转载本文需注明出处:EAII企业架构创新研究院(微信号:eaworld),违者必究。如需加入微信群参与微课堂、架构设计与讨论直播请直接回复此公众号:“加群 姓名 公司 职位 微信号”。
『发送关键字“React Native”至此公众号,获取完整PPT下载』****
**
**
很高兴在今天下午与各位有这样一次关于驱动原生(React Native) 技术的交流。
此次交流的内容,主要是我在Pworld2016 大会的讲解内容,本想比较真实的还原当时的情况,在各个设计群发出预告后,还是看到了很多不同的理解。
于是我对PPT的内容进行了增加和修改。
很多工程师,包括前端工程师、甚至是移动前端工程师对于React Native 有很多误解。
**
**
React Native 不是React,而且我认为Ta比React 技术更被广泛认可。
就在不久Github官方发布的2016 开源报告中(感兴趣的,可以移步:https://octoverse.github.com
),React Native的活跃度排名第五,经常被国人搞混在一起的React 并没有取得这么多的关注。
同时,《软件开发时代》杂志(SDTimes)回顾了2015年Github上十强中,ReactNative 排名第六。
分享的主题是《React Native 移动技术在企业中的实践》。

一、React Native 已成移动的技术主流方向

React Native 已成移动的技术主流方向,特别是移动跨平台领域内。
可能会有人提出疑问,跨平台技术最主流的不是hybrid技术吗?
两年前,这个结论我认可,现在不敢苟同了。
我认为Hybrid已经是上一代的跨平台技术了。
就在上个月,CSDN举办的MDCC移动开发者大会专场上,大家不约而同的全部在分享驱动原生型的跨平台实战,而没有一个讲者再多提Hybrid。
而下周InfoQ在上海举办的Qcon大会上从题目看,至少有两三场在分享驱动原生型(包括React Native、Weex)的移动开发,同样,一场Hybrid的都没有。
React Native 的缘起

说起React Native,不得不提到Facebook。
Facebook创始人兼CEO马克·扎克伯格,在TechCrunch举办的Disrupt大会上,「专注在HTML5上面是他有史以来犯过的最大的错误。」
解读这句话其实用后面一句更为客观:
「Facebook最大错误是在 HTML5 上押注过大,在移动平台上浪费两年时间」
就是在这种背景下,推出了React Native 的解决方案。

React Native 已是一种移动前端技术流派
从整个移动App前端技术的演进看,我认为,React Native成为一种技术流派。

React Native 已是一种移动前端技术流派,我称之为驱动原生型的。
无论React Native、或者Primeton Mobile以及Weex,他们从架构和实现的思路上不谋而合的走到了一起。基本上具备一下两个比较鲜明的特点。
采用原生渲染,摒弃Webkit渲染,提升体验。
采用Web语言作为基础开发语言,降低学习成本。
事实上,这个技术最近两年已经得到了大量企业广泛的验证。

互联网行业中,React Native 技术已经在腾讯、阿里、携程、58、Facebook等大型互联网公司核心App中大量采用。
最近更新的案例列表表明,在Baidu(手机百度)、Instagram、JD(手机京东)等大型主流应用的iOS版本、Android中均已经采用。
更有甚者,在VR、游戏等重体验的App也采用了,这充分说明了其用户的良好性。
在企业中,React Native正在成为移动前端技术的首选。

