最近碰到一个需求,需要在某个平台上批量的添加好友,如果是人工点击,可以操作,但是效率并不高,人工成本较高.就打算使用浏览器插件的方式来完成这件重复性的工作.
介绍:
Chrome插件的本质就是一个由 manifest.json 文件和插件所需要的图片,css,html,js资源组成的一个web页面,只是和传统的web页面不同的,它是以chrome浏览器为宿主运行的一个web程序。总的来说就是一个使用前端的技术就可以完成的内容
使用:
1. 首先,我们需要manifest.json文件来声明我要写的插件的相关信息。可以把manifest.json理解成插件的入口,即chrome需要通过manifest.json来理解你的插件要 引用哪些文件、需要哪些权限、插件图标等信息。
{
"name":"LY-helper",
"version":"2.0",
"manifest_version":2,
"description":"**平台帮手,批量添加好友,统计好友数据",
"icons": {
"128": "icon128.png"
},
"browser_action":{
"default_icon":"icon128.png",
"default_title":"ly-helper",
"default_popup":"popup.html"
},
"permissions":[
"https://www.linkedin.com/"
],
"content_scripts":[
{
"matches":["https://www.linkedin.com/mynetwork/"],
"js":["js/jquery-1.8.0.min.js","js/ly.js"]
}
]
}
- name 属性定义了插件的名称
- version 定义了插件的开发版本号
- description 定义了插件的详细描述信息
- app 对象定义了要打开的URL地址
- iocns 对象定义了几种不同尺寸的图标的地址
- requirements 对象定义了需要用到资源权限
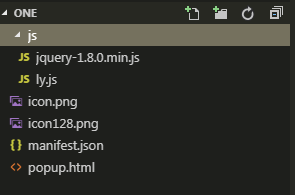
目录结构大致如下:

设置logo和对应的点击页面: icon.png popup.html
popup.html示例:
<!doctype html>
<html>
<head>
<title>Getting Started Extension's Popup</title>
<style>
body{min-width:357px;overflow-x:hidden}img{margin:5px;border:2px solid #000;vertical-align:middle;width:75px;height:75px}
</style>
<script src="js/jquery-1.8.0.min.js"></script>
<script src="js/ly.js"></script>
</head>
<body>
</body>
</html>
可以在使用的时候,进行代码压缩处理
js目录中存放相关的js代码
2.插件使用
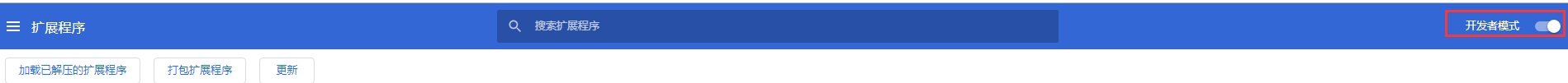
打开浏览器输入地址: chrome://chrome/extensions
开启开发者模式:

点击:"加载已解压的扩展程序" 将开发的文件目录加载进来

打开相应的网站即可实现效果
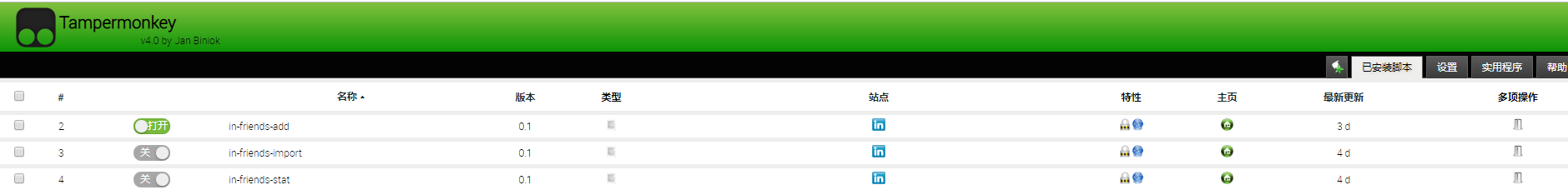
另外可以不自己进行插件开发,直接使用油猴进行脚本的开发工作:
1. 下载油猴浏览器插件
2. 安装

