作者:希德,iOS 开发者,前“有经验的前端开发工程师”,就职于网易严选。正在写书《Thinkable SwiftUI》(严重拖稿中)
Session 10185: https://developer.apple.com/videos/play/wwdc2020/10185
前言
SwiftUI 带来的描述性构建界面能力,为 Xcode 引入诸多的可视化工具奠定了基础。可视化界面搭建,早期在网页开发中,曾经流行过,最著名的代表 Dreamweaver。如果把 HMTL 源码视为因,那么浏览器渲染的界面则为果。从最后的界面上修改,反馈到源代码,这个过程非常直观,也高效(得益于 HTML 可以及时渲染)。人人都想可视化搭积木式编码, Apple 在可视化编程上从一开始就有布局—— xib、Storyboard ,至今还在迭代。但不得不承认,Storyboard 编程范式在 iOS 领域并不是主流。如果 Dreamweaver 为代表的所见即所得(WYSIWYG )编辑器没落是因为从因到果逆方向,生成的代码质量不高。而 xib、Storyboard 无法成为主流的一大原因是中间层 —— xml 中间层的引入的复杂度。
如果让我对可视化实现打分:SwiftUI 8 分;xib、Storyboard 3 分。

SwiftUI 继承了 html 的界面描述能力也实现可直接运行的能力。
SwiftUI 的可视化工具
总结下,主要有 4 类:
SwiftUI 源码
Canvas
Inspector
Library(包含自定义库对象)
Hold Command + Click 呼出的 actions 浮层可和 1、2 组合出现。
SwiftUI 源码
SwiftUI 源码描述界面的层级,在 Xcode 里,我们通过代码可以了解到我们应用的入口是 App 对象,结合 SwiftUI 里 view 对象的组合,最终是一个树形,这棵树和 Xcode 里 debug 时的视图层级是一致的(和 App 内部渲染的 layer 不一致)。
 。
。
在 Editor 里你除了可以通过手动编辑 SwiftUI 源码来修改视图层级之外,你还可以借助 Hold Command + Click 呼出的 actions 浮层来可视化的辅助生成 SwiftUI 源码,其中包括对 View 和 Modifier 的 attribute inspector 修改,后面会详细说。
SwiftUI 源码是所有可视化编辑的 The source of truth。所有的功能都可以在 SwiftUI 里实现。相比较它,Canvas 的功能更直观,但功能受限,如在 Canvas 里你无法删除 Modifier
同时,SwiftUI 源码接收来自从 Library 里拖拽或者双击导入的 Views 和 Modifiers、以及图片等资源,从而快捷引入视图,以及批量修改样式。
注:在源码里所有改动都会同步 Canvas 和 Inspector,反之亦然
Canvas
Canvas 在 Xcode 11,早期 beta 版本里叫 Preview,正如其名,它是 SwiftUI 源码实际效果的 hot reload 的展示区。除了他作为一个全屏容器供所有被 preview 的视图来渲染外,在 Xcode 12 里引入了various preview-centric capabilities,把 Xcode 11 我们在 Preview 常用的一些环境变量修饰符(主要是 Color Scheme、Dynamic Type),这些功能我们可以手动在代码里实现,现在被移动到 Canvas,加入到 Inspect Preview 和 Duplicate Preview,作为快捷方式。
小贴士:我曾经尝试使用 SwiftUI 来 Hot Reload Objective-C[1] 的代码,在小项目也还是可以用的。
在 Canvas ,你可以使用 Library 来引入新的视图元素,你也可以删除它;使用 Library 引入修饰符,但不能删除。
小贴士:引入的图片资源总是默认显示为图片实际大小
通过在 Canvas 里双击元素选中,在右侧的 Inspect 里修改。如果选中的是文字,可以在 Editor 里直接修改文本内容。Command + D 快速复制视图对象。
同样,你还可以借助 Hold Command、Click 呼出的 actions 来可视化的辅助生成、修改视图。
目前支持的 actions 包括;
包裹在 HStack 容器里
包裹在 VStack 容器里
包裹在 List 容器里
包裹在 Group (非容器)里
引入条件
使循环 n 次 (默认 5 次)
呼出本视图元素的 Inspector(这样可以隐藏最右侧的 attribute inspector 最大化屏幕利用率)
小贴士:在 SwiftUI 源码 Editor 里 actions 会比较多,多一些 extract 的方法。
Canvas 常规的显示规则是,总是显示当前编辑器里可预览的文件,使用左下角的 Pin Preview,可以在切换不同文件的时保持显示被 pin 时候的 Preview 界面。
小贴士:快速刷新 Canvas 快捷键:
Option + Command + P
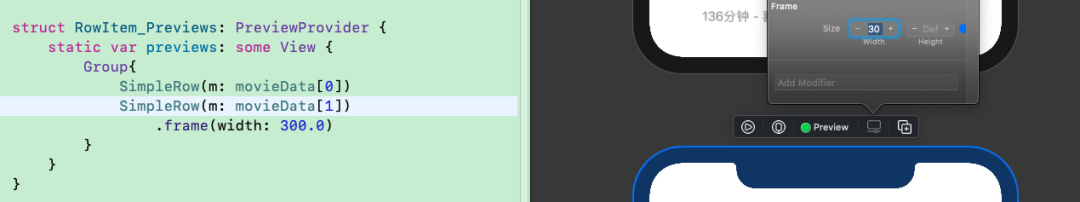
现在的 Inspect Preview 里设置 frame 有问题,显示数字的地方位置不够,导致你输入 300 这样的三位数时,会误会因为被清空为 0。

