一、小程序基础模型
这里要从微信小程序的历史说起,从前身到现在大概分为3个阶段:
- 阶段1: 微信网页需要用到app的原生能力,微信官方推出了js-sdk
- 阶段2: 解决移动端白屏问题,采用微信web资源离线存储
- 阶段3: 追求原生的体验,重新设计并产生了小程序
为了满足商家、服务商等用户在京东应用中的开放能力要求,京东也推出了自己的小程序平台,据官方定义:京东小程序平台是一个全面开放的生态模式,入驻平台,分享京东系APP流量福利、海量SKU、开放能力,提升用户体验,给商家带来新机遇。
小程序架构和web最大的不同是小程序的运行环境分成渲染层和逻辑层,其中 JXML 模板和 JXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
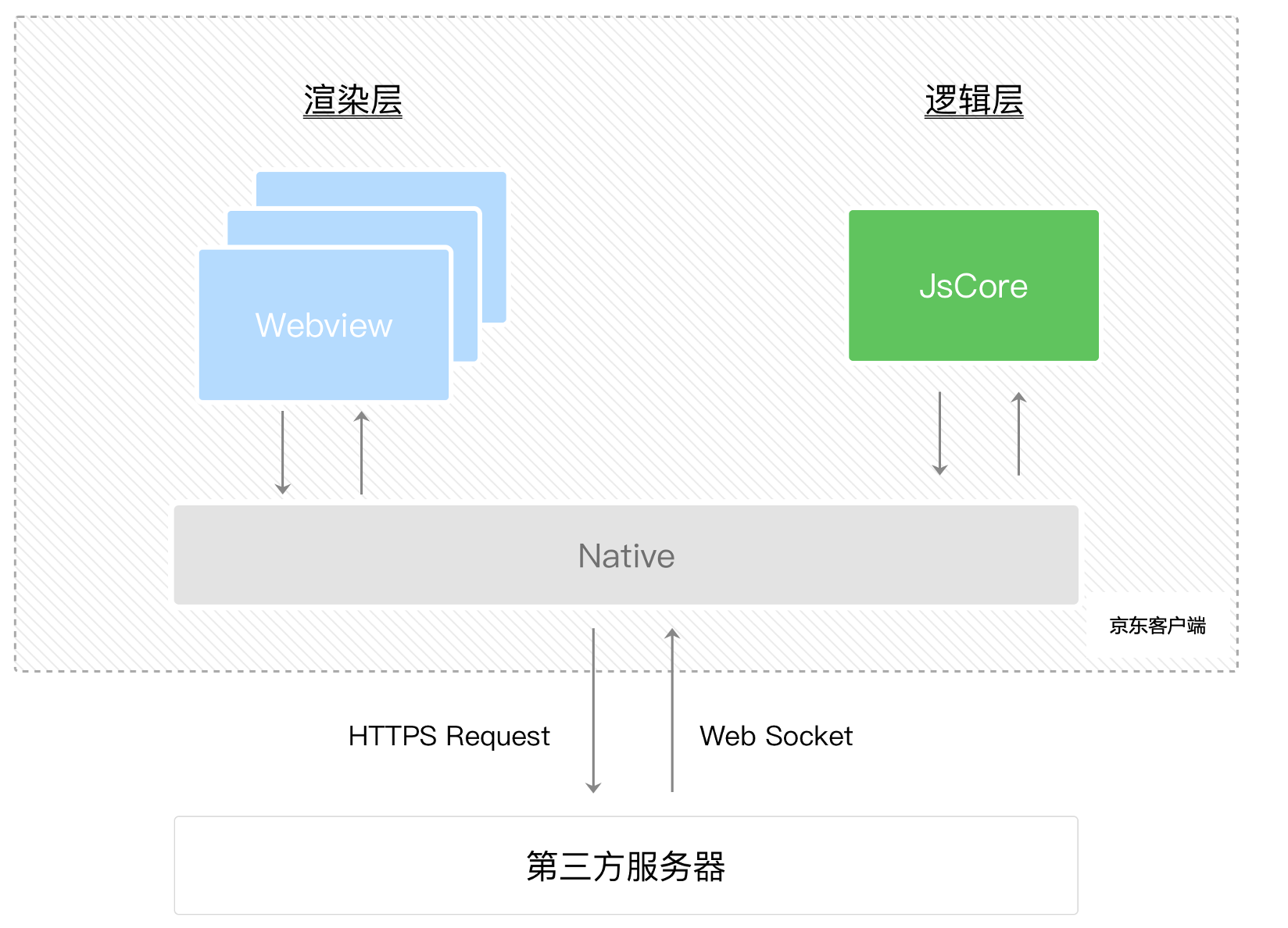
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由客户端(下文中也会采用Native来代指客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

小程序的渲染层负责处理页面渲染、用户交互和事件处理等任务。而逻辑层负责处理业务逻辑、数据计算和接口请求等任务。通过将渲染层和逻辑层分为两个独立的线程,小程序可以实现耗时操作的异步执行(相当于web worker),从而提高小程序的流畅度和响应速度。例如,在进行网络请求时,逻辑层可以通过异步调用 API,将该任务交由后台线程处理,同时保持用户界面的响应和流畅度,增强用户体验。
由于逻辑层和渲染层环境不一样,因此逻辑层无法访问dom接口。从这张图我们也可以看到,影响小程序性能的主要因素是渲染层和逻辑层的数据交互。
二、vue-like和react-like框架到底做了什么
京东小程序开发可以使用原生语法,那么我们为什么还要使用Taro呢?可能有以下几点原因:
1.提升开发效率,可使用React、Vue开发
对于熟悉了 Web 开发的同学来说,借助于跨端框架,“理论上”你可以像开发一个普通的 React 或者 Vue 应用一样开发一个小程序。和之前的开发模式也没有什么不同,不需要再关心 AXML 或者 WXML 的语法,也可以使用你所熟悉的 Less 或者 Sass 来写样式。
2.一次开发,多端运行
从框架名字上就可以看出来,跨端框架,最重要的两个字是跨端,这里的跨端主要是指不同的小程序平台,比如京东小程序、支付宝小程序、钉钉小程序、微信小程序以及头条小程序等,除了小程序之外一般还会支持 H5,对于某些跨端框架可能还会支持React Native。这就保证了使用跨端框架开发完之后,可以分发到微信、支付宝等不同的小程序平台,还可以编译成一个普通的 H5 或者 RN 应用。真正做到一次开发,多端运行。
3.组件化复用
由于我们可以开发一次就在多个端运行,因此我们的代码就可以在不同的小程序或者 H5 中进行复用。基于此可以沉淀公共组件、抽象公共逻辑,会极大地提升开发效率。
3.性能提升
主要是针对数据交互的优化,实现增量更新。通过webpack等能力实现tree-shaking,减少包体积。
三、技术选型
由于需要开发京东小程序,我们优先使用Taro跨端框架,内部支持小程序ui框架较少,选择了比较稳定的vue3框架nutui-vue,并且使用了官方推荐的状态管理库pinia,最终项目框架选型为Taro3+vue3+nutui4+pinia。
网络请求方面,服务端接口统一接入color网关,登陆态打通则通过宿主app获取,在发起请求时手动在request头部填充。前端接入自研的脚手架whale-cli,通过data配置实现services接口api和出入参定义自动生成。
在资源管理方面,图片和图标资源采用大图接入oss外链,小图接入iconfont,精简代码包体积。项目采用一级页面为主包pages、其他页面为副包subpages的划分方式,便于后续拓展。
四、效率&性能兼顾
(一)公共组件封装
为了解决C端适配问题,封装了PageContainer、SafeAreaInsetBottom等公共组件,在组件内部暴露了Toast和Dialog的接口api,简化调用和开发。
基础组件如Empty、CustomImage、SelectSearch等组件为页面中常见功能模块,封装之后提供了更好的使用方式,减少了冗余代码。
(二)长列表性能优化
这一点在小程序用户体验中是比较重要的一点,也是在开发过程中遇到问题较多的一点,踩坑无数。长列表渲染可能有以下问题:(1)滑动卡顿;(2)滑动白屏。历经了滑动Loading、滚动ScrollView等方案总有一些问题,最终还是采用了虚拟列表+滑动Loading的解决方案。
(三)工程配置
基于Taro的工程配置主要是修改/config文件夹中的配置文件,主要用到两个配置项:env和defineConstants,它们配置的变量在编译后也可用。defineConstants定义的变量为全局变量,但是容易被ts报错变量未定义,因此主要使用的是env配置项。env能够读取命令行中的变量,因此很方便的可以使用命令行进行变量的定义。
以上就是基于Taro进行小程序开发实战小记,你在开发小程序的过程中遇到了哪些问题呢,欢迎留言区讨论交流~
作者:京东零售 陈震
来源:京东云开发者社区






