随着复杂的AJAX类型Web应用程序的广泛应用,用户对Web浏览器的性能也提出了越来越高的要求,那么究竟哪个浏览器是速度最快的浏览器呢?我觉得浏览器的性能指标有两点非常重要:Javascript的执行性能和DOM、CSS节点的操作。
这里我选用了Google V8引擎性能测试工具来测试JavaScript引擎执行性能,选用Dormaeo来测试综合性的浏览器DOM模型操作和CSS选择器的性能。Google V8引擎性能测试工具主要关注点在于一个具有虚拟机特性的脚本语言引擎的核心性能,而Dormaeo是一个综合性的浏览器DOM模型操作和CSS选择器性能测试工具。
这里我使用的是Windows 7系统,测试的浏览器包括IE、Come、Firefo、360安全浏览器和搜狗高速浏览器。
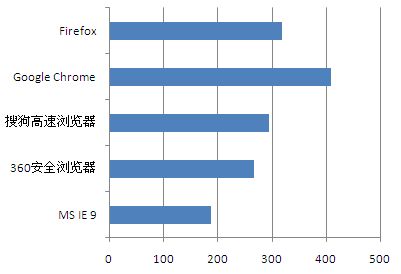
一、JavaScript引擎的执行性能
从上图可以看出,在Google V8引擎测试下,Google Chrome浏览器的JavaScript引擎性能明显高于其他几款浏览器。
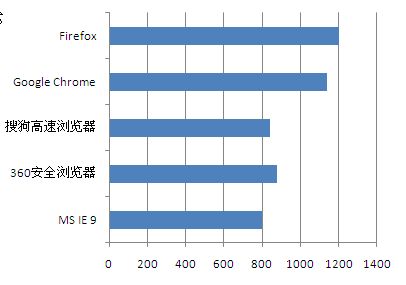
二、DOM模型节点的操作和CSS选择器性能
Dormaeo主要测试了DOM Core Tests、 JavaScript Library Tests以及CSS Selector Tests三项。

JavaScript Library Tests:Chrome名列前茅,Firefox第二,IE9垫底;

DOM Core Tests:Chrome表现最好,Firefox次之,IE9垫底;
CSS Selector Tests:Firefox表现最好、chrome,IE家族垫底。
总结:
经过各种测试,我们可以发现Google Chrome 浏览器的综合各方面都现出众,在关键的Javascript性能测试中表现最好,在DM Core测试中表现也非常好,CSS选择器性能虽然差点,也比IE9强。可以说Google Chrome是Google的又一成功产品,从三方统计(http://brow.data.cncom/)也可以看出,Google chrome最近三个月的市场份额已经增长了一倍,是增长最快的浏览器。
$(document).ready(function(){dp.SyntaxHighlighter.HighlightAll('code');});
原文链接: http://blog.csdn.net/newhappy2008/article/details/6974959


















