前言
本文是笔者写组件设计的第五篇文章,之所以会写组件设计相关的文章,是因为作为一名前端优秀的前端工程师,面对各种繁琐而重复的工作,我们不应该按部就班的去"辛勤劳动",而是要根据已有前端的开发经验,总结出一套自己的高效开发的方法.作为数据驱动的领导者react/vue等MVVM框架的出现,帮我们减少了工作中大量的冗余代码, 一切皆组件的思想深得人心.所以, 为了让工程师们有更多的时间去考虑业务和产品迭代,我们不得不掌握高质量组件设计的思路和方法.所以笔者将花时间去总结各种业务场景下的组件的设计思路和方法,并用原生框架的语法去实现各种常用组件的开发,希望等让前端新手或者有一定工作经验的朋友能有所收获.
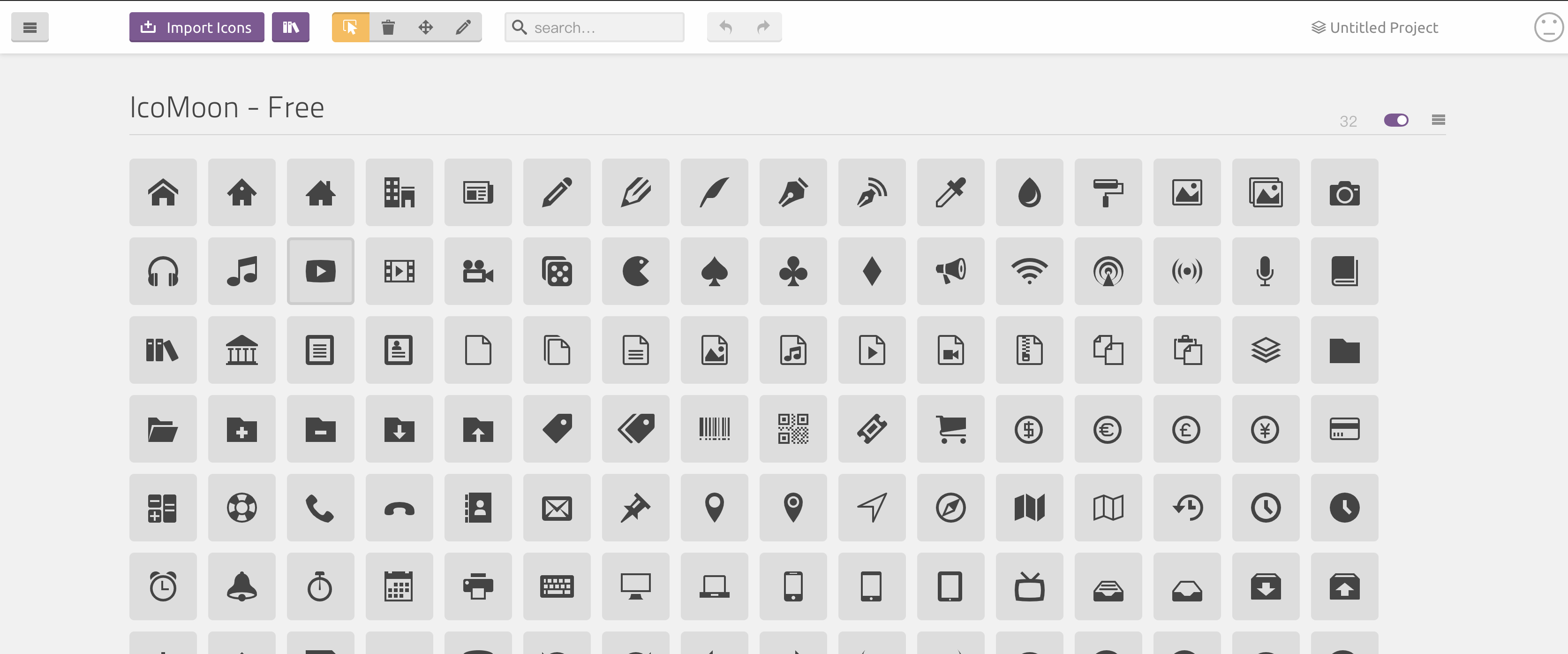
今天主要带大家一起实现一个Tag组件和Empty(空状态)组件,在介绍组件设计之前,先给大家介绍一个免费开源的图标库icomoon,
 可以在线导入SVG格式字体,并进行编辑,然后下载来使用,在组件设计中有具体的使用介绍.
可以在线导入SVG格式字体,并进行编辑,然后下载来使用,在组件设计中有具体的使用介绍.
