转载本文需注明出处:EAII企业架构创新研究院,违者必究。如需加入微信群参与微课堂、架构设计与讨论直播请直接回复此公众号:“加群 姓名 公司 职位 微信号”。
『发送关键字“React风格*”至此公众号,获取完整PPT*下载』****
大家好,首先祝大家国庆节快乐!
很高兴可以在国庆前夕,可以为大家分享一下React风格的企业前端技术。
谈到前端,可能以前大家的第一感觉就是,前端嘛,无非就是做做页面切图,顶多加上CSS做做页面样式,或者JS做页面的交互、动画、特效等等。
其实,随着近几年前端的飞速发展,像组件化、模块化理念的出现,MVC、MVVM等前端框架越来越成熟,以及越来越健全的开发、调试工具,前端可以说已经不是以前的那个前端了,前端正在变得像后端一样的复杂。
而另一方面,随着互联网+的热潮的到来,越来越多的传统系统内部应用,正在转型成为互联网化的应用。
而互联网化应用的一个鲜明特点就是快速,那怎样打造一个快速、React的前端应用呢,这就是我们今天所要讲的React风格的企业前端技术。

一、前端的发展简史

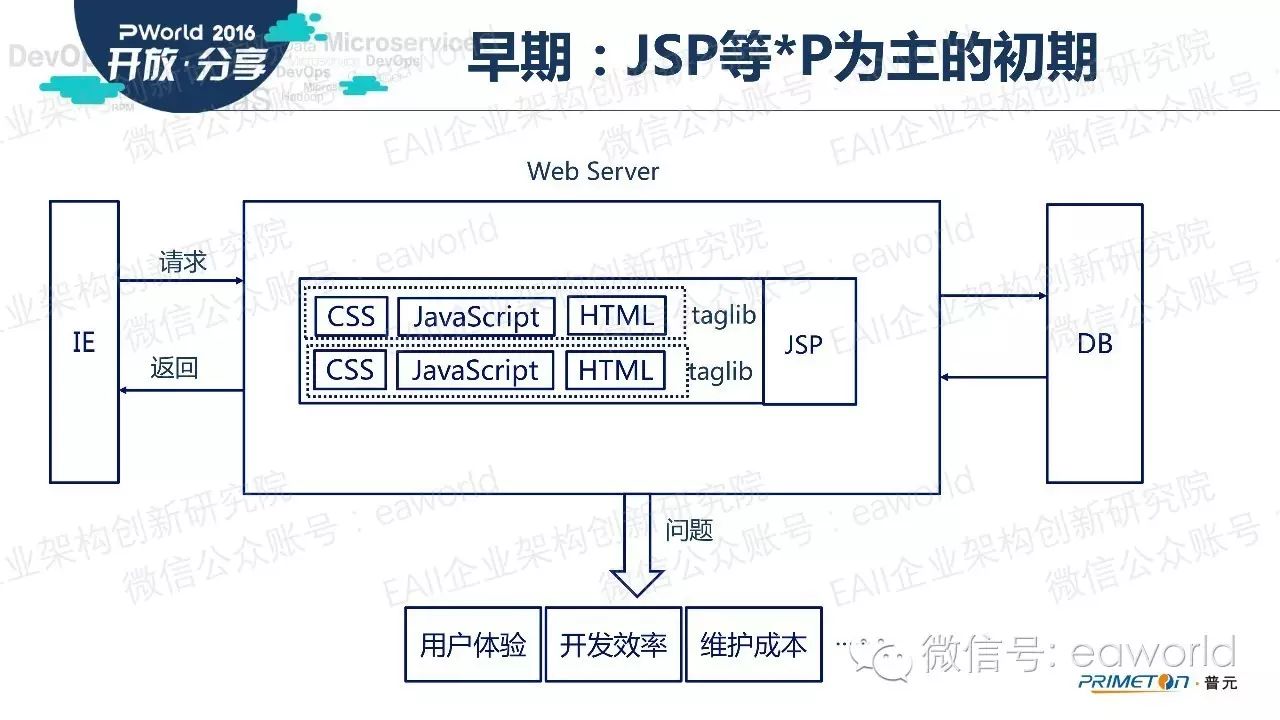
早期还是以JSP、PHP、ASP等为主的页面开发年代,那个时候的主要场景是
1. 用户在页面上进行一个操作,比如Button的点击或者Form表单的提交
2. 浏览器发送请求到后端
3. 后端经过DB查询拿到数据,再将数据绑定到JSP、PHP、ASP
4. 最后生产HTMl,返回给浏览器
5. 浏览器进行全屏渲染
注意,这里讲到了全屏渲染,全屏这个词注定了用户体验的不佳,开发人员可以做的优化的事情是非常少的。
另外,前端逻辑放在后端JSP里,这种前后端混淆的开发方式首先降低了开发效率,尤其当页面变复杂后,以及带来了后期的一系列维护性、扩展性等问题。

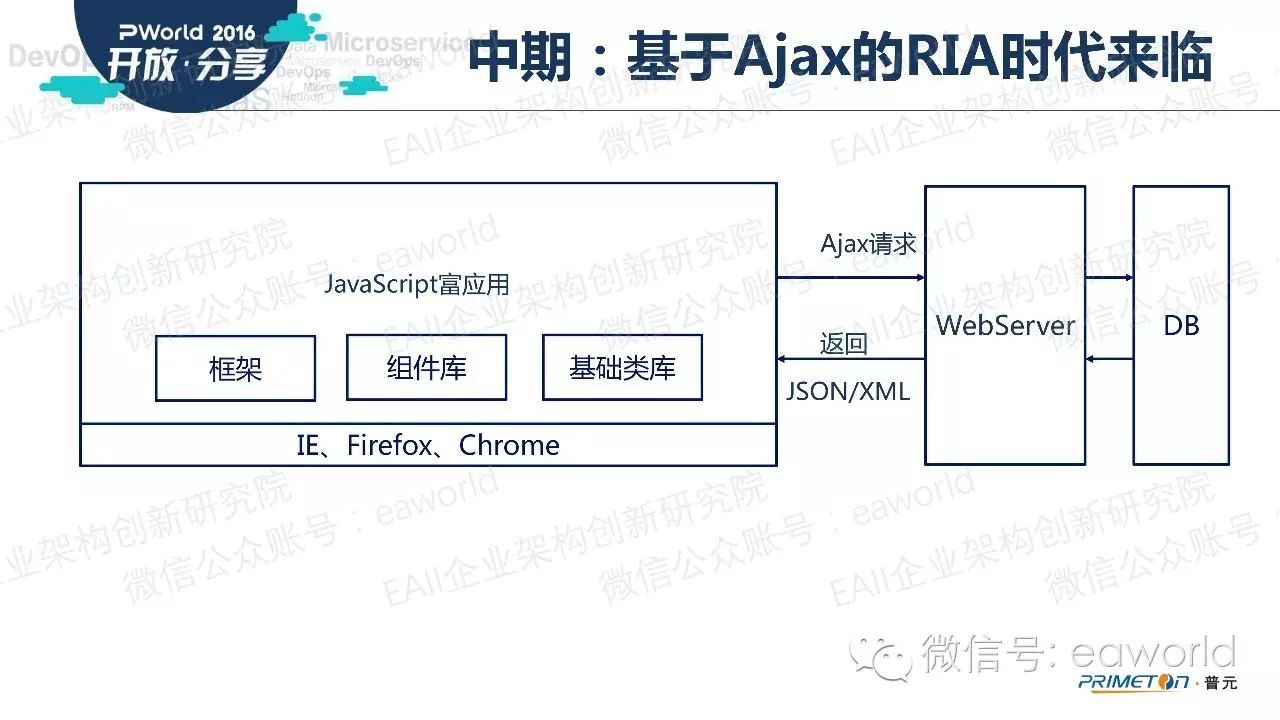
带着前期的这些问题,我们来到了中期AJAX的时代。
这个时候场景从第三步开始变成了
3. 后端经过DB查询拿到数据
4. 根据数据,生成对应的JSON/XML这种前后端达成一致的数据格式,返回给浏览器
5. 浏览器对JSON/XML进行解析,绑定到对应的组件上,再进行组件渲染
大家可以看到,这个阶段全屏渲染换成了组件渲染,用户体验可以说是提升了。
而业务逻辑也慢慢得从后端移向了前端,这种前后端代码分离的方式提升了一定的维护性、可扩展性。
但与此同时,我们的应用也慢慢地变成了JavaScript的富应用,而打造一个富应用其实是不简单的,我们需要
1. 基础类库来对请求、DOM、事件、特效等的封装
2. 组件库来达到组件复用
3. 框架来进行数据的解析及绑定
4. 解决不同浏览器的兼容性问题,以及相同浏览器不同版本的兼容性问题

这个阶段的早期都是各家公司自己造轮子的时代,可以说当时打造一个富应用是非常痛苦的。直到后来出现了一批优秀的类库,比如jQuery、Prototype,以及好的一些开发理念,比如jQuery UI的组件化、YUI的模块化、EXT JS的MVC框架,借助这些优秀类库及开发理念,大大减轻了我们打造富应用的痛苦。

另外06年初FireFox的Firebug插件的出现,终于可以使我们前端开发人员能够像后端一样,可以方便的调试前端代码,告别了手写alert这种繁琐的调试方式。

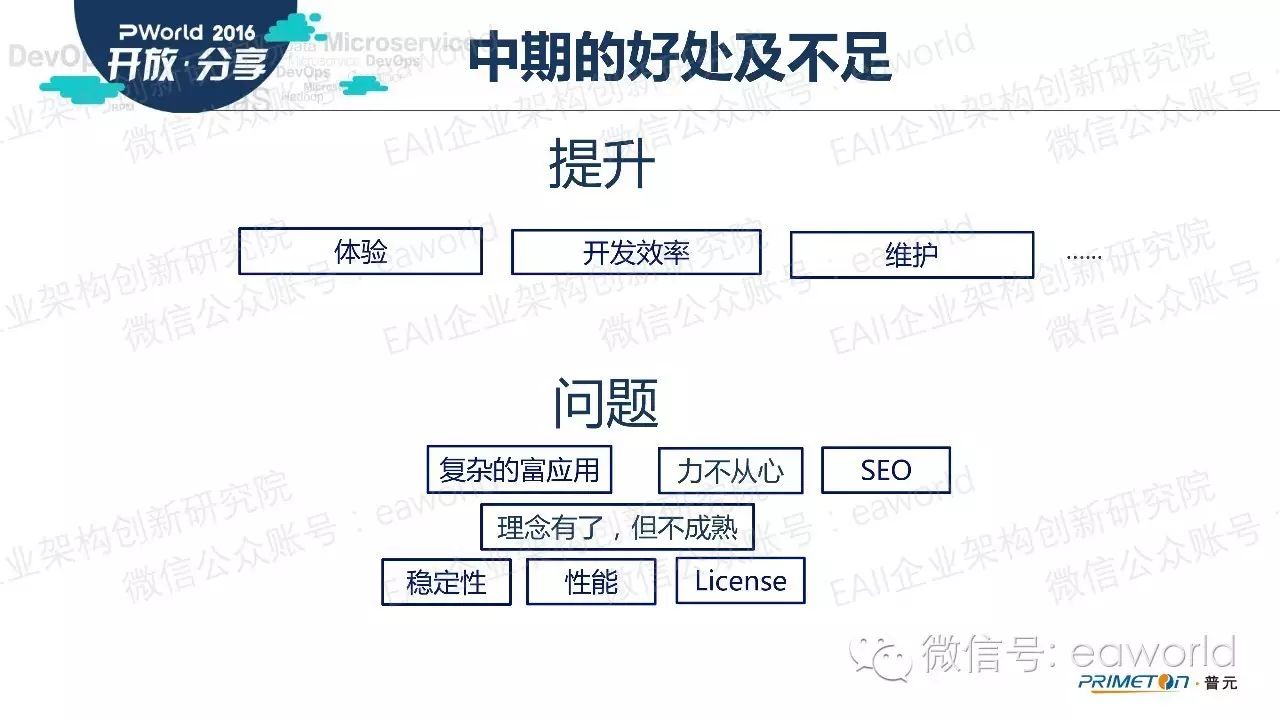
这个阶段的优点,刚刚也说了,就是在用户体验以及开发效率等方面的提升。
而缺点就是,随着业务逻辑慢慢变复杂,应用变为复杂的富应用,当前的类库或开发理念显得力不从心,像jQuery UI Widget Factory将一个页面分成几块开发,这种组件化开发的理念虽然是好的,但是块与快之间的数据传递、同步还是没有解决,导致开发人员还是需要通过reference传递、callback、listener绑定等繁琐方式来进行数据传递或同步。而ExtJS虽然MVC理念也非常好,但是初期被人诟病的就是它的性能、稳定性问题,以及3.0之后的license问题。
总之这个阶段虽然理念有了,但还是处于萌芽阶段,还尚不成熟。
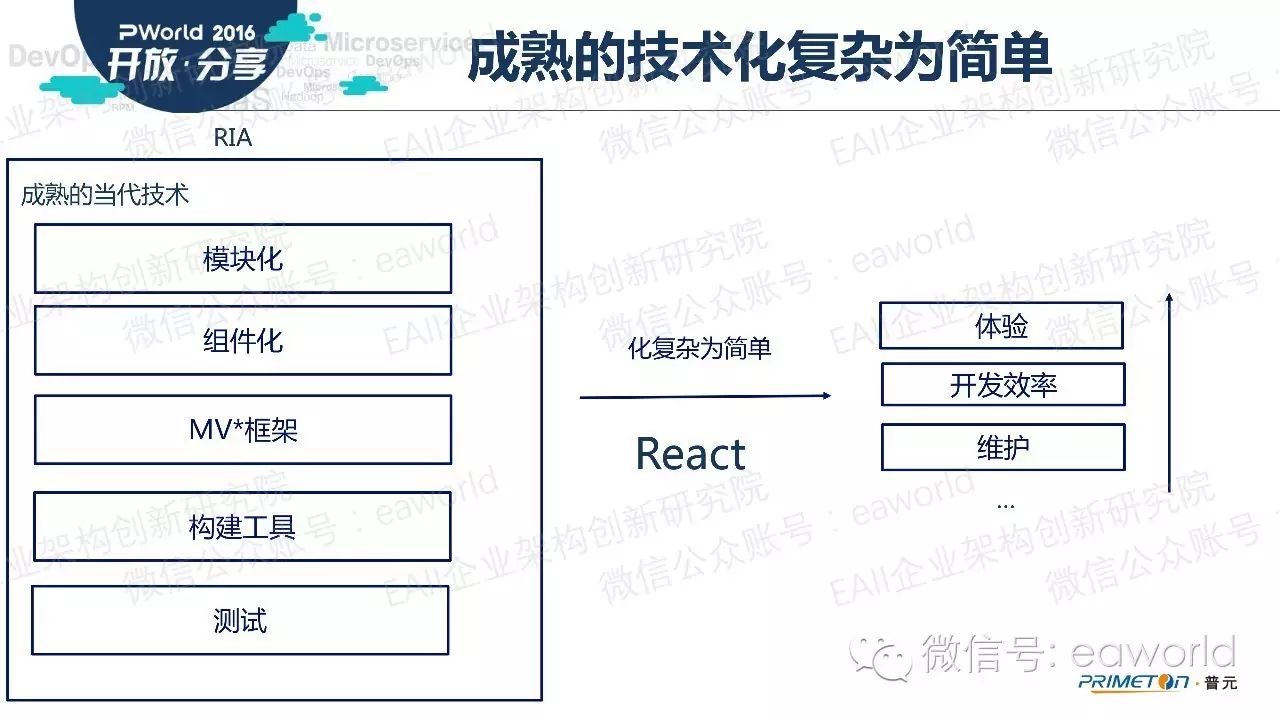
其实正是由于中期的这些缺点及不足,才来到了我们当代生机勃勃的生态圈。

主要分为四大块
1.Angular、React、Ember为首的优秀前端框架
2.Bootstrap、Semantic UI为首的优秀组件库
3.npm、webpack模块化开发
4.Gulp、Grunt等构建工具来进行项目构建

可以说正是由于当代这些优秀的、成熟的技术,才能使我们快速地打造非常棒的前端应用。
说了这么多,那到底具体怎么做呢,下面就来讲讲我们认为的构建React风格应用的三大要素。
二、构建React风格应用的三大要素

要素1:选择成熟的框架

为什么说成熟呢,因为你不是第一个吃螃蟹的人!
Google使用了AngularJS在Google Trends、Google Analytics上,Facebook、Airbnb等使用了React相关的技术,而Apple、Amazon等也使用了Ember相关的技术。
可以说,这些前端框架已经在生产线上经过反复验证过了,所以大家完全可以放心大胆的使用。
另一方面,现在优秀的前端框架选择也非常多,各自有各自的优点。

