作者: Leppard,iOS 开发者,目前就职于字节跳动音乐团队
WWDC20 10172: https://developer.apple.com/videos/play/wwdc2020/10172/
在今年WWDC上,苹果推出了一个亮眼的新功能:App Clips。而对于国内的用户和开发者来说,App Clips 的功能和形式都十分让人熟悉:这就是苹果自家的“小程序”。
小程序的概念在当下并不新鲜,微信,支付宝等大厂应用都在推小程序,其生态也越来越健壮,在功能和使用上已经渗透到人们生活的方方面面。但是,这并不意味着 App Clips 没有用武之地;相反,由于 App Clips 可以脱离主体存在,不需要先启动主体 App 才能间接打开,本身又拥有原生体验和 iOS 系统级支持,App Clips 势必会超越三方,成为体验最好、接受程度最高的“小程序”。
本文基于WWDC2020 10172 - Designing Great App Clips[1],介绍了开发者在思考和设计 App Clips 需要注意和考虑的一些原则和 Tips。内容分为五个小节,第一小节简单介绍了 App Clips,如果看过其他 session 对概念和原理比较了解的读者可以跳过该小节;二到四小节沿着 App Clips 的整个使用流程,即 唤起 -> 展示卡片页 -> 进入 介绍了各个流程设计原则;第五小节为总结。
App Clips 是什么
App Clips 是一种新的,原生的应用形式。和传统的App形式相比,它追求尽可能的轻量,简单,快速响应。
简单来说,App Clips 就是 App 本身的“极度精简版”。
什么时候我会需要 App Clips 呢?我想使用某个 App 的某个功能,但是我的设备没安装这个 App,或者我觉得这个 App 启动太慢/功能太多导致我不想打开它,这个时候我需要的就是一个 App Clip。例如最近受疫情影响,出入公司或是公众场所都需要出示“健康码”,但每次有人告诉我要出示时,我都需要提前下载好支付宝,启动,搜索健康码,点击进入小程序,点击展示健康码才能加载一个想要的二维码图片,整套流程下来十分让人着急烦躁。假设 iOS14之后,支某宝支持了健康码的 App Clip,用户直接将 iPhone 靠近某个 NFC 或者扫个码,就可以马上唤起对应的 App Clip,直达健康码页面,体验变得十分畅快。
结合场景,我们再回过头来理解 App Clips 的一些特点和机制:
简单:作为用户来说,使用前我不需要手动去商店搜索、安装 App Clips;使用后我不需要去关心什么时候卸载它以节省存储空间。这些都由 iOS 系统自动帮你管理:当一个 App Clip 经常被使用时,系统会将其保留,甚至通过 Siri 提高它的曝光率,让其更容易被找到和使用;当它一段时间没被访问时,系统就会将 App Clips 和它产生的数据一并删除。
直接:App Clips 核心思想是:发起一次使用流程就只专注做一件事情。App Clips 本质是通过 Deep Links 进入,因此可以通过 URL 携带足够的导航信息,直达目标页面,从而抛弃掉 Tabbar 等一些多余的 UI 元素和页面导航过程。
轻量、快速响应:App Clips 因为追求迅速、即刻的体验,要求下载、启动都尽可能快,因此,本身应该包含尽可能少的内容,保证包体尽可能小(瘦身后大小必须在 10MB 以内)。同时,为了功能的流畅又要减少网络加载,以免使用流程中出现过多的网络等待,一些资源需要提前打包到 App Clips 内。这就要求开发者在二者之间做好平衡。
App Clips 作为 App 的精简版,两者联系十分紧密:

图中左边是 App 图标,同一套图标资源到了 App Clip 上,会成为右边这样全新但很相似的样式。对于开发者来说,App Clips 用到的技术和开发普通 App 相同,开发者能以同一套思路、技术甚至代码快速迁移、生产出一个 App Clip。而 App Clip 在应用提交商店审核时会作为 IPA 文件的一部分一起提交,这样在商店中完全版 App 和 App Clip 就是一个绑定关系。
对于用户来说,App Clips 和完全版 App 是两个独立的个体,App Clips 可以单独下载使用,不需要依赖完全版 App。
唤起 App Clips
既然 App Clips 不需要通过应用商店下载,还可以脱离完全版 App 单独使用,那么如何在想用时唤起它呢?
session 中谈到,App Clips 的使用是“in context”的。换句话说,App Clips 是在特定场景下触发并开始为这个场景服务;进入场景之前我不需要提前准备好 App Clips,在场景结束后,也没有唤起和使用 App Clips 的必要。举个例子:在餐厅点餐时,通过某种方式用户可以唤起并使用点餐的 App Clips,但是当走出餐厅,这个点餐 clip 就对用户没有意义了。
作为 App Clips 流程的起点,唤起 App Clips 的方式有以下几种:
二维码:直接扫描二维码触发。
NFC 标签:靠近 NFC 设备触发。
App Clip Codes:一种苹果全新设计的 App Clip 专用的码,是二维码和 NFC 标签的结合。
Safari Links:通过点击 Safari 中的出现的横幅触发。
Messages Links:系统的 Messages 应用中,可以展示 App Clips 的卡片,点击可触发。
Maps:系统地图应用中,提供了和地理位置相关的 App Clips 快捷入口,点击可触发。
细心的读者会发现,上述唤起方式分为两类,一类是有实体的,如二维码,NFC 标签,App Clip Codes 等,都依赖现实中的实物。另一类是系统应用中的一些原生支持,如 Safari,Messages,Maps 等。
在有实体的唤起方式中,二维码是现在一众小程序的主要唤起手段,也是我们非常熟悉和了解的,因此我们主要讲一讲苹果主打推荐的 App Clip Codes 这种新形式。
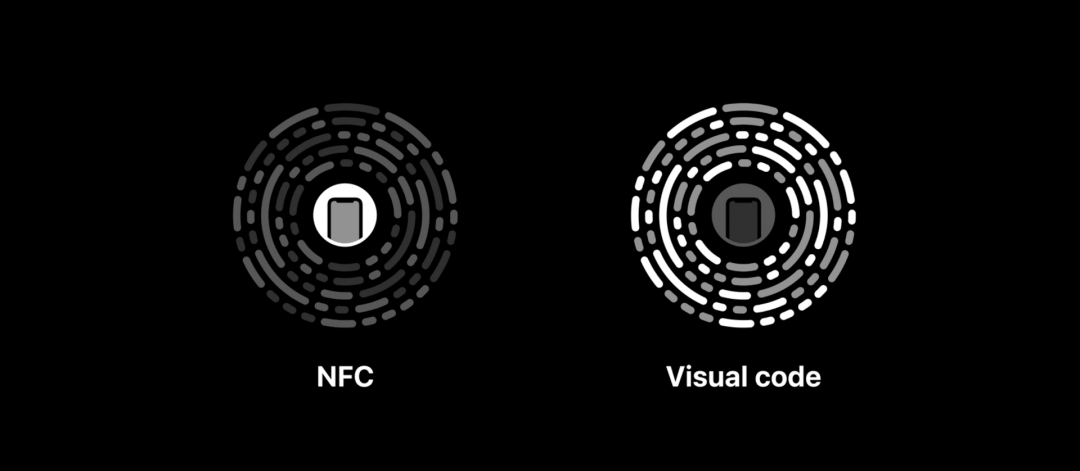
苹果对 App Clip Codes 有全新的、固定的样式设计:


<<< 左右滑动见更多 >>>
它由两部分组成:中间的部分包含了 NFC 标签,提示用户可以通过 NFC 方式接触并唤起;外部一圈类似二维码形式,可通过相机或其他应用扫码,识别出 App Clip 的 URL 并唤起。
不同于当下二维码样式的百花齐放,苹果希望使用固定、统一的样式,让用户一看到这个样式就能认出是 App Clip Code,就知道应该怎么去使用它。App Clips 的服务提供者也应该将 App Clips Code 放在显眼和可触达的位置,方便用户直接靠近触发 NFC,或者不方便接近的时候直接扫码。
这是在 App Clip 服务提供者能够提供实体码的情况,但不是所以提供者都能像餐厅那样每个桌上都放置一个 App Clip Code,一些 online 的服务怎么办呢?
