顾名思义,Android ScaleDrawable实现一个drawable的缩放。写一个例子。
一个线性布局,垂直放几个ImageView,然后依次缩放若干个ScaleDrawable。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="zhangphil.app.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/imageView1" />
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/imageView2" />
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/imageView3" />
<ImageView
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/imageView4" />
</LinearLayout>
Java代码:
package zhangphil.app;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.ScaleDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ColorDrawable drawable1=new ColorDrawable(Color.RED);
drawable1.setLevel(1);
ImageView image1= (ImageView) findViewById(R.id.imageView1);
image1.setImageDrawable(drawable1);
ColorDrawable drawable2=new ColorDrawable(Color.YELLOW);
drawable2.setLevel(1);
ScaleDrawable sd2 = new ScaleDrawable(drawable2, Gravity.LEFT,0.1f,0.0f);
ImageView image2= (ImageView) findViewById(R.id.imageView2);
image2.setImageDrawable(sd2);
ColorDrawable drawable3=new ColorDrawable(Color.BLUE);
drawable3.setLevel(1);
ScaleDrawable sd3 = new ScaleDrawable(drawable3, Gravity.LEFT,0.2f,0.0f);
ImageView image3= (ImageView) findViewById(R.id.imageView3);
image3.setImageDrawable(sd3);
ColorDrawable drawable4=new ColorDrawable(Color.GREEN);
drawable4.setLevel(1);
ScaleDrawable sd4 = new ScaleDrawable(drawable4, Gravity.LEFT,0.3f,0.0f);
ImageView image4= (ImageView) findViewById(R.id.imageView4);
image4.setImageDrawable(sd4);
}
}
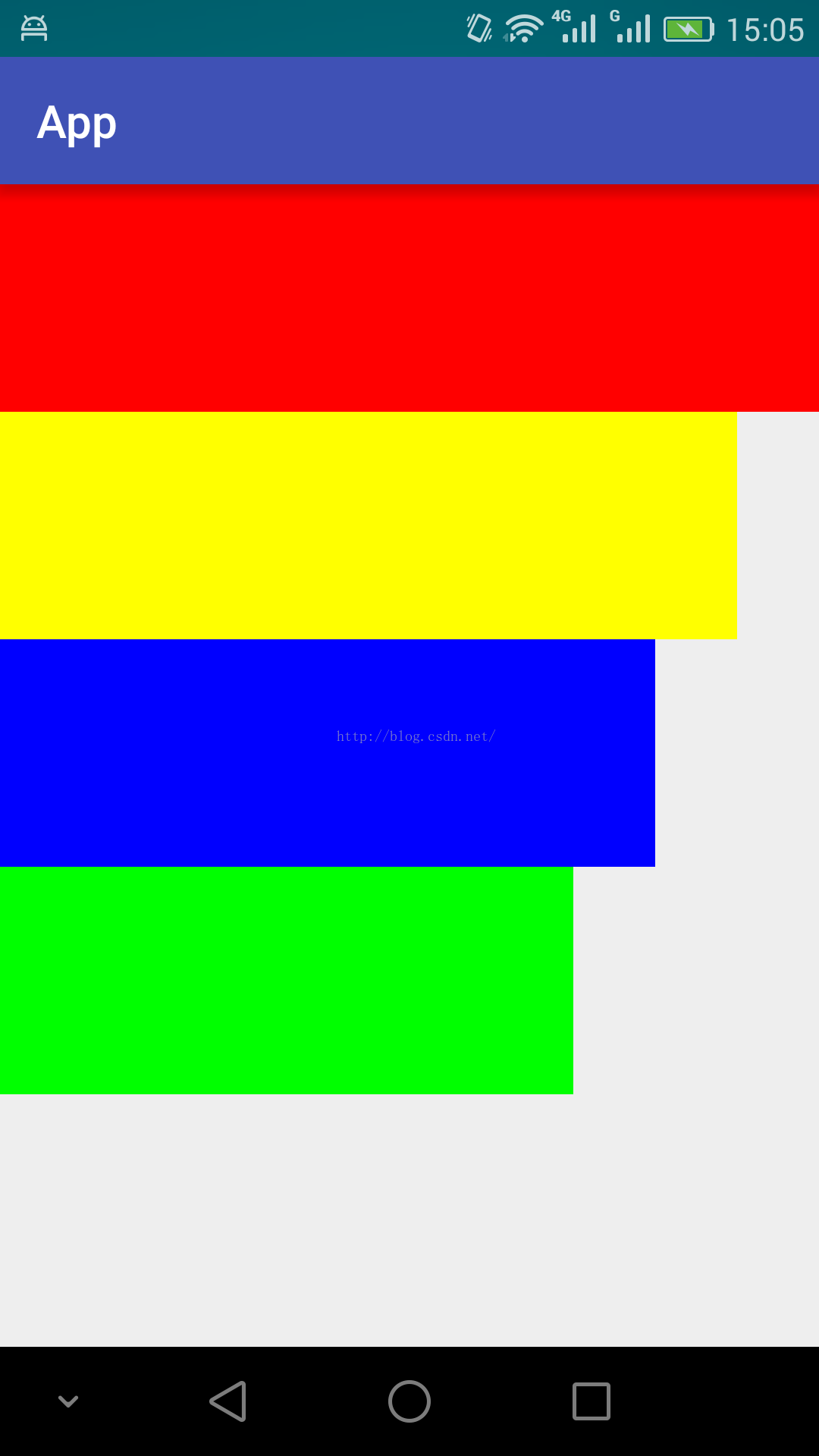
代码运行结果:

以上ScaleDrawable没有让drawable的高度缩放,只缩放宽度。
附录:
1,《Android ImageView的setImageLevel和level-list使用简介》链接:http://blog.csdn.net/zhangphil/article/details/48936209