驱动原生技术在企业客户中广泛的使用,上图是部分客户的App,有兴趣可以自行下载,就不赘述。
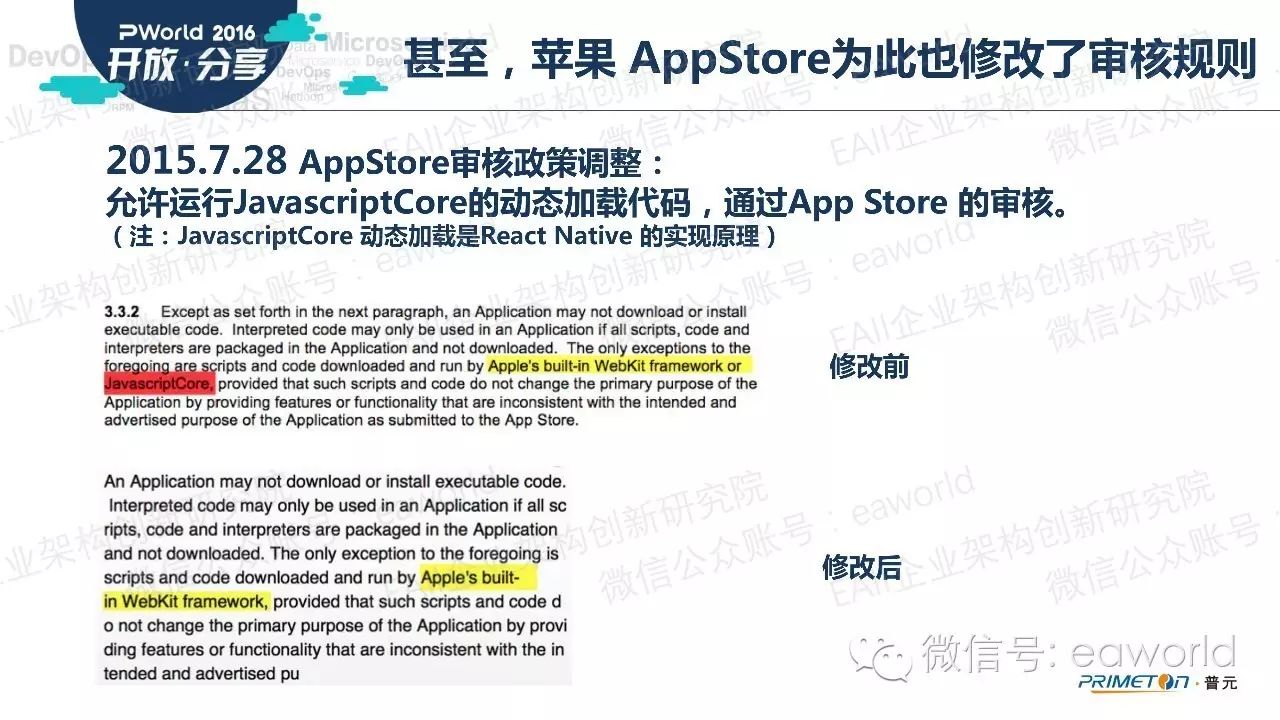
甚至,苹果 AppStore为此也修改了审核规则。

在2015年7月28日的苹果 AppStore审核政策调整,从之前的不允许JavascriptCore ,而在这天之后删除此条款。
允许运行JavascriptCore的动态加载代码,通过App Store 的审核。
要知道,JavascriptCore 动态加载是驱动原生型(React Native )的实现原理。
二、React Native 的利和弊
React Native 通讯机制原理

React Native的通信机制,可以简单总结为三句半。
通过Javascript 的方式调用
iOS/Android提供了js-Bridge
最终通过iOS/Android 的控件进行渲染
全过程,没有Webkit(浏览器)什么事儿(这半句是为了更好的解释其与Hybrid的区别)
在说明其机制后,我们更加容易理解其优点。

React Native 技术流派的三大优点
体验好:彻底摒弃Webview,摆脱Webview的体验差、性能差的问题,这也是为什么大量采用Hybrid技术的转向RN。
热更新:支持应用内热更新与动态显示,支持AppStore 上应用的热更新,相对于原生语言开发的App来讲,这一点更加的容易和灵活。
原生能力:本地能力、原生能力调用方便,实现一个真正的MobileNativeApp,而不是一个Web App。
举例说明上述的优点在业务上的价值

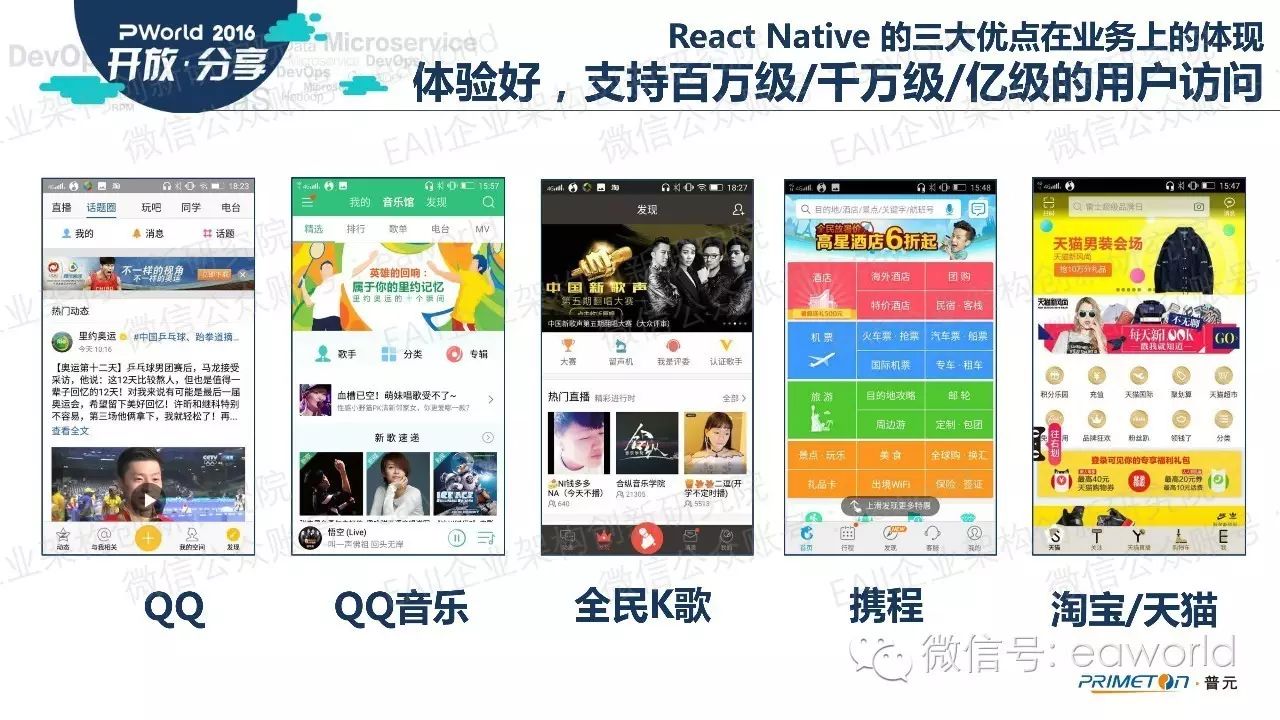
正是因为RN技术对于体验上有超过HTML5渲染太多,大量主流核心App中也均采用RN进行了尝试。
包括,QQ、QQ音乐、全面K歌、携程、手淘/手猫等主流核心应用均采用驱动原生技术进行了改造。
当然最近58、美团、手机京东、Instagram、Airbnb,甚至手机百度等也都加入到了React Native的阵容。
这无疑给正在抉择的人提升了信心。

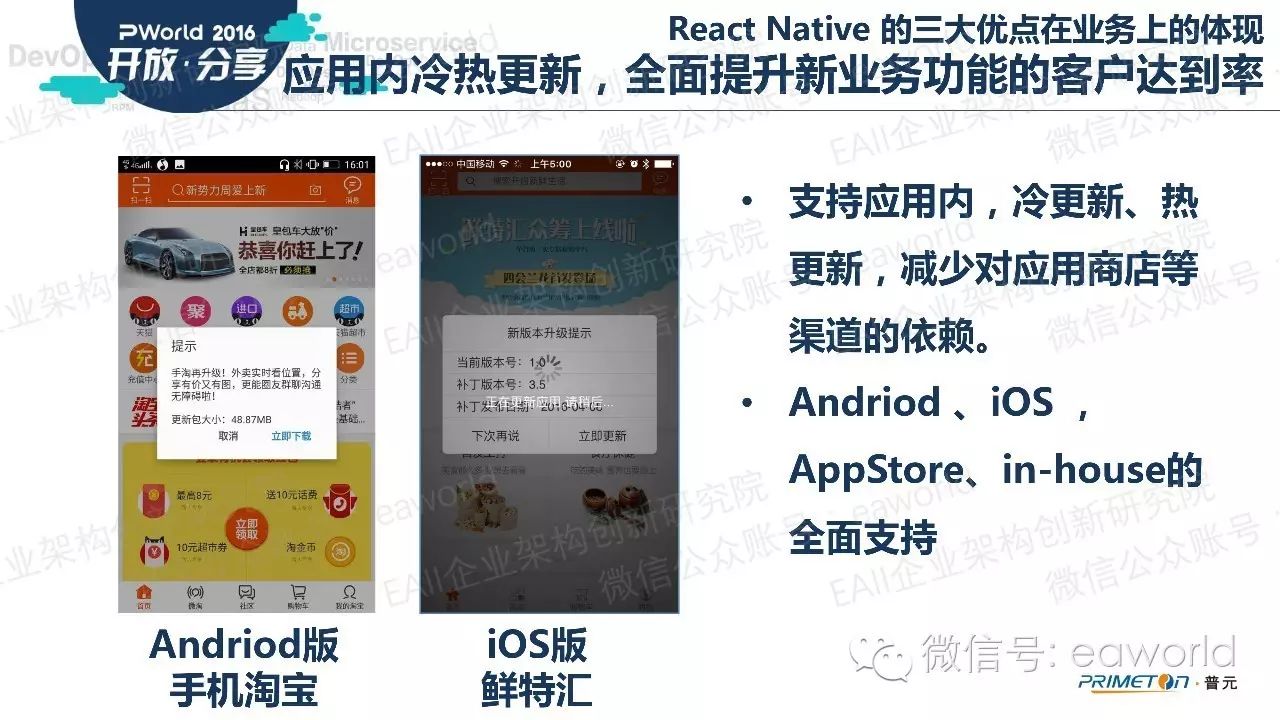
在保证了体验的同时,React Native技术让应用内冷热更新都成为可能。
支持应用内,冷更新、热更新,减少对应用商店等渠道的依赖。
Andriod、iOS,AppStore、in-house的全面支持
上图中,最左侧的图,是手机淘宝的Andriod版的,非应用市场更新的界面,它采用的是应用内冷更新的方式,即,不需要经过市场,需要重启应用。
实际上,采用驱动原生的方式,完全可以做到应用内热更新的效果,即不需要经过市场,不需要重启应用。如右图所示,做过移动App的人估计通过状态栏和沉浸式的效果就可以看出这个App是iOS版本的。
本质上,这个优点可以大幅降低App的二次推广成本,全面提升新业务功能的客户达到率。

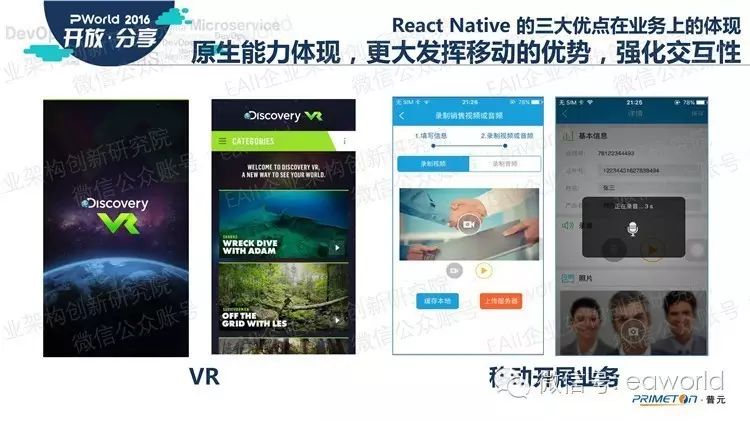
随着移动互联网的深入发展,移动端已经不仅仅是简单的信息展示,越来越多的应用已经从移动展示发展到移动开展业务的场景。
比较典型的是,银行的移动办理贷款、保险公司的移动展业等等,这就需要App端对于原生能力的使用更加深入,更大发挥移动的优势,强化交互性。
而驱动原生的技术确实能够提供Hybrid方案难以完成的场景。
上面讲述了其几大优点,实际上在使用React Native 落地的过程中,难免会遇到一些难道,我们稍微总结了一些其弊端。