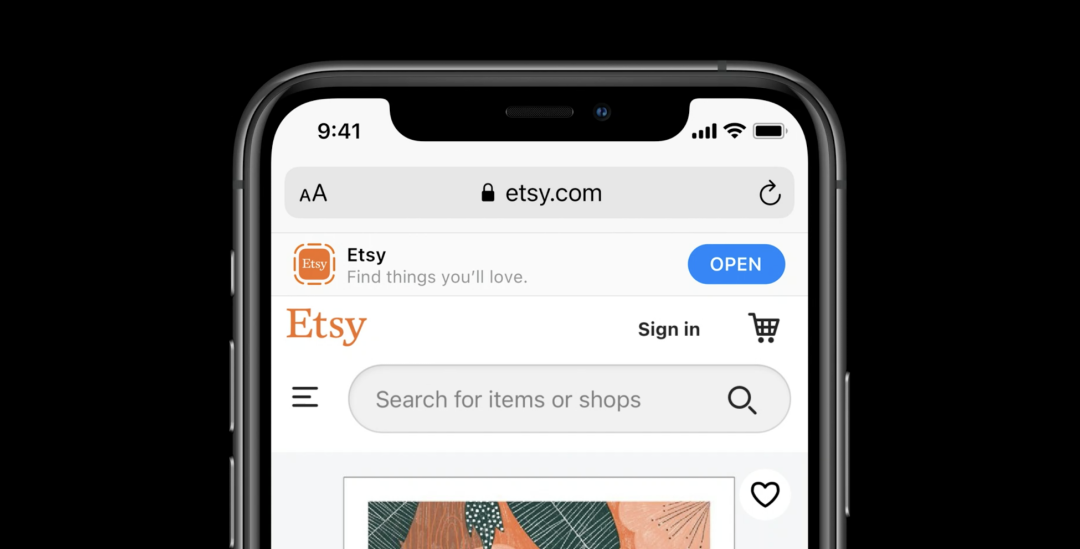
苹果提供了 Safari Smart Banner,让你可以在 Web 页面中也有机会展示 App Clips 的入口:

图中 URL 导航栏下面有着 Etsy Clip 图标的横幅,就是一个 Safari Smart Banner。在合适的时机,Web 页面可以展示 Etsy 的 Smart Banner,点击这个 Banner 的“OPEN”按钮,就能跳转到 Etsy 的 App Clip;如果本地已经预先安装过 Etsy 的完整版应用,那么点击“Open”就能直接唤起完整版 App 而不是 App Clip。
对于 Web 开发者来说,为什么要提供 Smart Banner 引导用户去使用 App Clips 呢?
相比 Web 端的网页体验,App Clips 有如下一些优势:
App Clips 和 Web 端相比,响应更快,操作更原生,体验更好。
App Clips 可以实现一些 Web 端无法实现的功能,例如录制或编辑视频,连接蓝牙设备,AR 中和 3D 场景交互等。
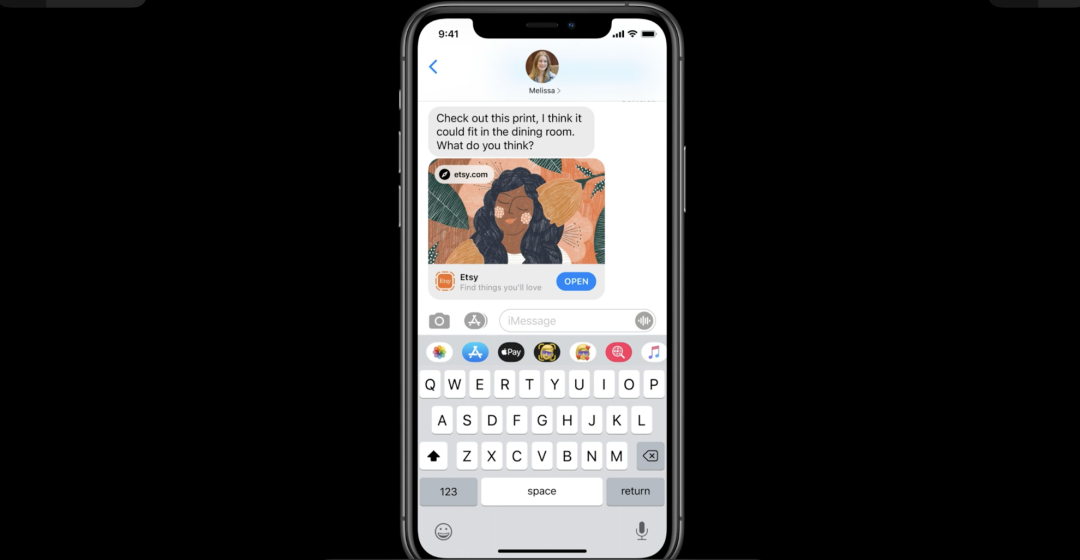
在系统的 Messages 应用里,当用户给朋友分享了一个包含 Smart Banner 的网页,系统会在对话框中展示一个被指向的 App Clip 的专属卡片(如下图所示),这就在 Messages 应用中提供了和 Safari Smart Banner 一样的 App Clips 入口。不仅如此,通过这种方式,用户可以很容易地通过 Messages 应用来和别人分享 App Clips,会有更多人能发现、使用你的 App Clips,甚至因此去下载完全版的 App。

展示 App Clips 卡片
在上一小节中介绍了如何提供唤起 App Clips 的入口。在唤起之后,系统会最先展示一个卡片页(App Clips Card),这就是你的 App Clips 的介绍页面或者说详情页面。

这个页面的功能和传统App在应用商店的详情页一样,会简单介绍 App Clips 的名称,功能,开发者的信息等。和应用商店的区别是,它的主按钮点击后不是开始下载,而是直接打开。值得一提的是,虽然点击主按钮之后,也会先下载 App Clips 到本地之后再运行,但是由于 App Clips 十分轻量,下载会很迅速,过程相比应用商店的下载等待,会变得几乎无感知。
App Clip 卡片的界面元素从上到下,从左到右分为几个部分:
头部图片:展示 App Clips 用途或是标识。如果 App Clips 和地理位置或是某种实体服务相关,那么你可以在这个部分展示相关地理位置的照片或是服务图片;你也可以选择设计一个好看的图形 logo 或是商标作为头图。但是,千万避免使用这类图片作为头图:App Clips 或 App 内部内容的截图,或者带有一大段文本内容的图片。App Clips 卡片的头图区域比较狭小,如果你使用了这类图片,用户浏览时会非常费劲。