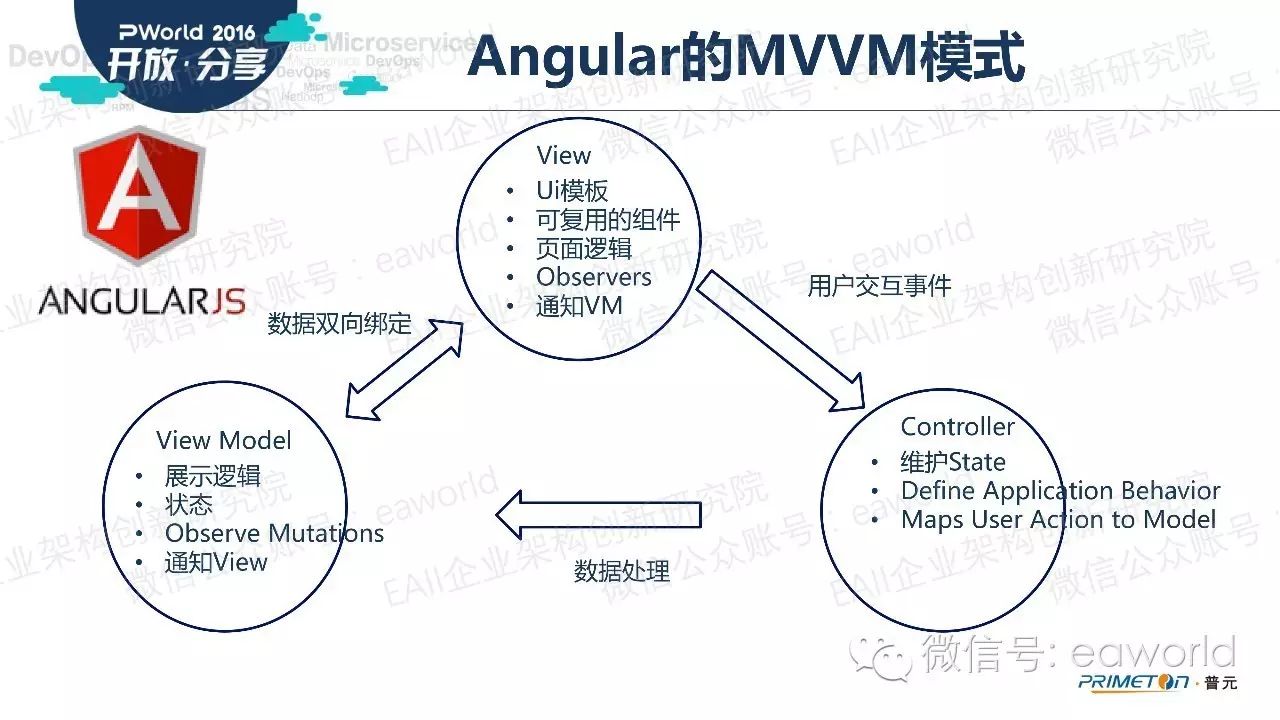
像Angular通过双向绑定的方式,使开发人员不用关心View和Model之间的数据同步,简化了代码。

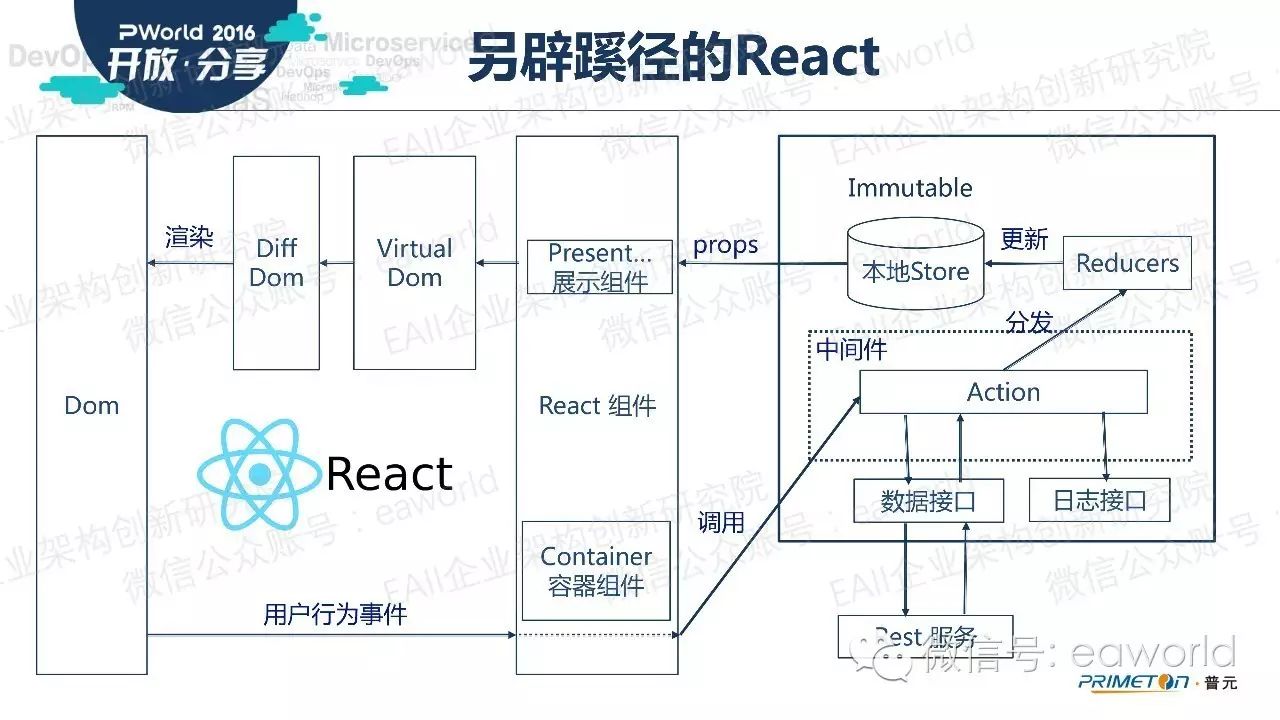
而React可以说是另辟蹊径,通过组件化的开发方式,虚拟Dom的理念,以及结合Redux单向数据流,更高效的开发我们的前端应用。
这么多优秀的、成熟的前端框架到底怎么选择呢?

