RoadFlow新建一个流程分为以下几步:
1、建表
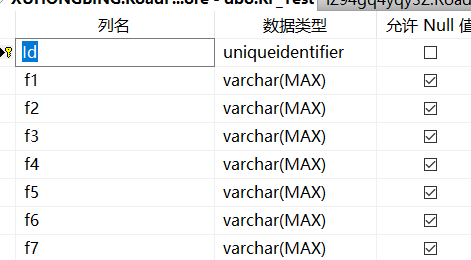
在数据库建一张自己的业务表(根据你自己的业务需要确定表字段,如请假流程就有,请假人、请假时间、请假天数等字段),数据表必须要有一个主键,主键类型是(int自增,或者guid(uniqueidentifier)类型)。

2、设计表单。
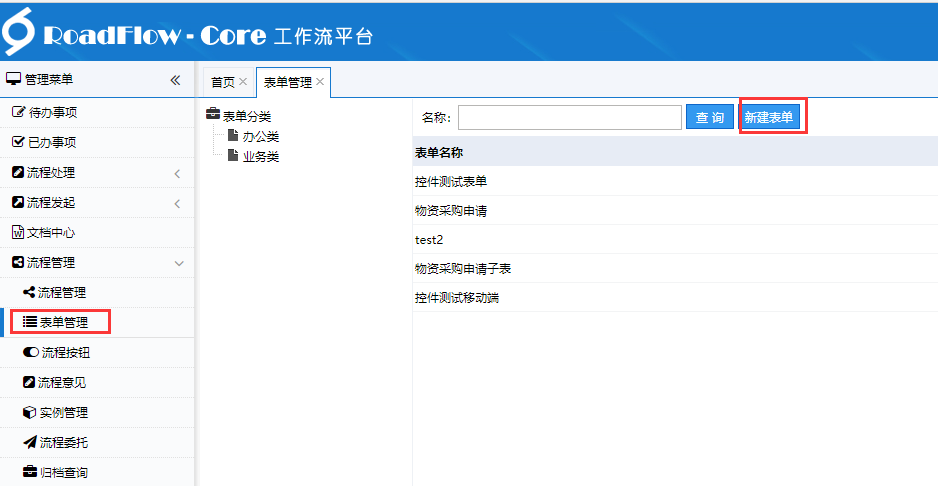
在流程管理--表单管理---新建表单

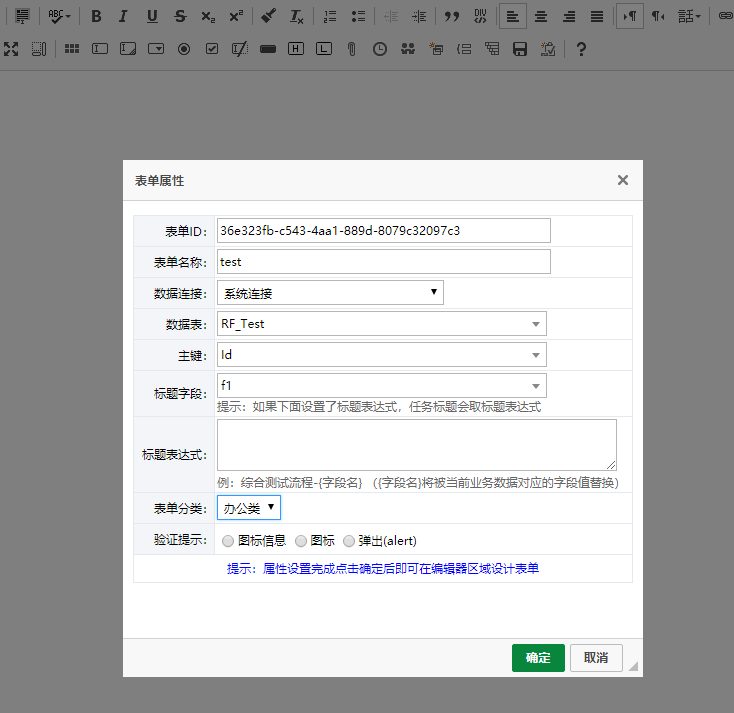
点击新建表单之后会立即弹出设置表单属性窗口:

表单ID:系统自动生成
表单名称:自己为您的表单取一个名称
数据连接:这里选择表单对应的数据连接
数据表:这里选择我们刚刚新建的表
主键:选择刚刚新建的表的主键
标题字段:选择表中的一个字段作用流程待办任务的标题字段
标题表达式:一般复杂标题的时候使用,比如将几个字段内容作为标题
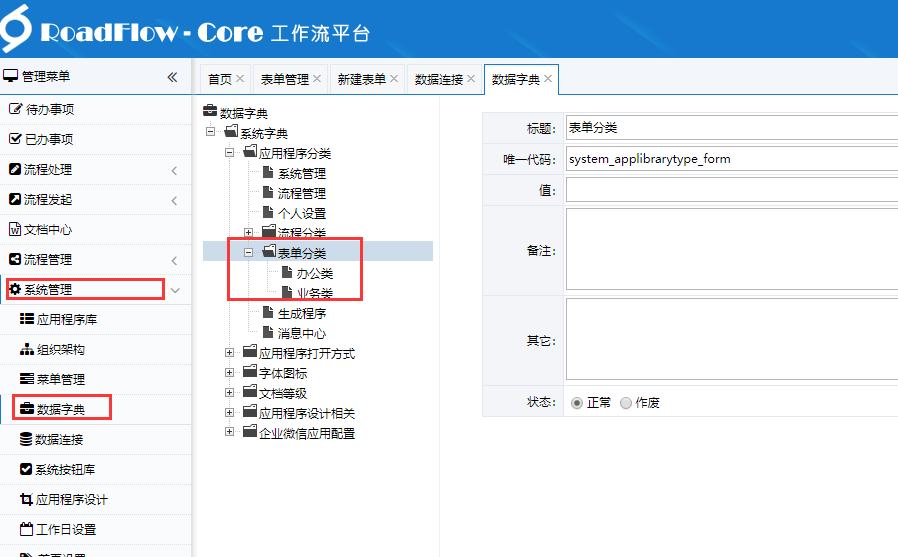
表单分类:为表单设置类别方便查找(类别在 系统管理--数据字典中维护)

设置好后点确定,就可以开始在ckeditor中编辑设计流程表单了。

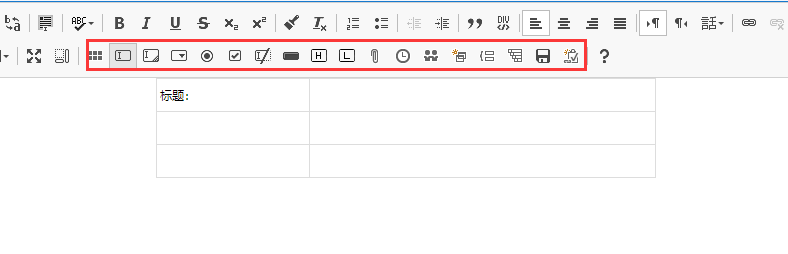
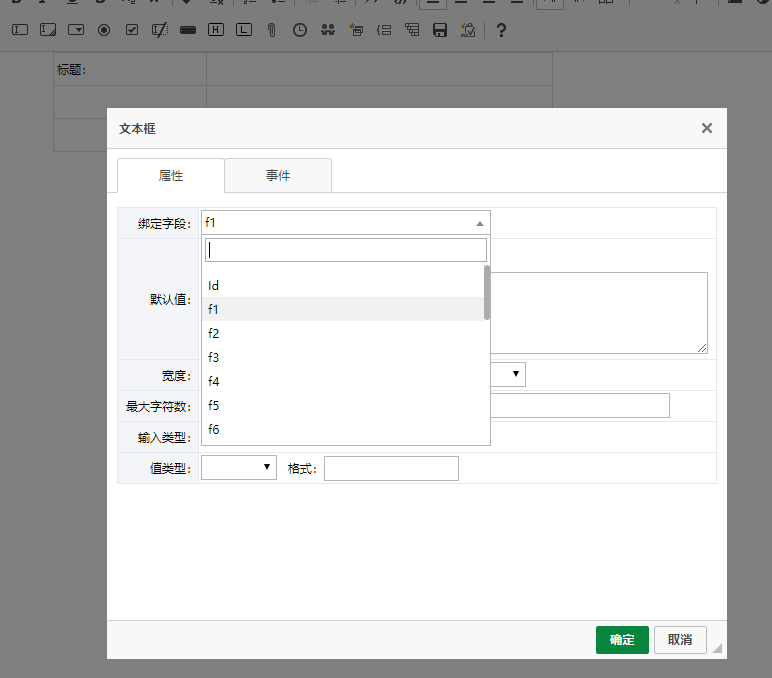
这里是roadflow表单控件区域(这里是讲入门,所以我们这里只添加一个文本框,不每个控件说明),将鼠标定位到要插入控件的单元格,然后点击文本框控制,弹出如下窗口:

