

JS中每个函数都可以看成一个对象,而原型(prototype)就是函数中的其中一个属性。这里要很清楚,原型是函数上面的一个属性,这个属性只有函数对象才能拥有,别的类型是没有prototype属性。而原型的作用就是它所引用的对象能够被拥有它的函数所构建的实例化对象所访问。
那么原型是怎么和对象建立联系的?
编写代码如下:

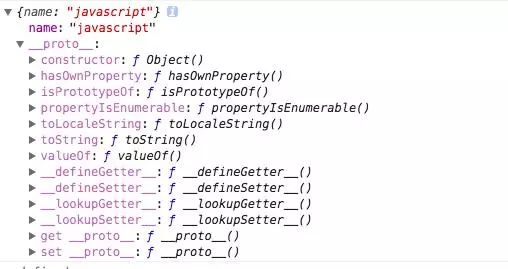
控制台输出如下:
我们在程序中定义一个JavaScript对象,然后打印这个对象,这里除了前面定义的name属性外,还有另外一个__proto__属性。前面说道 函数 上面的 prototype(原型)所指向的对象能够拥有它的函数所构建的实例化对象所访问。至于具体怎么访问的细节没有说明。其实就是通过__proto__这个属性作为桥梁进行的联接。

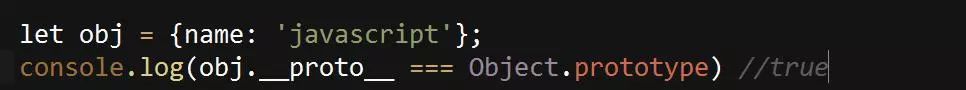
对比发现__proto__所指的对象和Object.prototype所指的是一样的。我们是可以认定__proto__就是这座桥梁,那么obj就能访问到Object.prototype所指的对象就是理所当然了。
于是我就在猜测在使用直接定义量去定义对象的时候,在底层的实现很有可能就是通过new Object()的这种方式实现的。
于是我编写了下面的测试代码:

发现上面的obj与obj1两者数据结构基本一致。

记得点个赞

本文分享自微信公众号 - 前端研究所(WEBqdyjs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。












