胸怀是非常重要的,一个人有眼光没胸怀是很倒霉的。三国演义的周瑜就是眼光很厉害,胸怀很小,所以被诸葛亮气死了。宰相肚里面能撑船,说明宰相怨气太多了。他不可能每天跟人解释,只能干,用胸怀跟人解释。每个人的胸怀是靠委屈撑大的。 ——马云
Github和Gitee代码同步更新: https://github.com/PythonWebProject/Django_Fresh_Ecommerce; https://gitee.com/Python_Web_Project/Django_Fresh_Ecommerce。
一、普通方式实现商品列表页
先了解Django中实现Json数据传递的基本方法,可以查看中文文档https://www.cntofu.com/book/35/index.html,并结合英文文档了解其用法。
1.使用Django View实现商品列表
下面实现通过View类直接将商品信息显示到前端。
为了区别于views.py,在apps/goods下新建views_base.py如下:
import json
from django.views.generic.base import View
from django.http import HttpResponse
from goods.models import Goods
class MyEncoder(json.JSONEncoder):
def default(self, obj):
if isinstance(obj, bytes):
return str(obj, encoding='utf-8')
return json.JSONEncoder.default(self, obj)
class GoodsListView(View):
def get(self, request):
'''通过View实现商品列表页'''
json_list = []
goods = Goods.objects.all()[:10]
for good in goods:
json_dict = {}
json_dict["name"] = good.name
json_dict["category"] = good.category.name
json_dict["market_price"] = good.market_price
json_list.append(json_dict)
return HttpResponse(json.dumps(json_list, ensure_ascii=False), content_type='application/json')urls.py中加入路由如下:
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^media/(?P<path>.*)$', serve, {'document_root':MEDIA_ROOT}),
# 商品列表页
url(r'goods/$', GoodsListView.as_view(), name='goods-list')
]显示:

显然,数据以json的形式返回前端。
但是从代码中可以看到:
通过在新建列表、其元素为单个商品信息组成的字典,一个一个地添加,显得很麻烦,可进行改进;
有些字段不能直接用json.dumps()方法序列化,如datetime,会报错,如商品列表视图修改为如下时:
class GoodsListView(View):
def get(self, request):
'''通过View实现商品列表页'''
json_list = []
goods = Goods.objects.all()[:10]
for good in goods:
json_dict = {}
json_dict["name"] = good.name
json_dict["category"] = good.category.name
json_dict["market_price"] = good.market_price
json_dict["add_time"] = good.add_time
json_list.append(json_dict)
return HttpResponse(json.dumps(json_list, ensure_ascii=False))会报错:
raise TypeError(f'Object of type {o.__class__.__name__} '
TypeError: Object of type date is not JSON serializable显然可以进行改进。
2.serializer序列化model
使用Django自带的model_to_dict()方法可以实现直接将模型数据转化为字典形式,但是对于DateTimeField、ImageField等字段时还是无法序列化,因此需要使用serializer进行序列化,views_base.py如下:
import json
from django.views.generic.base import View
from django.http import HttpResponse, JsonResponse
from django.forms.models import model_to_dict
from django.core import serializers
from goods.models import Goods
class MyEncoder(json.JSONEncoder):
def default(self, obj):
if isinstance(obj, bytes):
return str(obj, encoding='utf-8')
return json.JSONEncoder.default(self, obj)
class GoodsListView(View):
def get(self, request):
'''通过serializers实现商品列表页'''
goods = Goods.objects.all()[:10]
json_data = serializers.serialize('json', goods)
json_data = json.loads(json_data)
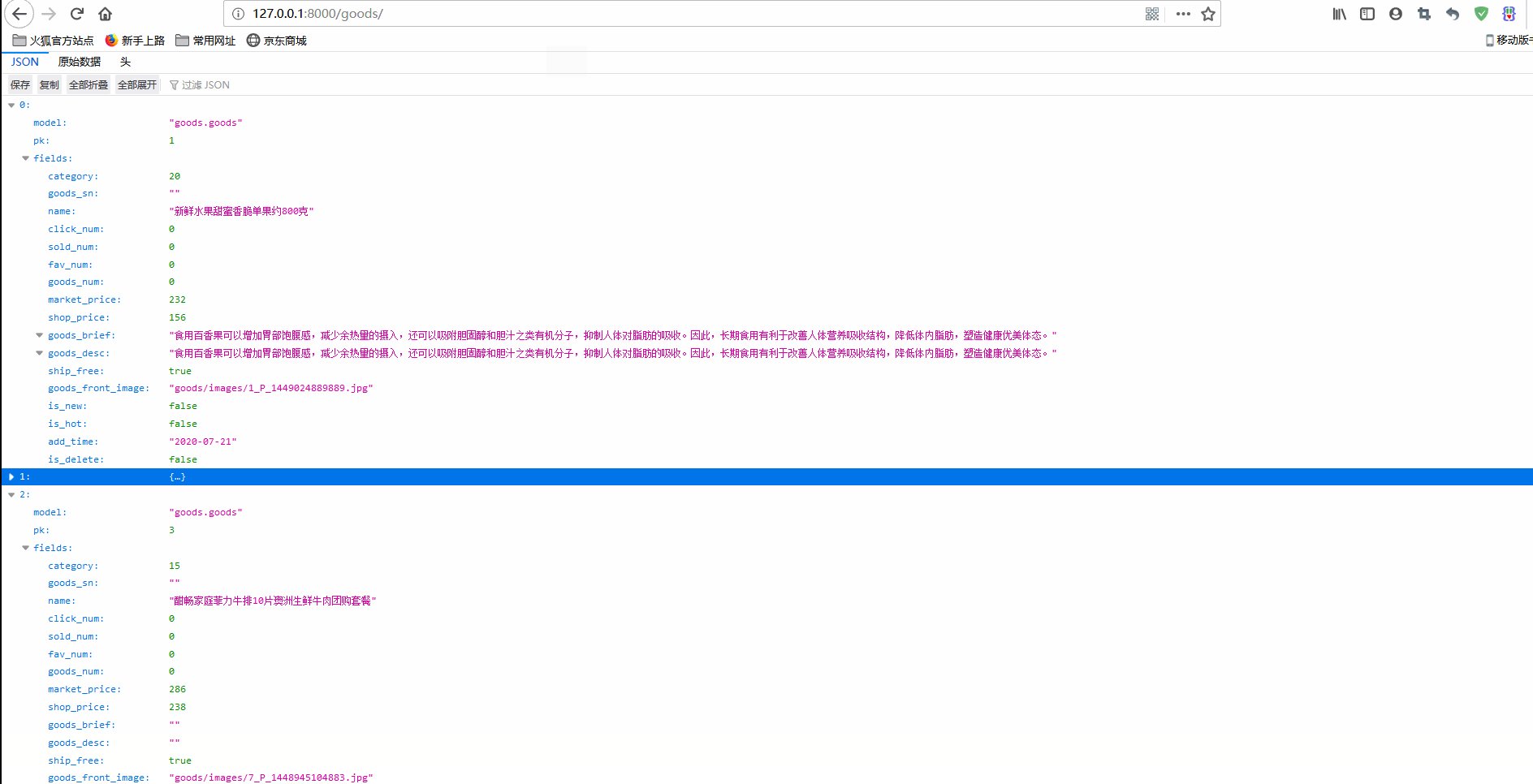
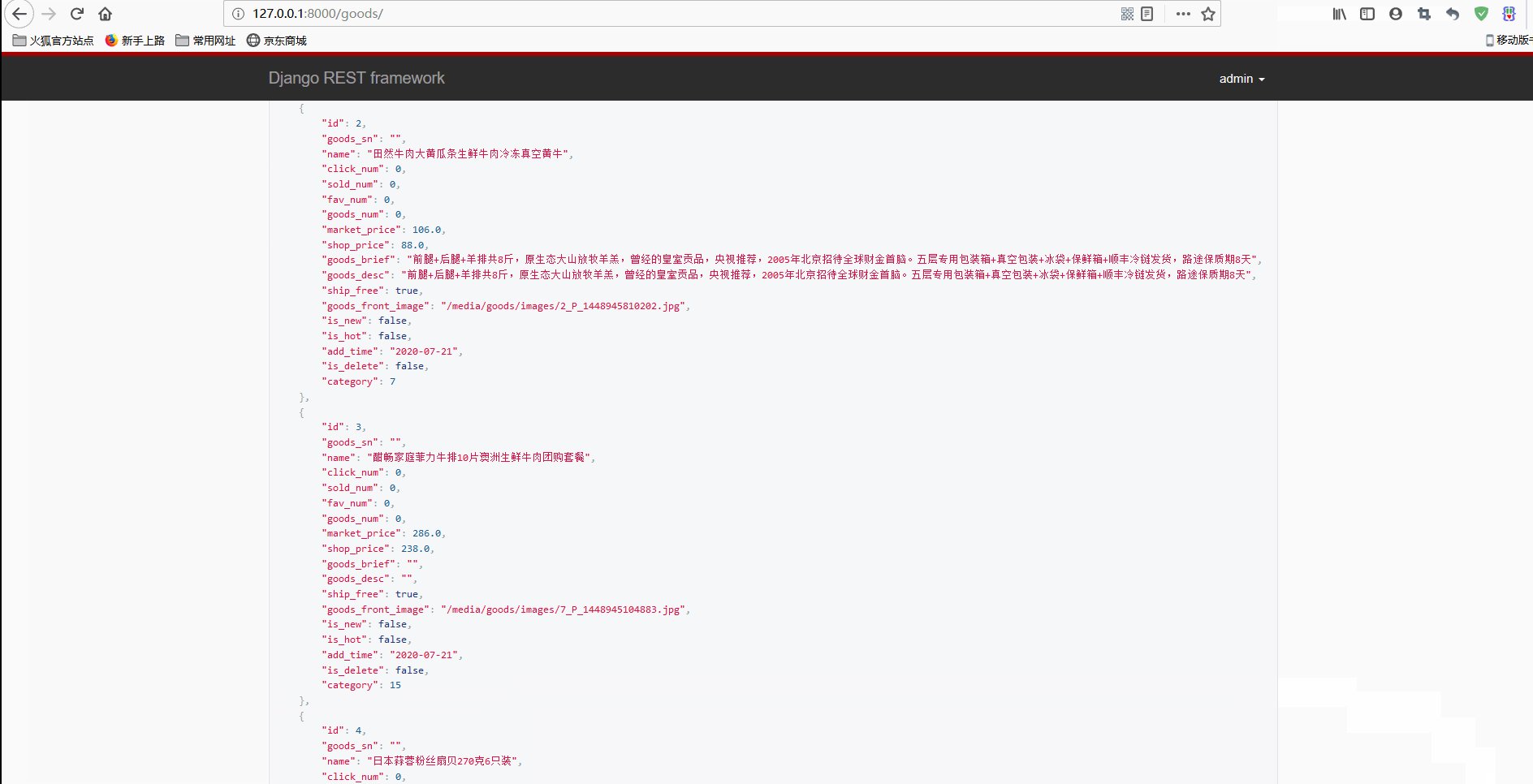
return HttpResponse(json.dumps(json_data), content_type='application/json')显示:

显然,此时所有字段都可以显示到前端,还可以简化如下:
class GoodsListView(View):
def get(self, request):
'''通过serializers实现商品列表页'''
goods = Goods.objects.all()[:10]
json_data = serializers.serialize('json', goods)
return HttpResponse(json_data, content_type='application/json')还可以直接使用JsonResponse对象,如下:
class GoodsListView(View):
def get(self, request):
'''通过serializers实现商品列表页'''
goods = Goods.objects.all()[:10]
json_data = serializers.serialize('json', goods)
return JsonResponse(json.loads(json_data), safe=False)效果与之前一样。
虽然Django已经可以实现Json数据传递,但是我们还是采用Restful framework,因为其对Django自带功能实现了进一步优化,更方便使用。
二、DRF实现商品列表页
Django Restful framework简称DRF,可以查看官方文档https://www.django-rest-framework.org/,从官方文档可以看到,Django REST框架是用于构建Web API的功能强大且灵活的工具包。
使用REST框架的一些原因: 该网站可浏览API是你的开发人员一个巨大的可用性胜利; 身份验证策略,包括OAuth1a和OAuth2的软件包; 支持ORM和非ORM数据源的序列化; 完全可自定义; 广泛的文档资料以及强大的社区支持。
要使用DRF,还需要DRF所依赖的第三方库django-guardian、coreapi,直接通过命令添加即可,还需要在settings.py中进行配置:
INSTALLED_APPS = [
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'apps.users.apps.UsersConfig',
'goods.apps.GoodsConfig',
'trade.apps.TradeConfig',
'user_operation.apps.UserOperationConfig',
'DjangoUeditor',
'xadmin',
'crispy_forms',
'django.contrib.admin',
'rest_framework',
]1.使用serializer实现基本序列化
通过DRF实现商品列表页的原理是: 通过DRF返回数据,基于CBV(Class-based Views, 即基于类的视图)方式编码。
urls.py中配置路径:
from django.conf.urls import url, include
from django.views.static import serve
from rest_framework.documentation import include_docs_urls
import xadmin
from .settings import MEDIA_ROOT
from goods.views_base import GoodsListView
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^media/(?P<path>.*)$', serve, {'document_root':MEDIA_ROOT}),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')),
# 商品列表页
url(r'goods/$', GoodsListView.as_view(), name='goods-list'),
# 文档路由
url(r'docs/', include_docs_urls(title='生鲜电商'))
]apps/goods下新建serializers.py如下:
from rest_framework import serializers
class GoodsSerializer(serializers.Serializer):
name = serializers.CharField(required=True, max_length=300)
click_num = serializers.IntegerField(default=0)现在建立基于类的视图CBV,apps/goods/views.py如下:
from rest_framework.views import APIView
from rest_framework.response import Response
from .models import Goods
from .serializers import GoodsSerializer
# Create your views here.
class GoodsListView(APIView):
'''商品序列化'''
def get(self, request, format=None):
goods = Goods.objects.all()[:10]
goods_serializer = GoodsSerializer(goods, many=True)
return Response(goods_serializer.data)urls.py修改如下:
from django.conf.urls import url, include
from django.views.static import serve
from rest_framework.documentation import include_docs_urls
import xadmin
from .settings import MEDIA_ROOT
from goods.views import GoodsListView
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^media/(?P<path>.*)$', serve, {'document_root':MEDIA_ROOT}),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')),
# 商品列表页
url(r'goods/$', GoodsListView.as_view(), name='goods-list'),
# 文档路由
url(r'docs/', include_docs_urls(title='生鲜电商'))
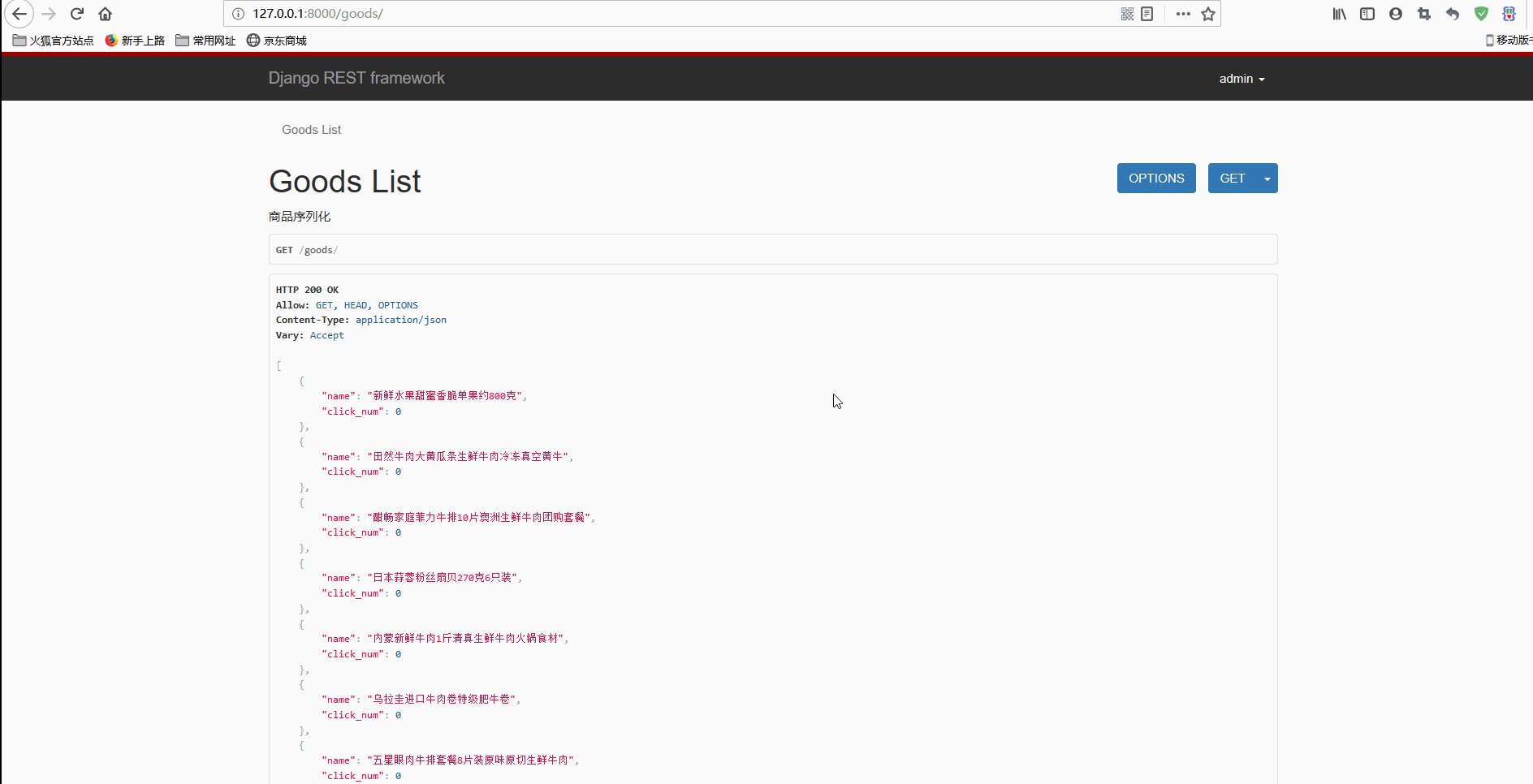
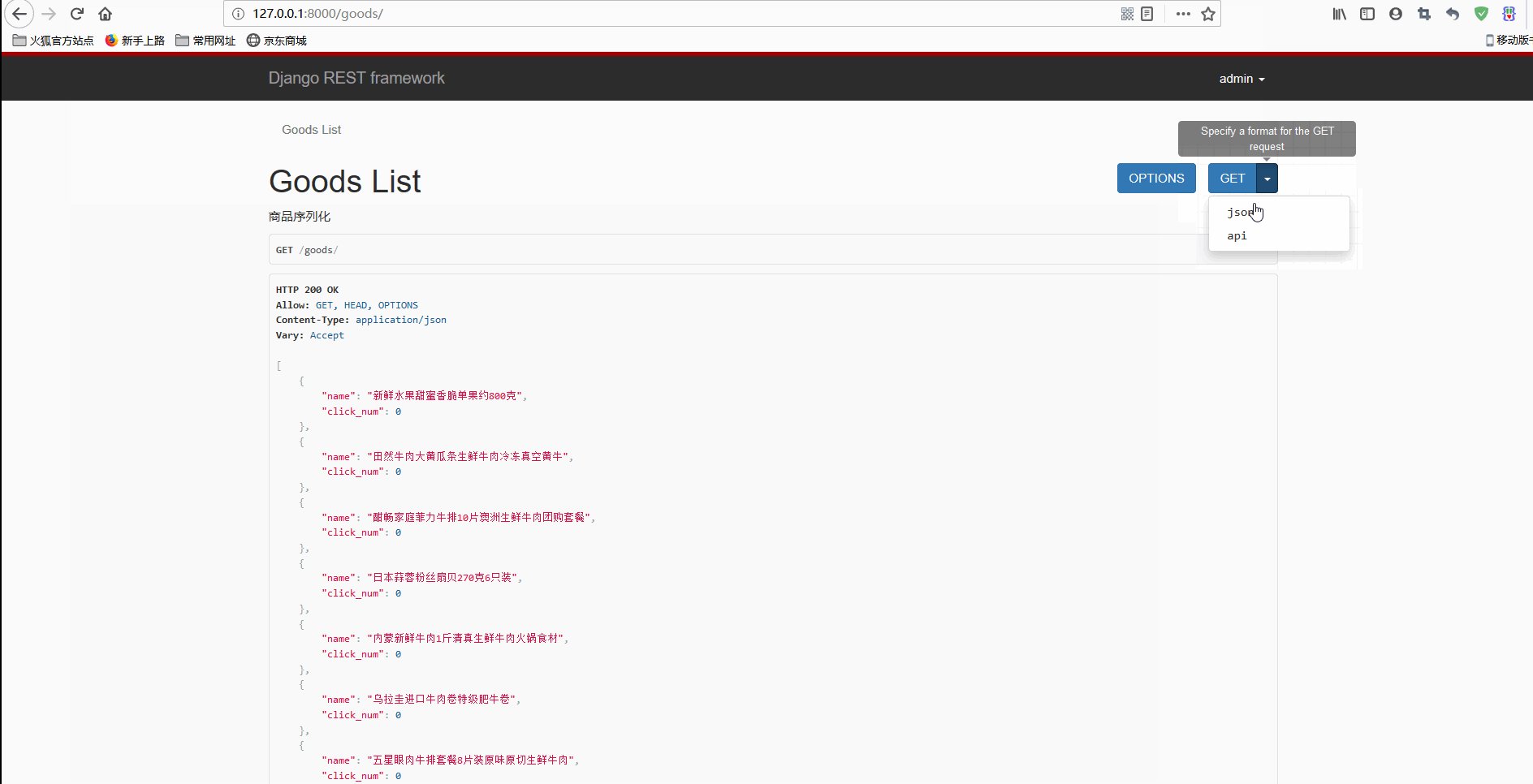
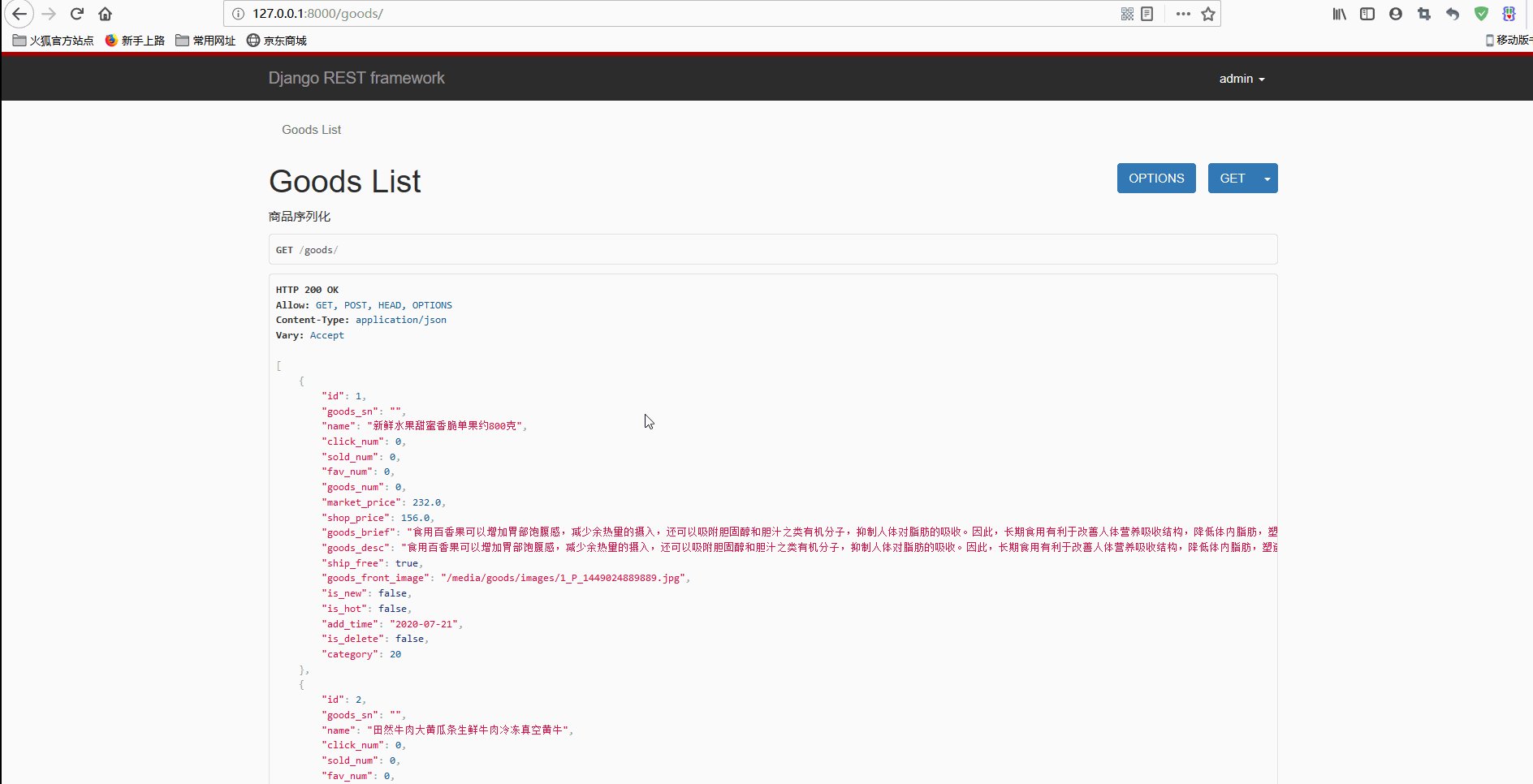
]此时再访问http://127.0.0.1:8000/goods/,显示:

显然,此时还是显示出了数据,并且经过restful_framework优化,不是单纯地显示json数据,而且可以通过json和API两种方式查看,还能查看OPTIONS数据。
如果报错__str__ returned non-string (type NoneType),可以通过退出登录后台管理或者修改自定义的用户模型的__str__()方法解决,具体可参考https://blog.csdn.net/CUFEECR/article/details/107469168。
2.使用modelserializer实现商品序列化
从前面的基本使用中可以看到,serializer类似于Django自带的Form,可以对表单进行验证,但是serializer还拥有更多的功能,这里尝试通过serializer将数据保存到数据库中。
在serializers.py中实现用于保存数据的create()方法如下:
from rest_framework import serializers
from .models import Goods
class GoodsSerializer(serializers.Serializer):
name = serializers.CharField(required=True, max_length=300)
click_num = serializers.IntegerField(default=0)
goods_front_image = serializers.ImageField()
def create(self, validated_data):
'''接受前端的数据并保存'''
return Goods.objects.create(**validated_data)views.py中实现用于提交数据的post方法如下:
from rest_framework import status
from rest_framework.views import APIView
from rest_framework.response import Response
from .models import Goods
from .serializers import GoodsSerializer
# Create your views here.
class GoodsListView(APIView):
'''商品序列化'''
def get(self, request, format=None):
goods = Goods.objects.all()[:10]
goods_serializer = GoodsSerializer(goods, many=True)
return Response(goods_serializer.data)
def post(self, request, format=None):
serializer = GoodsSerializer(data=request.data)
if serializer.is_valid():
serializer.save()
return Response(serializer.data, status=status.HTTP_201_CREATED)
return Response(serializer.errors, status=status.HTTP_400_BAD_REQUEST)当然,添加商品数据一般是后台管理员的操作,前台用户是没有这个权限的。
Django中有Form,也有ModelForm,DRF中也有ModelSerializer,相比于Serializer,它省去了模型所有字段的添加和处理数据方法的实现,serializers.py简化如下:
from rest_framework import serializers
from .models import Goods
class GoodsSerializer(serializers.ModelSerializer):
class Meta:
model = Goods
fields = ['category', 'name', 'sold_num', 'shop_price', 'goods_brief', 'goods_front_image', 'is_hot']由ModelSerializer自动完成与模型中相应字段的映射,显然,简洁很多,此时再访问http://127.0.0.1:8000/goods/如下:

显然,此时将指定字段返回前端,还可以指定fields = '__all__'来序列化所有字段,如下:
from rest_framework import serializers
from .models import Goods
class GoodsSerializer(serializers.ModelSerializer):
class Meta:
model = Goods
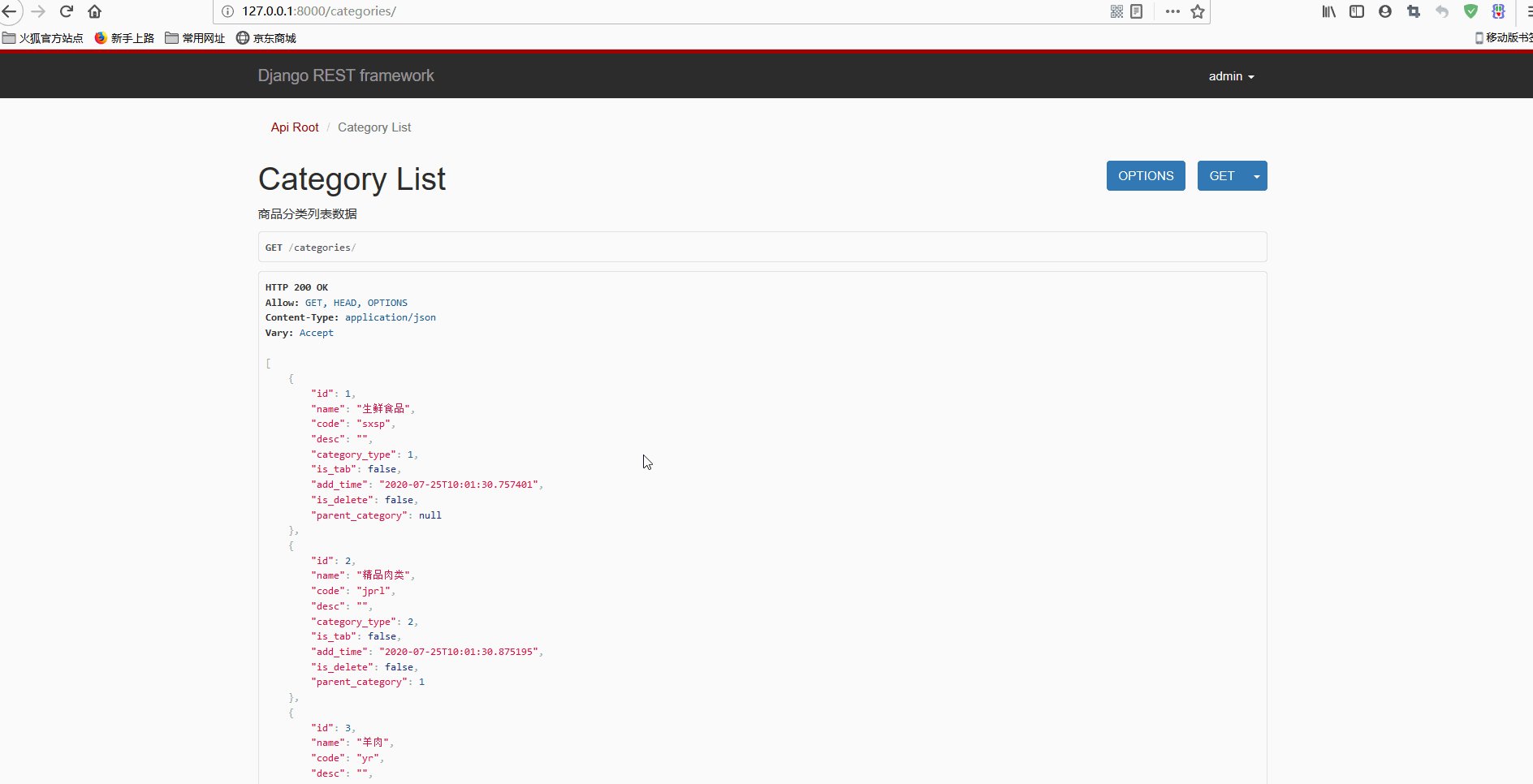
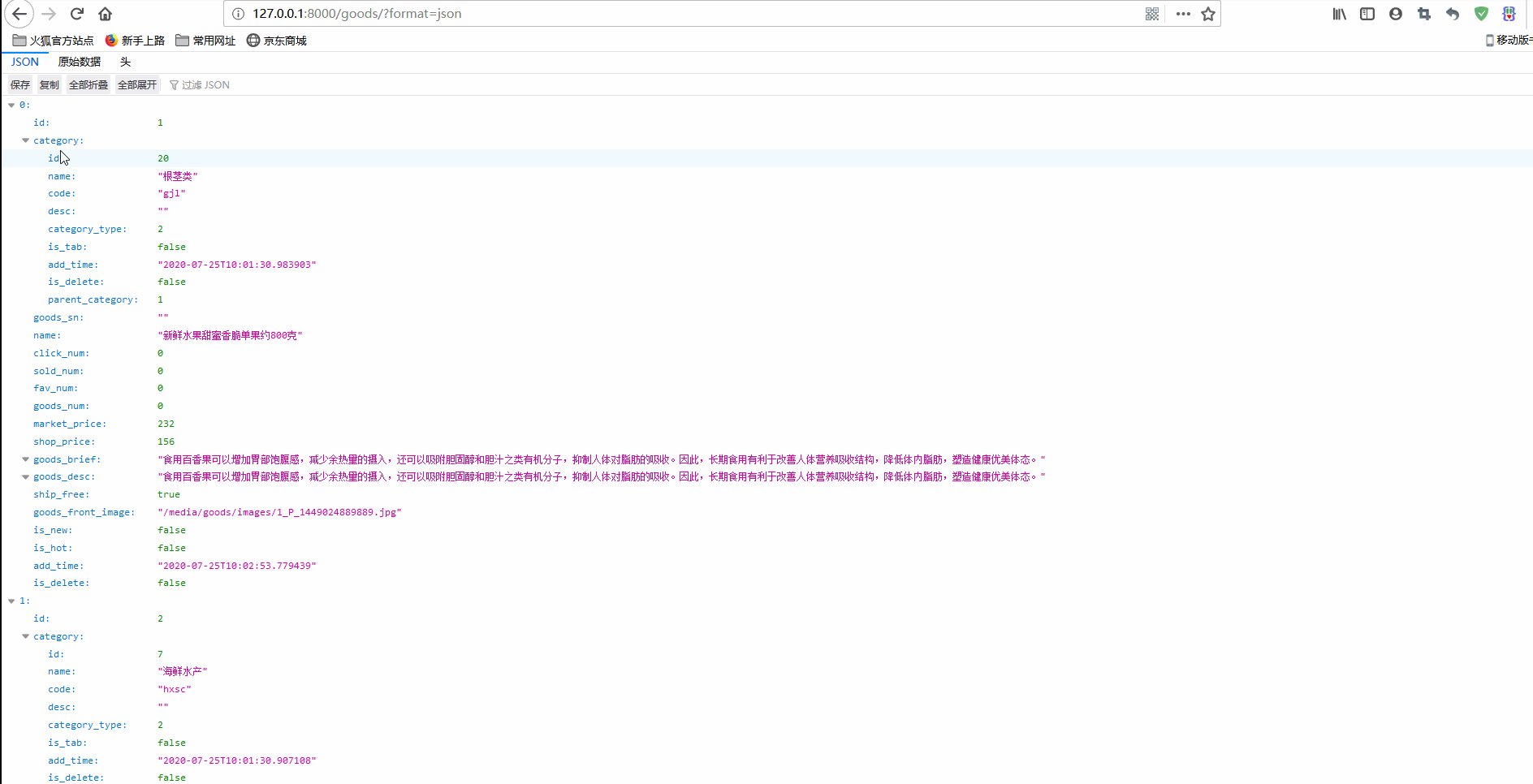
fields = '__all__'再次访问,显示:

显然,序列化了所有字段,并且没有出错。 此时对于商品信息,category显示的时对应GoodsCategory模型的主键,当然还可以显示Category的具体信息,此时需要使用嵌套序列化,如下:
from rest_framework import serializers
from .models import Goods, GoodsCategory
class CategorySerializer(serializers.ModelSerializer):
class Meta:
model = GoodsCategory
fields = '__all__'
class GoodsSerializer(serializers.ModelSerializer):
category = CategorySerializer()
class Meta:
model = Goods
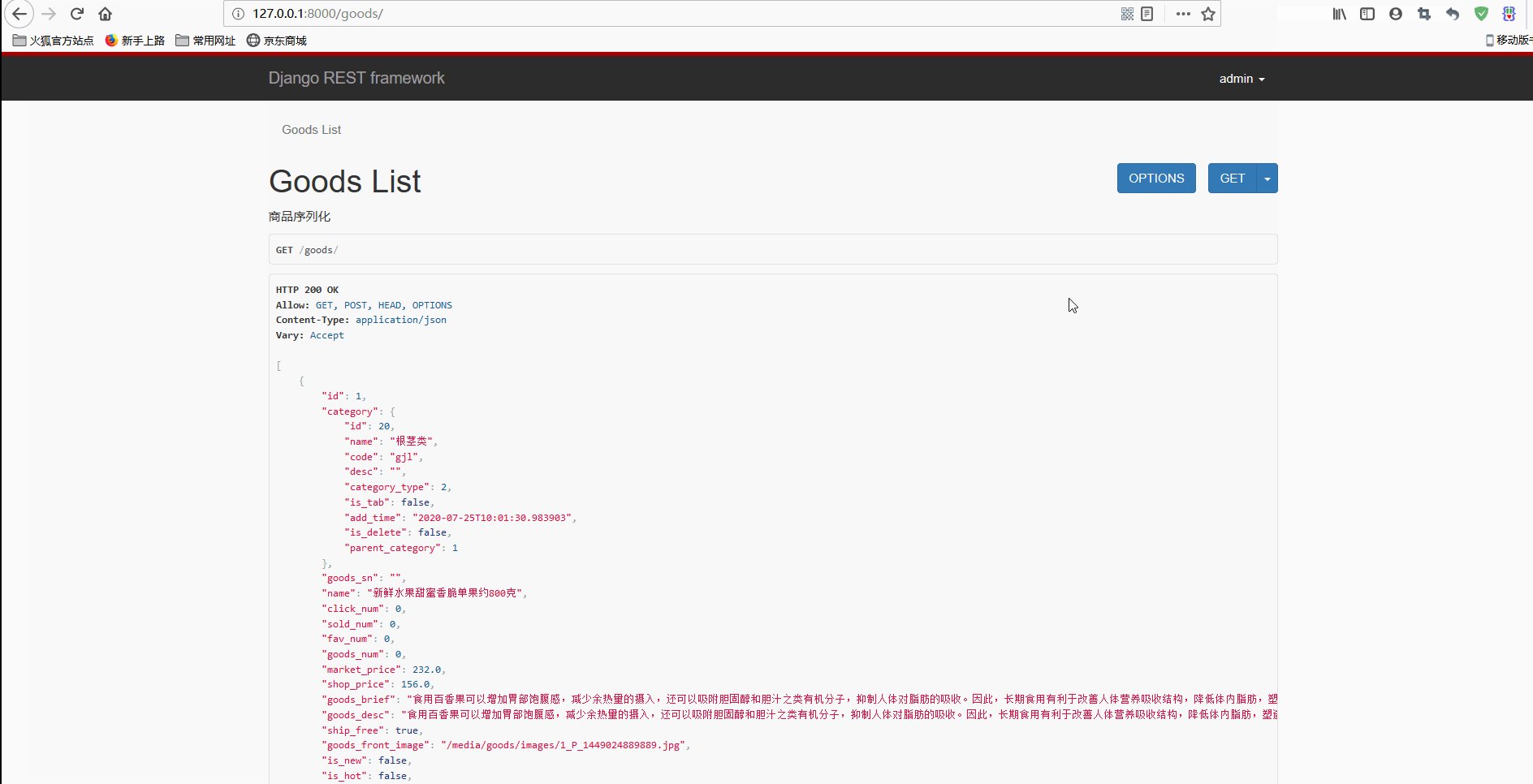
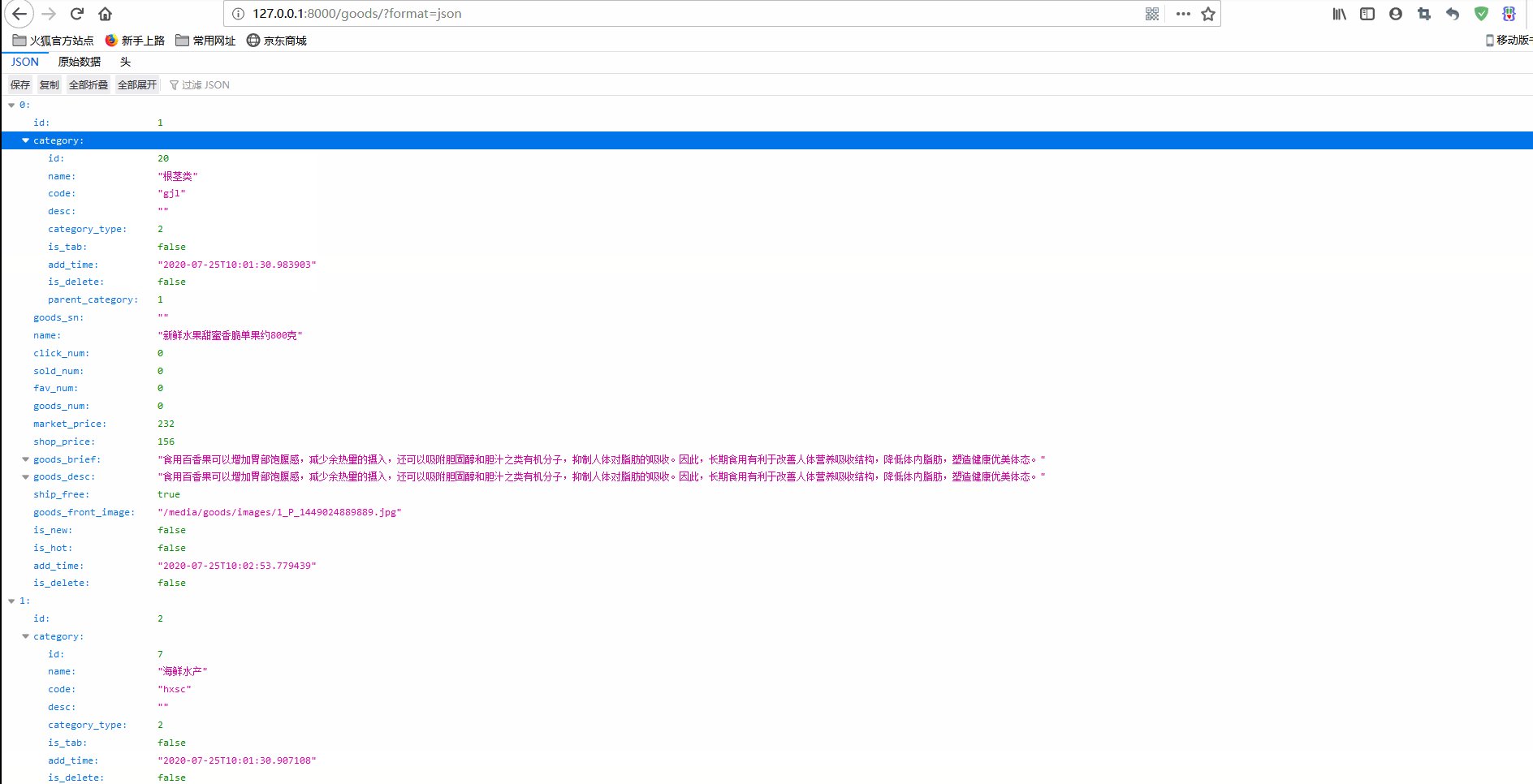
fields = '__all__'即用自定义字段覆盖原有的category字段,显示如下:

此时已经显示出category的具体信息。
3.GenericView方式实现商品列表页和分页
现在进一步使用mixins和GenericView让代码更加简洁。
views.py如下:
from rest_framework import mixins, generics
from rest_framework.response import Response
from .models import Goods
from .serializers import GoodsSerializer
# Create your views here.
class GoodsListView(mixins.ListModelMixin, generics.GenericAPIView):
'''商品列表页'''
queryset = Goods.objects.all()[:10]
serializer_class = GoodsSerializer
def get(self, request, *args, **kwargs):
return self.list(request, *args, **kwargs)访问http://127.0.0.1:8000/goods/,具有与之前一样的效果,代码还可以进一步简化:
from rest_framework import mixins, generics
from rest_framework.response import Response
from .models import Goods
from .serializers import GoodsSerializer
# Create your views here.
class GoodsListView(generics.ListAPIView):
'''商品列表页'''
queryset = Goods.objects.all()[:10]
serializer_class = GoodsSerializer还可以进行分页,只需要在settings.py中进行配置即可:
# DRF配置
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE': 10,
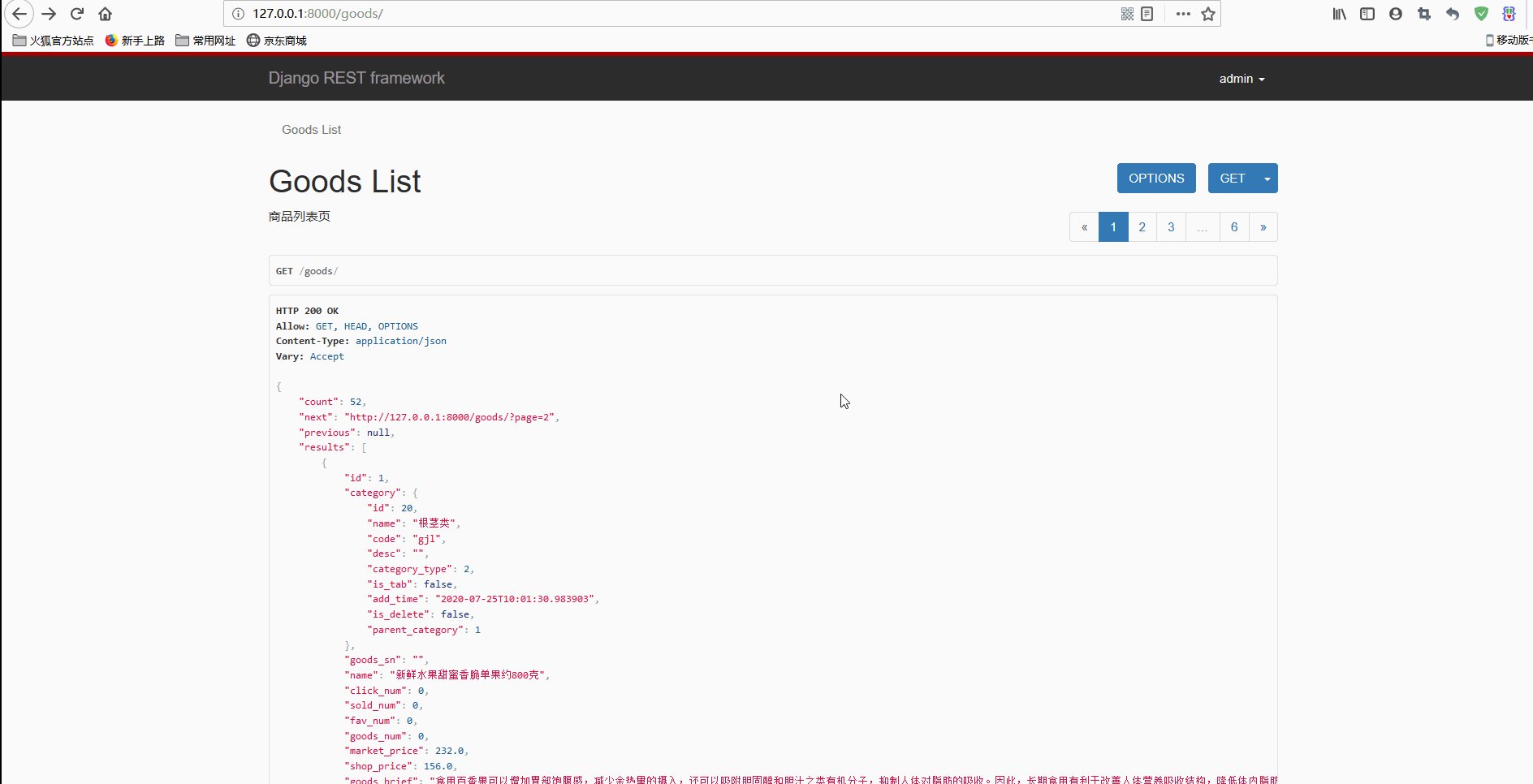
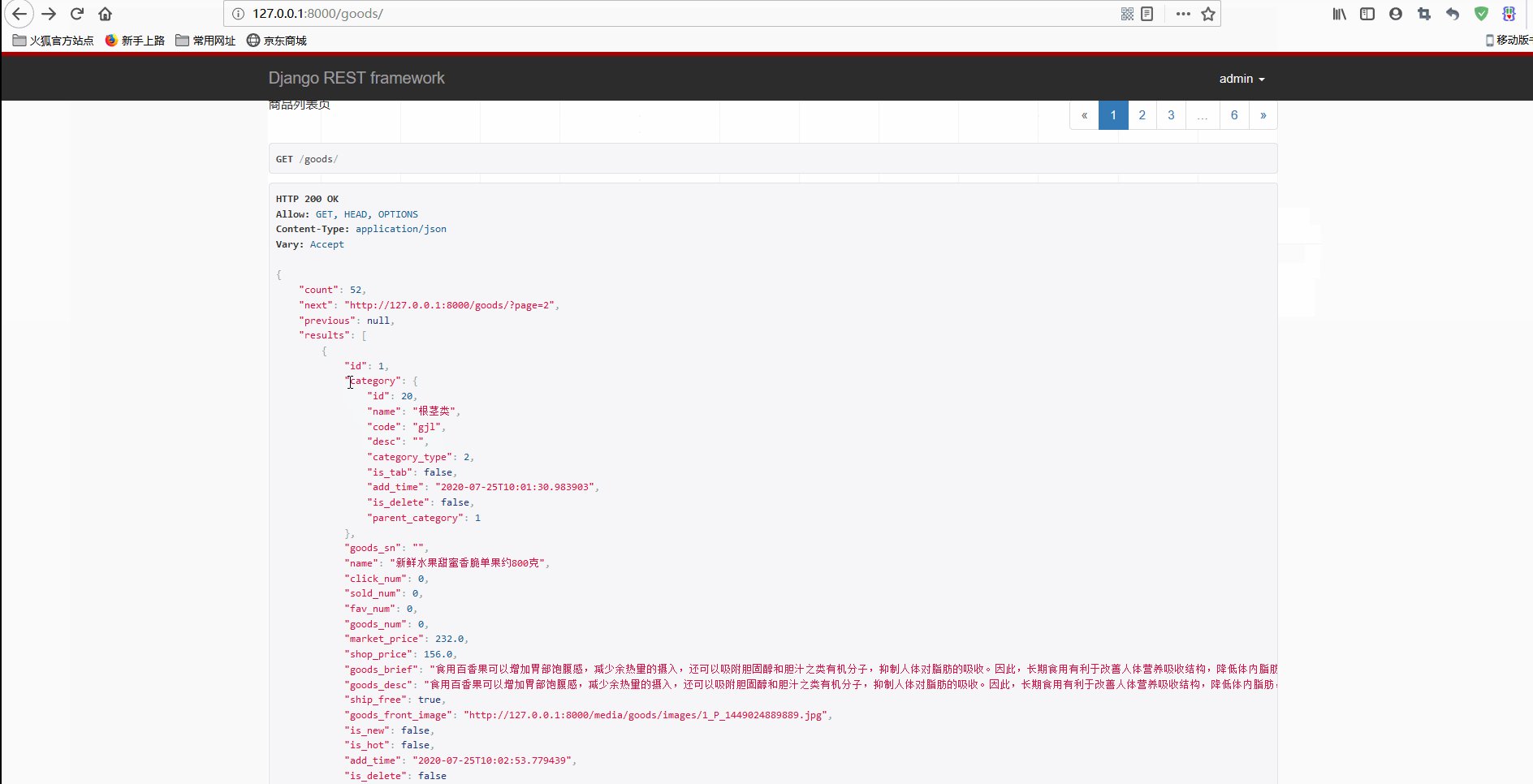
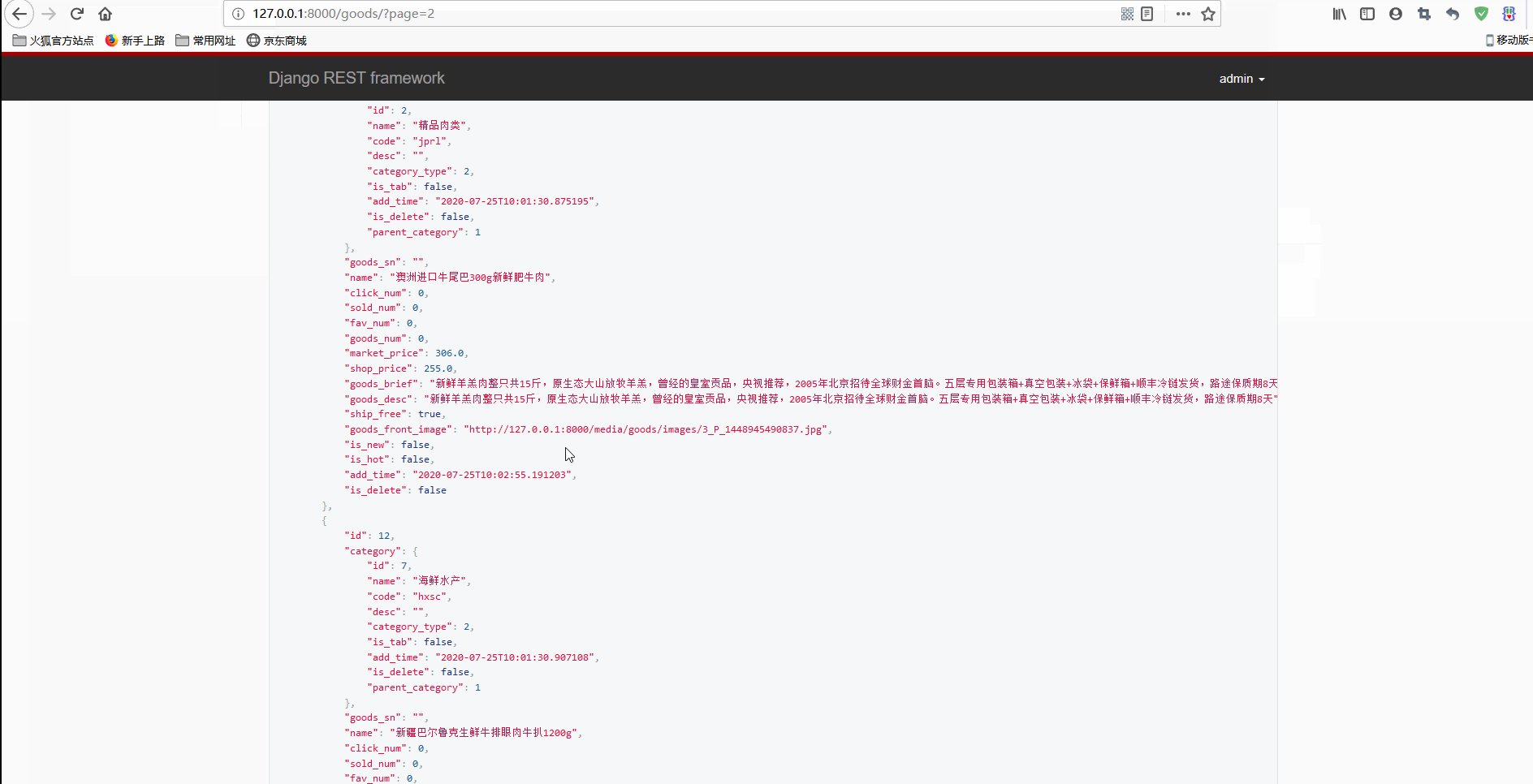
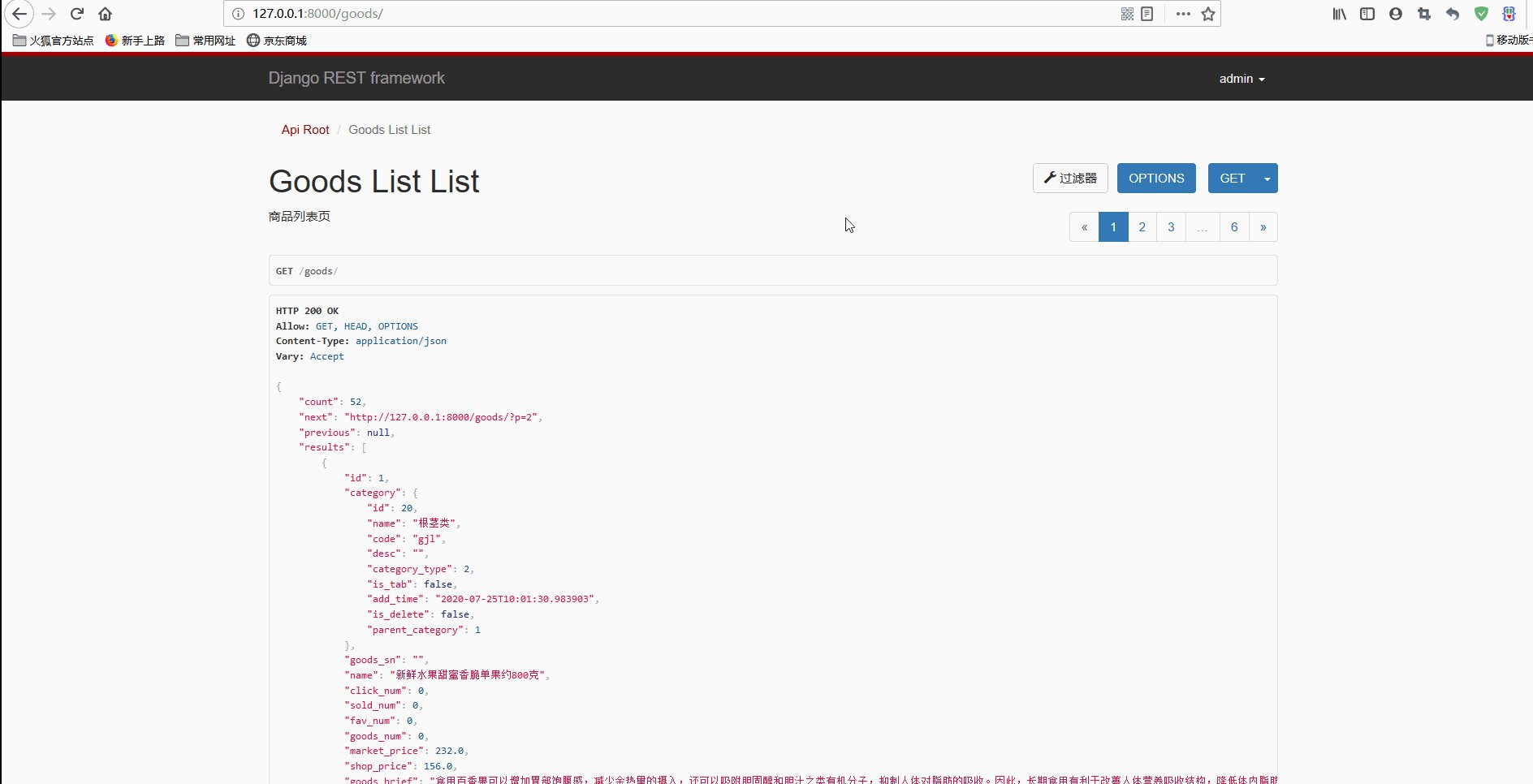
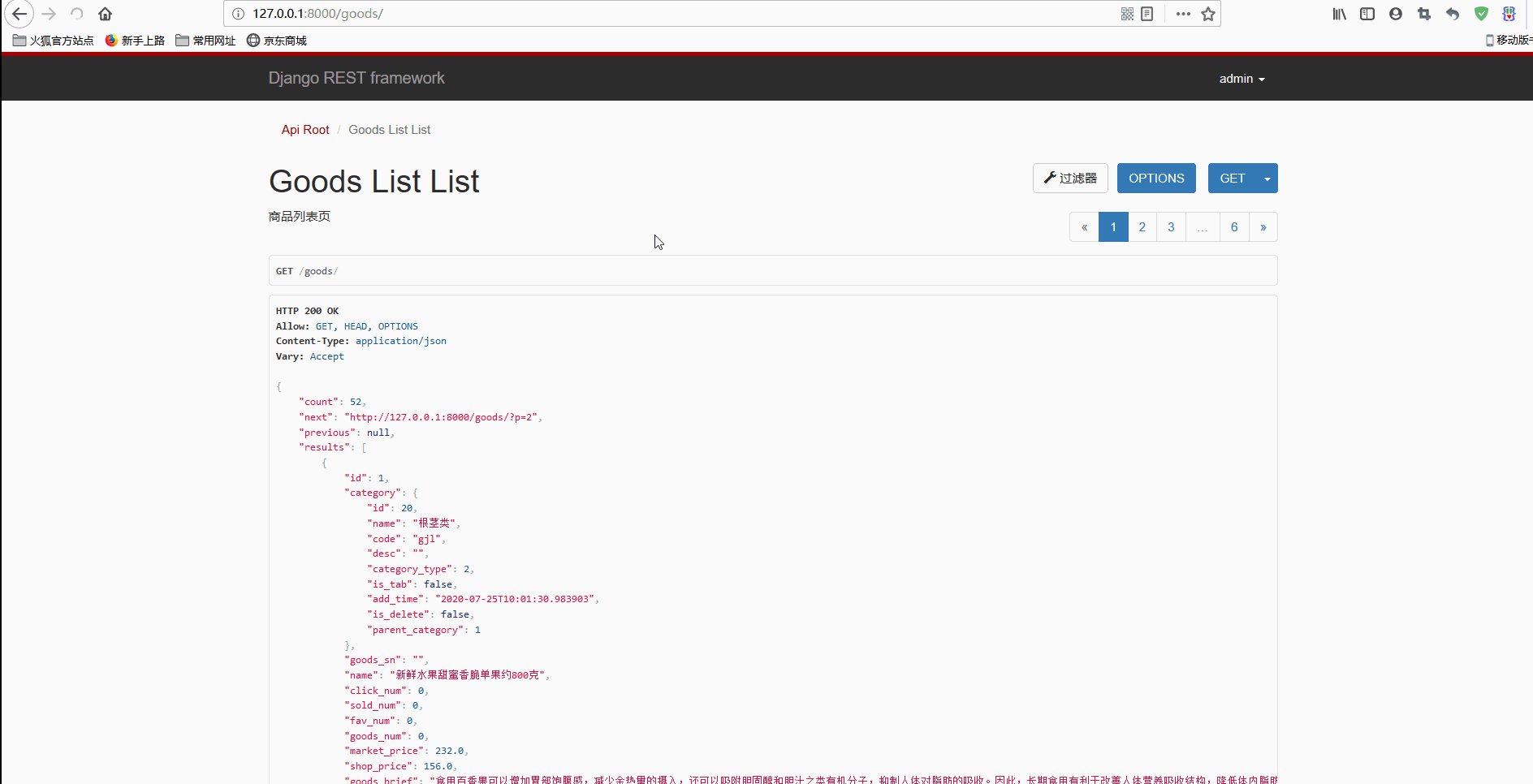
}显示:

显然,此时已经实现分页的效果,并且比之前现实的信息更多,包括了总数、当前页的上一页、下一页等信息,并且图片地址也添加了域名、成为可访问的完整路径。
除了使用默认分页,还可以进行个性化定制,views.py如下:
from rest_framework import generics
from rest_framework.pagination import PageNumberPagination
from .models import Goods
from .serializers import GoodsSerializer
# Create your views here.
class GoodsPagination(PageNumberPagination):
page_size = 10
page_size_query_param = 'page_size'
page_query_param = 'p'
max_page_size = 100
class GoodsListView(generics.ListAPIView):
'''商品列表页'''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
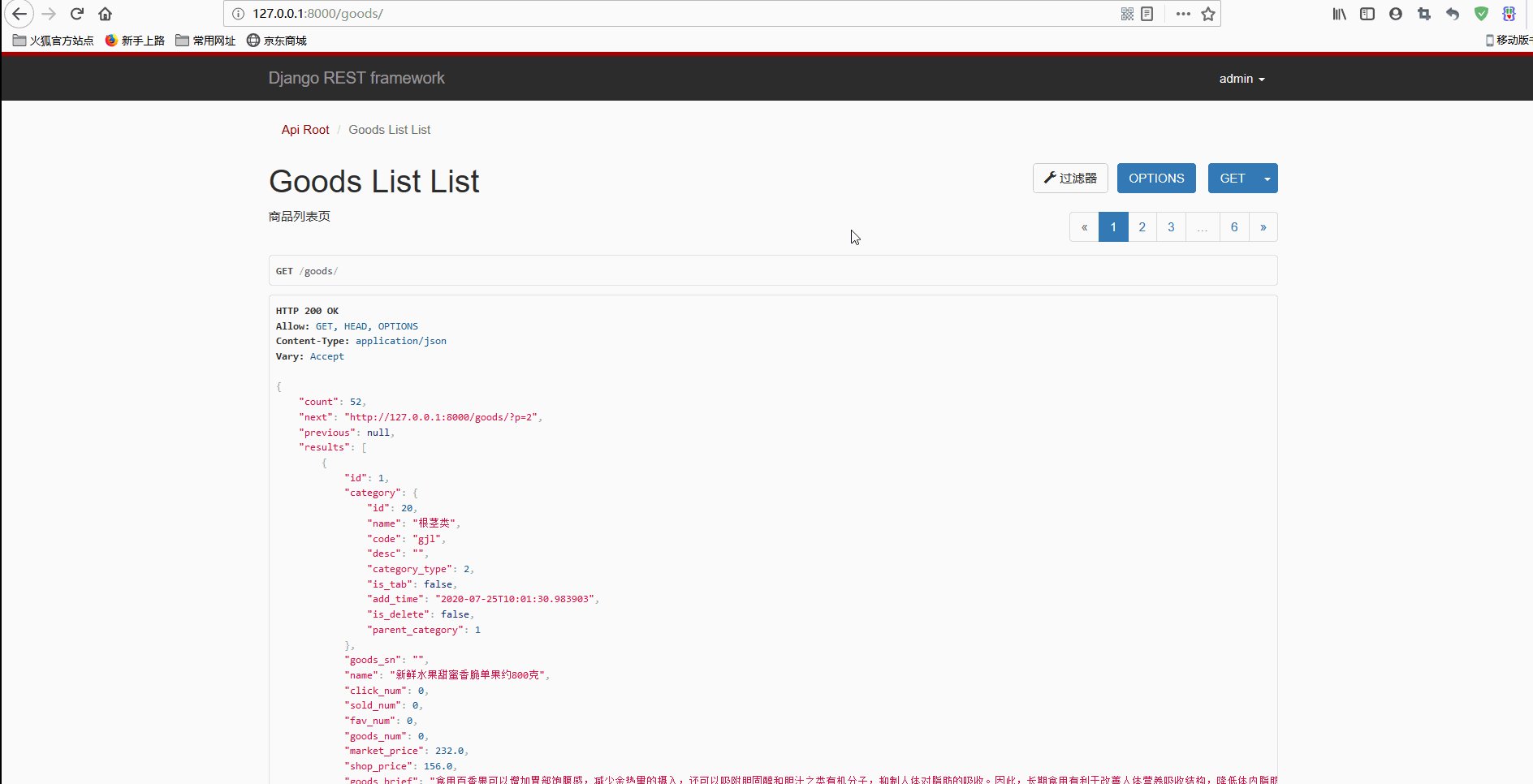
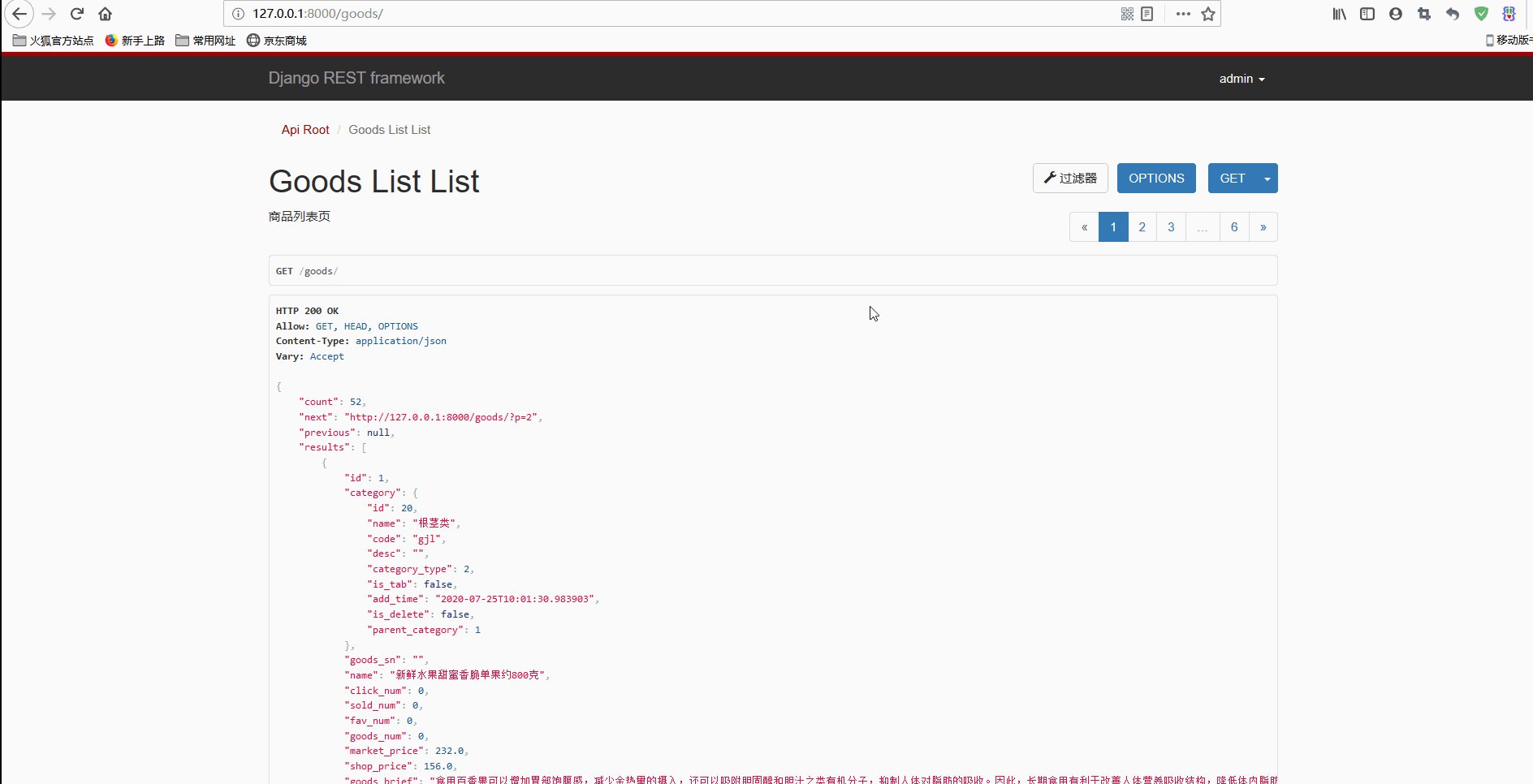
pagination_class = GoodsPagination此时可以注释掉settings.py中关于REST_FRAMEWORK的配置,再次访问如下:

此时表示页数的参数变为了指定的p,并且可以指定page_size参数,超过范围会提示页面无效。
4.viewsets和router实现商品列表页
viewsets中含有很多常见的视图,可以让代码变得更加简洁高效。
使用GenericViewSet如下:
from rest_framework import mixins, viewsets
from rest_framework.pagination import PageNumberPagination
from .models import Goods
from .serializers import GoodsSerializer
# Create your views here.
class GoodsPagination(PageNumberPagination):
page_size = 10
page_size_query_param = 'page_size'
page_query_param = 'p'
max_page_size = 100
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
'''商品列表页'''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPaginationurls.py进行路由配置如下:
from django.conf.urls import url, include
from django.views.static import serve
from rest_framework.documentation import include_docs_urls
import xadmin
from .settings import MEDIA_ROOT
from goods.views import GoodsListViewSet
goods_list = GoodsListViewSet.as_view({
'get': 'list',
})
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^media/(?P<path>.*)$', serve, {'document_root':MEDIA_ROOT}),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')),
# 商品列表页
url(r'goods/$', goods_list, name='goods-list'),
# 文档路由
url(r'docs/', include_docs_urls(title='生鲜电商'))
]使get()请求绑定到list()方法,此时访问http://127.0.0.1:8000/goods/效果与之前相同,还可以使用router自动完成配置进一步简化,urls.py如下:
from django.conf.urls import url, include
from django.views.static import serve
from rest_framework.documentation import include_docs_urls
from rest_framework.routers import DefaultRouter
import xadmin
from .settings import MEDIA_ROOT
from goods.views import GoodsListViewSet
# Create a router and register our viewsets with it.
router = DefaultRouter()
# 配置goods的路由
router.register(r'goods', GoodsListViewSet)
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^media/(?P<path>.*)$', serve, {'document_root':MEDIA_ROOT}),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework')),
# 商品列表页
url(r'^', include(router.urls)),
# 文档路由
url(r'docs/', include_docs_urls(title='生鲜电商'))
]router执行rigister()方法会自动进行配置,将get()请求转到list()方法、post()请求转到create()方法,还执行一些其他默认操作,以后添加其他模型的视图也直接添加一行代码router.register(r'xxx', XxxListViewSet)即可。
访问效果与之前相同。
5.各种View的分析
前面用到过不同的View来实现商品列表页,现在结合源码进一步分析。
GenericViewSet(viewsets)是最高一层的View,继承自GenericAPIView,而GenericAPIView又继承自APIView,APIView又继承自View,前3个均属于DRF,View属于Django。