绑定字段:这里选刚才新建的表的字段,就是将这个文本框输入的内容与这个字段绑定,保存表单的时候这个文本框的内容将被对应保存到绑定的字段中。

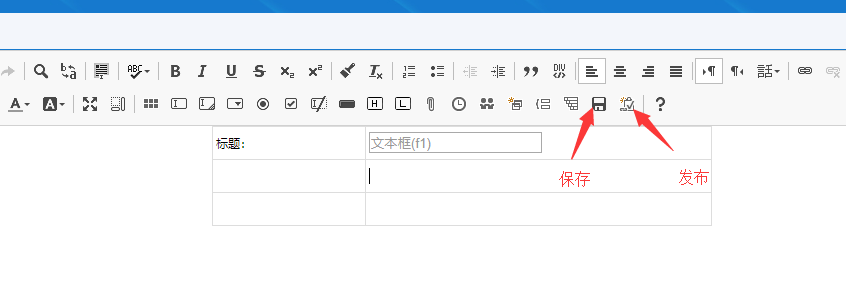
表单设计的过程中如果有其他事情可以点保存,下次打开继续设计。如果确认设计完成可以点击发布使表单生效(每次修改表单后都要发布后才生效,发布前会先保存,发布也是保存了表单的)。
3、设计流程
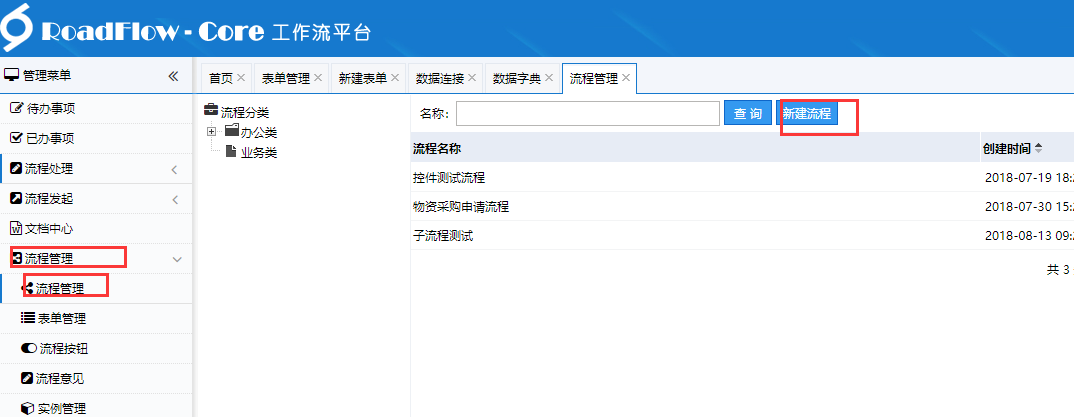
表单设计好之后就可以设计流程了 在流程管理 -- 流程管理 -- 新建流程,界面如下:

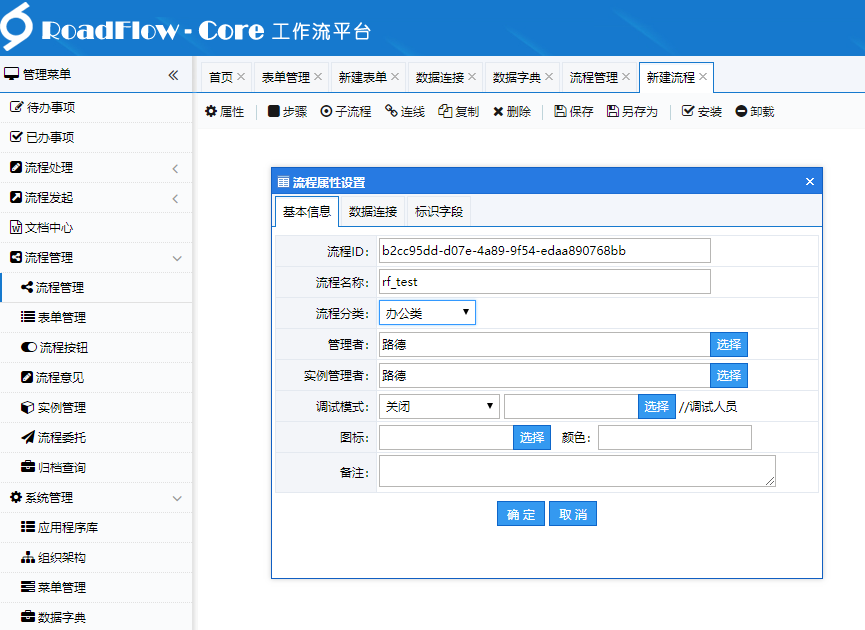
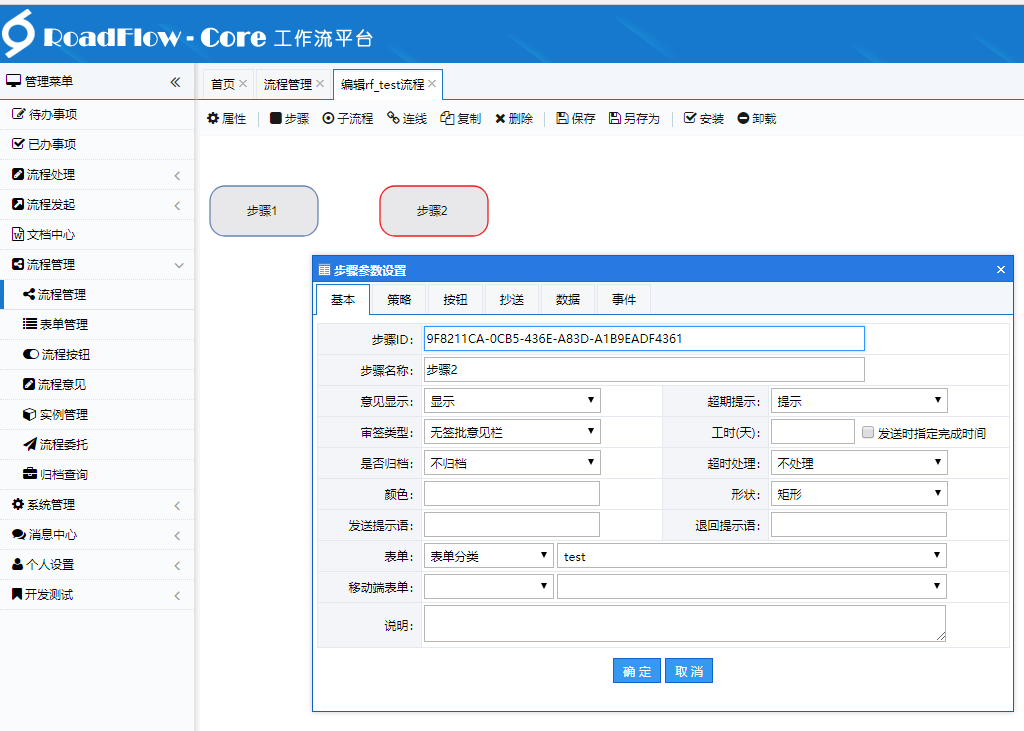
新建流程后,弹出如下窗口:

流程ID:系统自动生成
流程名称:为你的流程取一个名称
流程分类:也是在系统管理 --- 数据字典中维护(就在表单分类的上一项)
以下选项默认即可(这里是快速入门,不详细说明),点击确定之后就可以开始流程步骤设计了。
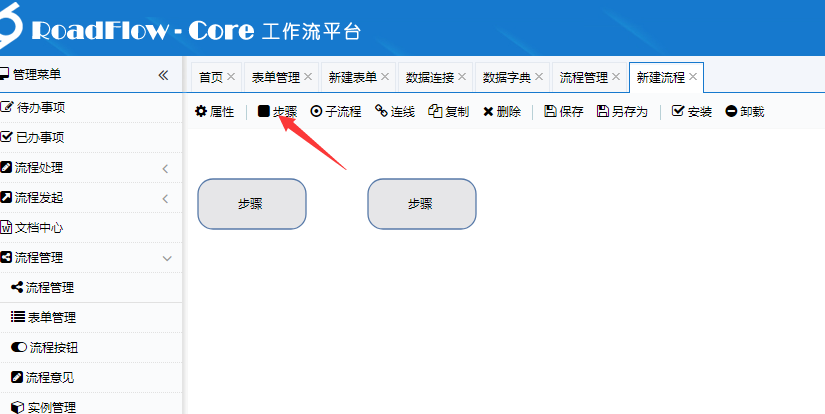
点击步骤按钮,添加两个步骤:

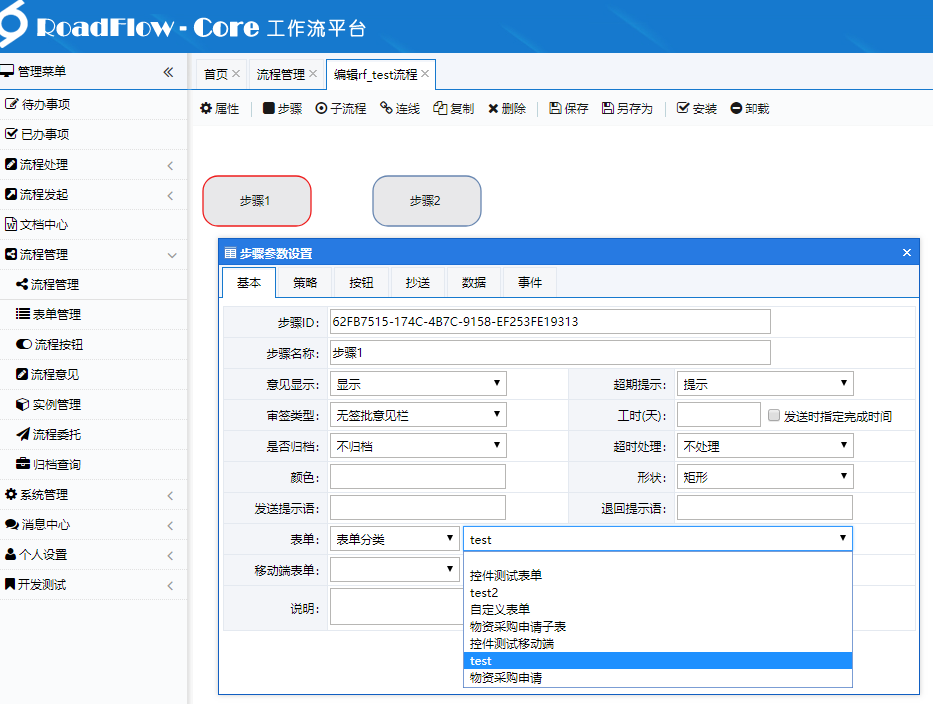
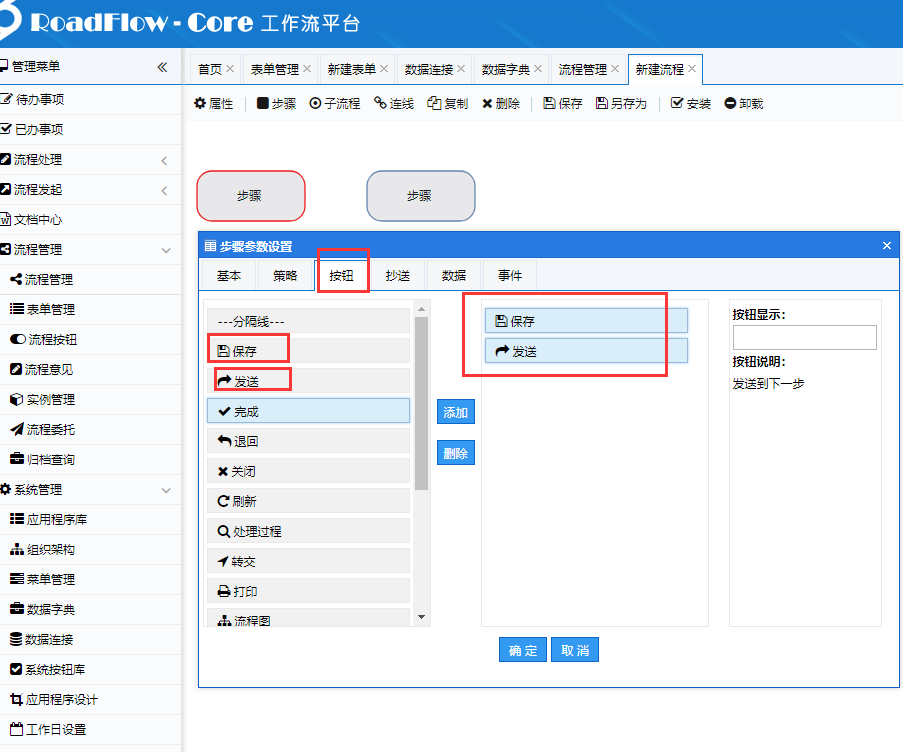
在第一个步骤上双击,弹出步骤属性设置窗口:

在表单项选择我们刚才新建的表单。

在按钮选项中添加保存和发送两个按钮。
第二个步骤内样设置。

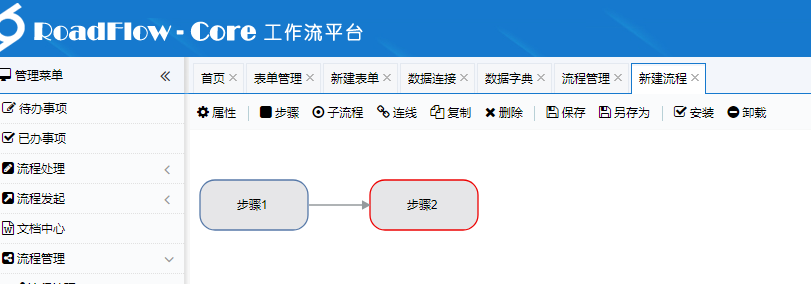
步骤间连线:首先点到第一步骤,然后点击工具栏上的连线,就会有一条线随着鼠标移动,将鼠标移到第二个步骤范围内,点鼠标左键,即可连接两个步骤(连线后表示可以从步骤1发送到步骤2审核)。