如果对于react/vue组件设计原理不熟悉的,可以参考我的之前写的组件设计系列文章:
- 《精通react/vue组件设计》之用纯css打造类materialUI的按钮点击动画并封装成react组件
- 《精通react/vue组件设计》之快速实现一个可定制的进度条组件
- 《精通react/vue组件设计》之基于jsoneditor二次封装一个可实时预览的json编辑器组件(react版)
正文
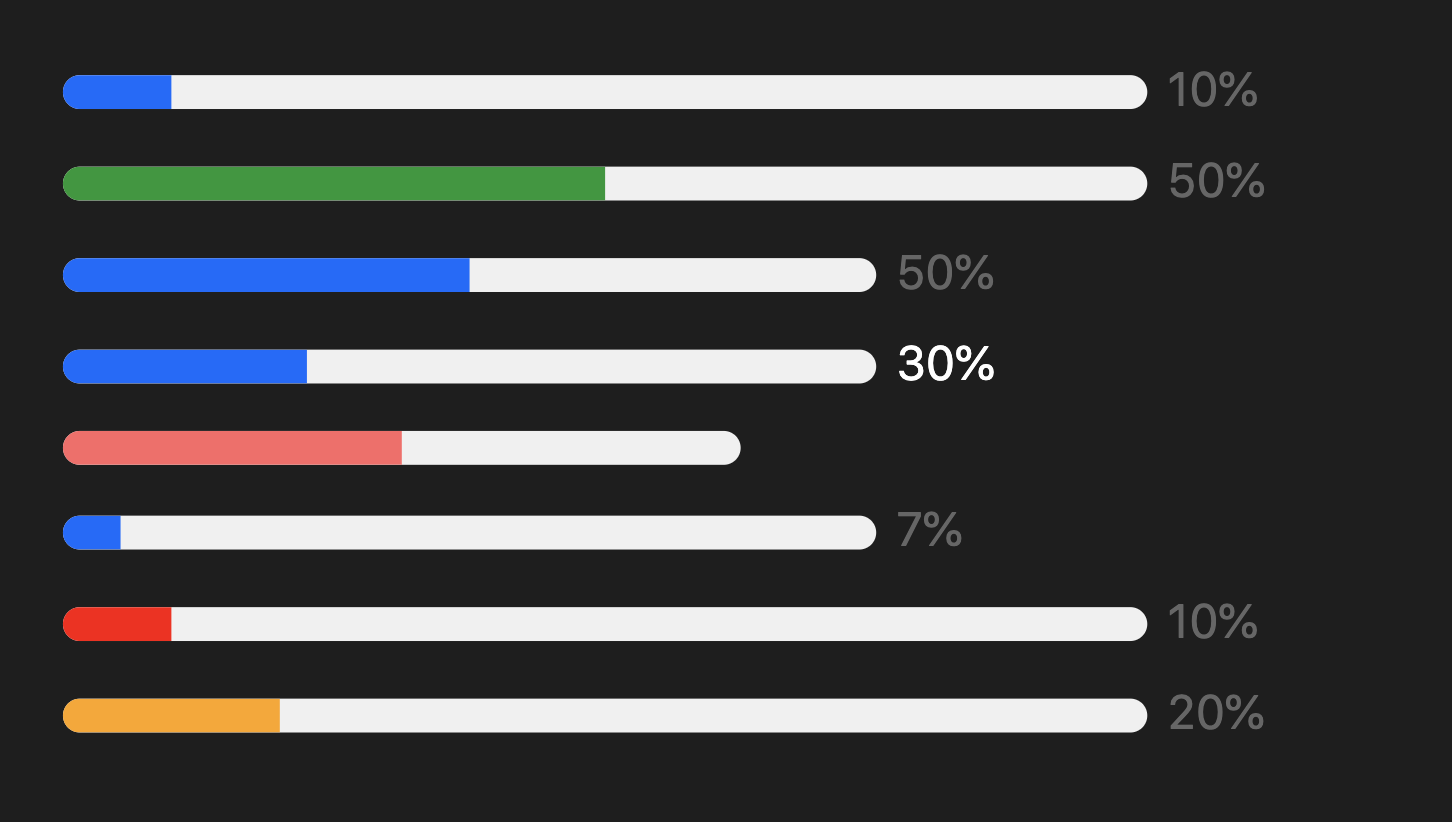
