方法一:PECL安装
安装依赖包
apt-get install libpcre3 libpcre3-dev
安装swoole
pecl install swoole
修改PHP配置 php.ini 加载 swoole
验证安装与加载:
php -m | grep swoole
方法二:源码编译安装
1.下载swoole
下载源码包,解压,并切换到解压目录
wget -c https://github.com/swoole/swoole-src/archive/v2.0.6.tar.gz
解压:tar -zxvf v2.0.6.tar.gz
cd swoole-src-2.0.6/
2.编译安装
使用phpize来生成php编译配置
.configure来做编译配置检测
make进行编译 make install 进行安装
执行命令:
phpize
./configure
make
make install
正常情况下会出现
Installing shared extensions : /usr/lib64/php/modules
表示 在上述目录 /usr/lib64/php/modules 中生成了 swoole.so 文件
3.修改配置文件,加载模块
要在PHP配置文件 php.ini 添加swoole模块. 注意,PHP7模块配置文件是单独分开的,只需在 /etc/php.d/ 目录中添加模块配置文件 swoole.ini 即可
进入到 /etc/php.d/ 执行命令
vim swoole.ini
在swoole.ini 中输入
;Enable swoole extension module
extension=swoole.so
保存.
4.重启服务,模块是否已加载
service apache2 restart
php -m | grep swoole
三 .简单示例
1.TCP服务器
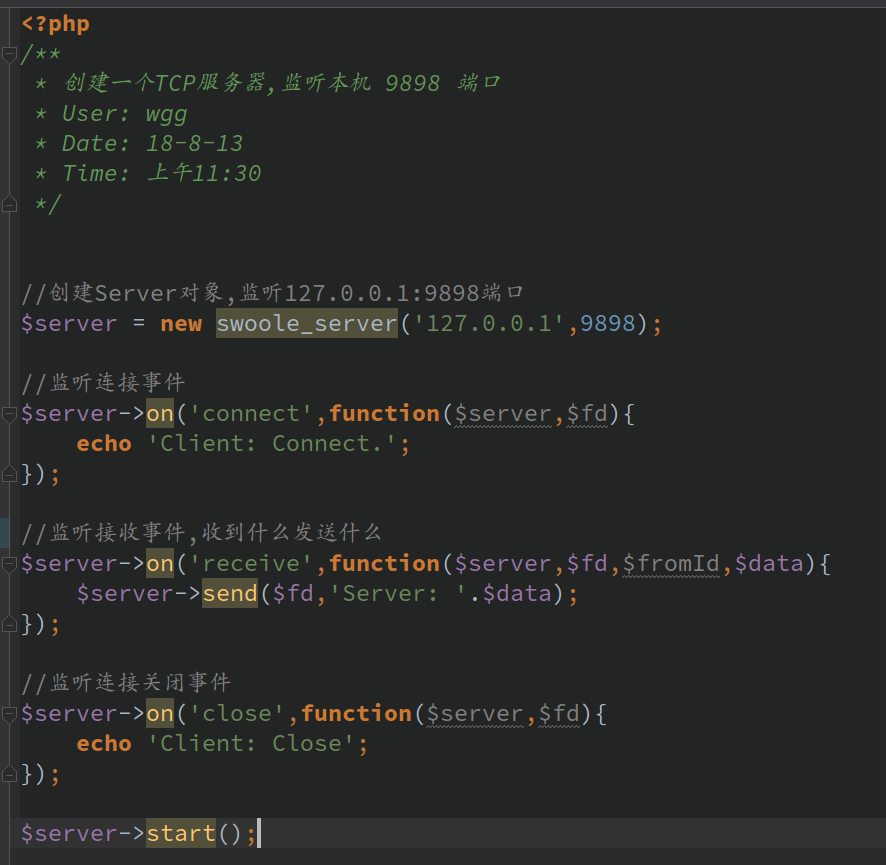
创建swoole_test.php 文件,内容如下: 示例代码

切换到所创建swoole_test.php 所在目录,执行命令
php swoole_test.php (本人电脑多版本PHP 故指明版本 php7.0)

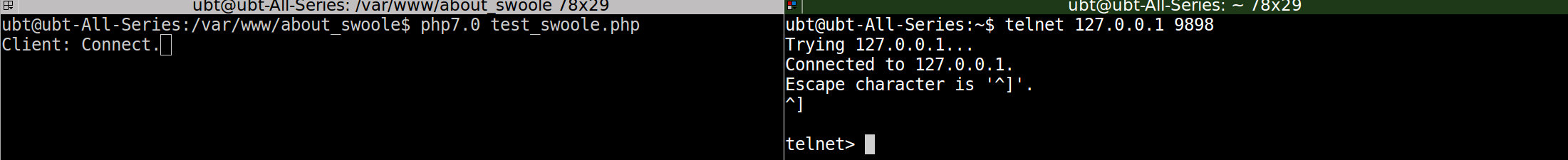
监听9898 端口的程序已启动执行
新打开一个终端窗口,使用telnet 连接服务端监听的端口,输入文字,观察.可以发现 连接时 监听连接的回调函数正常输出了 如图:

