
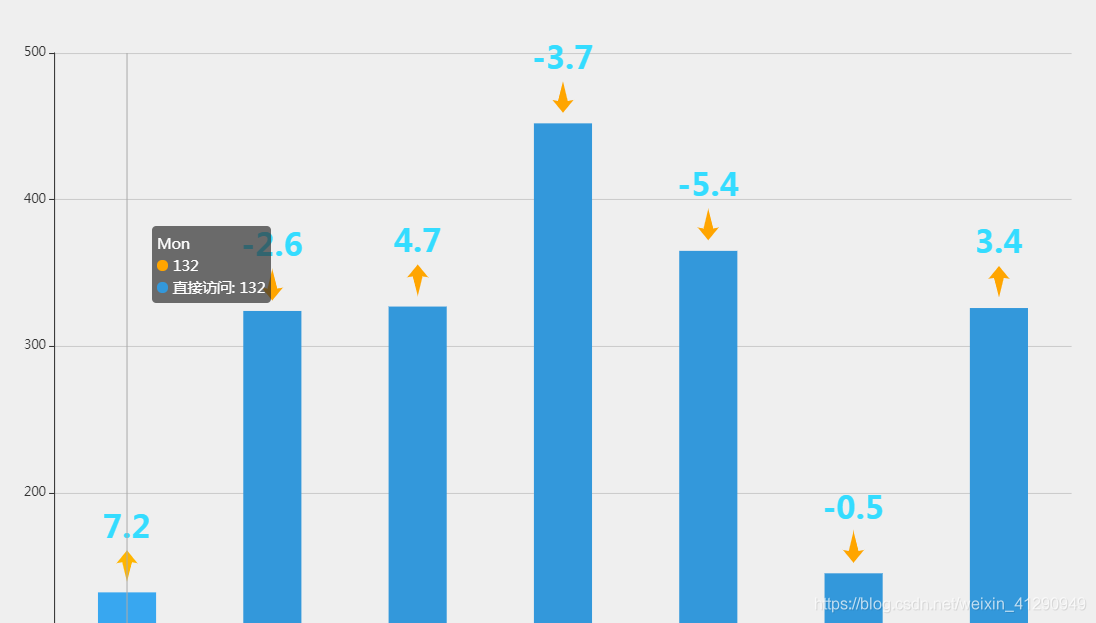
//定义两个上下箭头的矢量路径
var up = 'path://M286.031,265l-16.025,3L300,223l29.994,45-16.041-3-13.961,69Z';
var down = 'path://M216.969,292l16.025-3L203,334l-29.994-45,16.041,3,13.961-69Z'
series: [
{
"name": "",
type: 'pictorialBar',
symbol: function(data,params){
if(data2[params.dataIndex]>0){
return up
}else{
return down
}
},
symbolSize: [20, 30],
symbolOffset: [0, -40],
color:'orange',
symbolPosition: 'end',
label: {
show: true,
position: "top",
formatter: function(params){
return data2[params.dataIndex]
},
fontSize: 30,
fontWeight: 'bold',
color: '#34DCFF'
},
data: data1
},
{
name: '直接访问',
type: 'bar',
barWidth: '40%',
data: data1
}
]
重点代码:
symbol: function(data,params){
if(data2[params.dataIndex]>0){
return up
}else{
return down
}
}
DONE!
本文同步分享在 博客“漏刻有时”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














