关注 Vue中文社区 ,回复“ 加群 ”
加入我们一起学习,天天进步

来源: 编程如画
初体验
外媒报道 Chrome 已经支持原生为网页生成二维码,小编迫不及待的搞起。
访问 chrome://flags/#sharing-qr-code-generator
把 Enable sharing page via QR Code 设置为 enable
重启浏览器
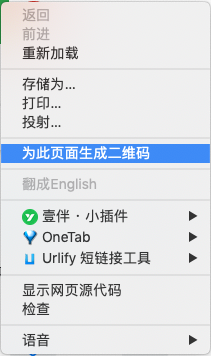
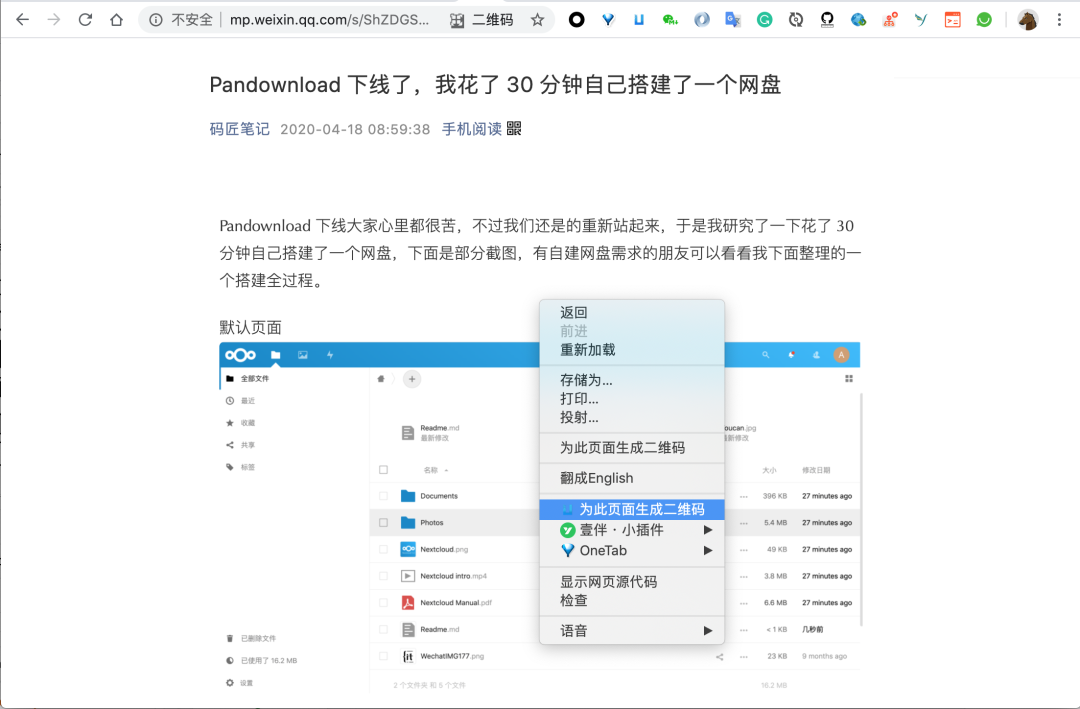
右键浏览器会有一个菜单如下 点击以后却出现意外的效果
点击以后却出现意外的效果 我不甘心啊,马上升级了 Chrome 到最新的版本依然不行,仔细看了外媒以后发现,仅 Chrome Canary 版本支持这个功能,Chrome Canary 版是啥?开发者专用的每日构建版,所以还没有正式发布。
我不甘心啊,马上升级了 Chrome 到最新的版本依然不行,仔细看了外媒以后发现,仅 Chrome Canary 版本支持这个功能,Chrome Canary 版是啥?开发者专用的每日构建版,所以还没有正式发布。
哎,但是小编不甘心啊,于是自己花了 30 分钟怒怼了一个插件,下面是思路和源码。
造轮子
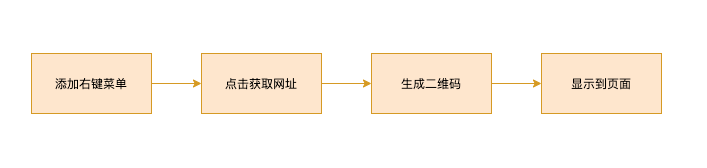
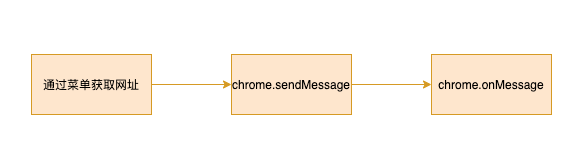
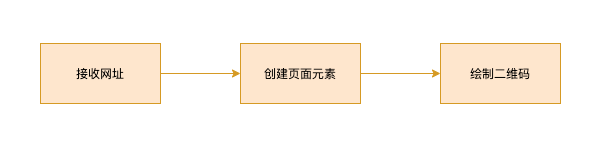
首先说一下简单的思路如下,还是非常简单的,接下来我们一步一步完成
添加右键菜单
定义 manifest.json 文件,添加 background 运行的 js"background":{ "scripts": ["background.js"]},
编写 js ,为浏览器右键菜单添加按钮,contexts 是 page 类型,表示选中对象是页面会启动这个按钮
chrome.contextMenus.create({ "title": "为此页面生成二维码", "contexts": ["page"], "onclick": qrcode});
这样就完成了第一步哦
点击获取网址 接下来我们定义 qrcode,能够获取网址,chrome 会在点击的使用传递 info 里面就会携带 pageUrl
function qrcode(info, tab) { var uri = info.pageUrl; console.log(uri);}
生成二维码 生成二维码我们直接使用的一个开源的工具QRCode.js,一秒接入完成,urlify-qrcode-id 是页面的元素,text 是刚才获取到的 uri
new QRCode('urlify-qrcode-id', { text: uri, width: 256, height: 256, colorDark : '#000000', colorLight : '#ffffff', correctLevel : QRCode.CorrectLevel.H});
