学习需要坚持,堕落了一星期,学也不是,玩也不对,今天终于跑到图书馆来学习。
言归正传,今天要做的就是登录注册页面的验证和与数据库连接的操作。这里用的是JQ和layer插件,在前面的文章应该有提到过,不懂的可以去百度查看教程或者翻看我之前的文章。

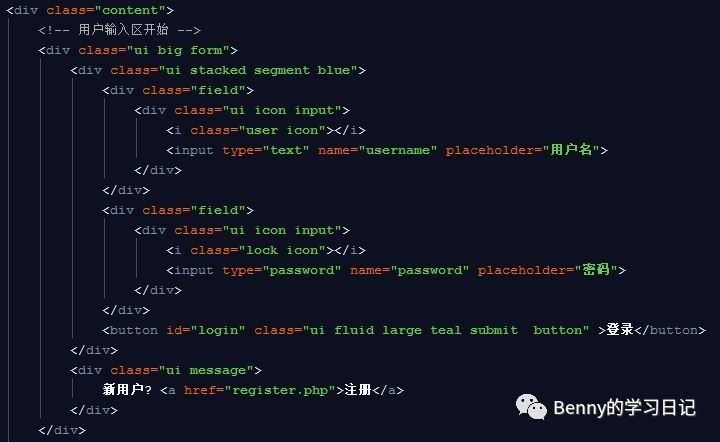
上图是一个简单的登录注册界面(当然代码可以看出来),当你点击登录按钮的时候,就会进行用户密码的判断:
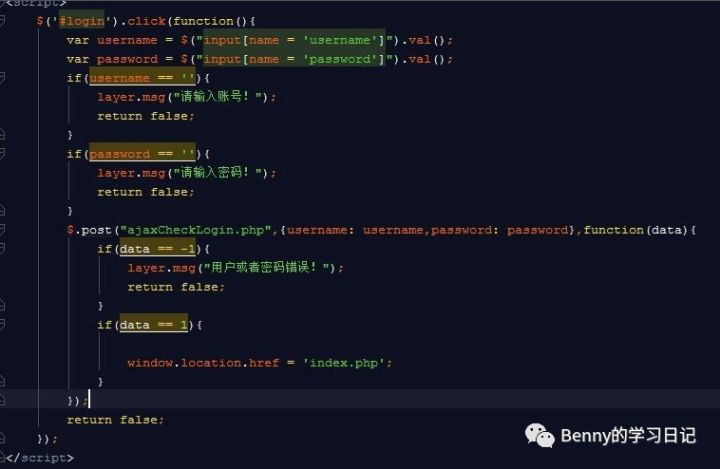
$('login').click(function(){ } );
上面是你点击登录后,下方js代码就可以写在{}区域里边,在这里,你要验证用户和密码是否正确得先判断他是否有输入,在判断他是否输入前,我们要获得用户输入的数据。
var username=$("input[name='username']").val(); //获得用户输入数据
var password=$("input[name='password']").val();
if(username == ''){ layer.msg('请填写用户名');return false;}
//调用layer弹出提示框
if(password == ''){ layer.msg('请输入密码');return false;}

当你在js中实现基本验证后,你需要跟数据库中的数据连接查看是否正确输入用户,你需要进行数据库的验证。
首先,你得进行数据库的连接,一般需要将数据库连接打包成一个文件,后期直接调用会更方面些,这里用php的PDO扩展(DB.class.php)进行数据的连接:
session_start();require('library/Db.class.php');//引入数据库操作类$username = $_POST['username'];$password = $_POST['password'];//检测用户和密码是否正确$sql ="select * from mr_user where username = :username and password = :password";$db = new Db();//实例化Db类$user = $db->row($sql,array('username' =>$username,'password' =>md5($password)));//返回一个数组if($user){ $_SESSION['user'] = $user; echo 1;}else{ echo -1;}
好难写下去,收尾吧。
本文分享自微信公众号 - 程序员的碎碎念(gh_53e607dd4782)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。