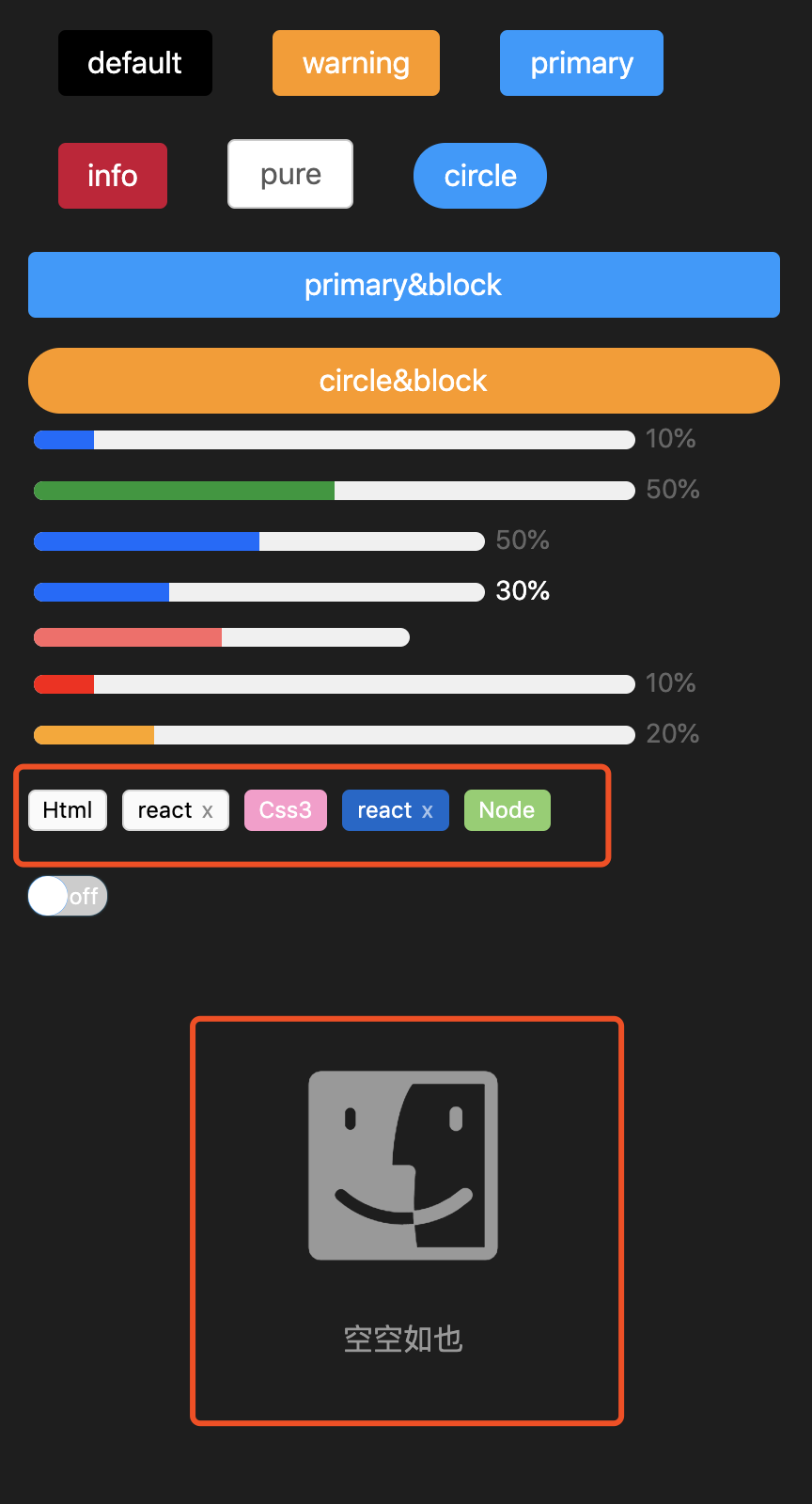
在开始组件设计之前希望大家对css3和js有一定的基础.我们先看看实现后的组件效果:
 由图可以知道tag组件可以自定义颜色主题(color theme), 可以手动关闭标签, 空状态主要是提供用户数据展示用的, 实现起来很简单,重点在图标的使用上.
由图可以知道tag组件可以自定义颜色主题(color theme), 可以手动关闭标签, 空状态主要是提供用户数据展示用的, 实现起来很简单,重点在图标的使用上.
1. 组件设计思路
按照之前笔者写的组件设计原则,我们第一步是要确认需求. 一个tag标签组件一般都会有如下需求点:
- 可以改变标签颜色
- 提供关闭标签的配置,让用户可以关闭标签
- 关闭标签的回调,让用户能控制标签关闭后触发的动作
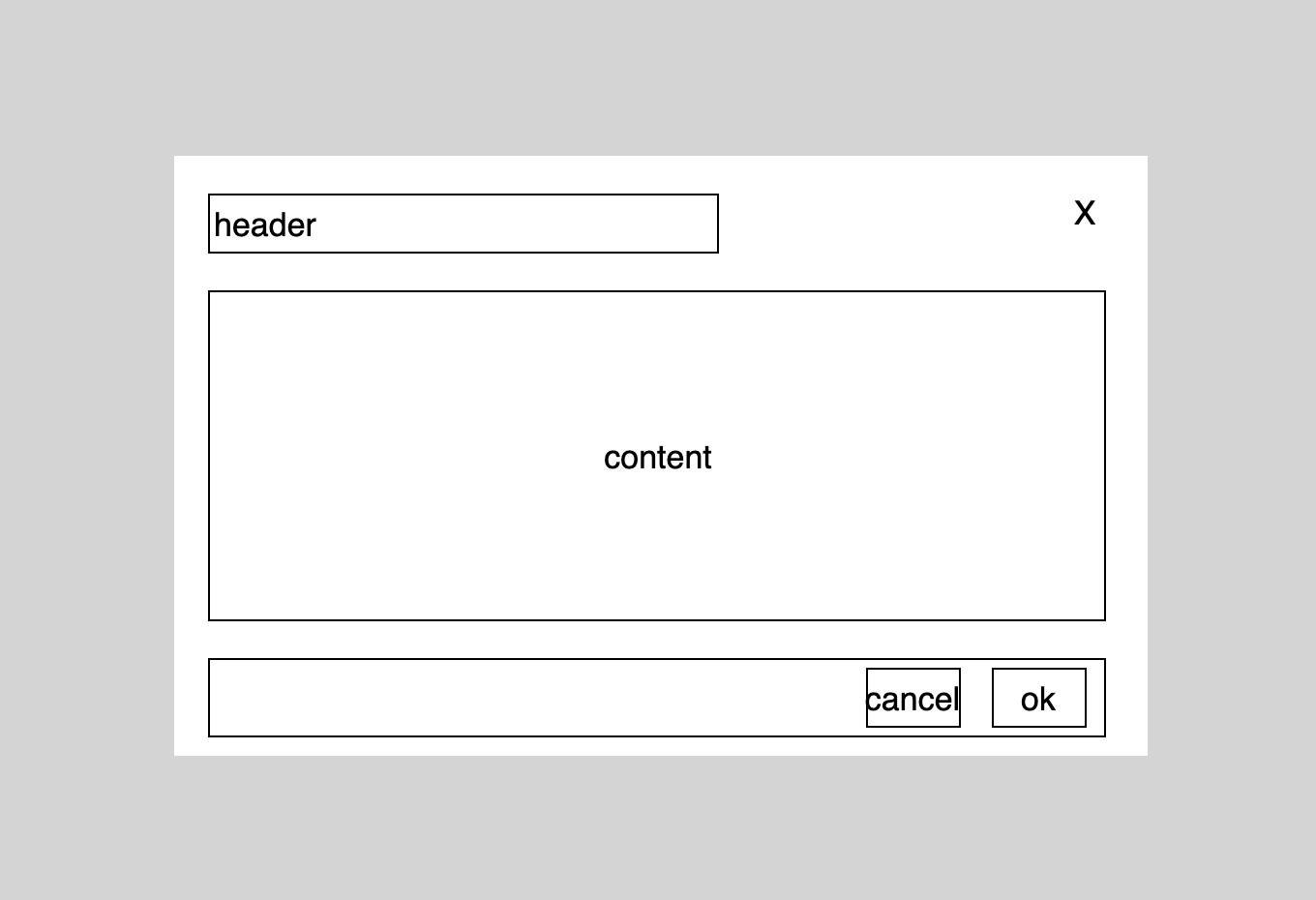
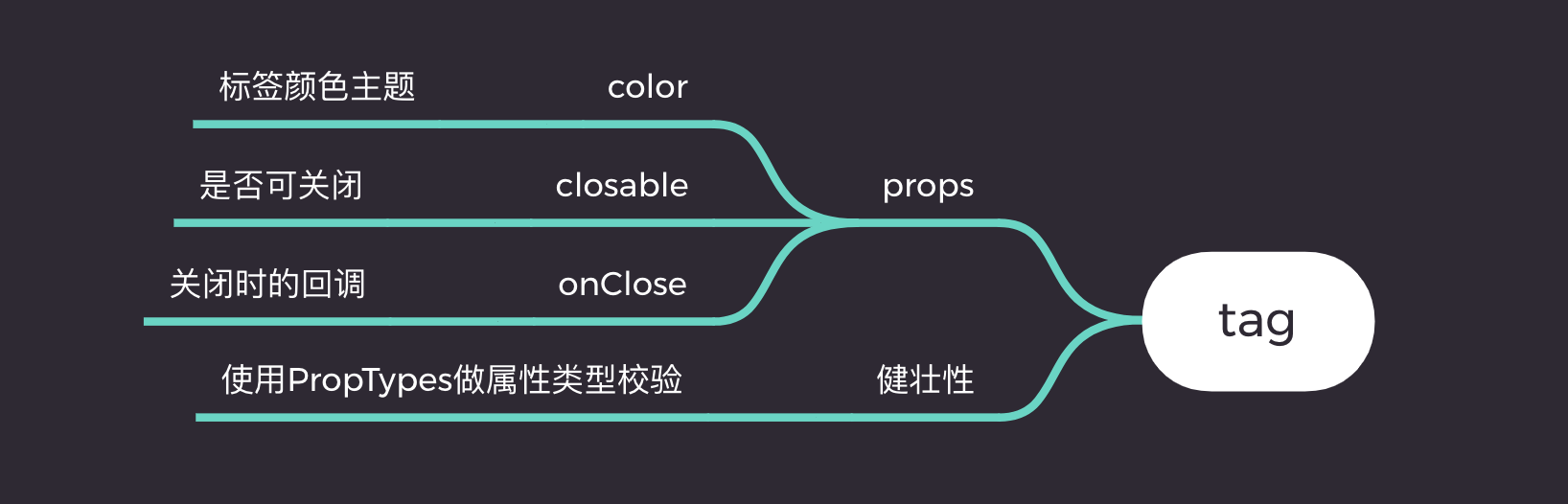
需求收集好之后,作为一个有追求的程序员, 会得出如下线框图:
 对于react选手来说,如果没用typescript,建议大家都用PropTypes, 它是react内置的类型检测工具,我们可以直接在项目中导入. vue有自带的属性检测方式,这里就不一一介绍了.
对于react选手来说,如果没用typescript,建议大家都用PropTypes, 它是react内置的类型检测工具,我们可以直接在项目中导入. vue有自带的属性检测方式,这里就不一一介绍了.
2. 基于react实现一个Tag组件
2.1. tag组件框架设计
首先我们先根据需求将组件框架写好,这样后面写业务逻辑会更清晰:
import React from 'react'
import classnames from 'classnames'
import styles from './index.less'
/**
* 标签组件
* @param {closable} boolean 是否可关闭
* @param {onClose} func 标签关闭时的回调
* @param {color} string 标签的颜色,不设置则为默认颜色
*/
export default function Tag(props) {
let { children, closable, onClose, color } = props
return <div
className={styles.xTag}
style={{ backgroundColor: color }}
{ children }
</div>
}有了这个框架,我们来一步步往里面实现内容吧. 根据需求,颜色这个属性好实现,在上述代码中已经实现了, 我们看看closable和onClose如何实现.我们要向关闭tag,实际上是需要将这个标签隐藏,比如说使用display:none,或者从dom中移除, 笔者就参考antd的实现方式,通过display:none来实现.
首先我们要想在react的函数式组件操作dom, 最好的方式是使用ref, 关于ref的使用如果不熟悉的可以参考react官方文档,这里实现如下:
import React from 'react'
import classnames from 'classnames'
import styles from './index.less'
/**
* 标签组件
