在我们研究了国外的众多浏览器产品之后,挑选出来最受好评的几款,并研究了其设计原理与交互体验。最终确认了我们的方案。
方案1.顶部栏加入标签分组
我们没有使用顶部标签栏分组的方式,这种方式虽然被很多现代浏览器支持,但是无法改变凌乱不堪的标签栏。拥挤与丑陋依然存在。

图.展开分组时
展开时,分组被标记出来了,但是依然拥挤,还多了一个分组卡片,更拥挤了。

图.收起分组后
收起分组后,分组会与其他标签混杂在一起。
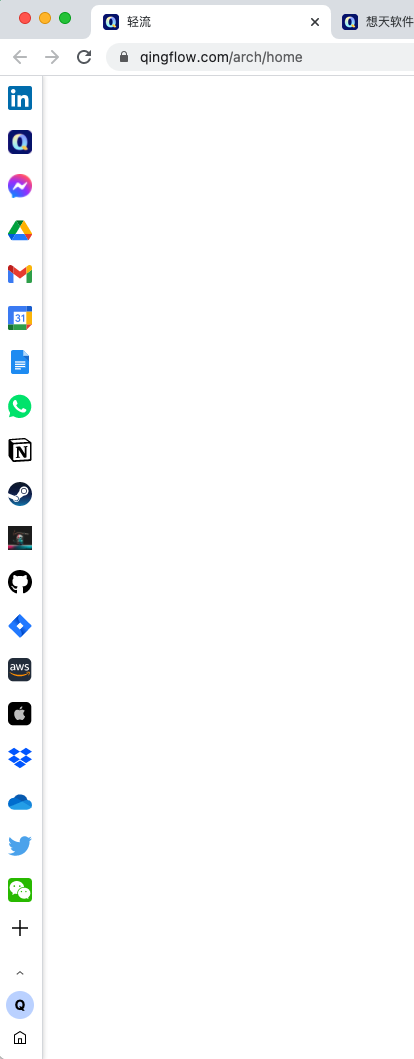
方案2.左侧栏2栏设计
我们也没有采用大左侧栏的设计,考虑到国内的计算机大多数还是配套了小屏幕桌面,在左侧划出很大一块区域是奢侈的。所以我们也否决了这个方案。

图.左侧两栏式分组
左侧两栏式的设计,虽然可以表达更多的层级结构,但是却占用更多的空间。对于本身就空间局促的笔记本、小型台式机来说,无疑是很被动的设计。虽然可以折叠,但是折叠后的易用用性下降也无法让人更舒适地使用产品。
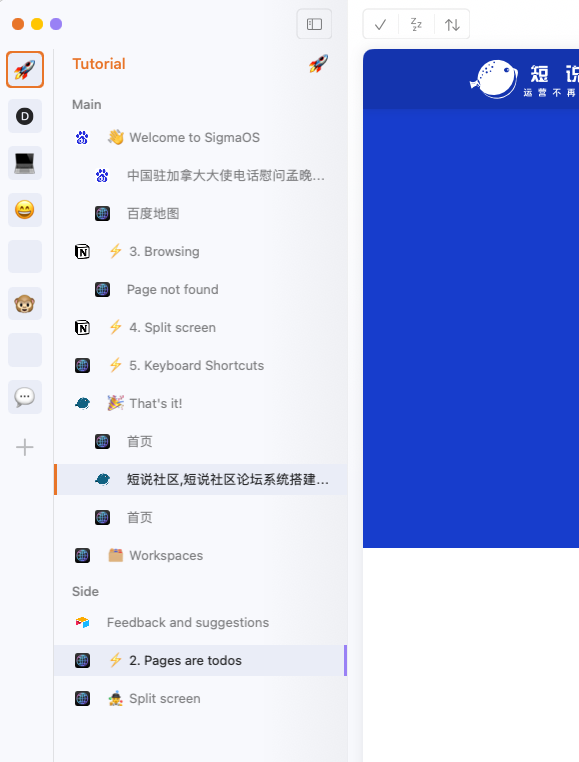
方案3.接近完美的左侧栏