(图片评分仅供参考)
框架本身来说
学习难度
如官网的文档、示例是否多
- 框架特性
浏览器兼容性、前后端同构、移动端的支持等等
- 社区
github的Star数、github上解决issue数以及解决速度、官方的维护者是谁等等
- 从项目团队来说
也需要从人力、项目大小、时间、期望等来考虑。项目团队里如果很多是从后端转为前端的,可能Augular更加合适,如果大家都是以JS为中心的开发人员,那么React可能更加合适。
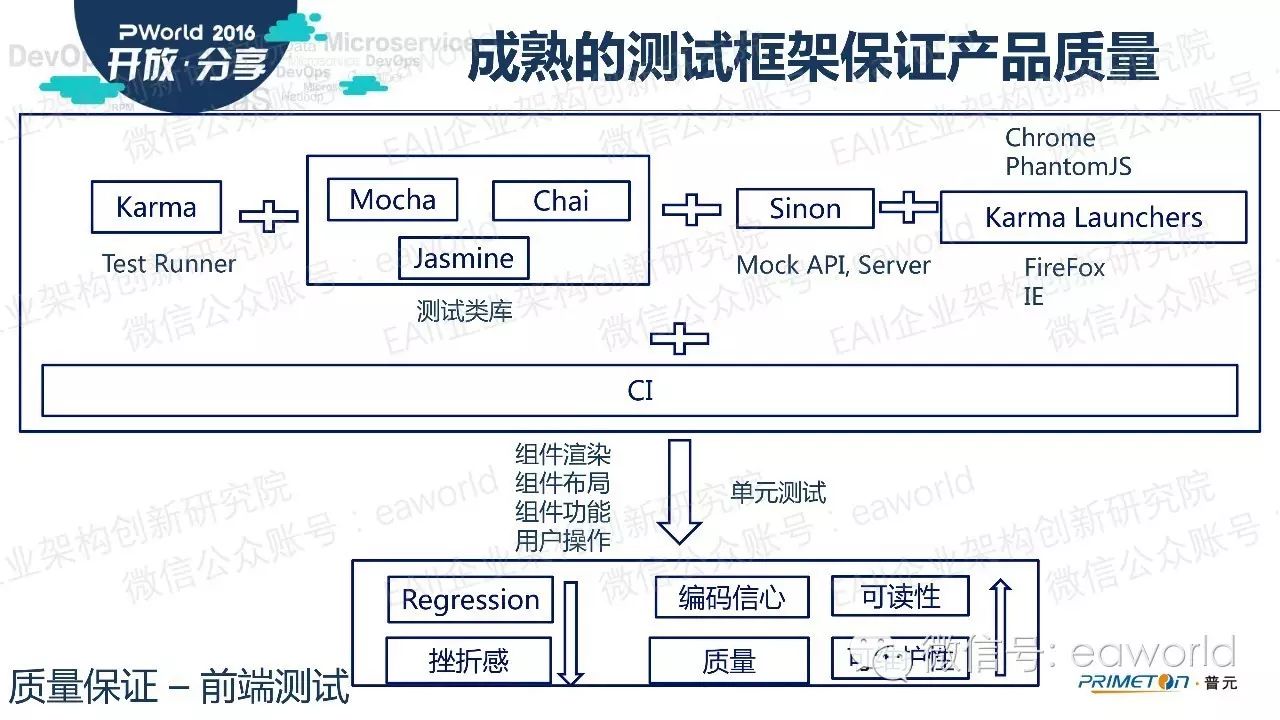
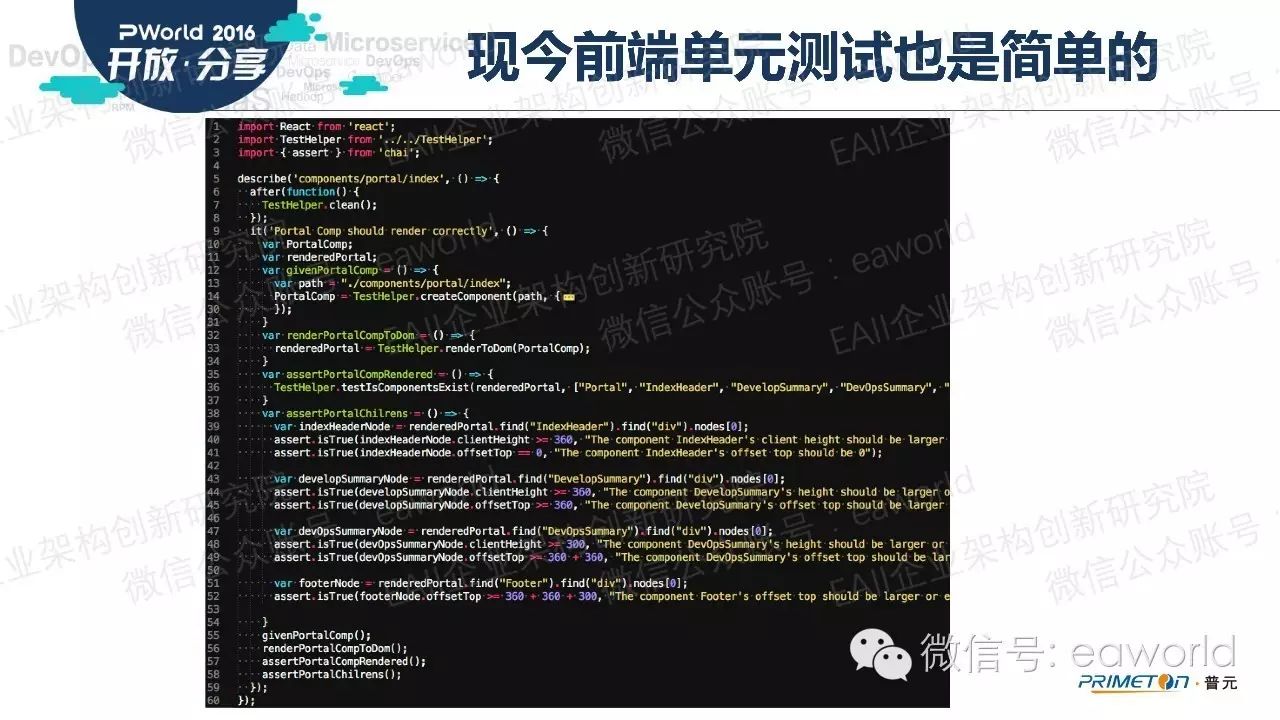
前端框架有了,还得配合成熟的测试框架才能保证产品质量。
**
**
说到单元测试、集成测试,后端已经历史悠久,TDD、BDD测试理念都是从后端发扬光大的。而现在前端也可以很方便的来编写测试。
可以选择Karma作为Test Runner,Mocha/Chai作为测试类库(类似后端Junit),Sinon作为Mock类库(类似后端Mockito),结合不同的Karma Launchers来测浏览器的兼容性问题,配合CI Job,实时地监控代码问题,从而降低Regresssion,提升编码信心、代码质量。

上面给出的就是我们在The Platform里面的一个前端测试用例,是通过BDD的given/when/then的测试方式
1.given 一个Portal组件
2.when 这个组件渲染到DOM之后
3.assert 该组件的layout
通过该示例大家可以看到,现在编写前端测试可以说是非常方便了。
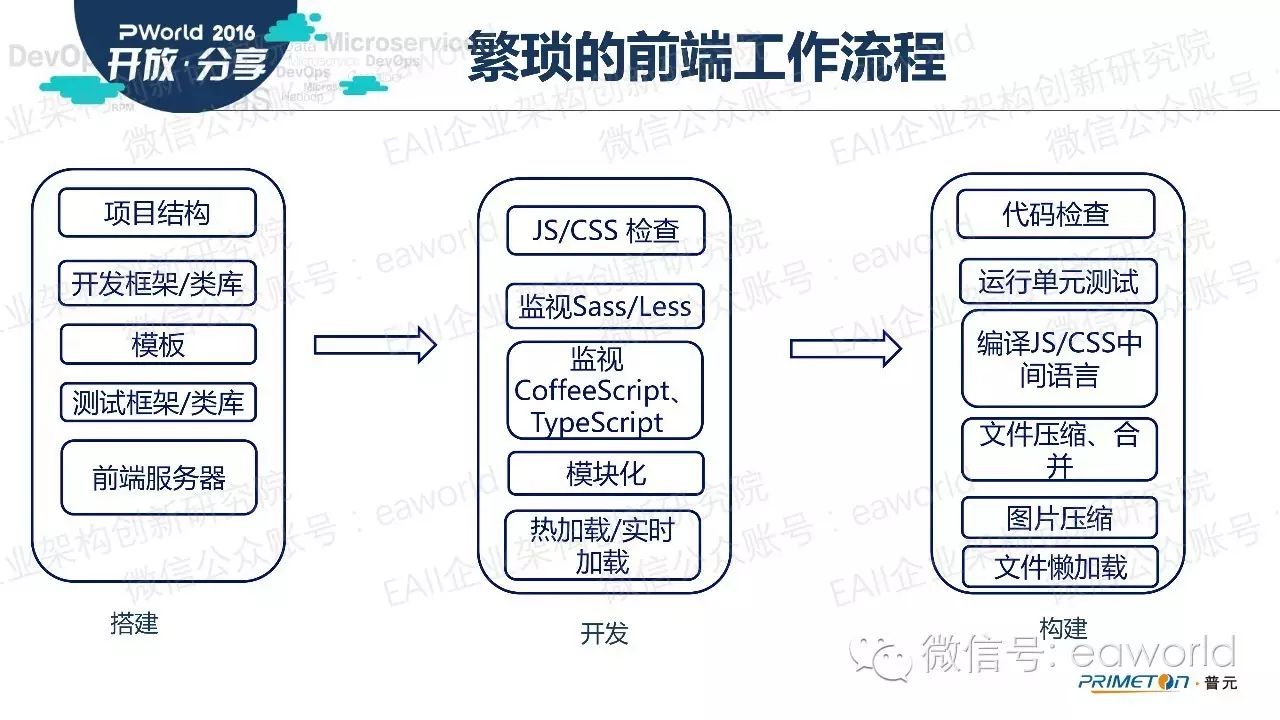
要素2:快速的前端工作流程
**
**
我们可以看到现在的前端流程其实是复杂的。
- 在搭建的时候,我们可能需要
1. 根据不同前端框架搭建不同的项目结构,比如MVC的得model/view/actions的结构,react+redux的得components/actions/reducers结构
2. 根据不同的前端、测试框架配置不同的配置文件
3. 如果是前后端同构的,还需要搭建前端服务器
- 在开发的时候,我们需要
1. 各种预处理器来处理中间语言,比如CoffeeScript、TypeScript或者Sass、Less
2.JS、CSS代码实时检查
3. 模块化开发
4. 热加载、实时加载
- 在构建的时候,我们需要
1. 编译JS/CSS等中间语言
2. 运行单元测试
3. 资源压缩、合并
4. 资源懒加载
大家可以看到,从搭建到开发再到构建,还是做了很多事情的,一个流畅的工作流程必不可少。

主要分为四大块
1.BoilerPlate或者Yeoman命令行的方式快速搭建项目结构
2.Npm、webpack进行模块化开发
3. 以Sublime插件/Atom插件/webSotrm,进行中间语言的预处理、以及代码Lint
4.Gurnt/Gulp/npm Scripts进行项目构建
要素3:流畅的用户体验

可以说,用户体验是成功产品的基石。一些优秀的、成功的产品,往往用户体验也是非常棒的。

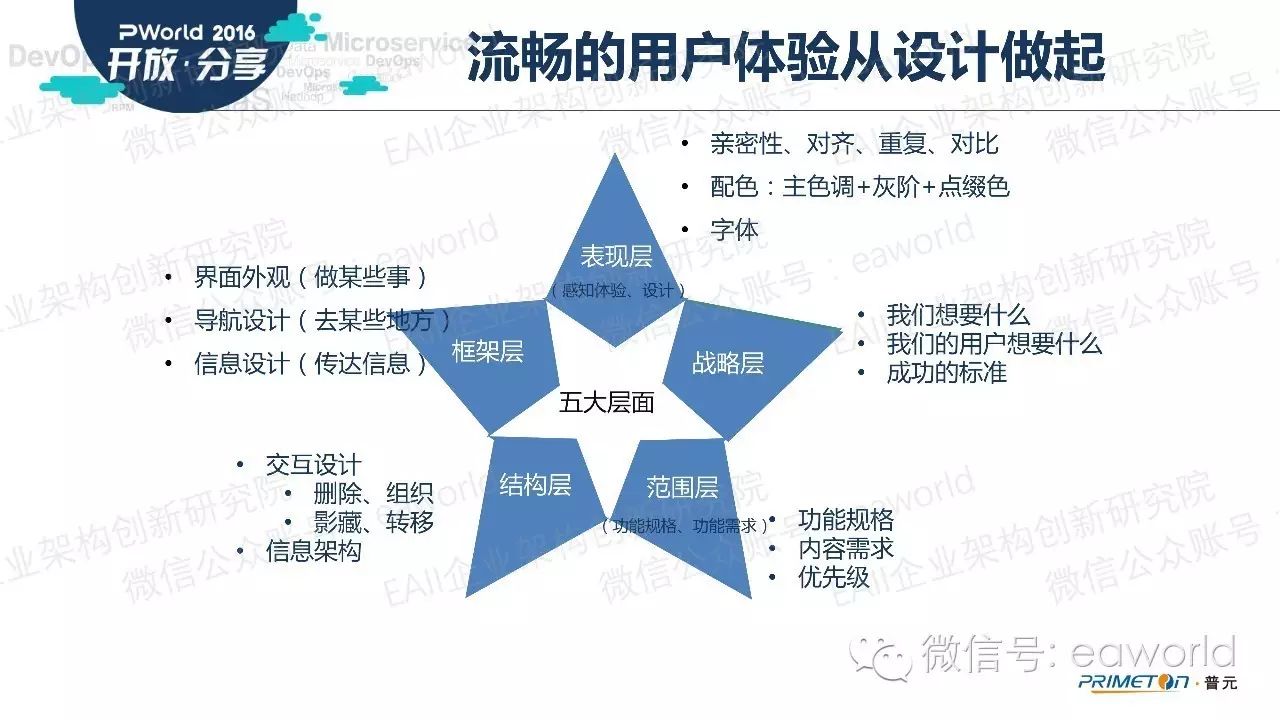
要想提升用户体验,首先我们先得从设计做起,上图中的五大层次其实是出自于Ajax之父James Garrett所著的用户体验要素,而对于我们开发人员来讲,尤其要注重于表现层、框架层、结构层,分别从配色、字体、导航、交互等方面进行设计。

