目录:
本文是上篇文章的接续,继续完成商品购物页面的构建.话不多说,直接切入正题,.今天的小项目没有新的知识点介绍,算是对之前所学的知识做一个小总结.除了需要耐心的大量搜集图片素材,其他的完成的都比较顺利.温馨提示:对于干饭人来说,看文章时,管好口水是最主要的哈!!! 深夜发贴,我应该是最懂你的博主了哈哈哈
js业务逻辑:
export default {
data: {
currentIndex:0,
title: 'World',
specilties:[
{"cname":"年货买不停","cimg":"common/shudaxia.jpg","price":"50"},
{"cname":"张飞牛肉","cimg":"common/niurou.jpg","price":"50"},
{"cname":"兔头","cimg":"common/tuzi.jpg","price":"50"},
{"cname":"鸭货","cimg":"common/yazi.jpg","price":"50"},
{"cname":"老腊肉香肠","cimg":"common/larou.jpg","price":"50"},
{"cname":"蜀绣","cimg":"common/shuxiu.jpg","price":"50"},
{"cname":"五粮液","cimg":"common/jiu.jpg","price":"50"},
{"cname":"泸州老窖","cimg":"common/luzhou.jpg","price":"50"},
{"cname":"竹叶青","cimg":"common/emeishan.jpg","price":"50"},
{"cname":"火锅料","cimg":"common/shudaxia.jpg","price":"50"},
],
first:[ {"cname":"郫县豆瓣酱","cimg":"common/pixain.jpg","price":"50"},
{"cname":"桥头火锅底料","cimg":"common/qaiotou.jpg","price":"50"},
{"cname":"张飞牛肉","cimg":"common/niurou1.jpg","price":"50"},
{"cname":"剑南春","cimg":"common/jiannanchun1.jpg","price":"50"},
{"cname":"老腊肉香肠","cimg":"common/larou.jpg","price":"50"},
{"cname":"蜀绣","cimg":"common/shuxiu.jpg","price":"50"},
{"cname":"五粮液","cimg":"common/jiu.jpg","price":"50"},
{"cname":"泸州老窖","cimg":"common/luzhou.jpg","price":"50"},
],
second:[ {"cname":"什锦牛肉","cimg":"common/zhang3.jpg","price":"50"},
{"cname":"麻辣风干牛肉干","cimg":"common/zhang1.jpg","price":"50"},
{"cname":"五香原味","cimg":"common/niurou1.jpg","price":"50"},
{"cname":"灯影牛肉丝","cimg":"common/zhang2.jpg","price":"50"},
{"cname":"组合四件套酱牛肉","cimg":"common/zhang4.jpg","price":"50"},
{"cname":"川辣香酥","cimg":"common/zhang5.jpg","price":"50"},
],
third:[{"cname":"双流老妈兔头","cimg":"common/tu3.jpg","price":"50","lname":[{"fname":"川香麻辣","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"五香原味","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"微微辣","icon":"common/zhang3.jpg","icon1":"common/add.png"}]},
{"cname":"廖记棒棒鸡","cimg":"common/tu2.jpg","price":"50","lname":[{"fname":"川香麻辣","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"五香原味","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"微微辣","icon":"common/zhang3.jpg","icon1":"common/add.png"}]},
{"cname":"自贡冷吃兔","cimg":"common/tu4.jpg","price":"50","lname":[{"fname":"川香麻辣","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"五香原味","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"微微辣","icon":"common/zhang3.jpg","icon1":"common/add.png"}]},
