一.xadmin的特点
1.基于Bootstrap3:Xadmin使用Bootstrap3.0框架精心打造。基于Bootstrap3,Xadmin天生就支持在多种屏幕上无缝浏览,并完全支持Bootstrap主题模板,让您的管理后台也动感、多样起来。
2.内置功能丰富:Xadmin作为一款全面的后台管理系统框架,不仅提供了基本的CRUD功能,还内置了丰富的插件功能。包括数据导出、书签、图表、数据添加向导及图片相册等多种扩展功能。
3.真心强大的插件系统:Xadmin的插件系统借鉴了其他领域成功框架的设计思想,让插件可以扩展系统的任何一个功能点。对于开发者,Xadmin的插件开发简单;对于使用者,Xadmin的插件安装方便。
4.后台实际就是对表的增删改查,从某种程度上来讲不依赖于业务逻辑,又可以在后台对每张表管理时加入自己的后台逻辑,这也是它优于很多后台管理系统的原因。
二.安装
xadmin是Django的第三方扩展,比使用Django的admin站点更强大也更方便。
文档:https://xadmin.readthedocs.io/en/latest/index.html
以下对xadmin做一些简单的介绍。
通过如下命令安装xadmin的最新版
pip3 install https:****//codeload.github.com/sshwsfc/xadmin/zip/django2
1.配置settings.py
在settings.py配置下面进行修改为:
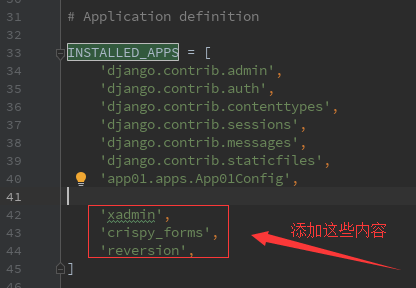
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'xadmin',
'crispy_forms', # xadmin的依赖包
'reversion',
'app01.apps.App01Config',
]
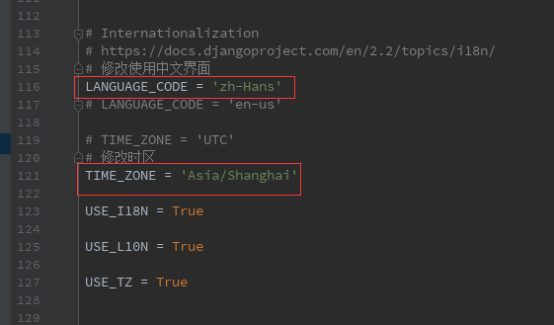
# 修改使用中文界面
LANGUAGE_CODE = 'zh-Hans'
# 修改时区
TIME_ZONE = 'Asia/Shanghai'


**2.**数据库模型类数据库迁移
关于模型建立请参数上一篇博客数据:
xadmin有建立自己的数据库模型类,需要进行数据库迁移。
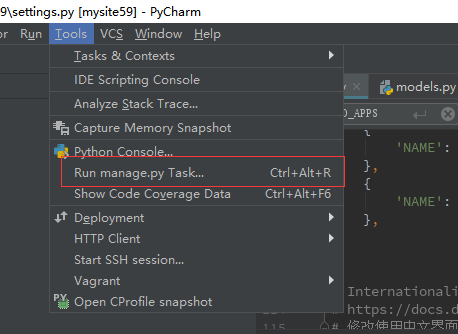
在pycharm Tools-->Run manage.py Task..

运行如下命令:
makemigrations
migrate
或者相应的项目目录下运行:
python manage.py makemigrations
python manage.py migrate
3.路由中添加xadmin
在总路由中添加xadmin的路由信息
import xadmin
xadmin.autodiscover()
# version模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models()
urlpatterns = [
path('xadmin/', xadmin.site.urls),
]
如果之前没有创建超级用户,需要创建,如果有了,则可以直接使用之前的。
python manage.py createsuperuser
三. 使用
xadmin不再使用Django的admin.py,而是需要编写代码在adminx.py文件中。
xadmin的站点管理类不用继承 admin.ModelAdmin,而是直接继承object即可。
例如:在子应用(APP)中创建adminx.py文件。(注意:不要创建xadmin.py)
1.站点的全局配置
import xadmin
from xadmin import views
class BaseSetting(object):
"""xadmin的基本配置"""
enable_themes = True # 开启主题切换功能
use_bootswatch = True # 引导控制菜单
xadmin.site.register(views.BaseAdminView, BaseSetting)
class GlobalSettings(object):
"""xadmin的全局配置"""
site_title = "图书馆管理系统" # 设置站点标题
site_footer = "xxx第一中中学" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠
xadmin.site.register(views.CommAdminView, GlobalSettings)
2.站点model管理
xadmin可以使用的页面样式控制基本与Django原生的admin一致。
adminx.py内容如下:


import xadmin
from xadmin import views
from .models import *
#
class BaseSetting(object):
"""xadmin的基本配置
主题管理器
"""
enable_themes = True # 开启主题切换功能
use_bootswatch = True # 引导控制菜单
xadmin.site.register(views.BaseAdminView, BaseSetting) # 绑定主题管理器
class GlobalSettings(object):
"""xadmin的全局配置"""
site_title = "图书馆管理系统" # 设置站点标题
site_footer = "xxx第一中中学" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠 #左侧样式
xadmin.site.register(views.CommAdminView, GlobalSettings)
class BookAdminModel(object):
# 控制列表展示的字段 设置默认展示字段
list_display = ['title', 'price', 'pub_date', 'publish', 'authors']
# 控制可以通过搜索框搜索的字段名称,xadmin使用的是模糊查询
search_fields = ['id', 'title', 'price']
# 可以进行过滤操作的列,对于分类、性别、状态
list_filter = ['id', 'title', 'price', 'publish']
# 排序,默认升序
ordering = ['-price']
# 展示详情信息的字段
show_detail_fields = ['title']
# 设置允许直接在展示页编辑的字段
list_editable = ['price']
# 设置列表页的刷新频率
refresh_times = [3, 6, 30, 60]
# 控制列表页导出数据的可选格式,设置None来禁用数据导出功能
list_export = ['xls', 'csv', 'json']
# 控制是否显示书签功能,False表示关闭
show_bookmarks = True
# 每页显示多少个
list_per_page = 5
# 显示图表数据
data_charts = {
'price_total': {
'title': '书籍单价曲线图',
'x-field': 'id',
'y-field': 'price',
'order': ('id',),
},
# 可以有多个图表
# 'price_total2': {
# 'title': '书籍单价曲线图2',
# 'x-field': 'id',
# 'y-field': 'price',
# 'order': ('id',),
# }
}
# 控制菜单的图标(图标的设置可以参考boostrap的图标css名称)
model_icon = 'icon fa fa-list'
# 设置编辑页中只读字段
readonly_fields = ['title']
# 设置在编辑页隐藏的字段
exclude = ['pub_date']
xadmin.site.register(Book, BookAdminModel) # 类继承
class PublishAdminModel(object):
list_display = ['name', 'city', 'email']
# 控制可以通过搜索框搜索的字段名称,xadmin使用的是模糊查询
search_fields = ['name', 'city', 'email']
# 每页显示多少个
list_per_page = 5
xadmin.site.register(Publish, PublishAdminModel)
class AuthorAdminModel(object):
list_display = ['name', 'age']
xadmin.site.register(Author, AuthorAdminModel)
class AuthorDetailAdminModel(object):
list_display = ['gender', 'tel', 'addr', 'birthday']
xadmin.site.register(AuthorDetail, AuthorDetailAdminModel)
adminx.py
其他的表格同样的做设置。
未来显示中文最后models.py改为:


from django.db import models
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=5, decimal_places=2)
pub_date = models.DateField()
publish = models.ForeignKey("Publish", on_delete=models.CASCADE)
authors = models.ManyToManyField("Author")
def __str__(self):
return self.title
class Meta:
verbose_name = "书籍信息表"
verbose_name_plural = verbose_name
# app_label = u"书本信息"
db_table = 'app01_book' # app名 + 表名
class Publish(models.Model):
name = models.CharField(max_length=32)
city = models.CharField(max_length=64)
email = models.EmailField()
class Meta:
verbose_name = "出版社信息表"
verbose_name_plural = verbose_name
# app_label = u""
db_table = 'app01_publish' # app名 + 表名
def __str__(self):
return self.name
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.SmallIntegerField()
au_detail = models.OneToOneField("AuthorDetail", on_delete=models.CASCADE)
class Meta:
verbose_name = "作者列表"
verbose_name_plural = verbose_name
# app_label = u""
db_table = 'app01_author' # app名 + 表名
def __str__(self):
return self.name
class AuthorDetail(models.Model):
gender_choices = (
(0, "女"),
(1, "男"),
(2, "保密"),
)
gender = models.SmallIntegerField(choices=gender_choices)
tel = models.CharField(max_length=32)
addr = models.CharField(max_length=64)
birthday = models.DateField()
class Meta:
verbose_name = "作者详细信息"
verbose_name_plural = verbose_name
# app_label = u""
db_table = 'app01_authorDetail' # app名 + 表名
models.py