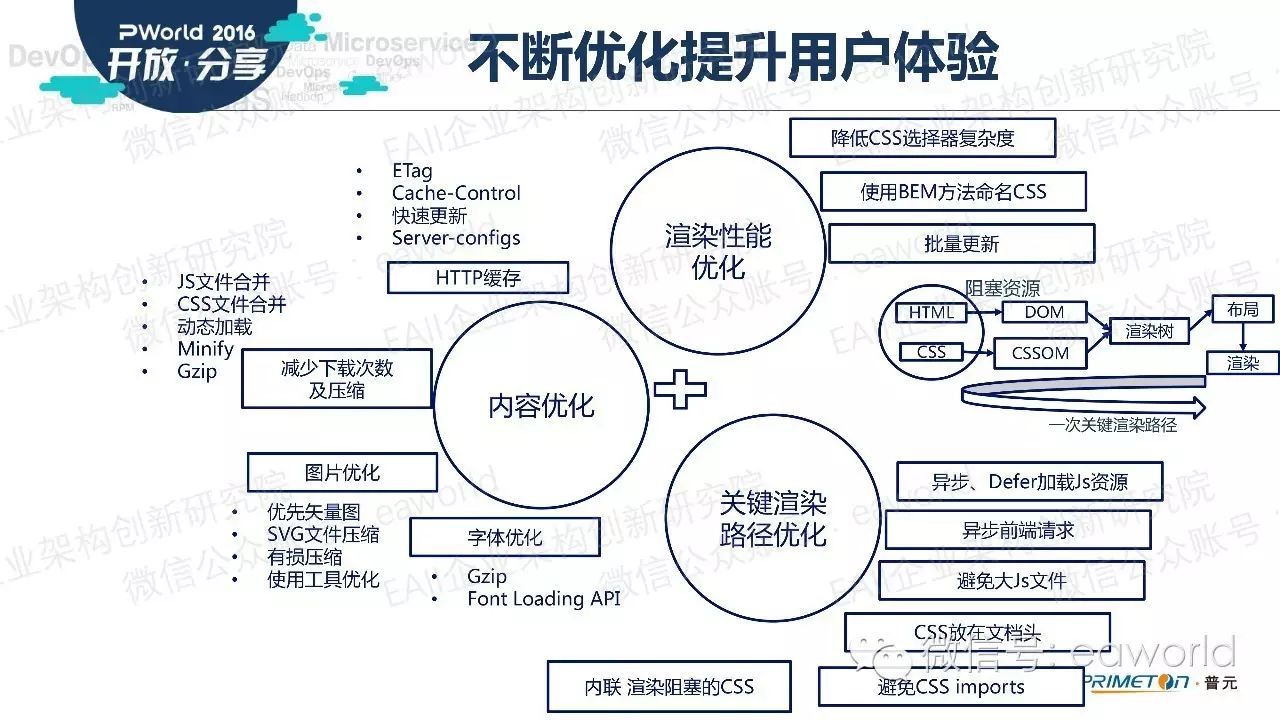
其次只有通过不断优化才能提升用户体验。我们可以从内容优化、关键渲染路径优化、渲染性能优化三大方面进行性能优化。