示例只是简单的模拟个回复 ,客户端发什么,服务端就回什么

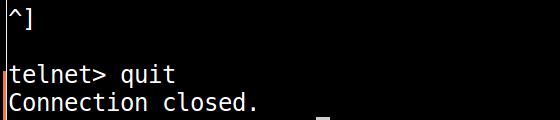
退出Telnet 连接 观察 服务器显示什么
Ctrl + ]
quit

服务器 显示 Client:Close

上述telnet 连接测试 可用swoole_client 同理测试
注:swoole_client 是针对TCP服务器的客户端,即:swoole_server
创建swoole_client.php,内容如下:
1 function client($argv)
2 {
3 $client= new swoole_client(SWOOLE_SOCK_TCP);
4 //连接到服务器
5 if (!$client->connect($argv[1],$argv[2],'0.5')) {
6 die("connect failed.");
7 }
8
9 //向服务器发送数据
10 if (!$client->send('data: '.$argv[3])) {
11 die("send failed.");
12 }
13 echo "success send data: ".$argv[3]."\n";
14 $client->close();
15 }
16 client($argv);
打开终端执行:php7.0 swoole_client.php 127.0.0.1 9898 hello

数据 'hello' 发送成功. PHP 中可用 exec()函数执行:exec('php7.0 swoole_client.php 127.0.0.1 9898 hello'),可打印日志,跟踪过程.2. webSocket服务器程序.
内置的webSocket服务器支持,通过几行PHP代码就可以写出一个异步非阻塞多进程的webSocket服务 如下例:
①.html:
1 <table>
2 <tr>
3 <td><input type="text" id="text"></td>
4 </tr>
5 <tr>
6 <td><input type="button" value="点击" onclick="ab()"></td>
7 </tr>
8 </table>
9 <div id="div" style="width:200px; height:200px;" }>
10
11 </div>
②.客户端js:
目前浏览器安基本都内置了js语言的webSocket客户端,微信小程序开发框架也内置了webSocket客户端,除此之外异步的php程序中可以使用swoole\http\client作为websocket客户端,注意的是:非webSocket客户端不能与webSocket服务器通讯.
1 //引入jQuery
2 <script>
3 var wsServer = 'ws://127.0.0.1:9999';//这里的IP应该更改
4 var websocket = new WebSocket(wsServer);
5 websocket.onopen = function (evt) {
6 console.log("Connected to WebSocket server.");
7 };
8
9 websocket.onclose = function (evt) {
10 console.log("Disconnected");
11 };
12
13 websocket.onmessage = function (evt) {
14 $('#div').append(evt.data+"<br>");
15 // document.getElementById('div').style.background = evt.data;
16 console.log('Retrieved data from server: ' + evt.data);
17 };
18
19 websocket.onerror = function (evt, e) {
20 console.log('Error occured: ' + evt.data);
21 };
22 function ab(){
23 var zhi=document.getElementById('text').value;
24 websocket.send(zhi);
25 }
26 </script>
webSocket服务器: webSocket_server.php
1 //创建websocket服务器对象,监听0.0.0.0:9502端口
2 $ws = new swoole_websocket_server("0.0.0.0", 9999);
3
4 //监听WebSocket连接打开事件
5 $ws->on('open', function ($ws, $request) {
6 var_dump($request->fd, $request->get, $request->server);
7 //获取所有连接人存为数组
8
9 $GLOBALS['fd'][] = $request->fd;
10 //$ws->push($request->fd, "hello, welcome\n");
11 });
12
13 //监听WebSocket消息事件
14 $ws->on('message', function ($ws, $frame) {
15 echo "Message: {$frame->data}\n";
16
17 //循环所有连接人发送内容
18
19 foreach($GLOBALS['fd'] as $key => $val){
20 $ws->push($val,$frame->data);
21 }
22 //$ws->push($frame->fd, "{$frame->data}");
23 });
24
25 //监听WebSocket连接关闭事件
26 $ws->on('close', function ($ws, $fd) {
27 echo "client-{$fd} is closed\n";
28 });
29
30 $ws->start();
运行 终端运行 php webSocket_server.php
浏览器打开html页面:输入文字,得到回复

这里只做了简单的示例测试,具体应用参考官方文档 :https://wiki.swoole.com/