流程设计好之后点击安装按钮使流程生效(同样安装的同时也会保存流程)(以后每次对流程的修改都要安装后才生效)。
点击安装后流程就正式生效了,到此流程也设计完成,使用人员就可以发起该流程审批了。
4、发起流程审批
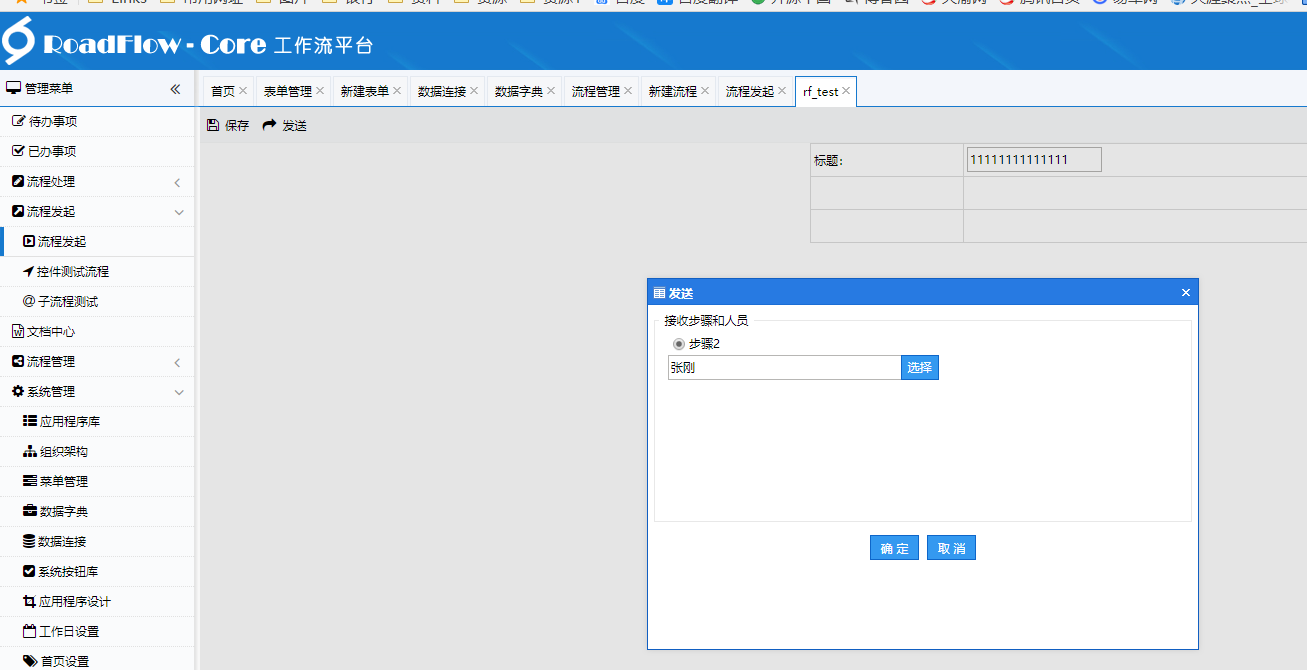
在发起流程 -- 发起流程菜单中就可以找到我们刚才设计的流程,点击就可以发起该流程了。