React Native 技术的三大待提升点
其本身不夸平台,需要多个平台、多套代码,这回导致实施成本和维护成本提高。
其开发期强依赖于React语法,导致传统企业人员学习成本增加。实际上正如我之前说的那样,我认为React的接受度远不及React Native的接受度,让一个超级流行的项目依赖一个不及它的项目,这本身就是一个值得商榷的地方。当然React 也是一个不错的东西啦。
React Native从技术纬度,在前端并没有提供精细化的能力,缺少微应用的支持。特别是在企业中,实施企业App,无法快速响应岗位调整,同时难以针对多供应商、多团队并行研发。
三、我们的一些实践

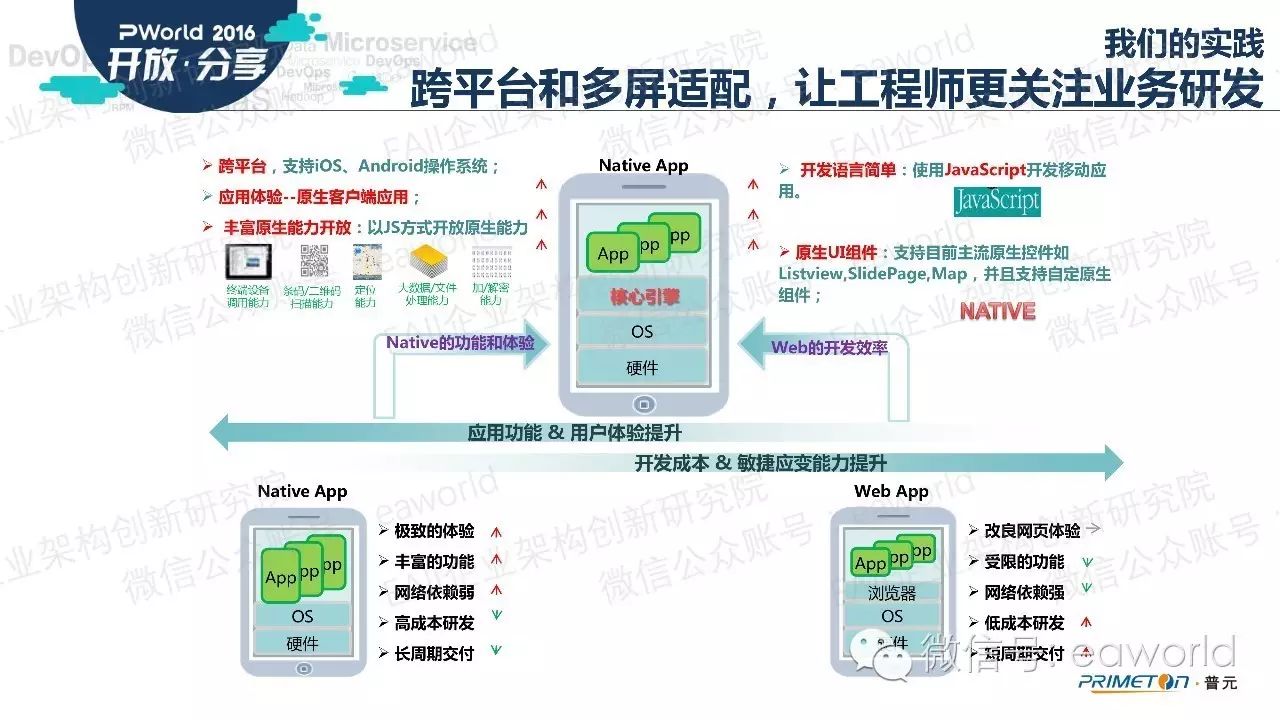
首先,我们进行了跨平台的尝试,通过一套代码支持多种操作系统,支持屏幕自动适配的问题。
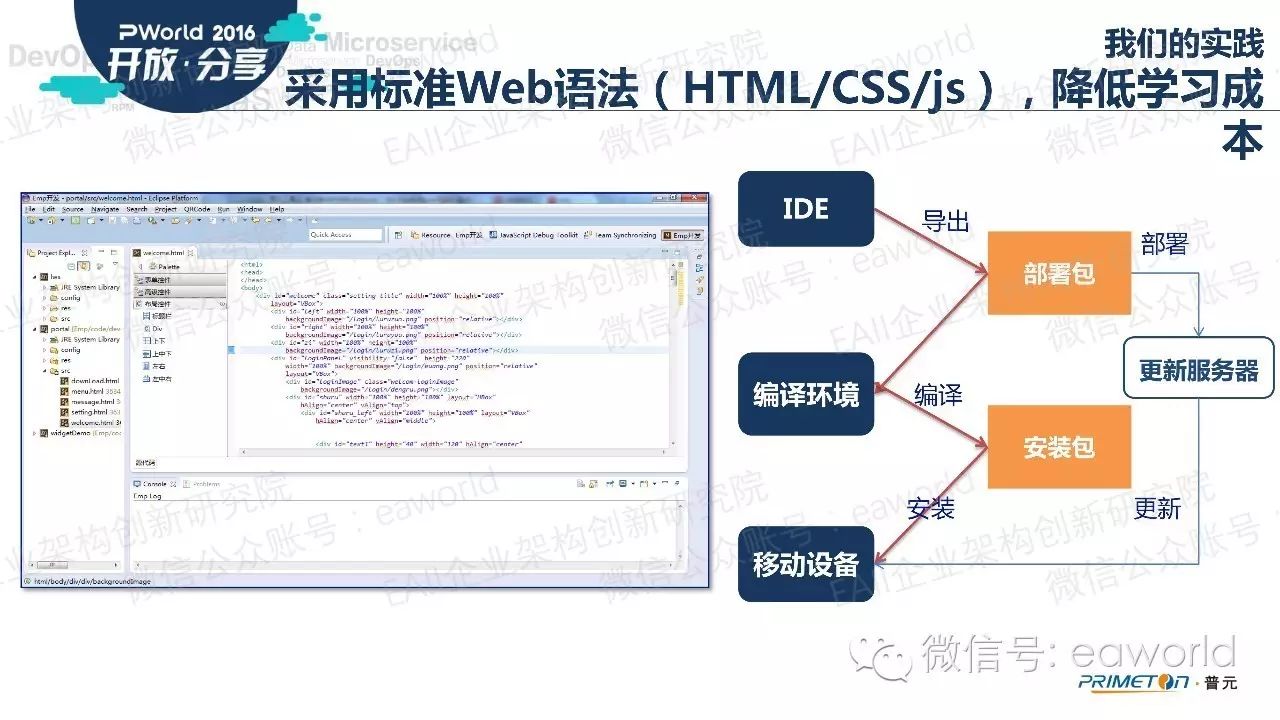
其实,我们采用了标准Web语法(HTML/CSS/Javascript),作为开发期语言,从而低昂迪企业人员学习成本。
再次,无论是开发期,还是运行态,支持MicroApp,方便面向岗位、职位,体现App功能。同时也方便进行多开发团队、多提供商团队并行工作模型的支持。