{"cname":"肖三婆兔头","cimg":"common/tu6.jpg","price":"50","lname":[{"fname":"川香麻辣","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"五香原味","icon":"common/zhang3.jpg","icon1":"common/add.png"},{"fname":"微微辣","icon":"common/zhang3.jpg","icon1":"common/add.png"}]},
],
forth:[{"cname":"南充杨鸭子","cimg":"common/ya1.jpg","price":"50"},
{"cname":"肖三婆板鸭","cimg":"common/ya2.jpg","price":"50"},
{"cname":"乐山甜皮鸭","cimg":"common/ya3.jpg","price":"50"},
{"cname":"彭州九尺鸭","cimg":"common/ya4.jpg","price":"50"},
{"cname":"乐山赵鸭子","cimg":"common/ya5.jpg","price":"50"},
],
seventh:[{"cname":"五粮浓香","cimg":"common/wu1.jpg","price":"50"},
{"cname":"万事如意","cimg":"common/wu11.jpg","price":"50"},
{"cname":"五粮国宾","cimg":"common/wu14.jpg","price":"50"},
{"cname":"永不分梨","cimg":"common/wu12.jpg","price":"50"},
{"cname":"仙林生态","cimg":"common/wu13.jpg","price":"50"}
],
eleventh:[{"cname":"大龙燚","cimg":"common/dalong.jpg","lname":[{"fname":"麻辣牛油","icon":"common/huo9.jpg","icon1":"common/add.png"},{"fname":"菌汤番茄","icon":"common/huo10.jpg","icon1":"common/add.png"},{"fname":"自热锅香油干碟","icon":"common/huo11.jpg","icon1":"common/add.png"}]},
{"cname":"小龙坎","cimg":"common/xiaolong.jpg","lname":[{"fname":"麻辣牛油","icon":"common/huo5.jpg","icon1":"common/add.png"},{"fname":"菌汤番茄","icon":"common/huo6.jpg","icon1":"common/add.png"},{"fname":"自热锅香油干碟","icon":"common/huo7.jpg","icon1":"common/add.png"}]},
{"cname":"蜀大侠","cimg":"common/shuda.jpg","lname":[{"fname":"麻辣牛油","icon":"common/huo1.jpg","icon1":"common/add.png"},{"fname":"菌汤番茄","icon":"common/huo2.jpg","icon1":"common/add.png"},{"fname":"调味香油干碟","icon":"common/huo3.jpg","icon1":"common/add.png"}]},
{"cname":"川西坝子","cimg":"common/chuanxi.jpg","lname":[{"fname":"麻辣牛油","icon":"common/huo14.jpg","icon1":"common/add.png"},{"fname":"菌汤番茄","icon":"common/huo15.jpg","icon1":"common/add.png"},{"fname":"调味香油干碟","icon":"common/huo16.jpg","icon1":"common/add.png"}]}
],
changeview(index){
this.$element("swiperview").swipeTo({index:index});
this.currentIndex=index;
},
changeswiper(e){
this.currentIndex=e.index;
},
changemenu(){
}
}
}
视图渲染层:
<div class="container">
<list class="leftview">
<block for="{{specilties}}">
<list-item class="{{currentIndex==$idx?'listitem1':'listitem'}}" onclick="changeview({{$idx}})">
<text class="txt1">{{$item.cname}}</text>
</list-item>
</block>
</list>
<div class="rightview">
<swiper id="swiperview" vertical="true" index="0" indicator="false" onchange="changeswiper">
<!--年货买不断start-->
<div class="box one">
<list class="list1">
<block for="{{first}}">
<list-item class="listitem2">
<image class="img1" src="{{$item.cimg}}"></image>
<div class="txt3">
<text class="tex1">{{$item.cname}}</text>
<div class="txt4">
<image class="img4" src="common/RMB.png"></image>
<text class="txt2">{{$item.price}}</text>
</div>
</div>
<image class="img2" src="common/add.png" ></image>
</list-item>
</block>
</list>
</div>
<!---年货买不断end-->
<!---张飞牛肉start-->
<div class="box two">
<list class="list1">
<block for="{{second}}">
<list-item class="listitem2">
<image class="img1" src="{{$item.cimg}}"></image>
<div class="txt3">
<text class="tex1">{{$item.cname}}</text>
<div class="txt4">
<image class="img4" src="common/RMB.png"></image>
<text class="txt2">{{$item.price}}</text>
</div>
</div>
<image class="img2" src="common/add.png" ></image>
</list-item>
</block>
</list>
</div>
<!---张飞牛肉end-->
<!---兔子start-->
<div class="box three">
<list class="list2">
<block for="{{third}}">
<list-item-group class="group">
<list-item class="listitem3">
<image class="img5" src="{{$item.cimg}}"></image>
</list-item>
<block for="{{(cindex,cvalue) in $item.lname}}">
<list-item class="listitem4">
<image class="img6" src="{{cvalue.icon}}"></image>
<text class="txt6">{{cvalue.fname}}</text>
<image class="img7" src="{{cvalue.icon1}}"></image>
</list-item>
</block>
</list-item-group>
</block>
</list>
</div>
<!---兔子end-->
<!---鸭子start-->
<div class="box four">
<list class="list1">
<block for="{{forth}}">
<list-item class="listitem2">
<image class="img1" src="{{$item.cimg}}"></image>
<div class="txt3">
<text class="tex1">{{$item.cname}}</text>
<div class="txt4">
<image class="img4" src="common/RMB.png"></image>
<text class="txt2">{{$item.price}}</text>
</div>
</div>
<image class="img2" src="common/add.png" ></image>
</list-item>
</block>
</list>
</div>
<div class="box five">
</div>
<div class="box six">
</div>
<!--五粮液start-->
<div class="wuliangye">
<!--轮播start-->
<swiper class="sswiper" autoplay="true" duration="3000" indicator="true" >
<div class="view1">
<image class="img8" src="common/wu6.jpg"></image>
</div>
<div class="view1">
<image class="img8" src="common/wu7.jpg"></image>
</div>
<div class="view1">
<image class="img8" src="common/wu8.jpg"></image>
</div>
</swiper>
<!--轮播end-->
<list class="list7">
<block for="{{seventh}}">
<list-item class="listitem7">
<image class="img9" src="{{$item.cimg}}"></image>
</list-item>
</block>
</list>
</div>
<!--五粮液end-->
<!--泸州老窖start-->
<div class="box eight">
<div class="line1">
<image class="img10" src="common/lu1.jpg"></image>
</div>
<div class="line1">
<image class="img10" src="common/lu2.jpg"></image>
</div>
<div class="line1">
<image class="img10" src="common/lu3.jpg"></image>
</div>
<div class="line1">
<image class="img10" src="common/lu4.jpg"></image>
</div>
<div class="line1">
<image class="img10" src="common/lu5.jpg"></image>
</div>
</div>
<!--泸州老窖end-->
<div class="box nine">
</div>
<!--火锅start-->
<div class="box ten">
<list class="list2">
<block for="{{eleventh}}">
<list-item-group class="group">
<list-item class="listitem3">
<image class="img10" src="{{$item.cimg}}"></image>
</list-item>
<block for="{{(cindex,cvalue) in $item.lname}}">
<list-item class="listitem4">
<image class="img6" src="{{cvalue.icon}}"></image>
<text class="txt6">{{cvalue.fname}}</text>
<image class="img7" src="{{cvalue.icon1}}"></image>
</list-item>
</block>
</list-item-group>
</block>
</list>
</div>
<!--火锅end-->
</swiper>
</div>
</div>
css属性设置:
.container {
left: 0px;
top: 0px;
width: 30%;
height: 1200px;
/**border-right: 1px solid grey;**/
/**background-color: skyblue;**/
}
.leftview{
width: 100%;
height: 100%;
}
.listitem{
width: 100%;
height: 20%;
/**border-bottom:3px solid grey;**/
display: flex;
justify-content: space-around;
align-items: center;
}
.listitem1{
width: 100%;
height: 20%;
/**border-bottom:3px solid grey;**/
display: flex;
justify-content: space-around;
align-items: center;
background-color: orange;
}
.txt1{
font-weight: bold;
font-family: sans-serif;
font-size: 40px;
}
.rightview{
width: 70%;
height: 100%;
position: fixed;
right: 0px;
bottom: 0px;
}
.box{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.one{
background-color: white;
}
.two{
background-color: white;
}
.three{
background-color: white;
}
.four{
background-color: white;
}
.five{
background-color: white;
}
.six{
background-color: white;
}
.seven{
background-color: white;
}
.eight{
background-color: white;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 4px;
border-radius: 10px;
}
.nine{
background-color: white;
}
.ten{
background-color: white;
}
.eleven{
background-color: white;