它们的主要差异在于mixins,包括CreateModelMixin、ListModelMixin、RetrieveModelMixin、UpdateModelMixin和DestroyModelMixin等,ListModelMixin中含有list()方法。
GenericAPIView继承自APIView,在APIView的基础上实现过滤、分页等功能;
GenericAPIView结合mixins形成各种APIView,如CreateAPIView、ListAPIView、ListCreateAPIView、RetrieveUpdateAPIView等;
GenericViewSet继承自ViewSetMixin和GenericAPIView,ViewSetMixin允许且要求在urls.py中通过router进行方法的绑定或者自定义绑定,viewsets还实现了initialize_request(request, *args, **kwargs)方法,绑定了很多action,有很多好处,同时还实现了一些组合,包括ReadOnlyModelViewSet、ModelViewSet等。
三、DRF的使用
1.DRF的Request和Response类
DRF对Django的Request和Response类进行了进一步的封装,因此使用起来更方便。
request.data返回请求正文的解析内容,代替了标准request.POST和request.FILES属性,具体如下:
它包括所有已解析的内容,包括文件和非文件输入;
它支持解析除以外的HTTP方法的内容POST,这意味着您可以访问PUT和PATCH请求的内容;
它支持REST框架的灵活请求解析,而不仅仅是支持表单数据。例如,可以以处理传入表单数据的相同方式处理传入JSON数据。
request.query_params代替了request.GET,有助于使代码库更加正确和明显,任何HTTP方法类型都可以包括查询参数,而不仅仅是GET请求。
request.parsers用于解析数据。DRF包括许多内置的Parser类,以保证可以接收各种媒体类型的请求并解析,包括JSONParser、FormParser、MultiPartParser等。还支持定义自己的自定义解析器,这使您可以灵活地设计API接受的媒体类型。
request.user通常会返回的实例django.contrib.auth.models.User,尽管其行为取决于所使用的身份验证策略。
DRF通过提供一个Response类来支持HTTP内容协商,该类允许您根据客户端请求返回可以呈现为多种内容类型的内容。
也可以根据需要从视图中返回常规HttpResponse或StreamingHttpResponse对象。使用Response类只是为返回内容协商的Web API响应提供了一个更好的接口,该响应可以呈现为多种格式。
2.DRF过滤器
DRF提供了过滤功能,来实现简单高效的过滤。
views.py如下:
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
'''商品列表页'''
# queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
def get_queryset(self):
queryset = Goods.objects.all()
price_min = self.request.query_params.get('price_min', default=0)
if price_min:
queryset = queryset.filter(shop_price__gt=int(price_min))
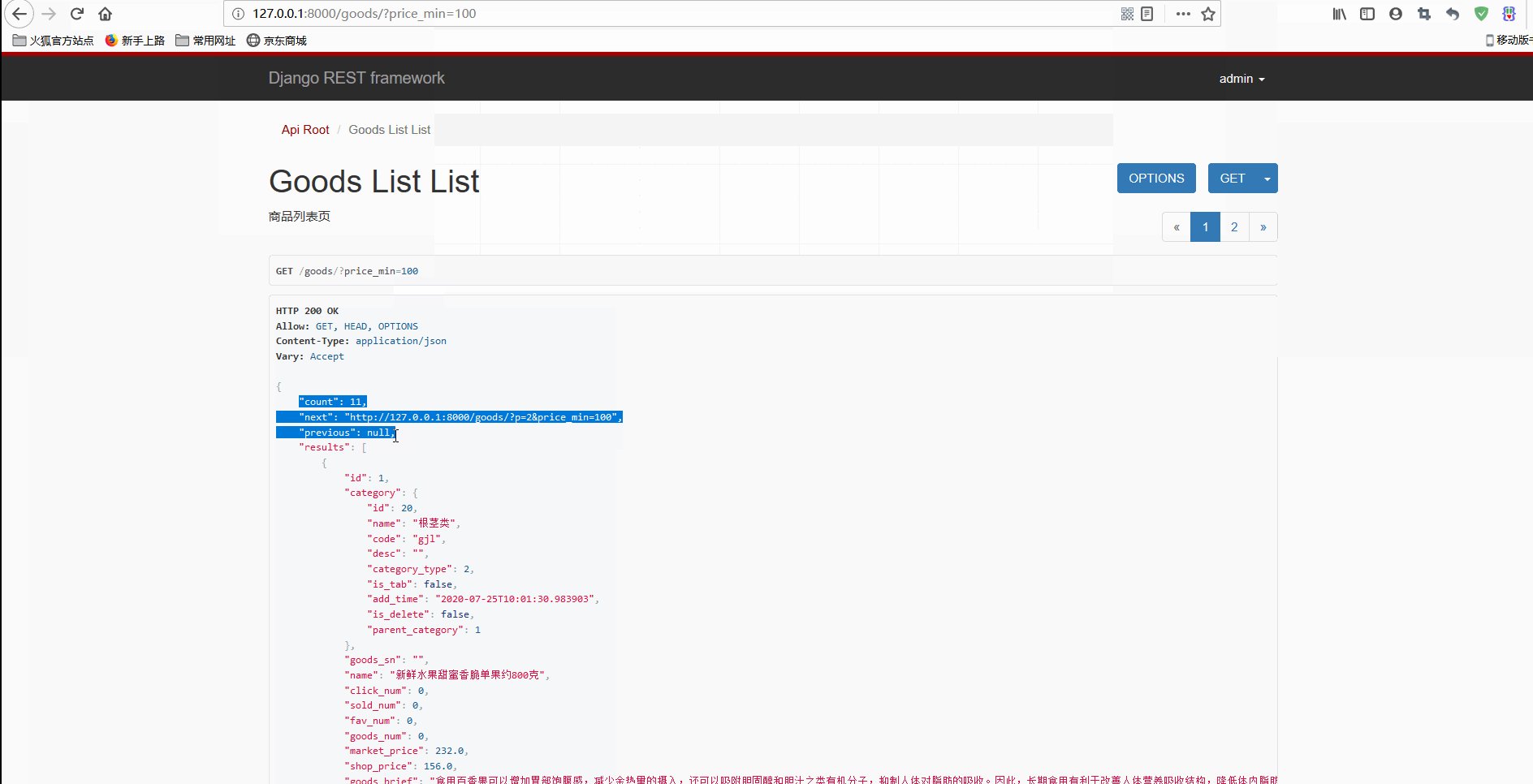
return queryset显示:

显然,在传入price_min参数后,显示到前端的数据量也会发生变化。
但是这显得很麻烦,可以用更简单的方式实现,即使用django-filter实现,包括DjangoFilterBackend(与后台管理系统表现相同)、SearchFilter、OrderingFilter等,即字段过滤、搜索、排序3种方式。
过滤的使用
通过django-filters的DjangoFilterBackend类实现字段过滤。 先实现精确过滤,views.py如下:
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
'''商品列表页'''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
filter_backends = [DjangoFilterBackend]
filterset_fields = ['name', 'market_price']settings.py中进行配置:
# DRF配置
REST_FRAMEWORK = {
'DEFAULT_FILTER_BACKENDS': ['django_filters.rest_framework.DjangoFilterBackend']
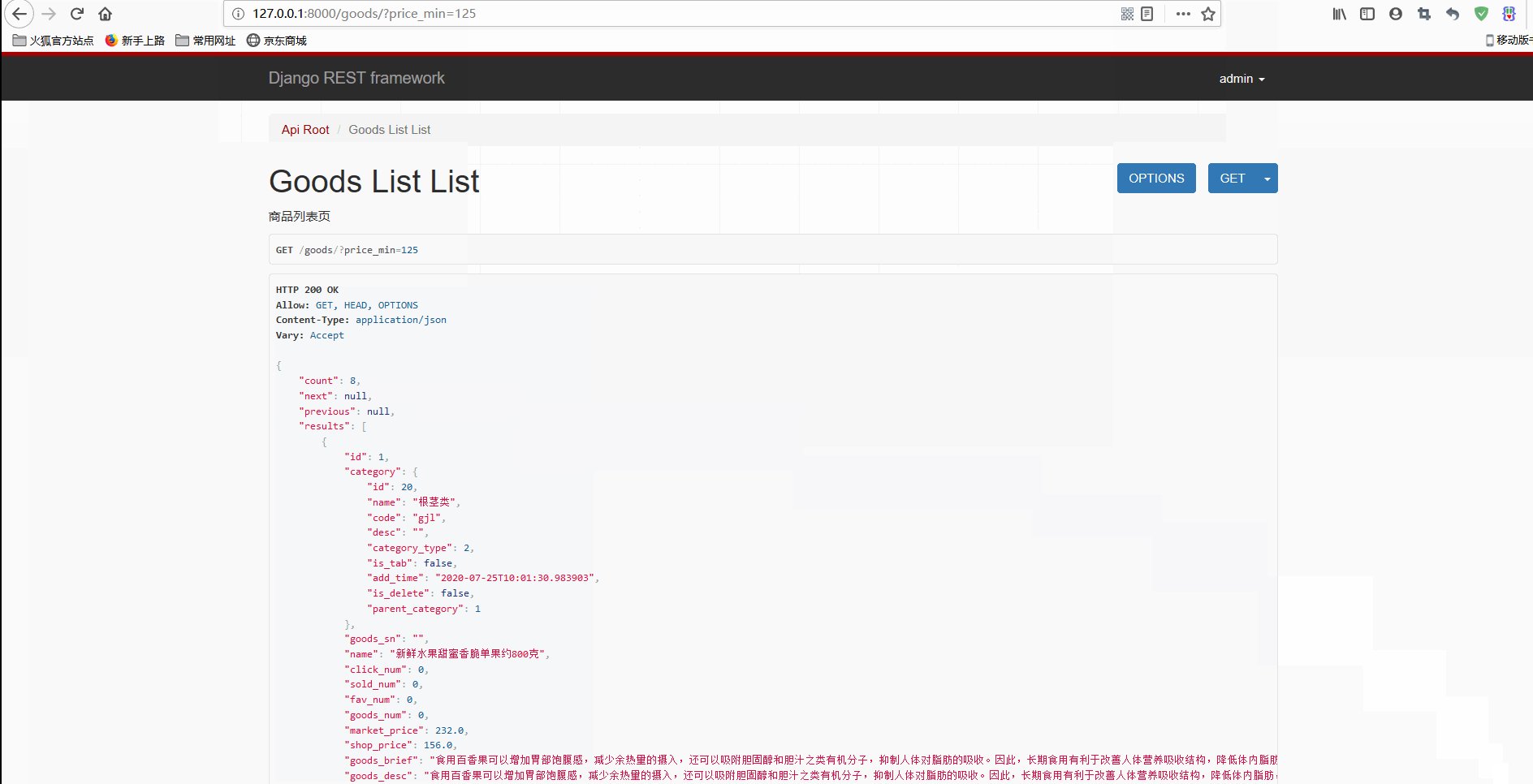
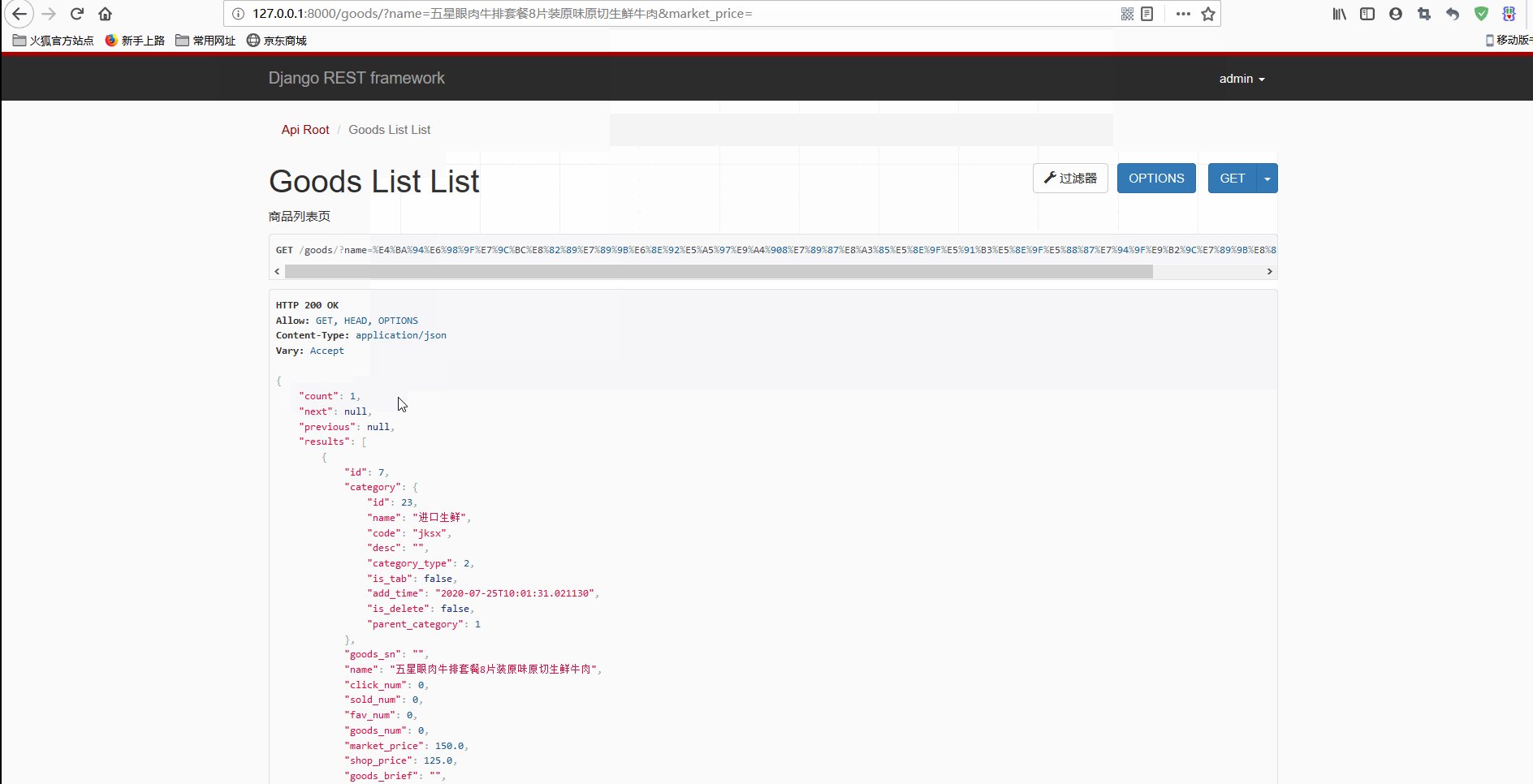
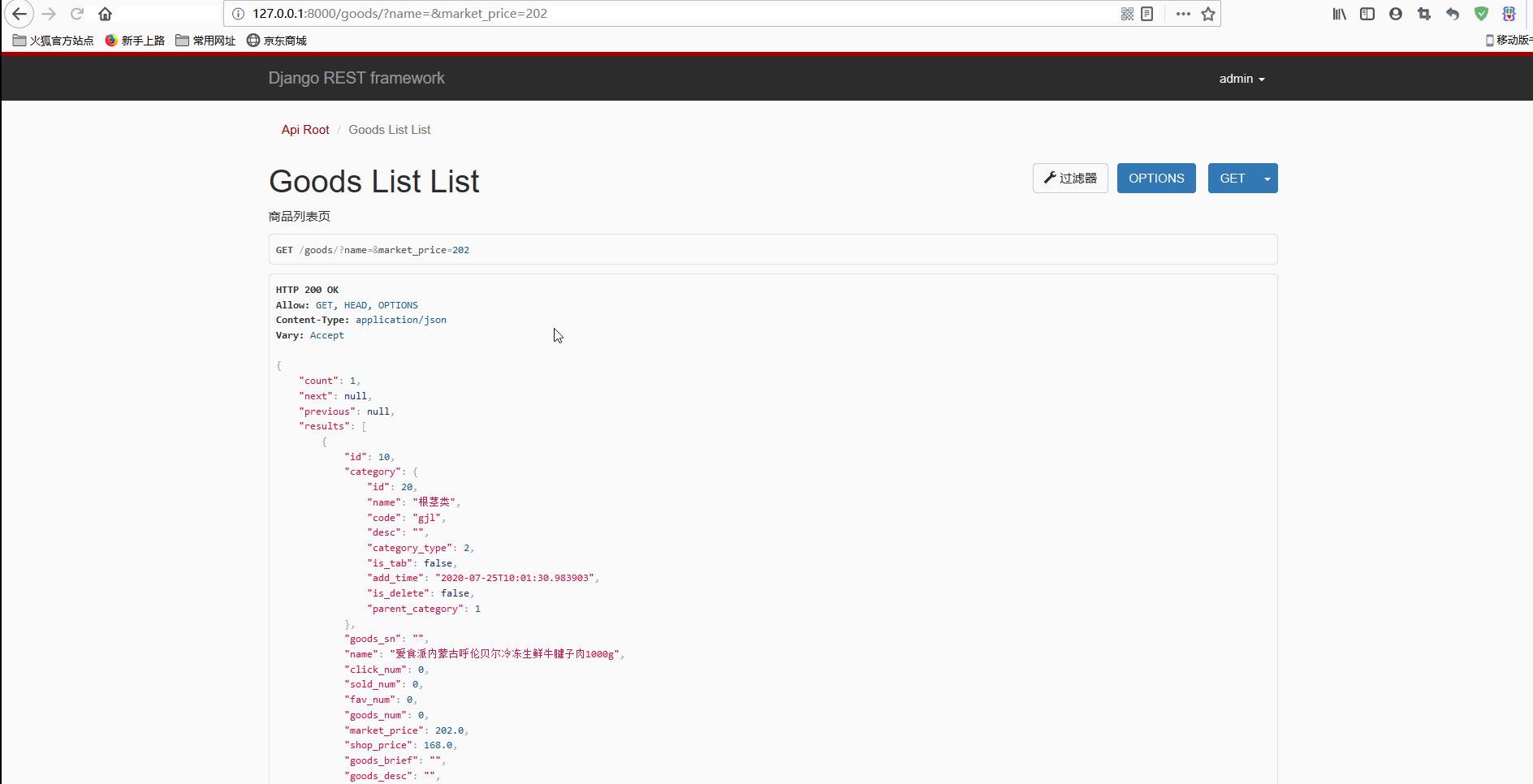
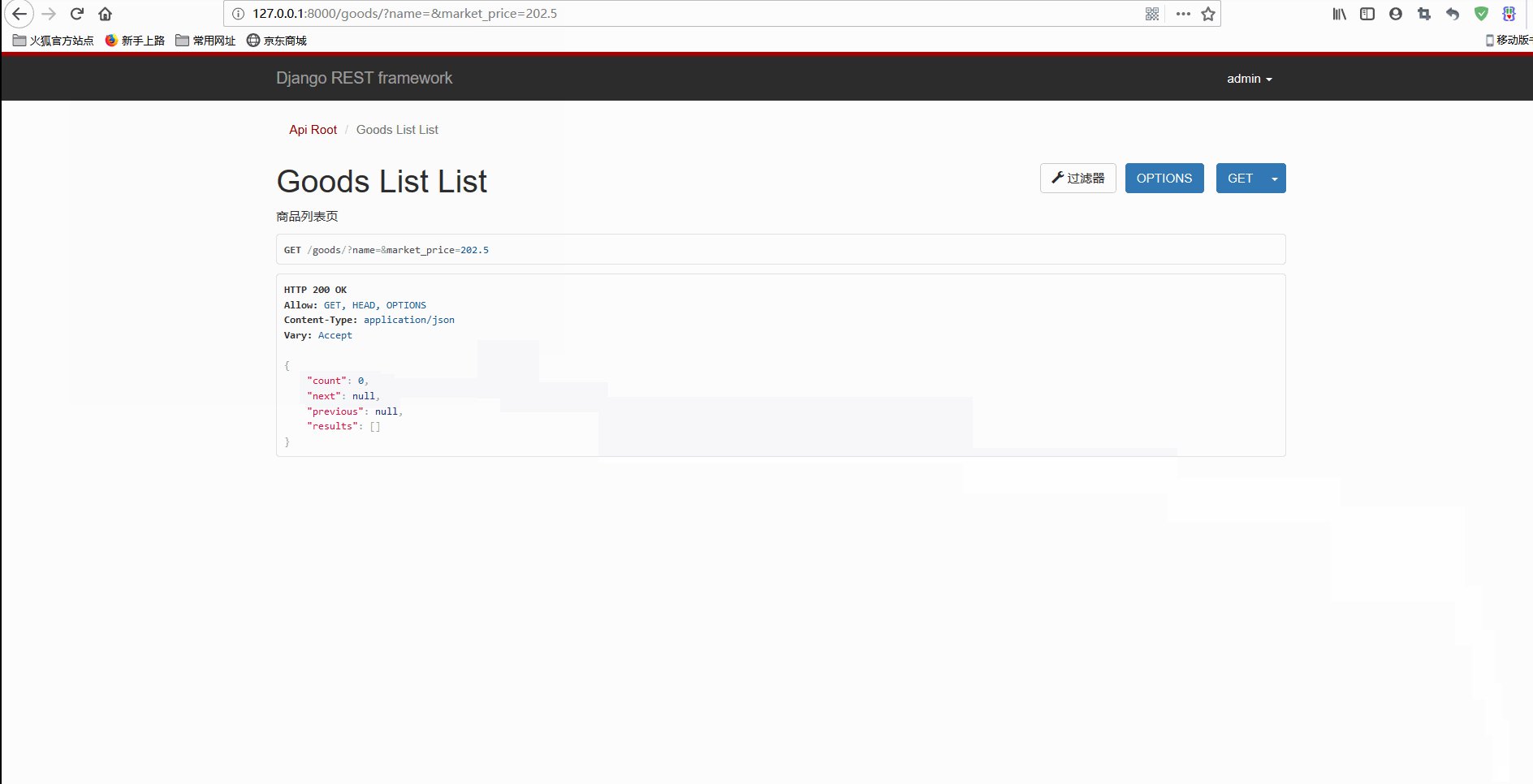
}显示:

此时,可以根据字段进行过滤,但是只能精确比配,对于字符串型字段不能模糊匹配,对于数值型字段也不能匹配区间,因此需要自定义filters,新建filters.py如下:
import django_filters
from .models import Goods
class GoodsFilter(django_filters.rest_framework.FilterSet):
'''商品过滤类'''
name = django_filters.CharFilter(field_name="name", lookup_expr='contains')
min_price = django_filters.NumberFilter(field_name="market_price", lookup_expr='gte')
max_price = django_filters.NumberFilter(field_name="market_price", lookup_expr='lte')
class Meta:
model = Goods
fields = ['name', 'min_price', 'max_price']vies.py修改如下:
from rest_framework import mixins, viewsets
from rest_framework.pagination import PageNumberPagination
from django_filters.rest_framework import DjangoFilterBackend
from .models import Goods
from .serializers import GoodsSerializer
from .filters import GoodsFilter
# Create your views here.
class GoodsPagination(PageNumberPagination):
page_size = 10
page_size_query_param = 'page_size'
page_query_param = 'p'
max_page_size = 100
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
'''商品列表页'''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
filter_backends = [DjangoFilterBackend]
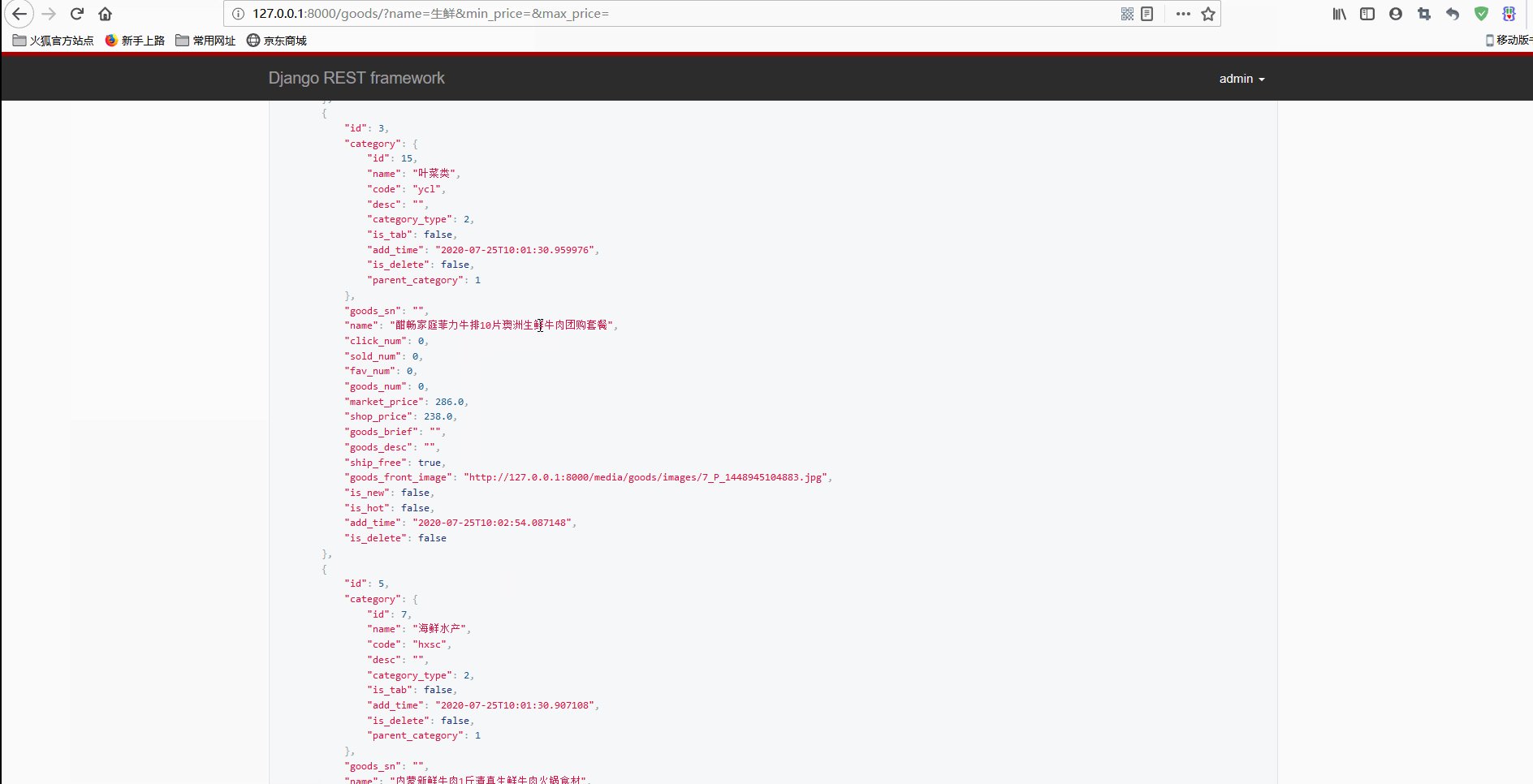
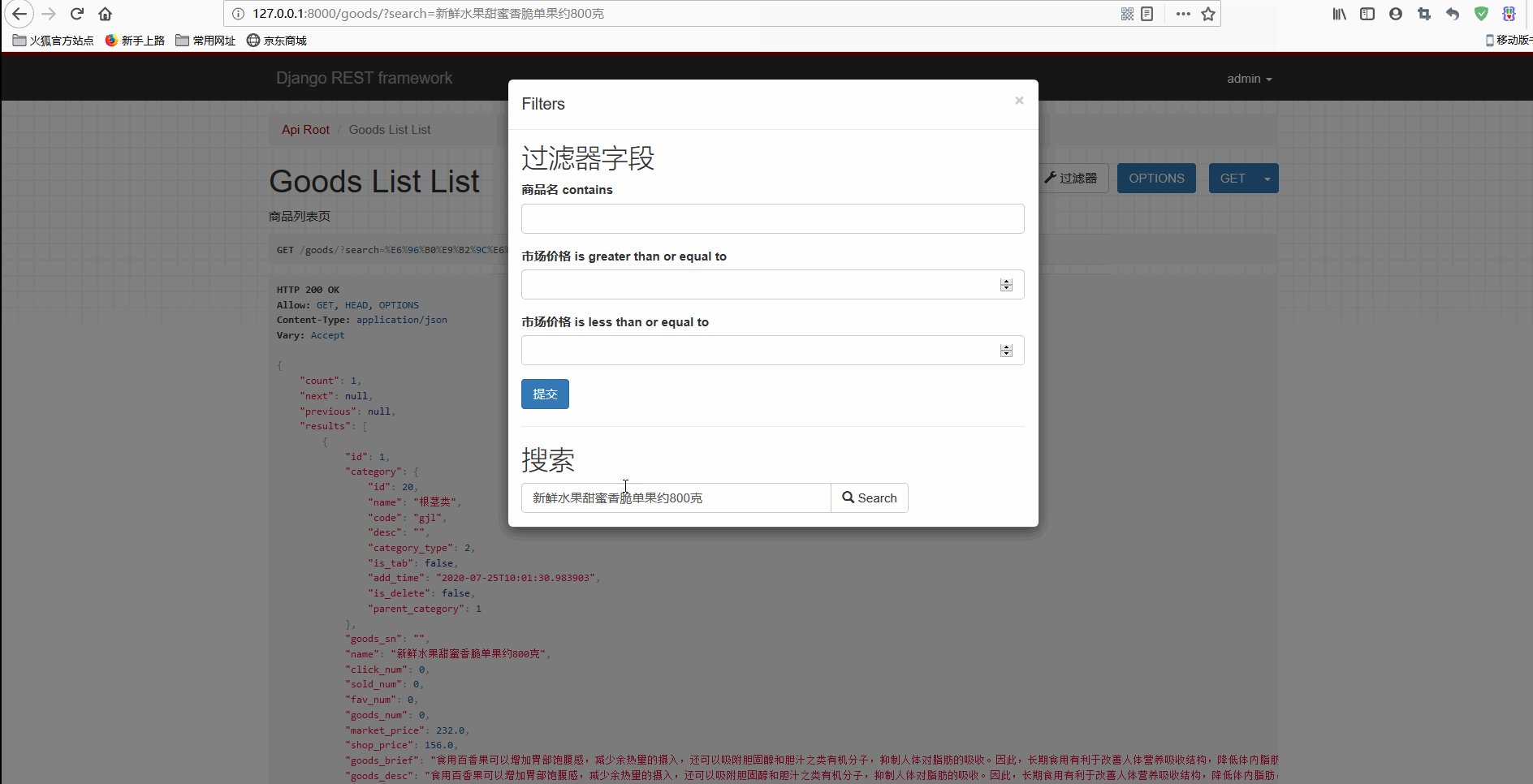
filter_class = GoodsFilter显示:

此时可以进行更加个性化的过滤。
除此之外,还可以自定义过滤的方法来满足个性化的需求。
搜索的使用
DRF的SearchFilter类基于Django-admin的搜索功能,支持简单的基于单个查询参数的搜索。
views.py如下:
from rest_framework import mixins, viewsets, filters
from rest_framework.pagination import PageNumberPagination
from django_filters.rest_framework import DjangoFilterBackend
from .models import Goods
from .serializers import GoodsSerializer
from .filters import GoodsFilter
# Create your views here.
class GoodsPagination(PageNumberPagination):
page_size = 10
page_size_query_param = 'page_size'
page_query_param = 'p'
max_page_size = 100
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
'''商品列表页'''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
filter_backends = [DjangoFilterBackend, filters.SearchFilter]
filter_class = GoodsFilter
search_fields = ['name', 'goods_brief', 'goods_desc']显示:

显然,实现了搜索,在给定的字段中搜索,匹配到关键字则展示到前台。
还可以通过在字段前面加上各种字符来限制搜索行为search_fields:
- '^'开始搜索
- '='完全匹配
- '@'全文搜索(当前仅支持Django的MySQL后端)
- '$'正则表达式搜索
如修改如下:
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
'''商品列表页'''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
filter_backends = [DjangoFilterBackend, filters.SearchFilter]
filter_class = GoodsFilter
search_fields = ['=name', 'goods_brief', 'goods_desc']显示:

显然,字符限制只是对指定的字段起作用,其他字段并不受影响,可以根据需要选择。
排序的使用
一般需要对商品根据销量、价格等排序,通常使用DRF的OrderingFilter类,它支持简单的查询参数控制的结果排序。
在views.py中增加属性:
class GoodsListViewSet(mixins.ListModelMixin, viewsets.GenericViewSet):
'''商品列表页,并实现分页、搜索、过滤、排序'''
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination
filter_backends = [DjangoFilterBackend, filters.SearchFilter, filters.OrderingFilter]
filter_class = GoodsFilter
search_fields = ['name', 'goods_brief', 'goods_desc']
ordering_fields = ['sold_num', 'market_price']显示:
 此时实现了按照指定字段进行排序。
此时实现了按照指定字段进行排序。
本文原文首发来自博客专栏Python Web开发实战,由本人转发至https://www.helloworld.net/p/Dn7u3LcLMCVO,其他平台均属侵权,可点击https://blog.csdn.net/CUFEECR/article/details/107579713查看原文,也可点击https://blog.csdn.net/CUFEECR浏览更多优质原创内容。