作者:京东科技 张环
受这篇文章《人人都能手写的chrome插件,帮我省了1000多块钱》启发,再加自己空闲时间学了一些前端的皮毛,以及实际工作需求,多种契机决定自己动手完成一个时间戳转换的谷歌插件。
一、插件构思
1、插件的使用方式:
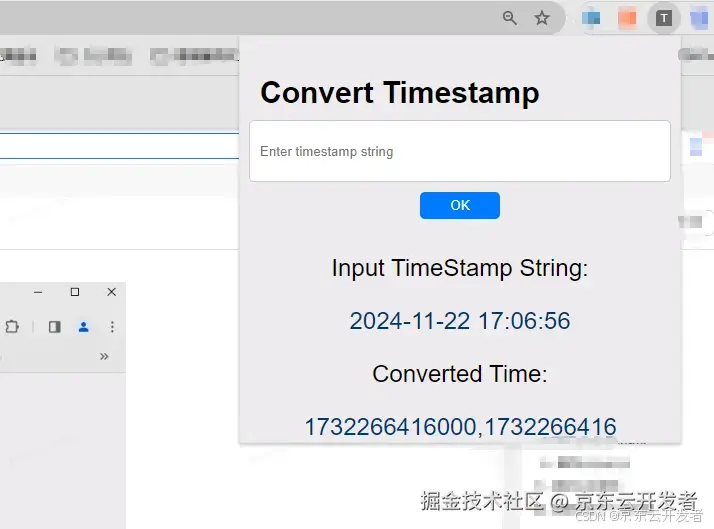
参考平常使用最高频的一个插件。它最提效的使用方式是在日志中选择一段字符串,然后右键选择用插件打开就可直接展示出格式化之后的数据。省略了复制数据-找网站-粘贴数据的中间流程。因此,要做的这个插件也应该做到选中时间格式的字符串然后用插件打开直接完成转换,且支持输入完成转换。
2、插件应该具备的功能:
对于服务端测试来说,经常使用的场景是a、比对页面上的时间信息和MQ中的时间戳是否一致,b、把当前时间转成时间戳造数。除此之外,根据时间戳保存的不同精度,还可分为秒级和毫秒级。因此此插件应该具备的基本功能为秒级、毫秒级时间戳和年月日时分秒之间的转换。
二、开始动手做
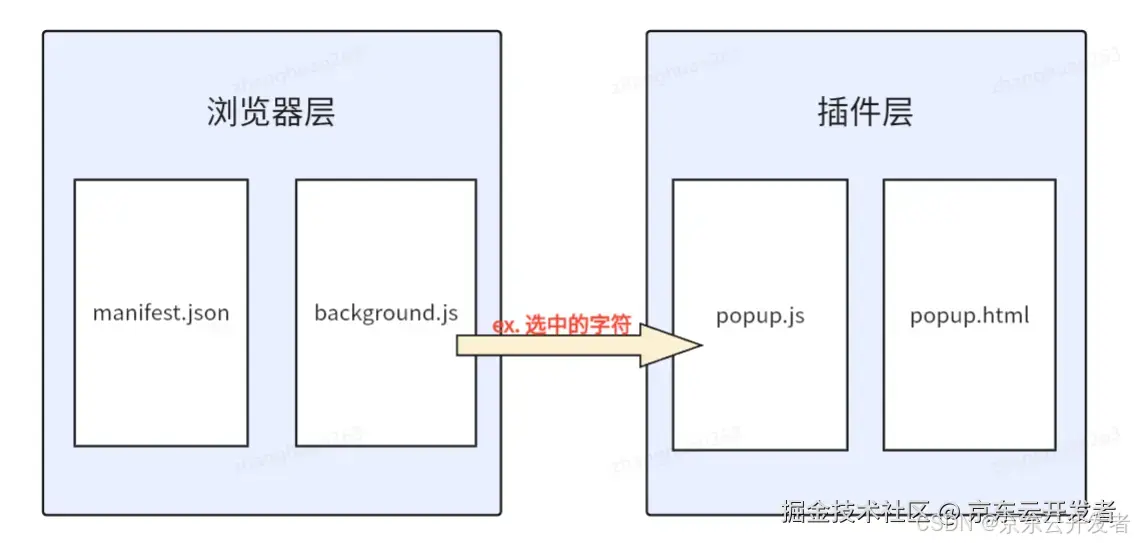
基于文章的提示,先建一个文件夹以及四个文件( manifest.json-必有、background.js、popup.html、popup.js)。其中 manifest.json 和 background.js 主要设置插件在浏览器层的行为,比如定义插件的名字、描述、以及右键出现插件菜单等。popup.html 和 popup.js 主要定义插件页面的功能。浏览器和插件通过 background.js 和 popup.js 之间通信完成。

1、编写manifest.json
根据谷歌要求,此文件必须有,是插件的清单文件。包含了插件的基本信息,如插件的名称、版本、版本号等。其中,manifest_version、name、version又是必不可少的。其中需要注意,新版本谷歌浏览器只支持manifest_version=3。
{
"manifest_version": 3,
"name": "TimeStamp-Handle",
"version": "1.0",
"description": "支持时间戳、年月日时分秒自动转换",
"permissions": [
"contextMenus",
"storage"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "popup.html"
}
}

2、编写background.js
background.js 主要定义插件的行为,比如捕捉选中的文本、在浏览器右键可以出现插件的选项,以及点击插件之后出现插件的页面popup。调试过程中发现使用 chrome.action.openPopup() 弹出窗口会报错,因此采用chrome.runtime.getURL("popup.html")。
//此js定义行为
// 设置上下文菜单项,初始化设置
chrome.runtime.onInstalled.addListener(() => { //用箭头函数做的声明
chrome.contextMenus.create({ //创建一个新的右键菜单项
id: "TimeStampTrans",
title: "Convert Timestamp",
contexts: ["selection"]
});
});
//信息传递
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === "TimeStampTrans") {
chrome.storage.local.set({ selectedText: info.selectionText }, () => {
chrome.windows.create({
url: chrome.runtime.getURL("popup.html")
});
});
}