图.左侧栏
当我第一次看到这个左侧栏的时候,并不觉得这是一个优秀的方案。然而随着我对它的了解越来越多,我觉得这就是我们在找寻的效率密码。
左侧栏只有45个像素,对于布局局促的设备来说,无疑也是比较节省的方案。
此外,左侧栏还可以扩展更多的功能。

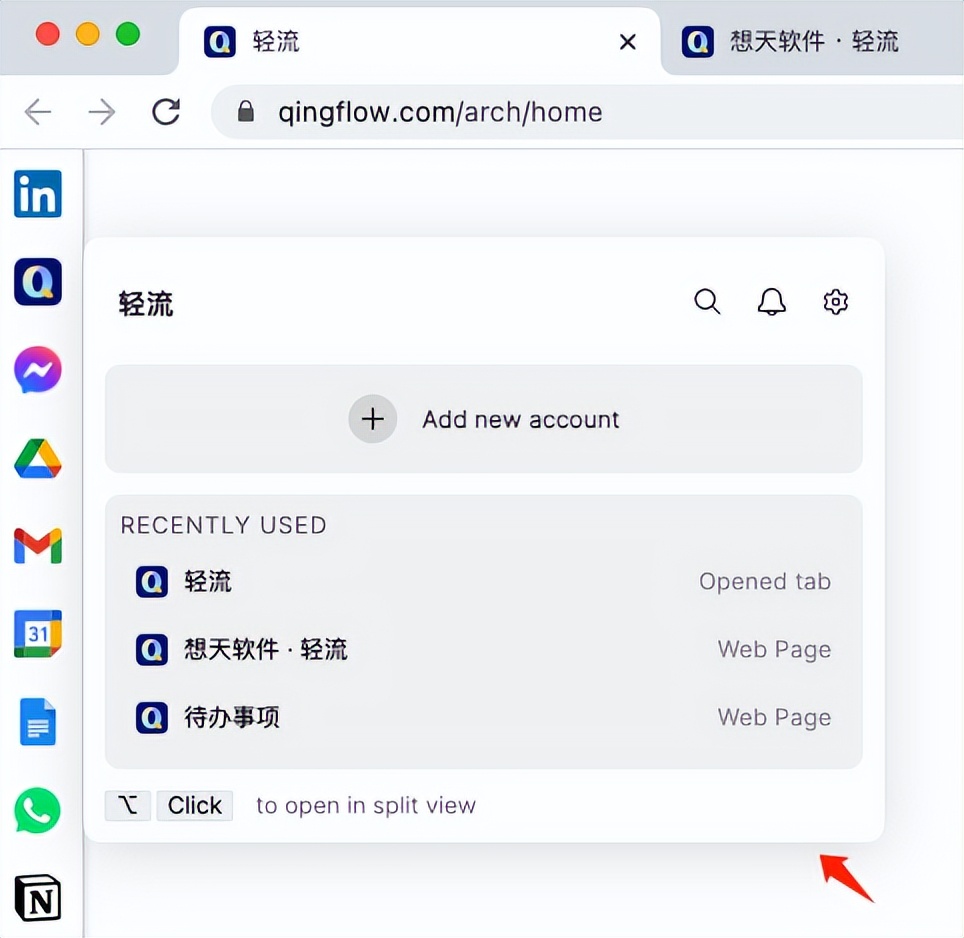
图.左侧栏右键菜单
右键菜单不再是传统的标签选项卡了,而是一个具备更多功能的小面板。
如此完美的左侧栏,确定就是它了。
小面板保障了未来的扩展性。
同时结合任务分组,这真的是一个接近完美的方案了。
于是便有了想天浏览器的雏形。
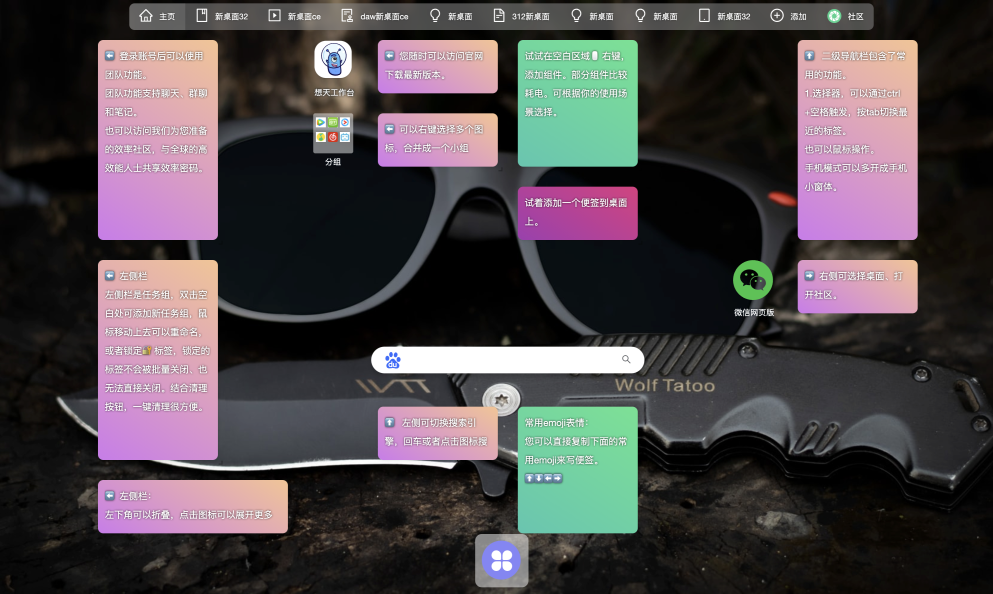