我们通过上层封装,通过一套代码可以支持iOS、Android的并且多屏适配、甚至多屏同时调试的支持。
调试视频地址:http://video.weibo.com/show?fid=1034:4aa1a7b8e42d1755faa6e0ad5da18d9c

采用标准Web语法(HTML/CSS/javascript),降低学习成本。
HTML用于布局、控件及属性设置等
CSS用于样式设置
Javascript 用于数据设置、交互响应等

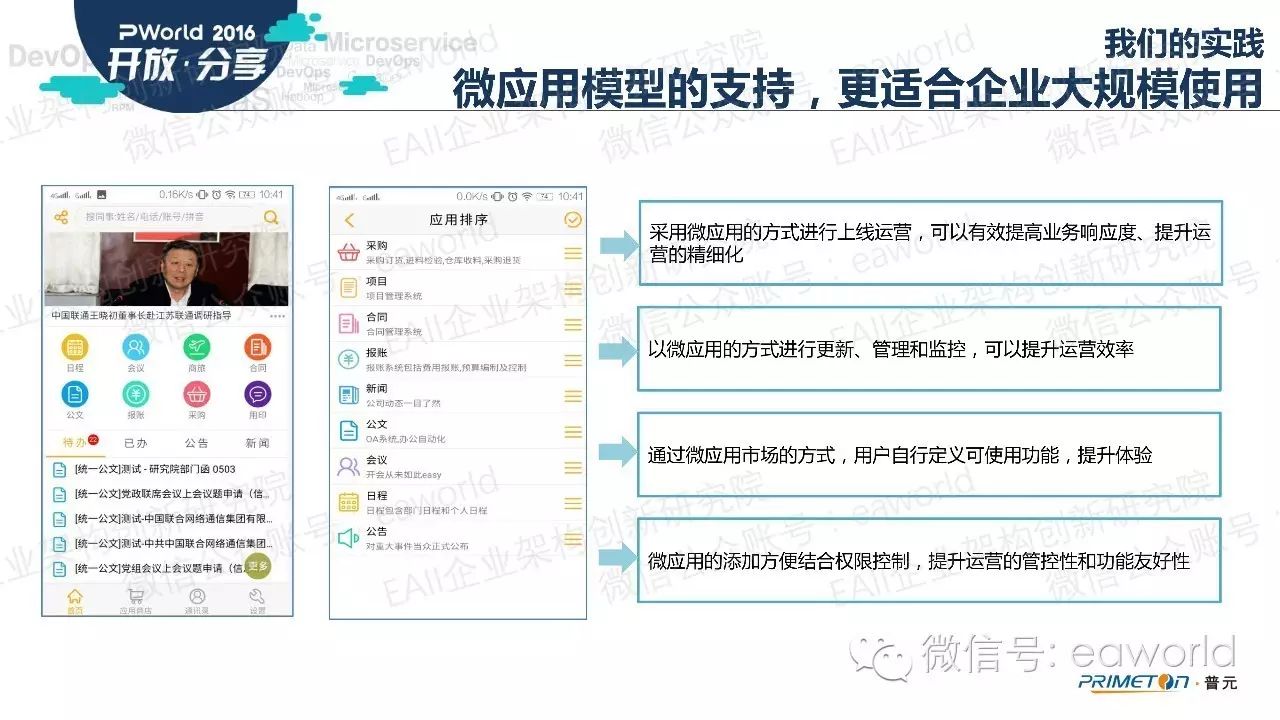
全面支持微应用模型,以微应用作为开发期、运行期的管理单元,更适合企业大规模使用。同时带来以下的好处:
采用微应用的方式进行上线运营,可以有效提高业务响应度、提升运营的精细化
以微应用的方式进行更新、管理和监控,可以提升运营效率
通过微应用市场的方式,用户自行定义可使用功能,提升体验
微应用的添加方便结合权限控制,提升运营的管控性和功能友好性

同时,支持跨地域拖团队、多供应商并行工作模式,方便多级创新。
由于时间和篇幅的限制,上述的特点没有展开讨论,如果大家有兴趣可以补充参考以下我在MDCC(移动开发者大会),跨平台专场上的分享。
具体的PPT,可从http://special.csdncms.csdn.net/MDCC2016/ 获取
四、总结和展望

无论互联网公司还是企业,React Native已经成为主流
React Native 具备体验好、热更新、原生能力等优势
基于RN,可以完善跨平台、Web语法、微应用等各种能力
面向大中型企业,React Native 更方便对各类业务的支撑
欢迎扫描二维码加入郝振明所在的“普元云计算架构设计群”,讨论更多关于React Native等移动技术相关内容,加群暗号“移动”。

关于作者:
郝振明
EAII-企业架构创新研究院 专家委员
普元信息移动集成产品部负责人。 多年以来,一直从事企业移动信息化、移动互联网化的咨询、产品工作,在此领域有丰富的经验和独到的认识。 最为喜欢的事:读书、跑步、铁三,被大家誉为“夜跑达人”。
关于EAII
EAII(Enterprise Architecture Innovation Institute)企业架构创新研究院,致力于软件架构创新与实践,加速企业数字化转型。
eaworld项目(微信号:eaworld,长按二维码关注)
eaworld是EAII的官方微信账号。

本文分享自微信公众号 - EAWorld(eaworld)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。