3. 新建一个脚本即可急速开发
// ==UserScript==
// @name in-friends-add
// @namespace http://dajiala.com
// @version 0.1
// @description 领英平台自动添加好友
// @author X-Wolf
// @match https://www.linkedin.com/*
// @grant GM_xmlhttpRequest
// ==/UserScript==
(function() {
'use strict';
var api = '';
var keywords = ['ceo','投资经理']; //关键词库
//时间段限制
var myD = new Date();
var hour = myD.getHours();
if(hour>0 && hour < 7){
sleep(60*30*1000); //休息30分钟
location.href = 'https://www.linkedin.com/mynetwork/';
}
var path = window.location.pathname;
// 领英好友添加(1.关键词 2.推荐 3.好友圈)
if(path == '/mynetwork/'){ //推荐
var timer = setInterval(function(){
document.documentElement.scrollTop = document.documentElement.scrollTop+100;
addFriends();
},4000);
} else if(path == '/search/results/people/'){ //关键词
//添加关键词好友
var timer2 = setInterval(function(){
document.documentElement.scrollTop = document.documentElement.scrollTop+50;
addKeywordFriends();
},10000);
} else if(path == '/mynetwork/invite-connect/connections/'){ //好友列表
var friend = $('.mn-connections__header').find('h1').text();
console.log('统计:'+friend);
GM_xmlhttpRequest({
method: "POST",
url: api+"/other/addInFriendStat?friend="+friend,
dataType: "json",
headers: {
"Content-Type": "application/json"
},
onload: function(ret){
result = $.parseJSON(ret.responseText);
console.log(result);
}
});
sleep(1000*10);
//跳转到首页
location.href = 'https://www.linkedin.com/mynetwork/';
}
//添加好友
function addFriends(){
$('.discover-entity-card').each(function(index){
console.log(index);
if(index == 2){
var name = $(this).find('.discover-person-card__name').text();
console.log('添加好友'+name);
//发送好友请求
var occupation = $(this).find('.discover-person-card__occupation').text();
var link = $(this).find('.discover-person-card__image-link').attr('href');
var source = 2;
var that = $(this);
GM_xmlhttpRequest({
method: "POST",
url: api+"/other/inFriendApply?name="+name+'&occupation='+occupation+'&link='+link+'&source='+source,
dataType: "json",
headers: {
"Content-Type": "application/json"
},
onload: function(ret){
var result = $.parseJSON(ret.responseText);
//添加成功,计算已经添加的数量
console.log('好友添加结果:'+result.msg);
console.log('是否达到上限:'+result.data.limit);
if(result.data.limit){ //达到上限,跳转搜索页面
var keyword = getKeyword();
console.log('随机关键词:'+keyword);
location.href = 'https://www.linkedin.com/search/results/people/?keywords='+keyword+'&origin=CLUSTER_EXPANSION';
}else{
console.log('添加好友操作');
that.find('.mt2').find('button').trigger('click');
}
}
});
sleep(300);
}
});
}
function addKeywordFriends(){
var page = getUrlParam('page');
var keyword = getUrlParam('keywords');
//获取关键词数据
$('.search-results__list').find('li').each(function(index){
var name = $(this).find('.actor-name').text();
var link = $(this).find('.search-result__result-link').attr('href');
var occupation = $(this).find('.search-result__info').find('p').eq(0).find('span').text();
var rank = $(this).find('.dist-value').text();
console.log('名称:'+name+' 链接:'+link+' 职业:'+occupation+'级别:'+rank);
var source = 1; //关键词搜索
var that = $(this);
var operation = $.trim($(this).find('button').text());
console.log('操作:'+operation);
if(name && operation == '加为好友'){
console.log('需要添加的好友:'+name);
GM_xmlhttpRequest({
method: "POST",
url: api+"/other/inFriendApply?name="+name+'&occupation='+occupation+'&link='+link+'&source='+source+'&keyword='+keyword,
dataType: "json",
headers: {
"Content-Type": "application/json"
},
onload: function(ret){
var result = $.parseJSON(ret.responseText);
console.log('添加申请:'+result.msg+' 上限:'+result.data.limit);
//添加成功,计算已经添加的数量
if(result.data.limit){
location.href = 'https://www.linkedin.com/mynetwork/invite-connect/connections/';
}else{
//触发添加好友操作
that.find('.search-result__actions').find('button').trigger('click');
sleep(2000);
$('.send-invite__actions').find('button').eq(1).trigger('click');
//location.href = location.href;
location.href = 'https://www.linkedin.com/mynetwork/';
}
}
});
}
//sleep(5000);
});
sleep(2000);
//分页跳转
var pageNum = typeof(page) == 'undefined' ? 1 : page;
console.log(pageNum);
location.href = 'https://www.linkedin.com/search/results/people/?keywords='+keyword+'&origin=CLUSTER_EXPANSION&page='+(parseInt(pageNum)+1);
}
//休眠时间
function sleep(numberMillis){
var now = new Date();
var exitTime = now.getTime() + numberMillis;
while (true) {
now = new Date();
if (now.getTime() > exitTime)
return;
}
}
//获取分页参数
function getUrlParam(name)
{
var url = document.location.toString();
var urlArr = url.split('?');
if(urlArr.length > 1){
var arr;
var params = urlArr[1].split('&');
for(var i=0; i< params.length; i++){
arr = params[i].split('=');
if(arr != null && arr[0] == name){
return arr[1];
}
}
}else{
return 1;
}
}
//获取关键词
function getKeyword(){
var index = Math.floor((Math.random()*keywords.length));
console.log('索引值:'+index);
return keywords[index];
}
console.log('当前访问路径:'+path);
})();













