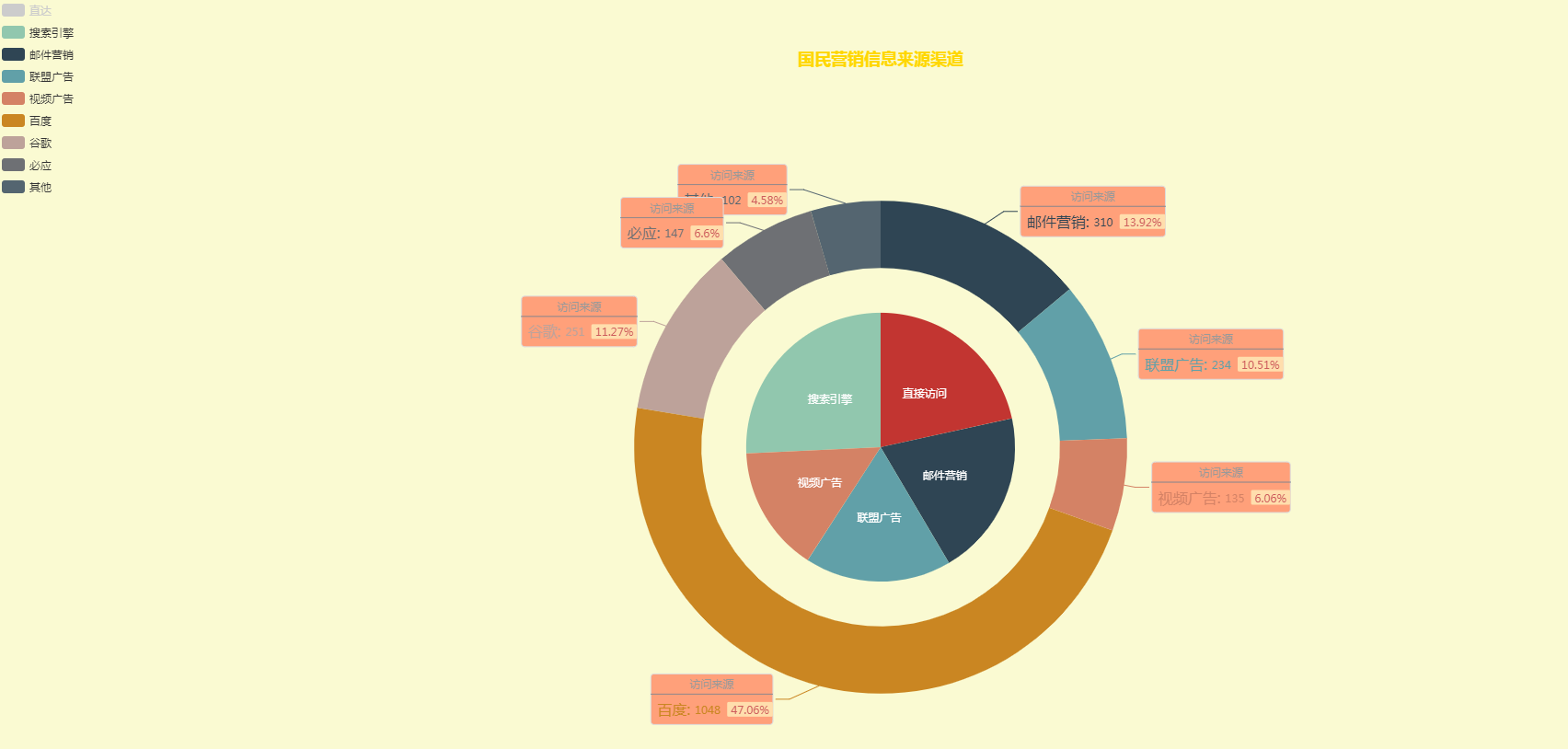
嵌套饼图的实现主要是定义多层数据,实际上只需要写成json格式的数组,多层数据源之间用逗号连接起来,自定义样式之后就可以实现,与非嵌套饼图没有很大的区别。
1.下载Echarts插件,官网地址:http://echarts.baidu.com/download.html
2.HTML页面引入
文件层级机构:

源码部分:
legend:图例说明
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="echarts/echarts.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
backgroundColor:'#FAFAD2',
title: {
text: '国民营销信息来源渠道',
left: 'center',
//标题栏的高度,值越大,距离顶部的距离越大
top: 50,
//标题栏字体的颜色
textStyle: {
color: '#FFD700'
}
},
legend:{
orient:'vertical',
x:'left',
data:['直达','营销广告','搜索引擎','邮件营销','联盟广告','视频广告','百度','谷歌','必应','其他']
},
tooltip:{
trigger: 'item',
// ( 访问来源:
// 百度:1048 40.9%)
formatter: "{a} <br/>{b}:{c} ({d}%)"
},
series :[
{
//饼图中内容介绍
name:'客户访问来源',
//统计表的类型
type:'pie',
//饼图的弧度,值越小生成的饼状图越小
radius : [0,'30%'],
//饼状图的外围标签,位置定义inner文字标签在扇形内部
label: {
normal: {
position:'inner'
}
},
//指向外围标签的线条,当不定义样式时候线条默认与扇形颜色相同
labelLine: {
normal: {
show:false
}
},
//内层数据
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'},
{value:400, name:'搜索引擎'}
]
},
{
name:'访问来源',
type:'pie',
radius:['40%','55%'],
label:{
normal:{
formatter:'{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%}',
//外部标签的背景色
backgroundColor:'#FFA07A',
//外部标签的边框颜色
borderColor:'#DCDCDC',
borderWidth:1,
borderRadius:4,
rich:{
a:{
color:'#999',
lineHeight:22,
align:'center'
},
//外围标签内部划线颜色
hr: {
borderColor: '#708090',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
//显示百分比数据的颜色和背景色
per: {
color: '#CD5C5C',
backgroundColor: '#FFDEAD',
padding: [2, 4],
borderRadius: 2
}
}
}
},
//外层数据
data:[
{value:335, name:'直达'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1048, name:'百度'},
{value:251, name:'谷歌'},
{value:147, name:'必应'},
{value:102, name:'其他'}
]
}
]
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
实现的效果: