老
孟
一个
有态度
的程序员


Expanded和Flexible是控制Row、Column、Flex的子控件如何布局的控件,Expanded和Flexible可以扩张填满主轴剩余空间,如何确认主轴和交叉轴可以查看[Flutter Widgets 之 Row和Column](),这篇文章详细介绍了主轴和交叉轴。
Expanded和Flexi****ble的区别
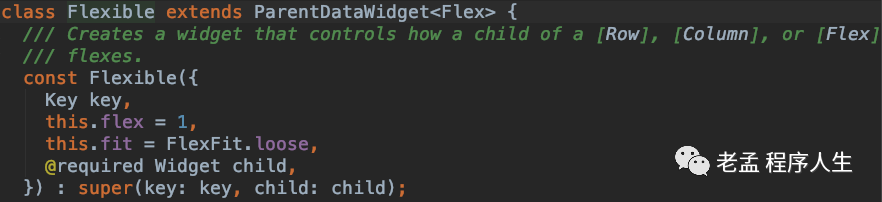
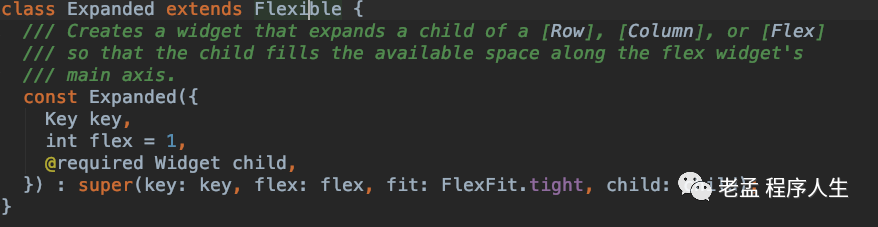
首先看一下Expanded和Flexible的构造函数:


通过源代码发现:
Expanded 继承自Flexible。
Flexible 中fit参数默认是FlexFit.loose,而Expanded固定为FlexFit.tight。
因此如果在使用Flexible时,设置fit为FlexFit.tight,那么Flexible和Expanded就一模一样了,代码如下:
Flexible(
因此Expanded和Flexible的区别就是FlexFit.tight和FlexFit.loose的区别:
tight:必须(强制)填满剩余空间。
loose:尽可能大的填满剩余空间,但是可以不填满。
看下面2个例子就能看出其中的区别:
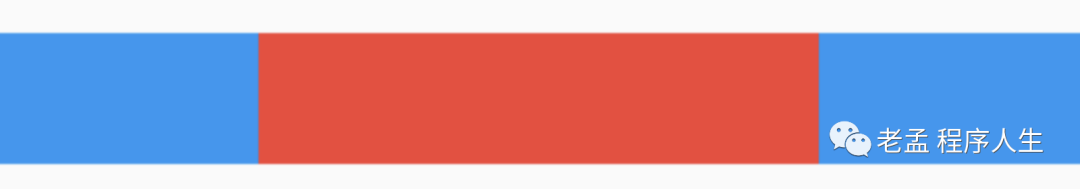
Row(
效果如图:

中间的红色的控件是Container,此时填满了剩余空间,我们给Container添加子控件Text,代码如下:
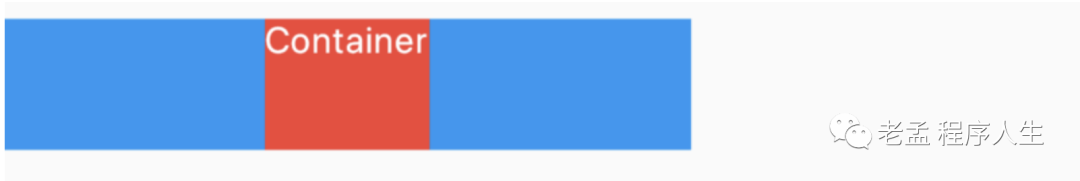
Row(
效果图:

神奇出现了,此时没有填满剩余空间,我们再给Container添加对齐方式,代码如下:
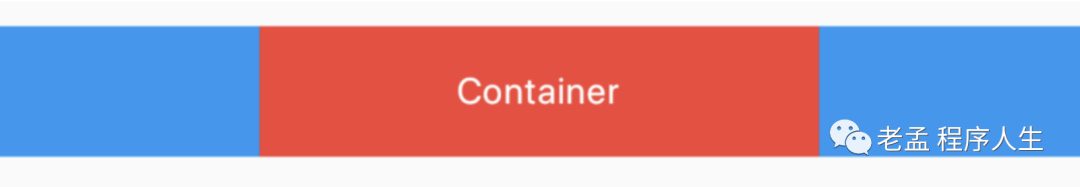
Row(
效果图:

此时又填满剩余空间,大家是否还记得Container控件的大小是调整的吗?Container默认是适配子控件大小的,但当设置对齐方式时Container将会填满父控件,在Flutter Widgets 之 Container中已经详细介绍,因此是否填满剩余空间取决于子控件是否需要填满父控件。
如果把Flexible中子控件由Container改为OutlineButton,代码如下:
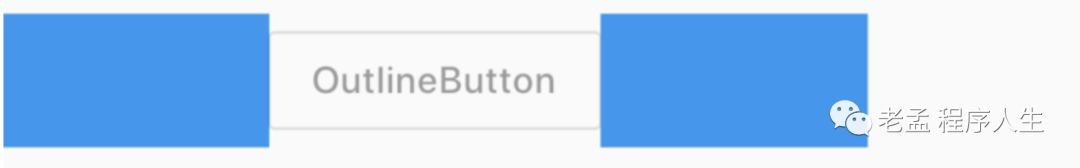
Row(
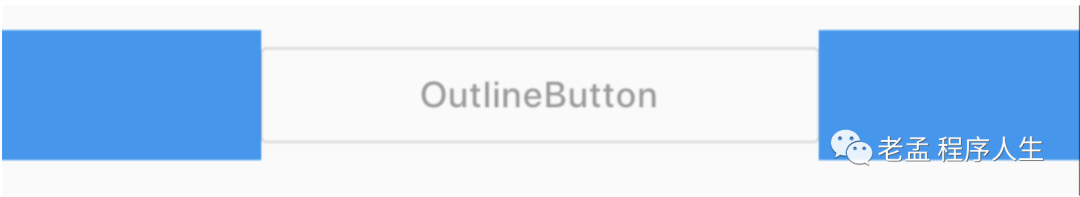
OutlineButton正常情况下是不充满父控件的,因此最终的效果应该是不填满剩余空间,效果如图:

如果想让OutlineButton填满剩余空间只需将Flexible改为Expanded,代码如下:
Row(
效果如图:

到这里有没有感觉FlexFit.loose很鸡肋啊,如果不想填满剩余空间直接不使用这个组件不就可以了吗,既然使用`Expanded `和`Flexible`就说明想填满剩余空间,可能是我的需求还没有那么变态吧。
建议:如果想填满剩余空间直接使用`Expanded `更方便。
这里总结下Expanded和Flexible的区别:
- Expanded:强制填满剩余空间
- Flexible:不强制填满剩余空间,是否填满剩余空间取决于子控件是否需要填满父控件。
flex
参数flex表示权重(类似于Android中的weight),在Column中添加3个子控件,flex分别为1、2、3,代码如下:
Column(
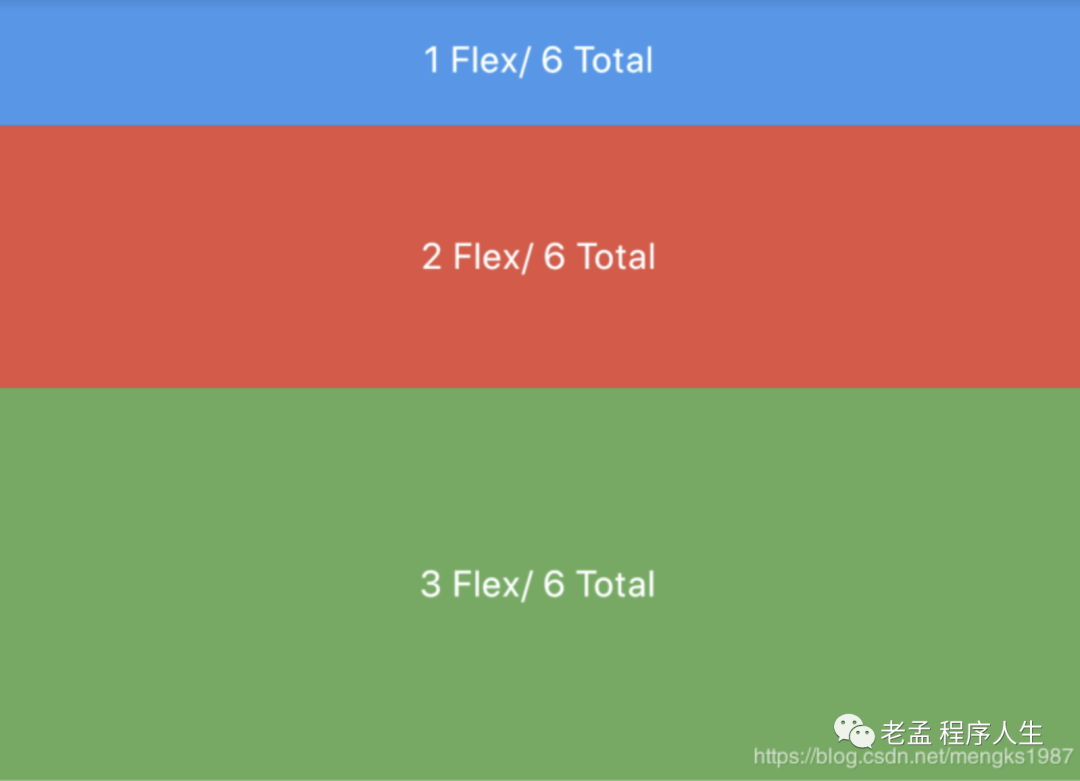
效果如图:

子控件占比 = 当前子控件flex/所有子控件flex只和。
更多相关阅读:

长
按
解
锁
关注我们
获得更多精彩内容

戳原文,查看Flutter系列总览
本文分享自微信公众号 - 老孟Flutter(lao_meng_qd)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