标题:展示 App Clips 的名称。对开发者来说这是定制卡片内容时最重要的部分,标题应该清楚地告诉用户这个 App Clips 是什么。对大部分 App 来说,对应 App Clips 的标题应该和 App 的名称或者品牌名称保持一致。但如果 App Clips 只着眼于完整版 App 的某一个功能,套用完整版 App 的名称并不能清楚表达 App Clips 的具体功能时,我们可以在标题里补充上功能关键词。举个例子:我的完整版 App 是一个音乐应用,名字叫“爱听音乐”,而我的 App Clips 只实现了“爱听音乐”的电台播放功能,如果 App Clips 的名字也叫“爱听音乐”就显得文不符实。这时我就可以把“电台”作为关键词加入标题,App Clips 叫做“爱听音乐-电台”就显得更合适。
子标题:描述 App Clips 的特点和功能。你的 App Clips 卡片页面展示时,很有可能用户是第一次接触和了解你的 App,因此一段清晰精确的介绍和描述是十分重要的。同时,文案应该尽可能简洁,保持界面元素的一目了然。
主按钮:主按钮是启动 App Clips 的入口,可定制化的部分只有文案,同时文案自动支持语言的本地化。苹果预置了三种文案供选择,基本能覆盖开发者的需求,文案可选项有:
Open:打开使用,适用于大部分 App Clips。
View:查看,适用于一些浏览信息类的 App Clips。
Play:适用于影视音乐类,游戏类的 App Clips。
如果对其他文案有需求,可以反馈给苹果。言下之意就是目前暂不支持这三种之外的文案配置。
完全版 App 信息:展示了应用的开发者信息,点击后跳转到应用商店去查看详情或是下载。这部分没有自定义空间,要修改的话只能修改 App 在应用商店中的描述和信息。
进入App Clips
在 App Clips 卡片页面上点击主按钮,用户可以真正进入 App Clips 内使用你的应用内容。
对于开发者来说,在对 App Clips 的内容规划和设计之前,需要注意和思考三个原则:
明确、单一的目的:开发者需要清晰地规划好这个 App Clips 是用来干什么的,要完成什么功能或任务。有了明确的目的,才能清楚地规划好需要哪些必须的流程和要素,不会塞入一些冗余的功能,成为完整版 App 的复制版。
最少、最短的使用流程:在实现功能的基础上,尽可能砍掉流程分支,只保留关键和必须的部分。这不仅需要砍掉一些非必须的应用功能,将 App Clips 做得简单,还需要缩短用户触达真正想要内容的路径。
慎重提供完全版 App 下载入口:开发者需要保证在用户没有安装完全版 App 时,App Clips 单独可用。但是在合适时机也可以向用户推荐安装完整版的App以获得更多的功能和更好的体验。需要注意的是,在提供完全版A pp 下载入口(SKOverlay,一种App Clips横幅形式)时,需要描述清楚完全版 App 里有什么额外内容,给予用户充分的知情权和选择权。
