前言:
Animation动画在游戏中是必不可少的,各种人物的走跑跳飞,以及各种表情动作,反正做游戏Animation动画是必修课了。
这一篇章可以学会制作和控制各种动画,主要从一下几个方面介绍:
- 动画制作流程;
- 使用Animation动画编辑器制作动画;
- 代码控制动画;
一、动画制作的流程
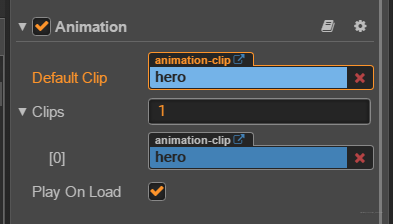
创建节点 ----> 挂载Animation组件 ----> 创建Animation Clip文件 ----> 将Animation Clip文件挂载到相应的节点上 ----> 编辑Animation Clip文件 ----> 最后代码控制动画。
上面顺序不唯一,但基本是上面步骤;
部分截图:


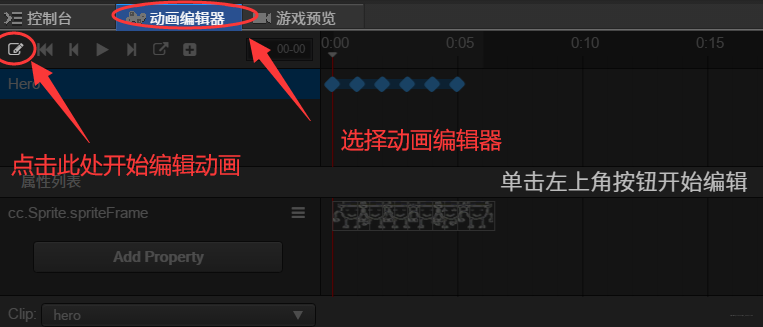
二、使用Animation动画编辑器制作动画

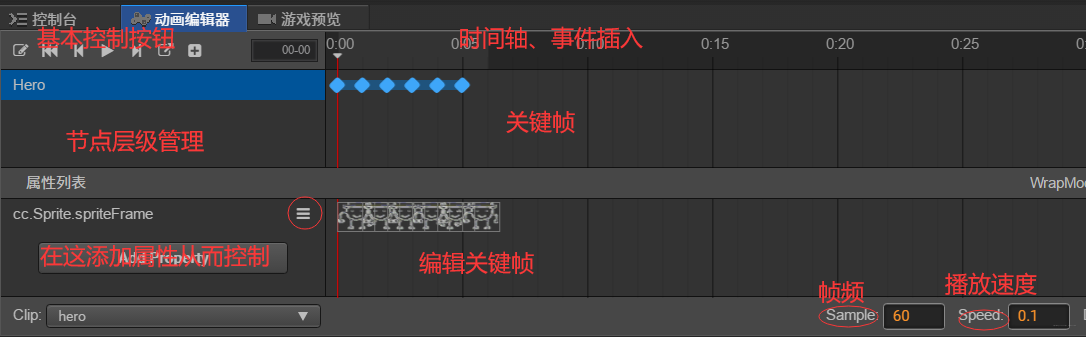
1. 基本操作介绍
这些操作按钮一般鼠标放上去都是有提示信息的;
这编辑器的使用和Flash差不多;
能够支持一下功能:
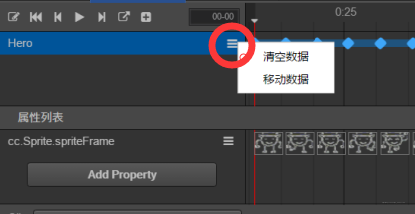
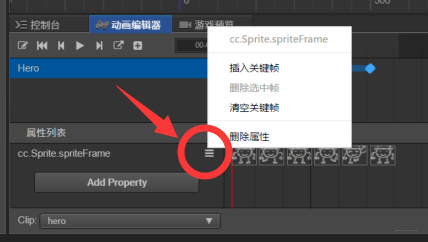
- 添加和删除一个新的属性轨道
- 添加、移动、选择、更改、复制、粘贴关键帧
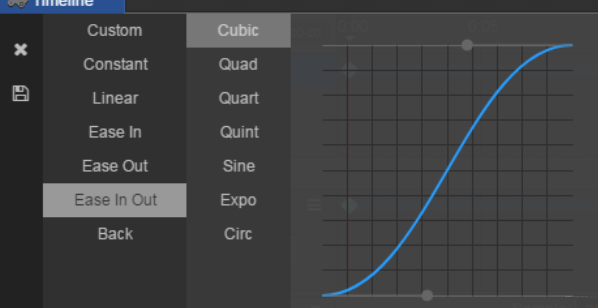
- 双击连接连编辑时间曲线
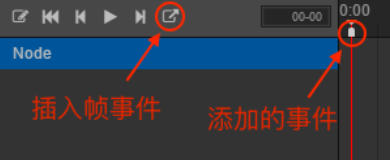
- 添加动画事件
- 添加一个新的属性轨道


双击两帧之间的连接线编辑时间曲线:
可以通过时间曲线在两帧之间实现 EaseInOut 等缓动效果
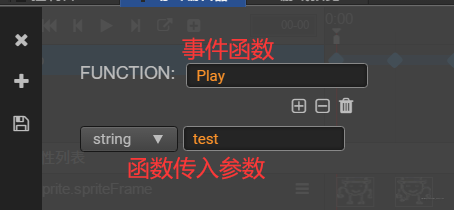
添加帧事件:

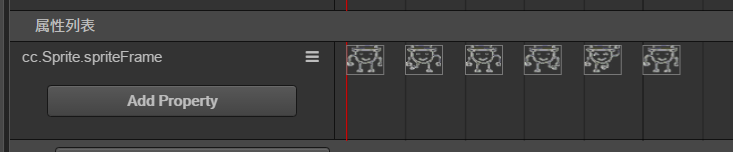
2. 编辑帧动画
通过添加不同的属性,然后可以在时间轴上插入关键帧,然后在关键帧上修改属性.
三、使用脚本控制动画 (重点)
1. Animation 组件
停止状态,则 Animation 会直接重新播放这个动画;
暂停状态,则 Animation 会恢复动画的播放,并从当前时间继续播放下去;
播放状态,则 Animation 会先停止这个动画,再重新播放动画。
举例:
var anim = this.getComponent(cc.Animation);
// 如果没有指定播放哪个动画,并且有设置 defaultClip 的话,则会播放 defaultClip 动画
anim.play();
// 指定播放 test 动画
anim.play('test');
// 指定从 1s 开始播放 test 动画
anim.play('test', 1);
// 使用 play 接口播放一个动画时,如果还有其他的动画正在播放,则会先停止其他动画
anim.play('test2');
// 播放第一个动画
anim.playAdditive('position-anim');
// 播放第二个动画
// 使用 playAdditive 播放动画时,不会停止其他动画的播放。如果还有其他动画正在播放,则同时会有多个动画进行播放
anim.playAdditive('rotation-anim');
// 指定暂停 test 动画
anim.pause('test');
// 暂停所有动画
anim.pause();
// 指定恢复 test 动画
anim.resume('test');
// 恢复所有动画
anim.resume();
// 指定停止 test 动画
anim.stop('test');
// 停止所有动画
anim.stop();
设置动画的当前时间:
var anim = this.getComponent(cc.Animation);
anim.play('test');
// 设置 test 动画的当前播放时间为 1s
anim.setCurrentTime(1, 'test');
// 设置所有动画的当前播放时间为 1s
anim.setCurrentTime(1);
你可以在任何时候对动画设置当前时间,但是动画不会立刻根据设置的时间进行状态的更改,需要在下一个动画的 update 中才会根据这个时间重新计算播放状态。
2. AnimationState
Animation 只提供了一些简单的控制函数,希望得到更多的动画信息和控制的话,需要使用到 AnimationState。
2.1 获取 AnimationState
var anim = this.getComponent(cc.Animation);
// play 会返回关联的 AnimationState
var animState = anim.play('test');
// 或是直接获取
var animState = anim.getAnimationState('test');
2.2 获取和设置动画信息
var anim = this.getComponent(cc.Animation);
var animState = anim.play('test');
// 获取动画关联的clip
var clip = animState.clip;
// 获取动画的名字
var name = animState.name;
// 获取动画的播放速度
var speed = animState.speed;
// 获取动画的播放总时长
var duration = animState.duration;
// 获取动画的播放时间
var time = animState.time;
// 获取动画的重复次数
var repeatCount = animState.repeatCount;
// 获取动画的循环模式
var wrapMode = animState.wrapMode
// 获取动画是否正在播放
var playing = animState.isPlaying;
// 获取动画是否已经暂停
var paused = animState.isPaused;
// 获取动画的帧率
var frameRate = animState.frameRate;
设置动画 循环模式 与 循环次数
var animState = anim.play('test');
// 设置循环模式为 Normal
animState.wrapMode = cc.WrapMode.Normal;
// 设置循环模式为 Loop
animState.wrapMode = cc.WrapMode.Loop;
// 设置动画循环次数为2次
animState.repeatCount = 2;
// 设置动画循环次数为无限次
animState.repeatCount = Infinity;
2.3 动画事件
前面有讲到在关键帧上插入事件。
cc.Class({
extends: cc.Component,
onAnimCompleted: function (num, string) {
console.log('onAnimCompleted: param1[%s], param2[%s]', num, string);
}
});
注册动画回调
除了动画编辑器中的帧事件提供了回调外,动画系统还提供了动态注册回调事件的方式。
目前支持的回调事件有:
play : 开始播放时
stop : 停止播放时
pause : 暂停播放时
resume : 恢复播放时
lastframe : 假如动画循环次数大于 1,当动画播放到最后一帧时
finished : 动画播放完成时
var animation = this.node.getComponent(cc.Animation);
// 注册
animation.on('play',this.onPlay, this);
// 取消注册
animation.off('play', this.onPlay, this);
// 对单个 cc.AnimationState 注册回调
var anim1 = animation.getAnimationState('anim1');
anim1.on('lastframe', this.onLastFrame, this);
动态创建 Animation Clip
var animation = this.node.getComponent(cc.Animation);
// frames 这是一个 SpriteFrame 的数组.
var clip = cc.AnimationClip.createWithSpriteFrames(frames, 17);
clip.name = "anim_run";
clip.wrapMode = cc.WrapMode.Loop;
// 添加帧事件
clip.events.push({
frame: 1, // 准确的时间,以秒为单位。这里表示将在动画播放到 1s 时触发事件
func: "frameEvent", // 回调函数名称
params: [1, "hello"] // 回调参数
});
animation.addClip(clip);
animation.play('anim_run');
推荐阅读:
CocosCreator 经典飞刀小游戏 (实战)
走进Cocos Creator游戏开发(第一篇)
谢谢支持~
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