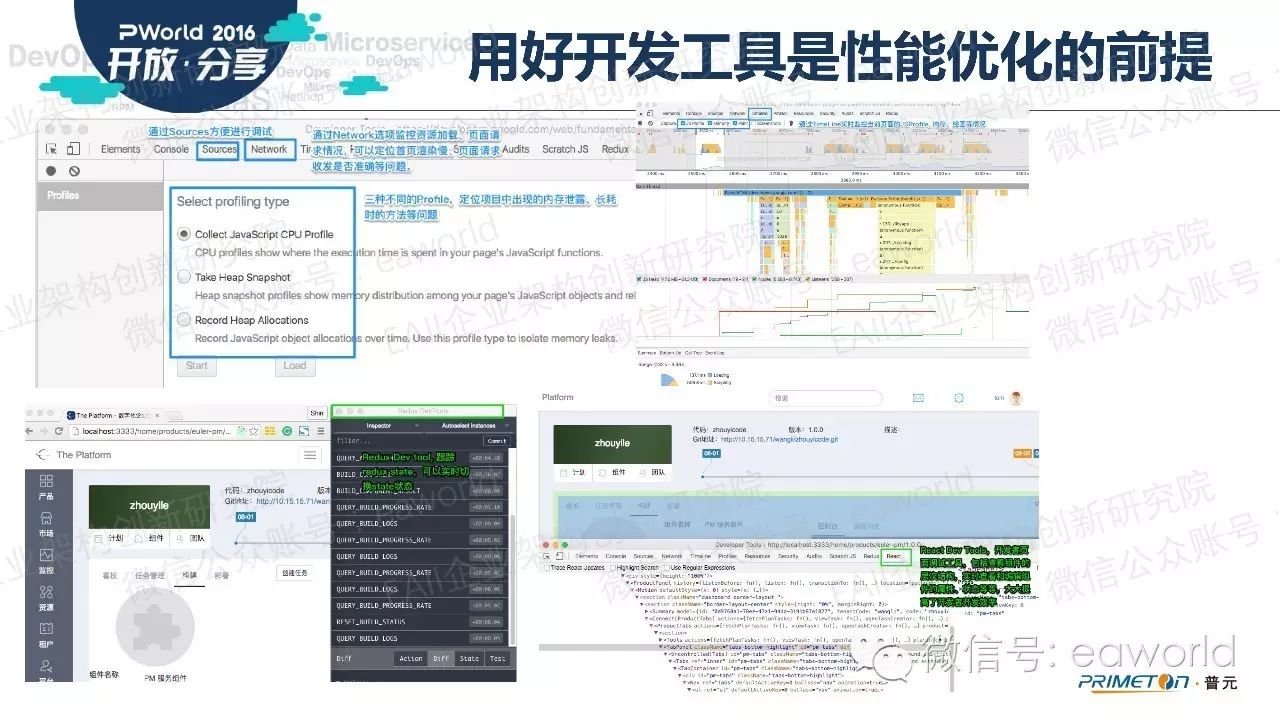
同时借助好的开发工具可以帮助我们进行性能优化。Chrome的开发者工具就是款很好的开发工具,我们可以使用Source可以进行代码调试,通过Network分析页面上的资源请求情况,甚至可以跑一个Profile来定位长耗时方法、内存泄露等问题。
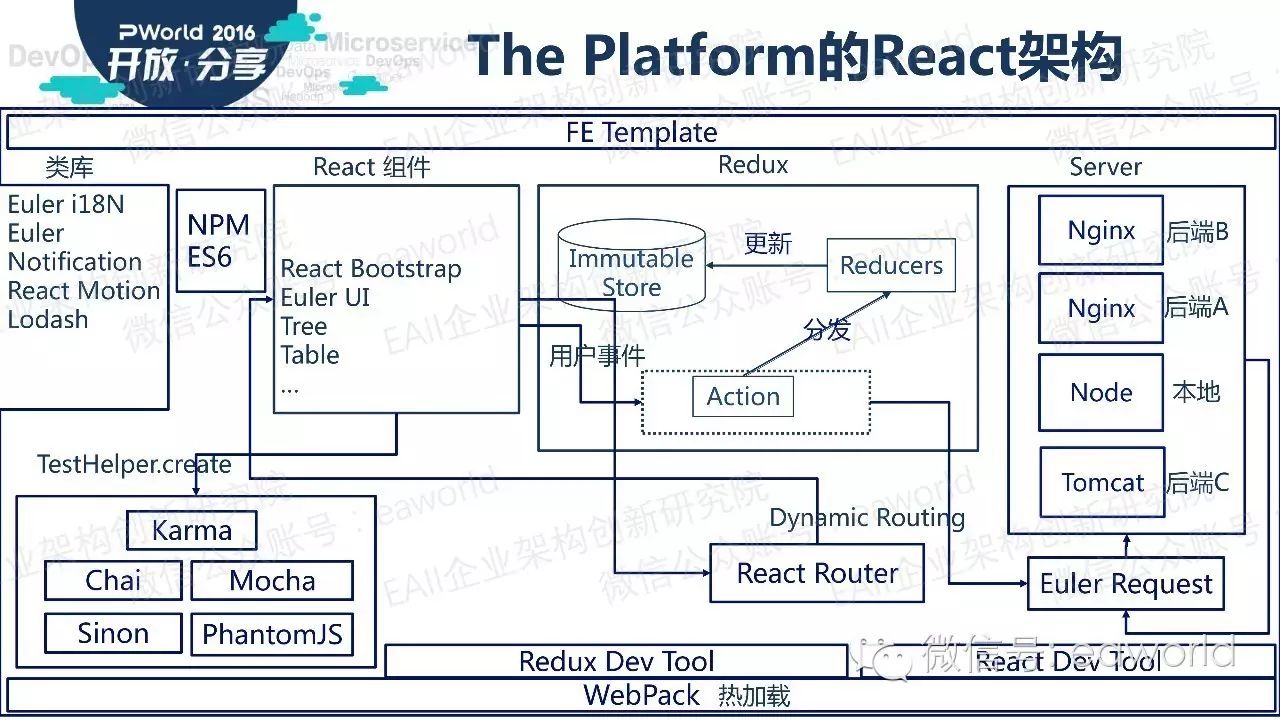
三、The Platform的React实践

(The Platform里前端的总体架构图)
- 框架
我们使用了React + Redux + React Router作为前端框架。通过React组件化的开发方式,一个页面可以同时拆成几块给不同的团队甚至是异地团队,从而加快开发效率。而Redux单向数据流的方式也降低了复杂页面的开发难度。
使用Karma+Mocha+Chai+Sinon作为测试框架,保证代码质量。
- 工作流程
FETemplate作为我们的BoilerPlate来快速搭建前端项目
NPMwebpack进行模块化开发
React/Redux开发工具以及Webpack的热加载来提升我们的开发体验
Webpack进行项目构建,进行资源文件压缩、合并、懒加载等
- 用户体验
优化设计,减少不必要的菜单。
利用React本身的Virtual DOM提升页面性能,Webpack的懒加载减少资源文件下载,加快加载速度。
以及近期对字体做的异步加载。
总结
**
**
关于作者:
奚金鑫
EAII-企业架构创新研究院 专家委员
现任普元云计算前端架构师,新一代云架构设计初始团队的一员。曾为花旗金融软件开发经理,负责CitiRisk UI框架(Core View)的前后端设计、开发工作。
关于EAII
EAII(Enterprise Architecture Innovation Institute)企业架构创新研究院,致力于软件架构创新与实践,加速企业数字化转型。
eaworld项目(微信号:eaworld,长按二维码关注)
eaworld是EAII的官方微信账号。
本文分享自微信公众号 - EAWorld(eaworld)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。