对于上述原则,可以结合一个具体案例来理解。
假设我有一款为咖啡店服务的 App,其中包含了在线点单,商品收藏,寻找附近店铺,订单/个人信息/账户的管理等一系列功能。

但是现在很多顾客可能只是路过咖啡店,想手机点单,到店取了咖啡带走,并没有动力和意愿下载 App。针对这类用户,我想设计一款只用于点单取单的 App Clips,我需要注意哪些关键点呢?
明确、单一的目的
在这个 App Clips 中,核心功能是在线点单,那么对于完整版 App 中的收藏、店铺查找导航、个人信息/账户管理等功能都是冗余的。因此,内容上只用保留这一个tab即可:

用户只需要浏览商品菜单,选择商品,进入结算,最后返回一个收据或凭证,整个使用流程就结束了,完全可以独立存在,因此没有必要延展到其他功能。
最少、最短的使用流程
假如我有多家门店,让用户选择正确门店时有两种策略:
和完全版 App 一样,进入 App Clips 后让用户通过定位,或者手动选择一个门店位置;
不同门店准备不一样的 App Clip Code,通过特定的码进入就标识了特定的门店。
苹果强烈建议用第二种方式,因为这符合最少最短使用流程的原则。通过特定的URL进入,可以免去用户手动选择店面的过程,减少在 clip 内的导航,让页面层级变得简单,用户能最快速地触达点单页面,直接开始做真正想做的事情。甚至,如果我的店铺内可以堂食,App Clip Code 的区分粒度可以细到哪个店的哪一桌在点单,不同桌有各自的 App Clip Code,顾客只要使用对应桌的码即可。这在方便了用户的同时,还能免去用户选错店铺或是桌号时带来的麻烦。
同时,为了尽可能缩短流程,在用户结算付款时,我应该使用 Apple Pay 来完成交易,而不是让用户去手动填写信用卡卡号,账单地址等信息;在订单必须要关联用户时,我应该使用 Sign in with Apple 来让用户快速登录,而不是填写手机号、收验证码等其他麻烦冗长的方式。
用户订单结算完成,一段时间后商品准备就绪,需要提醒顾客来取,但是此时顾客可能早就关闭了点单的 Clip,那么 Clip 如何通知用户呢?苹果为 App Clips 配备了推送能力,默认推送时间范围最多为使用 Clip 之后的 8 小时。苹果认为 8 个小时的时间能满足绝大部分应用推送需要;但如果不是一个咖啡点单应用,而是个租车应用,需要下星期推送提醒用户还车怎么办?这时可以向用户申请授权,将时间范围最长拓展到使用 Clip 之后一星期。

推送的内容应该尽量专注在 App Clip 本身的功能上,不要推送无关的广告和推广信息。同时,只在必要的场景和时机去推送,只要流程能在 App Clip 的使用时间内完成,就不应该额外使用推送功能。
慎重提供完全版 App 下载入口
除了点单之外,咖啡店的完全版App还有很多很好的功能我也想推荐给顾客体验,我在什么时机提醒他们去下载使用呢?