}
.list1{
width: 100%;
height: 100%;
}
.listitem2{
width: 100%;
height: 20%;
/**border-bottom:3px solid grey;**/
display: flex;
justify-content: space-around;
align-items: center;
background-color: gainsboro;
}
.img1{
width: 30%;
height: 70%;
/**border:2px solid red;**/
border-radius: 20px;
}
.txt3{
width: 40%;
height: 90%;
/**border: 1px solid black;**/
display: flex;
flex-direction:column;
justify-content: flex-end;
align-items: flex-start;
}
.tex1{
font-size: 35px;
font-weight: bold;
font-family: sans-serif;
}
.txt4{
width: 100%;
height:40%;
display: flex;
align-items: flex-end;
}
.img4{
width: 20px;
height: 40px;
}
.txt2{
font-size: 50px;
font-weight: bold;
color: orange;
}
.img2{
width: 50px;
height: 50px;
}
.list2{
width: 100%;
height: 100%;
}
.listitem3{
width: 100%;
height: 23%;
display: flex;
justify-content:space-around;
align-items: center;
}
.img5{
width: 500px;
height: 500px;
}
.txt5{
font-size: 45px;
font-weight: bold;
font-family: sans-serif;
margin-left: 70px;
}
.listitem4{
width: 100%;
height: 15%;
display: flex;
justify-content: space-around;
align-items:center;
}
.img6{
width: 80px;
height: 80px;
}
.txt6{
font-size: 35px;
font-family: sans-serif;
margin-left: 40px;
font-weight: bold;
}
.group{
width: 100%;
}
.img7{
width: 50px;
height: 50px;
}
.wuliangye{
width:100%;
height: 100%;
display: flex;
justify-content: center;
flex-direction: column;
}
.sswiper{
width:100%;
height:400px;
}
.view1{
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.img8{
width: 100%;
height: 100%;
}
.listitem7{
width: 100%;
height: 80%;
/**border-bottom:3px solid grey;**/
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.list7{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.img9{
width: 100%;
height: 75%;
}
.line1{
width: 80%;
height: 20%;
/**border: 2px solid red;**/
}
.img10{
width: 100%;
height: 90%;
border-radius: 10px;
margin: 5px;
}
.img10{
width: 500px;
height: 500px;
border-radius: 15px;
}
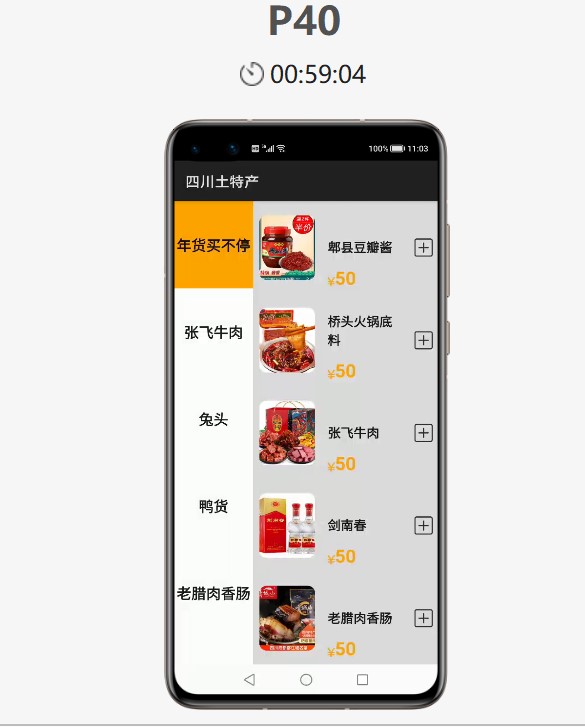
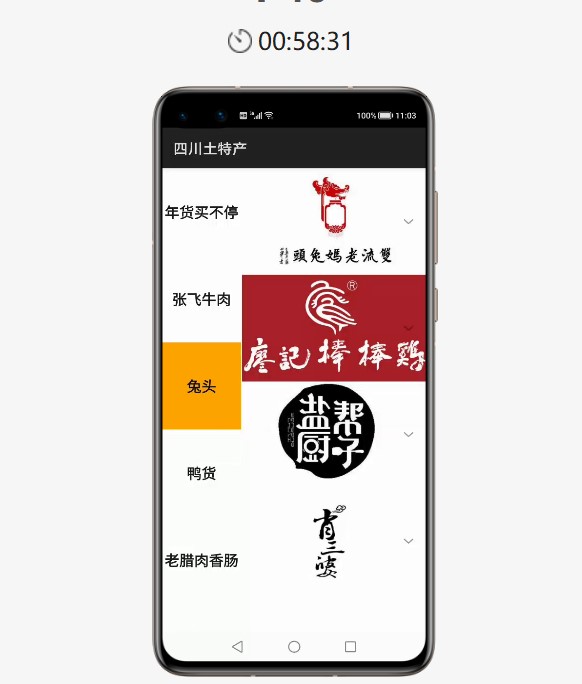
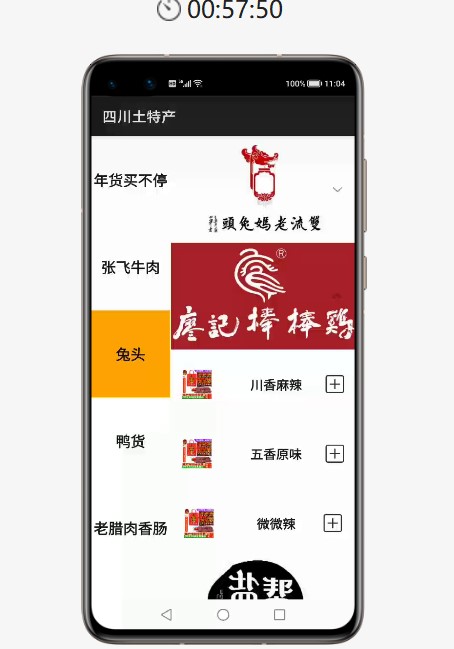
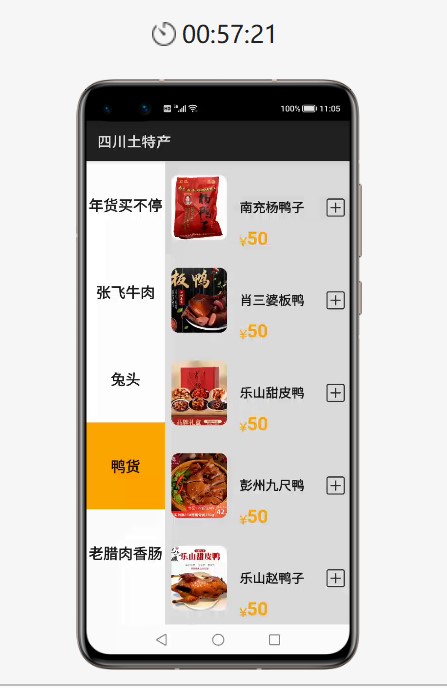
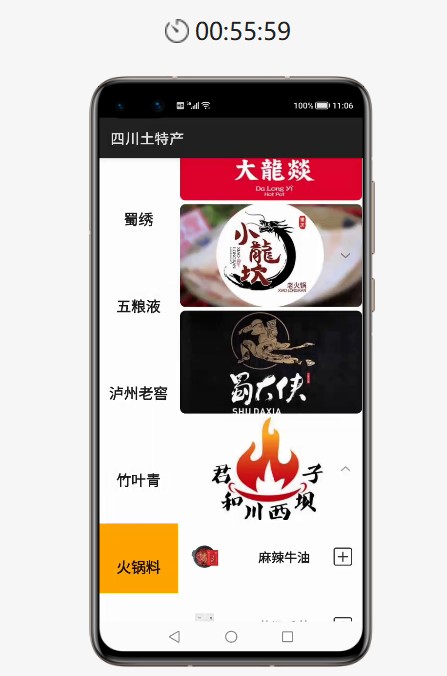
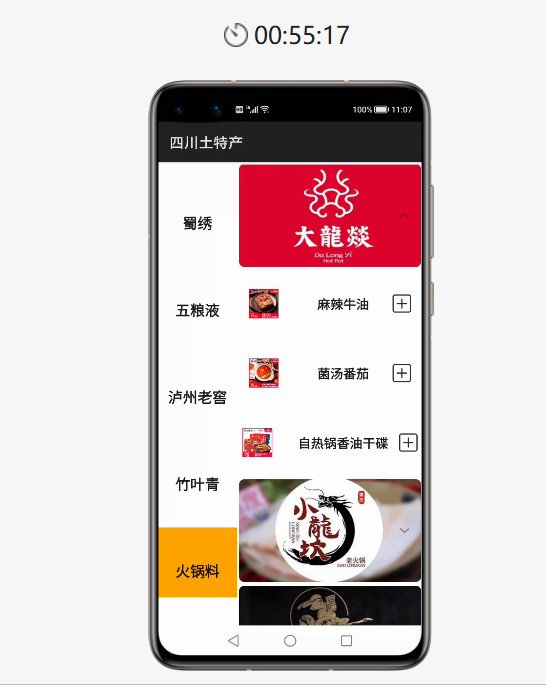
项目效果图如下(效果视频已经上传): 价格纯属虚构







全力以赴,全世界为你让路!
欢迎读者朋友订阅我的专栏:[HarmonyOS开发从0到1]
https://harmonyos.51cto.com/column/35
作者:noutsider
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com