});3、编写popup.html
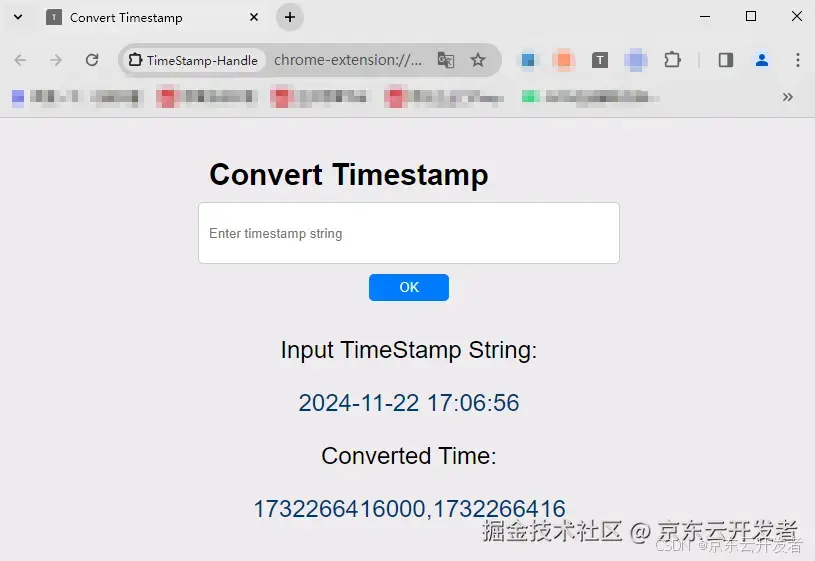
popup.html为插件弹出展示的页面,其中设计了一个input框+按钮,支持用户粘贴字符串进行转换。而result的div内容,主要展示转换后的数据。基于谷歌的安全管控,不能给按钮添加监听事件,而是在通信函数中处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Convert Timestamp</title>
</head>
<body>
<h1>Convert Timestamp</h1>
<form id="inputQuery">
<input type="text" id="TimeInput" name="TimeInput" placeholder="Enter timestamp string" required>
<button id="submitButton" type="button" class="button">OK</button>
</form>
<div id="result">
<p>Input TimeStamp String:</p>
<p id="inStr"></p>
<p>Converted Time:</p>
<p id="outStr"></p>
</div>
<script src="popup.js"></script>
</body>
</html>


4、编写popup.js
popup.js主要处理插件的交互逻辑,以及与background.js的通信。其中document.addEventListener()负责当DOMContentLoaded事件发生时,执行传入的函数(第二个参数)。这里是当页面加载时,就完成传入文本的转换并展示,以及按钮点击时的处理。
function changeMain(timeString) { //2024-10-28 15:30:46
if (timeString.length == 19) {
//时分秒格式转换为秒以及毫秒
var time1 = new Date(timeString).getTime(); //精确到毫秒
var time2 = new Date(timeString).getTime() / 1000; //精确到秒
// console.log("时分秒转换成毫秒级时间戳为:"+time1);
// console.log("时分秒转换成秒级时间戳为:"+time2);
return [time1,time2]
}
else if (timeString.length == 10) {
// 秒级转换为时分秒
var date = new Date(Number(timeString)*1000); // 时间戳转换成Date对象
var year = date.getFullYear(); // 获取年份
var month = ("0" + (date.getMonth() + 1)).slice(-2); // 获取月份,转为两位数
var day = ("0" + date.getDate()).slice(-2); // 获取日,转为两位数
var hours = ("0" + date.getHours()).slice(-2); // 获取小时,转为两位数
var minutes = ("0" + date.getMinutes()).slice(-2); // 获取分钟,转为两位数
var seconds = ("0" + date.getSeconds()).slice(-2); // 获取秒,转为两位数
// 根据需要格式化时间,这里是 YYYY-MM-DD HH:mm:ss
//console.log("秒级时间戳转换成时分秒为:"+`${year}-${month}-${day} ${hours}:${minutes}:${seconds}`);