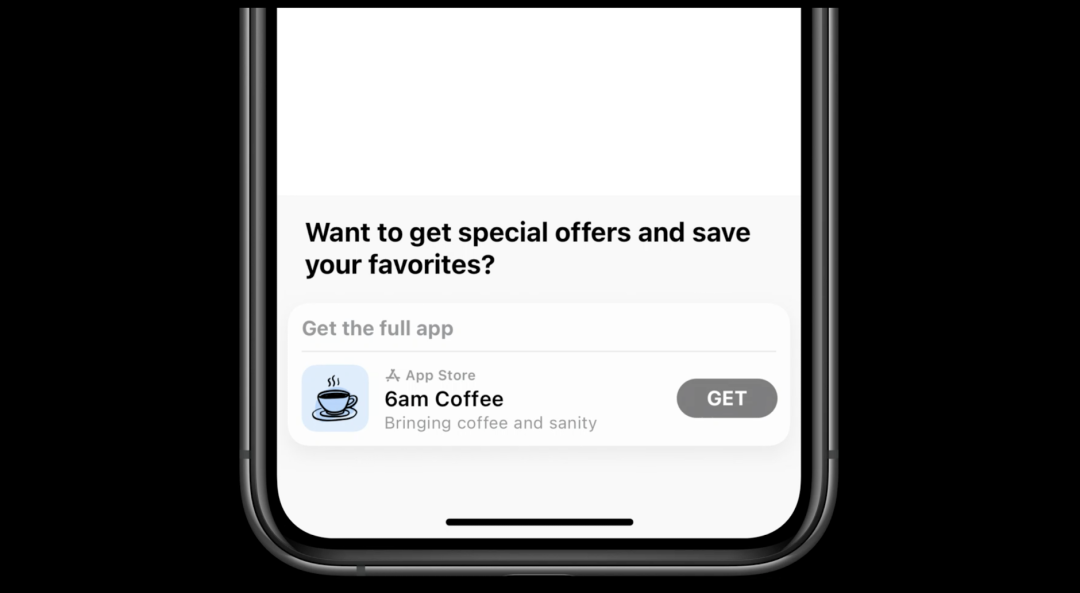
如果在 App Clip 启动就提示,用户还没来得及体验你的功能,推荐成功率会很低;在 Clip 的启动过程中提示,用户对打断行为会十分反感。合适的时机,是在用户完成了使用流程之后,圆满地完成一次咖啡订单时,再弹出获取完整版 App 的横幅,介绍应用还有收藏商品、发现其他店铺、成为会员等等其他功能:

这个时候的 App Clip 已经向用户证明了自己的价值。用户如果体验满意,且认为能满足他的需要的话,会很乐意去安装完整版 App 的。
总结
作为苹果自己的“小程序”,App Clips 给 iOS 应用生态带来了一种全新的体验:
它轻量,原生,能够在 iOS 设备上脱离原本的 App 独立运行和使用。
在 App Clips 的设计上,追求界面和流程的尽可能简单,一次使用只专注完成一个功能。
配合全新的 App Clip Codes 一起使用,用户能很轻易发现和使用你的 App Clips。
App Clips 的唤起方式多样,使用更为简便,你的 App Clips 形式的应用相比传统 App,能被更多人发现、分享,也会被更频繁地被使用。
作为国内小程序频繁使用者(主动或被动的),非常期待 iOS 正式版中 App Clips 将给我们带来的全新体验,也期待传统 App 的开发者们早日跟进 App Clips 的开发,让更多的用户能接触并喜欢上这一非常实用的功能。
推荐阅读
✨ 苹果 App Clip 技术详解一文App Clips 探索之旅
关注我们
我们是「老司机技术周报」,每周会发布一份关于 iOS 的周报,也会定期分享一些和 iOS 相关的技术。欢迎关注。

支持作者
这篇文章的内容来自于 《WWDC20 内参》。在这里给大家推荐一下这个专栏,专栏目前已经创作了 99 篇文章,只需要 29.9 元。点击【阅读原文】,就可以购买继续阅读 ~
WWDC 内参 系列是由老司机周报、知识小集合以及 SwiftGG 几个技术组织发起的。已经做了几年了,口碑一直不错。 主要是针对每年的 WWDC 的内容,做一次精选,并号召一群一线互联网的 iOS 开发者,结合自己的实际开发经验、苹果文档和视频内容做二次创作。
参考资料
[1]
WWDC2020 10172 - Designing Great App Clips: https://developer.apple.com/videos/play/wwdc2020/10172/
本文分享自微信公众号 - 老司机技术周报(LSJCoding)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