* @param {closable} boolean 是否可关闭
* @param {onClose} func 标签关闭时的回调
* @param {color} string 标签的颜色,不设置则为默认颜色
*/
export default function Tag(props) {
let { children, closable, onClose, color } = props
let tag = React.createRef()
let handleClose = () => {
onClose && onClose()
tag.current.style.display = 'none'
}
return <div
className={classnames(styles.xTag, color ? styles.xTagHasColor : '')}
style={{ backgroundColor: color }}
ref={tag}>
{ children }
{ closable && <span className={styles.closeBtn} onClick={handleClose}>x</span> }
</div>
}通过react的createRef API,我们很方便的拿到了当前的dom对象, 在handleClose可以进行属性的分配. 组件的js代码基本实现完成了,接下来看看css:
.xTag {
margin-bottom: 8px;
margin-right: 8px;
display: inline-block;
border-radius: 4px;
border: 1px solid #d9d9d9;
padding: 0 7px;
font-size: 12px;
line-height: 20px;
white-space: nowrap;
background-color: #fafafa;
&.xTagHasColor {
border-color: transparent;
color: #fff;
.closeBtn {
color: rgba(255, 255, 255, .6)
}
}
.closeBtn {
margin-left: 5px;
color: rgba(0, 0, 0, 0.45);
cursor: pointer;
}
}健壮性支持:
import PropTypes from 'prop-types'
// ...
Tag.propTypes = {
color: PropTypes.string,
closable: PropTypes.bool,
onClose: PropTypes.func
}是不是很简单? 这样一个可定制对的tag组件就完成了,关于代码中的css module和classnames的使用大家可以自己去官网学习,非常简单.
3. 基于react实现一个Empty(空状态)组件
这个组件非常好写, 目前常用的空状态组件一般是图片和文字组合, 图片文字都可替换,具体实现如下:
import classnames from 'classnames'
import styles from './index.less'
/**
* 空状态组件
* @param {className} string 自定义类名
* @param {text} string 空状态文本
*/
export default function Empty(props) {
let { text, className } = props
return <div className={classnames(styles.emptyWrap, className)}>
<div className={styles.emptyInner}><span className="icon-finder"></span></div>
<p>{ text ? text : '空空如也'}</p>
</div>
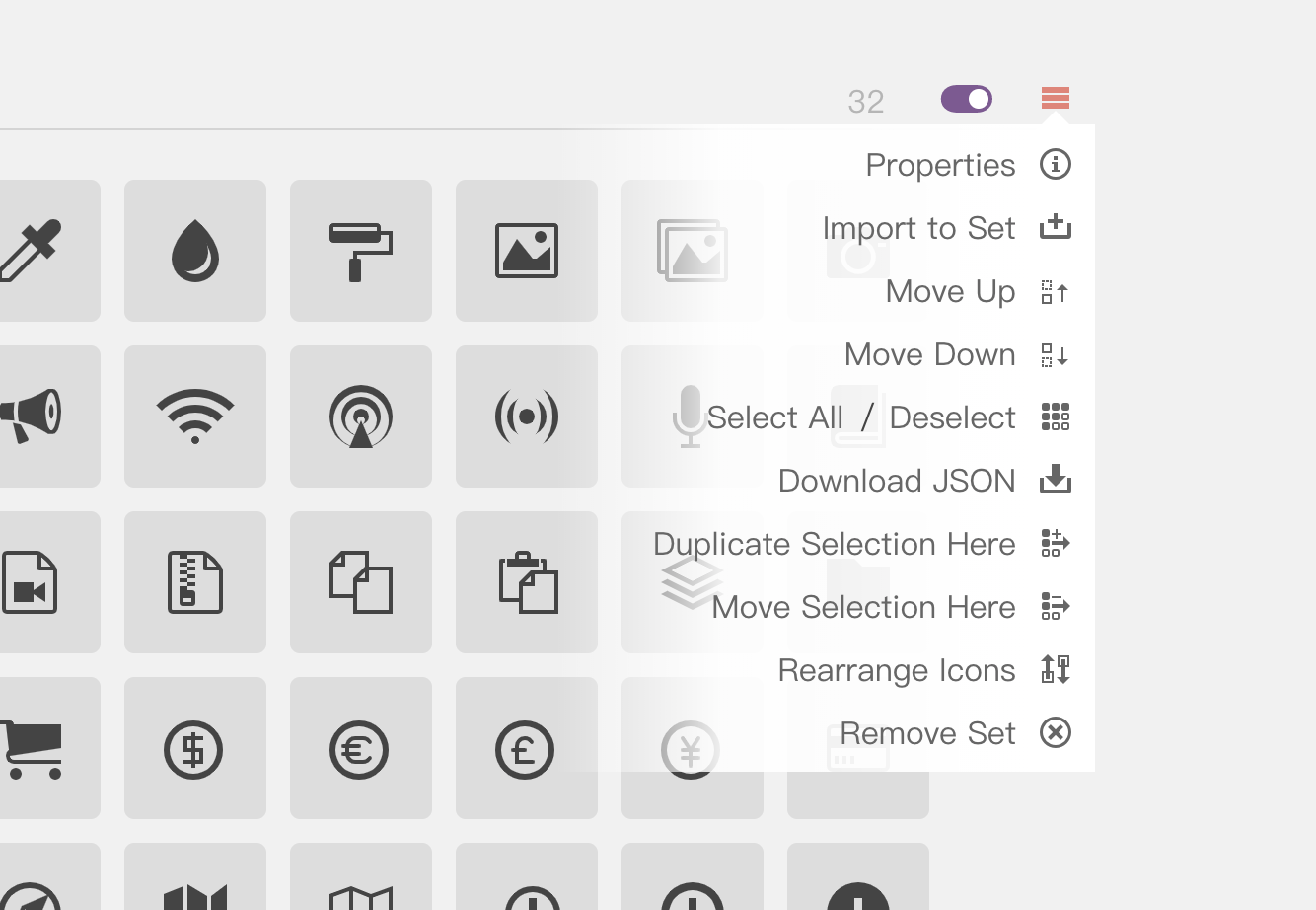
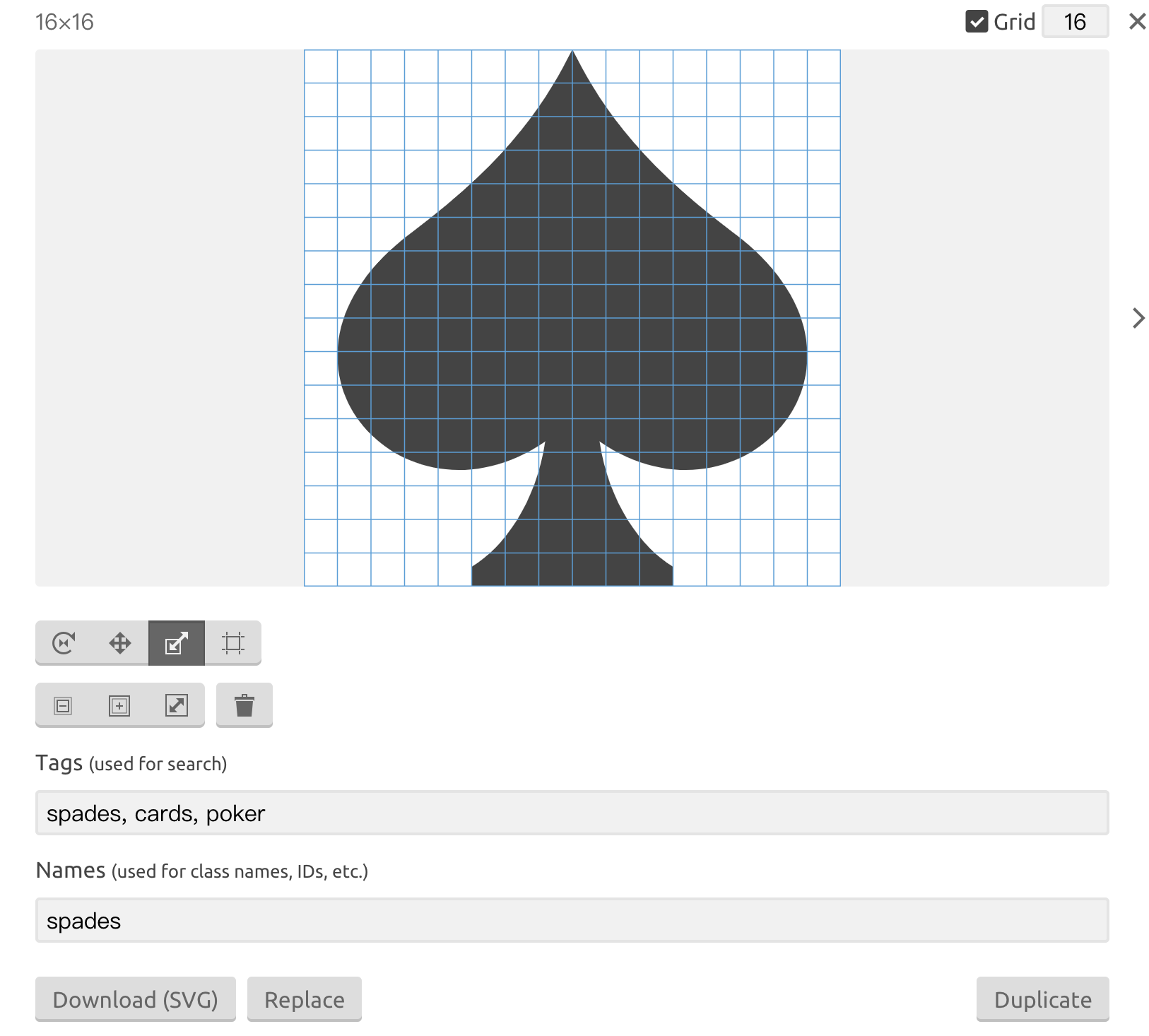
}这里主要介绍icon-finder的由来.正如文章开始提到的,笔者采用icomoon作为图标库, 我们可以在其官网上定制自己的图标,笔者大概选了40多了免费图标,项目中使用基本够用了.主要介绍一下他的具体功能:
- 可导入,下载,管理自己的图标库

- 可编辑图标,生成svg图标或者字体图标
 当然国内的iconfont也非常优秀,大家可以多尝试.
当然国内的iconfont也非常优秀,大家可以多尝试.
