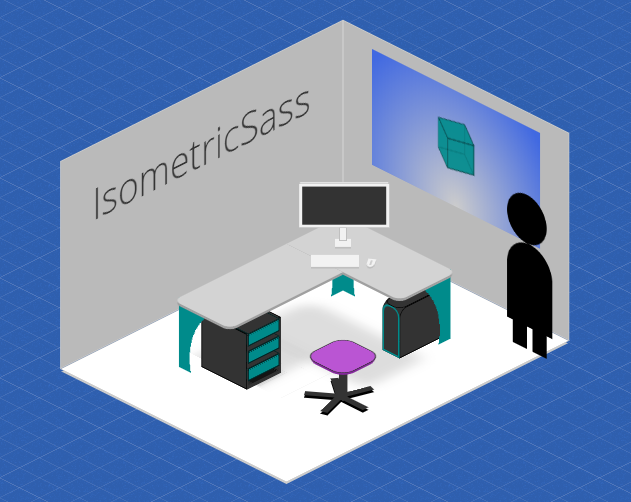
Isometric Sass
最后一个是一个库,该库无需使用JavaScript即可创建等距的2D,并充分利用了CSS三维转换。

https://morgancaron.github.io/IsometricSass/
结束
如果您知道其他非典型CSS套件,请随时在评论部分中提及它们。希望对您有所帮助!
原文:https://codeburst.io/10-amazing-and-retro-css-kits-24612169f550
作者:Pierre Avinain
粉丝福利
138期留言+在看幸运用户:暂无。
临走前留下,今天的福利
福利1: 《JavaScript高级与设计模式》视频教程 获取资源请在公众号对话框中回复关键字:042, 如果没有关注请扫下面的二维码
福利2:在看+留言, 我随机抽取一位认真留言的小伙伴,给他发一个5~10不等的红包奖励
最近文章
Fetch API速查表:9个最常见的API请求
什么是AVIF?如何在你的网站上使用AV1图像格式
将HTML表格转换成精美的PDF 的几种方案比较
思维训练:如何 设计一个JavaScript插件系统?
- END -
点赞 + 在看 + 留言,下一个幸运儿就是你!
走心的分享更容易被抽中~
开奖时间 下期文末


本文分享自微信公众号 - 前端全栈开发者(by-zhangbing-dev)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














