
Flutter作为科技巨头Google出品的跨端开源UI框架,其火热程度自不用多说,其并没有像Facebook开发的ReactNative框架采用Js编写代码,通过JsBridge的方式桥接渲染为原生Android和IOS的对应平台的View组件展示,而是通过自己定义的一套UI规范来实现的。
其提供的丰富的Material Design和Cupertino(iOS风格)的widget来实现Android和iOS两个平台view的显示。
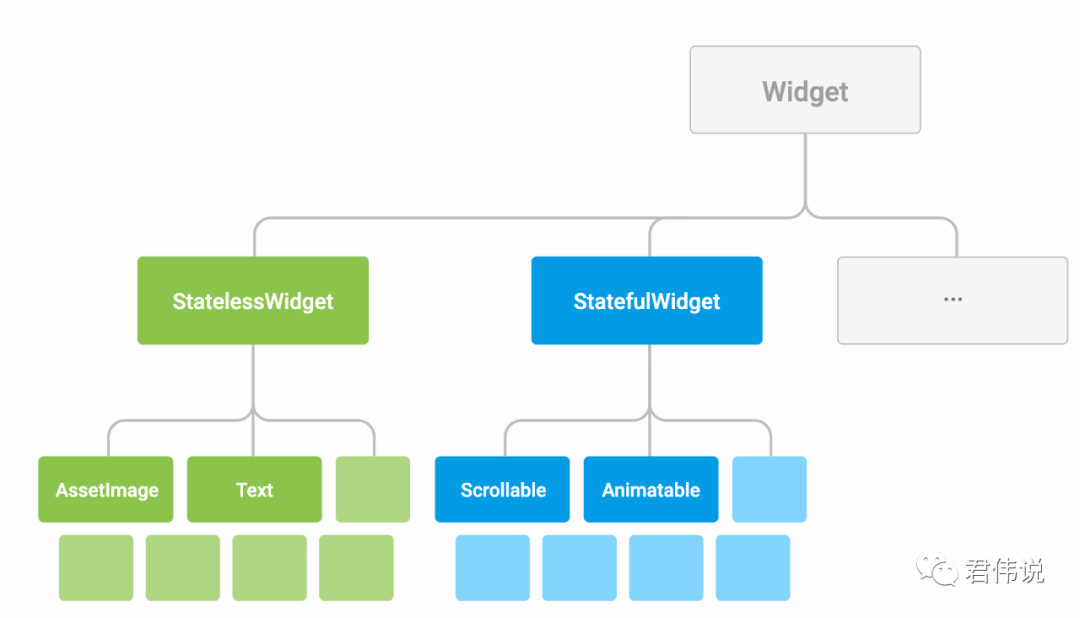
在Flutter中,一切都是Widget,和Java世界中,一切都是对象,有异曲同工之妙,下面这张图展示了Flutter中Widget的层次结构。

接下来我们了解一下开发中比较常用的Widget.
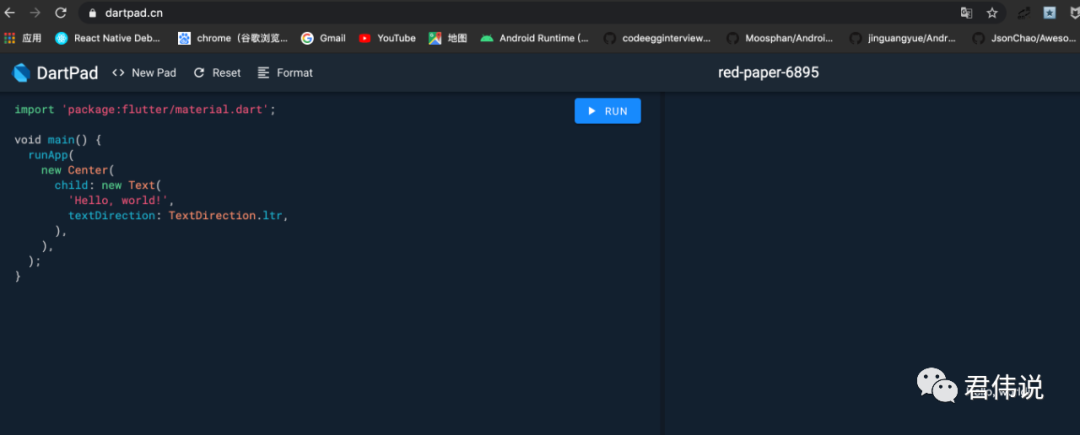
首先通过一个基础的HelloWorld来开始,大家学习的时候可以通过一个在线的Dart网站来进行测试学习:https://dartpad.cn/,左边写代码,点击run按钮,在右侧区域就可以看到效果了。

上面看到通过一个Center的child属性指定Text这个Widget来显示了Hello World.
Text,用于展示文本组件
Image,用于展示图片的widget
Row、Column: 用于设置水平和垂直进行灵活布局的具有弹性空间的Widget,类似于在ReactNative中在Flexbox弹性盒子中设置flexDirection为row(水平) 和 column(竖直)
Container,可以创建一些带有视觉效果的widget,主要是通过一个boxDecoration装饰器来设置一些属性,如 background、一个边框、或者一个阴影。
Container也可以具有边距(margins)、填充(padding)和应用于其大小的约束(constraints)。Stack,可以设置一个带有层叠效果的widget.
TextStyle,用于设置文本文字的大小,颜色等
Padding,用于设置组件的内部内容距边框的距离
。。。
通过Flutter提供这些Widget在根据实际需要进行合理组合,就可以实现非常布局,满足业务需要。
接下来,看一个Stack具体的效果图

话不多说,直接上代码:
_itemImage() { return Stack( children: <Widget>[ Image.network(item.article.images[0]?.dynamicUrl), Positioned( bottom: 8, left: 8, child: Container( padding: EdgeInsets.fromLTRB(5, 1, 5, 1), decoration: BoxDecoration( color: Colors.black54, borderRadius: BorderRadius.circular(10)), child: Row( children: <Widget>[ Padding( padding: EdgeInsets.only(right: 3), child: Icon( Icons.location_on, color: Colors.white, size: 12, ), ), LimitedBox( // 显示带缩略号的文字 maxWidth: 130, child: Text( _poiName(), maxLines: 1, overflow: TextOverflow.ellipsis, style: TextStyle(color: Colors.white, fontSize: 12), ), ) ], ), ), ) ], ); }
通过上述代码可以发现,布局,样式都是作为一个widget来使用的。
今天和大家先分享这些,接下来的时间我会不断分享和Flutter技术相关的问文章,欢迎大家阅读关注。
推荐阅读
Flutter打包apk报错:Your app isn't using AndroidX.
扫描二维码
获取更多精彩
君伟说

本文分享自微信公众号 - 君伟说(wayne90214)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