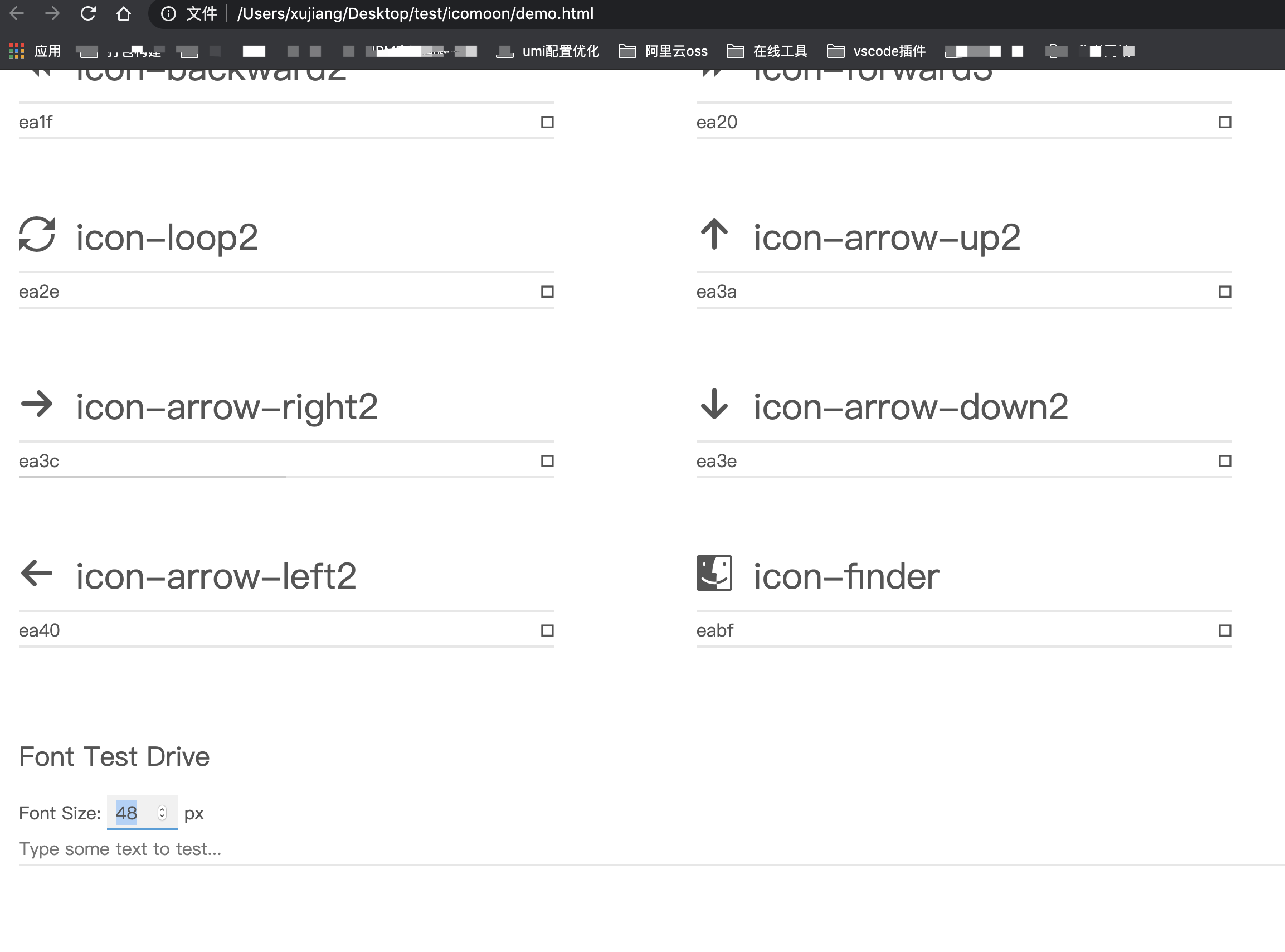
我们将下载icomoon图标文件后,会有一个html的demo文件,里面有具体的使用方法和离线编辑功能,如下:
 笔者在这里就不多做介绍了, 其次我们也可以类似于antd一样,将icon封装成react的组件, 这样用起来也非常方便.
笔者在这里就不多做介绍了, 其次我们也可以类似于antd一样,将icon封装成react的组件, 这样用起来也非常方便.
最后
后续笔者将会继续实现modal(模态窗), alert(警告提示), drawer(抽屉), tooltip(工具提示条), Skeleton(骨架屏), Message(全局提示), 日期/日历等组件, 来复盘笔者多年的组件化之旅. 如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在公号《趣谈前端》加入我们一起学习讨论,共同探索前端的边界。

更多推荐
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
- 2019年,盘点一些我出过的前端面试题以及对求职者的建议
- 一张图教你快速玩转vue-cli3
- vue高级进阶系列——用typescript玩转vue和vuex
- 《前端实战总结》之使用纯css实现网站换肤和焦点图切换动画
- 《前端实战总结》之使用CSS3实现酷炫的3D旋转透视
- 《前端实战总结》之使用pace.js为你的网站添加加载进度条
- 《前端实战总结》之设计模式的应用——备忘录模式
- 《前端实战总结》之使用postMessage实现可插拔的跨域聊天机器人
- 《前端实战总结》之变量提升,函数声明提升及变量作用域详解
- 《前端实战总结》如何在不刷新页面的情况下改变URL