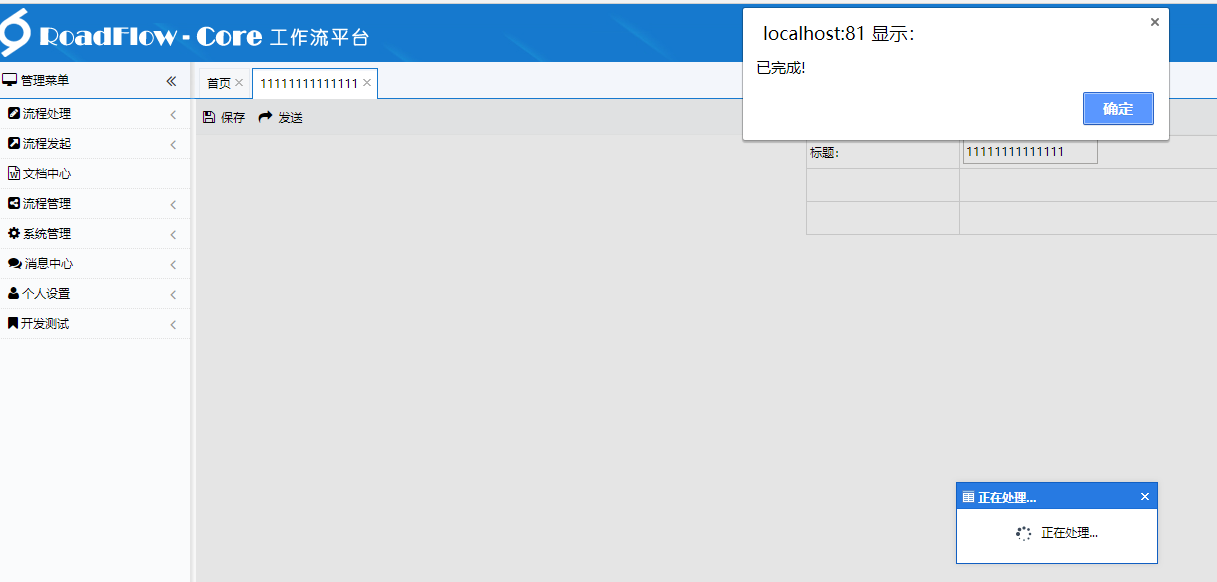
填好内容之后点发送,就可以将流程发到下一步审批(这里发送给张刚审批,选择好人员张刚后点击确定就发送给他了):

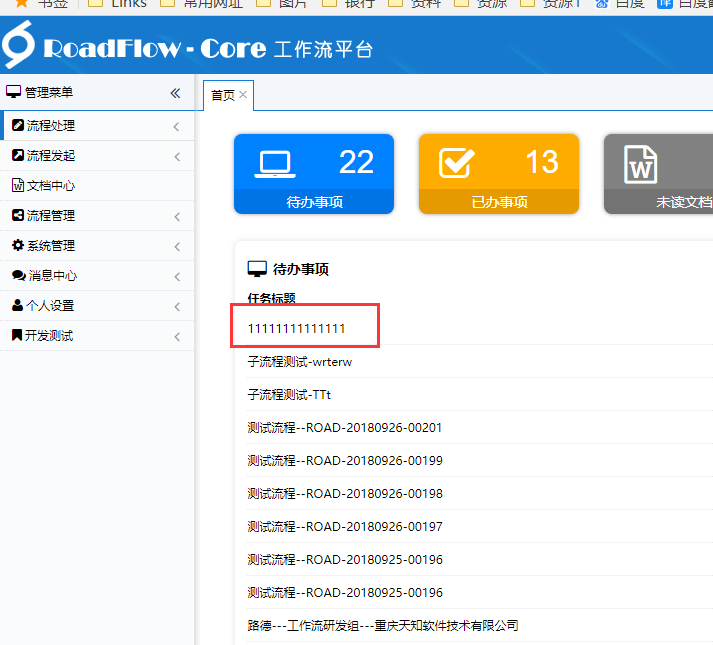
用张刚的账号:zg 密码:111登录后在首页待办中就可以看到刚才发来的那条待办事项,点击标题就可以处理:

张刚点发送之后,由于他是最后一步,所以就完成了整个流程的审批(当然他也可以不同意,选择退回,在第二步按钮中加上退回按钮):