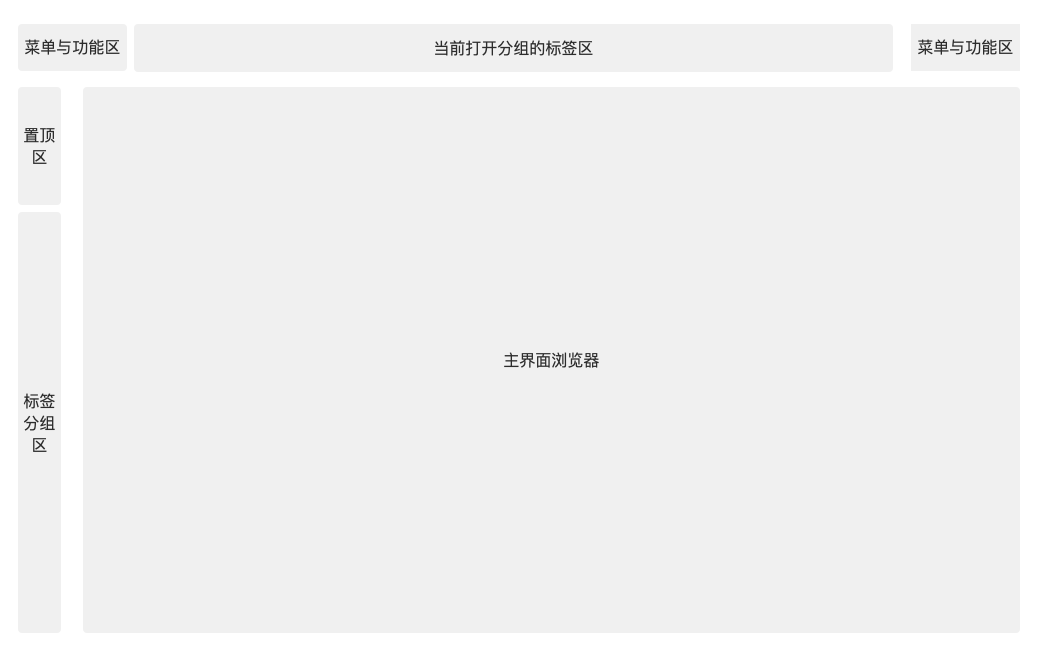
整个界面被分为以下几个部件:
菜单与功能区菜单与功能区当前打开分组的标签区置顶区主界面浏览器标签分组区

图.想天浏览器的布局设计
这样的设计,使界面保持简洁的同时,也具备了未来拓展更多功能的可能。
结合主题色的变化与高效的标签管理。基本做到了性能与体验的兼顾。同时又打造了一种沉浸式的浏览体验。
当然分组浏览的概念,在时下仍然有点超前,甚至说有点极客。但随着未来各大浏览器厂商推动下,进入工作场景是迟早的事情。
当人们习惯了这种分组浏览模式之后,很难再回到以前的模式。
若有收获,就点个赞吧