是不是觉得快大功告成了?关键还是在显示二维码
4. 显示二维码
这个步骤比较麻烦,原本我们的思路很简单,直接在页面创建一个元素,然后生成二维码,显示不就可以了吗?
但是问题出现在了 Chrome 菜单不能和页面直接通信,我们需要发送一个消息给页面才可以。那么过程就变成了如下 于是我们写了一个新代码,获取到当前 active 的页面,然后发送消息给当前的页面。
于是我们写了一个新代码,获取到当前 active 的页面,然后发送消息给当前的页面。
function getCurrentTabId(callback) { chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) { if (callback) callback(tabs.length ? tabs[0].id : null); });}function sendMessageToContentScript(message, callback) { getCurrentTabId((tabId) => { chrome.tabs.sendMessage(tabId, message, function(response) { if (callback) callback(response); }); });}
那发送什么呢?我们简单改造一下 qrcode 方法,把我们获取的uri 发送到当前 active 的 tab
function qrcode(info, tab) { var uri = info.pageUrl; sendMessageToContentScript(uri);}
然后 tab 接收就可以啦 首先我们需要定义一个新的js 文件,使用 manifest.json 配置到页面,简单点说就是让 active 页面自动引入这个js,同时我们也通过这种方式把 qrcode 的依赖引入页面。下面是样式文件、js 文件和启动的网址。
首先我们需要定义一个新的js 文件,使用 manifest.json 配置到页面,简单点说就是让 active 页面自动引入这个js,同时我们也通过这种方式把 qrcode 的依赖引入页面。下面是样式文件、js 文件和启动的网址。
"content_scripts": [ { "css": [ "urlify.css" ], "js": [ "urlify.js", "qrcode.min.js" ], "matches": [ "http://*/*", "https://*/*" ] }]
然后就可以在 urlify.js 里面接收消息了
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) { showUrlifyMessage(request);});
showUrlifyMessage 里面就是具体的显示逻辑了,为了最少的依赖,我没有使用 jQuery,直接使用原生的 JS 创建元素,创建一个 id 是 urlify-qrcode-id 的元素,追加到 body 上面,然后给他创建一个可以关闭的按钮。
