网上找了很多例子,不不可行,之后在csdn帖子中找到了,记录一下。
一定要在三层div中设置
style="position:relative;"
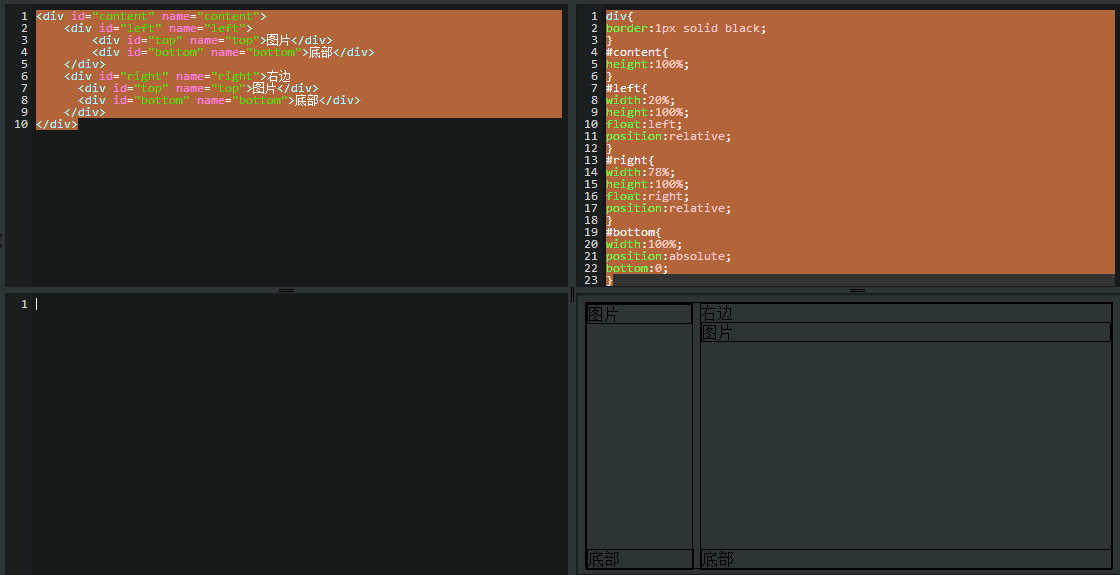
效果图:

CSS:
div{
border:1px solid black;
}
#content{
height:100%;
}
#left{
width:20%;
height:100%;
float:left;
position:relative;
}
#right{
width:78%;
height:100%;
float:right;
position:relative;
}
#bottom{
width:100%;
position:absolute;
bottom:0;
}
HTML:
<div id="content" name="content">
<div id="left" name="left">
<div id="top" name="top">图片</div>
<div id="bottom" name="bottom">底部</div>
</div>
<div id="right" name="right">右边
<div id="top" name="top">图片</div>
<div id="bottom" name="bottom">底部</div>
</div>
</div>