return [`${year}-${month}-${day} ${hours}:${minutes}:${seconds}`]
}
else if (timeString.length == 13) {
//豪秒级转换为时分秒
var date = new Date(Number(timeString)); // 时间戳转换成Date对象
var year = date.getFullYear(); // 获取年份
var month = ("0" + (date.getMonth() + 1)).slice(-2); // 获取月份,转为两位数
var day = ("0" + date.getDate()).slice(-2); // 获取日,转为两位数
var hours = ("0" + date.getHours()).slice(-2); // 获取小时,转为两位数
var minutes = ("0" + date.getMinutes()).slice(-2); // 获取分钟,转为两位数
var seconds = ("0" + date.getSeconds()).slice(-2); // 获取秒,转为两位数
// 根据需要格式化时间,这里是 YYYY-MM-DD HH:mm:ss
//console.log("豪秒级时间戳转换成时分秒为:"+`${year}-${month}-${day} ${hours}:${minutes}:${seconds}`);
return [`${year}-${month}-${day} ${hours}:${minutes}:${seconds}`]
} else {
return ["非时间格式"]
}
}
//处理通信
document.addEventListener('DOMContentLoaded', () => {
chrome.storage.local.get('selectedText', (data) => {
document.getElementById('inStr').innerText = data.selectedText;
var result = changeMain(data.selectedText);
document.getElementById('outStr').innerText = result;
});
//在这里处理按钮的点击
document.querySelector('button').addEventListener('click', transForm, false); //关键,参考https://m.imooc.com/wenda/detail/688030
});
//单独打开html的页面处理,修改页面信息展示
function transForm(){
var inputString = document.getElementById('TimeInput').value;
var result = changeMain(inputString);
document.getElementById('inStr').innerText = inputString;
document.getElementById('outStr').innerText = result;
}三、调试以及使用
浏览器设置-扩展程序-打开开发者模式-加载已解压的扩展程序-选择插件文件夹。
接下来就可以在浏览器上直接使用,如果涉及到改动代码,可以直接刷新重新加载,不必移除。当出现问题时,【移除】按钮旁边会有报错信息。
四、总结以及下一步计划
根据这个小小的实例,可以掌握浏览器与插件信息传输以及使用的方式,非常适合想要写插件但不知道从何下手的uu。
下一步则会优化一下页面交互和展示,比如增加复制按钮、美观性提升、以及在使用过程中发现的其他问题。
如果有其他的想法欢迎交流。