function createQrcodeElement(){ var urlifyQrcodeContainer = document.createElement('div'); urlifyQrcodeContainer.id = "urlify-qrcode-id"; urlifyQrcodeContainer.className = "urlify-qrcode"; var urlifyClose = document.createElement('div'); urlifyClose.className = "urlify-close"; urlifyClose.innerHTML = "X"; urlifyClose.onclick = function(){ removeQrcodeElement(); }; urlifyQrcodeContainer.appendChild(urlifyClose); document.body.appendChild(urlifyQrcodeContainer);」function removeQrcodeElement() { var element = document.getElementById("urlify-qrcode-id"); if(!!element) { element.outerHTML = ""; delete element; }}
然后就进入了最关键的地方啦,因为可能重复点击,所以我第一步是删除元素再重建,然后生成二维码,urlifyFadeIn 函数是我写的一个淡入,不是重点所以不讲了,源码里面会有。
function showUrlifyMessage(message) { removeQrcodeElement(); createQrcodeElement(); new QRCode('urlify-qrcode-id', { text: message, width: 125, height: 125, colorDark : '#000000', colorLight : '#ffffff', correctLevel : QRCode.CorrectLevel.H }); urlifyFadeIn(document.getElementById("urlify-qrcode-id"), 10);}
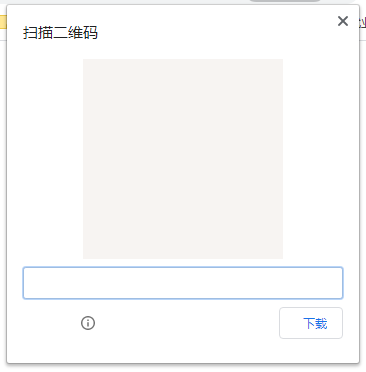
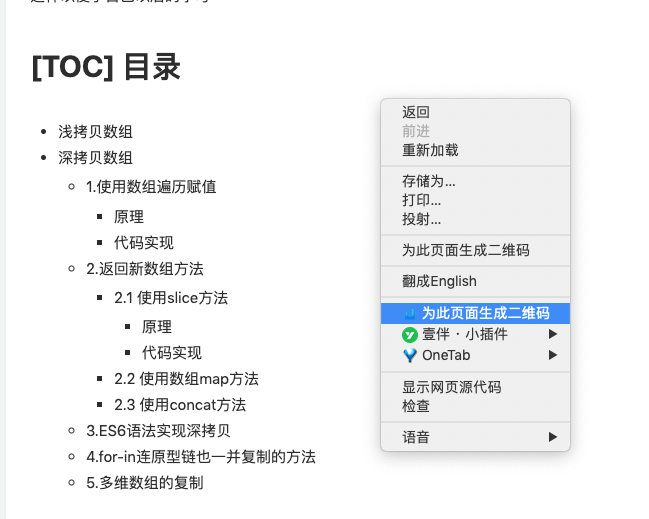
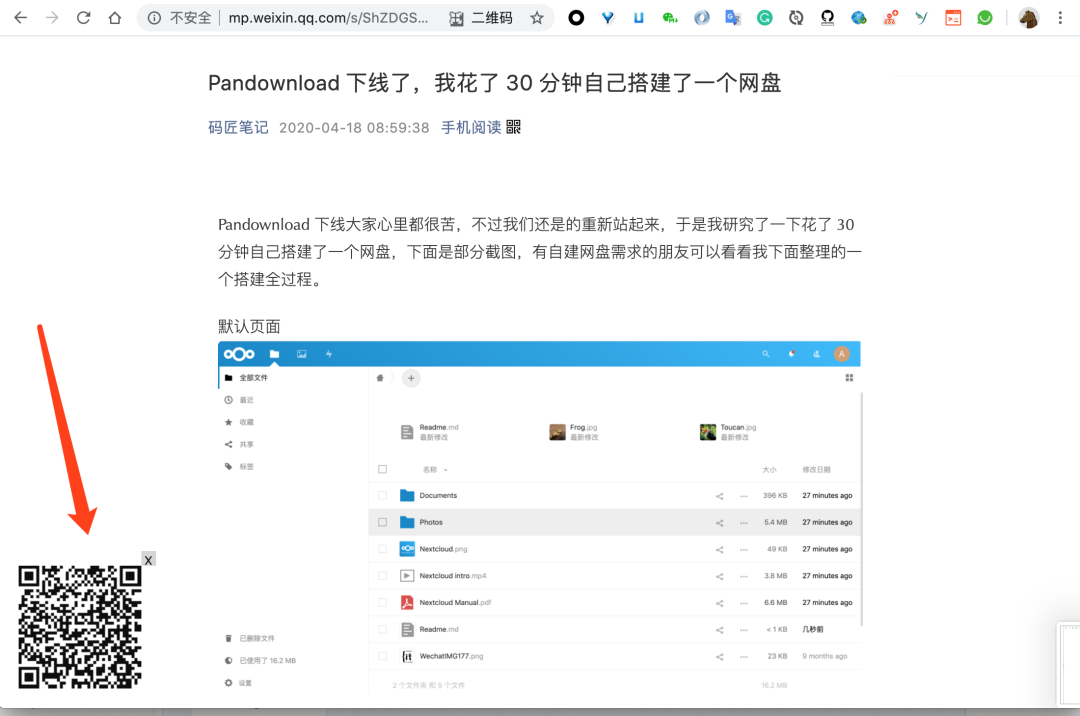
这样就大功告成了,看看效果?

源码
源码增加了右键生成当前页面的短链功能,所以稍微改动,不影响阅读
源码
https://github.com/codedrinker/urlify-crx
插件下载地址
https://urlify.cn/FV7JFj
往期

在看支持一下❤️
本文分享自微信公众号 - Vue中文社区(vue_fe)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