在日常的使用里,你经过会遇到 Canvas 不能工作的问题,如

需要你生成 crash report ,然后查阅 .crash 文件,大部分是运行时错误、编译错误,没有地方抛给开发者。
Application Specific Information: Fatal error: Unexpectedly found nil while unwrapping an Optional value: file /Users/hite/workshop/WWDC20/WWDC20/RowItem.swift, line 50
Attribute Inspector
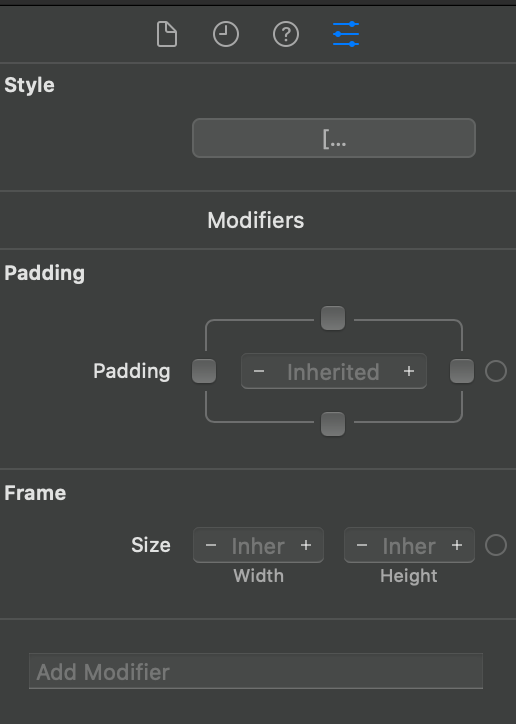
Attribute Inspector 和其他可视化编辑器的属性编辑器一样,作为上下文敏感的编辑入口,修改源码、修改 Canvas 里的显示。

默认的 attribute 显示 4 个对象,视图类型、Padding、Frame、Add Modifier。其中Add Modifier 包含最丰富的内容,当不知道当前选中的对象有哪些方法时,Add Modifier 的弹窗是个非常好的查询入口。Xcode 自动把 Modifier 分为:
Control (多为可响应用户事件的元素)
Layout(布局、背景、大小尺寸信息)
Effect(颜色对比、渐变、形变等)
Event (显示隐藏、通知到达等)
Style(系统组件的默认样式配置)
很明显,你可以自定义的部分是 Control\ Layout\Effect ,这也是自定义 Library 对象里可设置为 category 的枚举。关于自定义 Library 对象,请参阅 Session 10649 - Add custom views and modifiers to the Xcode Library[2] 。
在 Inspector 最上面的 View 属性那里,会展示一些奇怪的东西。这些是 SwiftUI 默认展示的 View 初始化方法的参数,部分参数还可容许修改。

在 Inspector 里,可以通过不选中对应的约束来删除不需要的属性。在 Canvas 里唤起的 Inspector 浮层还可以通过点击选项后面的蓝色 X 号,修改为视图默认样式。

总结
在 Xcode 里熟练掌握快捷键 Hold Command + Click(呼出 actions 弹窗)、Command + Shift + L(打开 Library 浮层)、Command + Shift + P (重新渲染 Canvas)和 actions、 add Modifier 搜索入口,让你在编写代码时,事半功倍,发挥 WYSIWYG 可视化工具的最大效能。
推荐阅读
✨ 详解 WWDC 20 SwiftUI 的重大改变及核心优势
WWDC20 10041 - What's new in SwiftUI
WWDC20 10048 - 在 SwiftUI 中创建复杂功能
WWDC20 10039 - 如何用 SwiftUI 写一个独立的 App?
WWDC20 10033 - 为小组件构建 SwiftUI 视图
WWDC20 10037 - SwiftUI 中的 App 要领
限时福利
这篇文章的内容来自于 《WWDC20 内参》。在这里给大家推荐一下这个专栏。
WWDC 内参 系列是由老司机周报、知识小集合以及 SwiftGG 几个技术组织发起的。已经做了几年了,口碑一直不错。 主要是针对每年的 WWDC 的内容,做一次精选,并号召一群一线互联网的 iOS 开发者,结合自己的实际开发经验、苹果文档和视频内容做二次创作。
今年一共有 213 个 Session 的内容。《WWDC20 内参》挑选了其中的 135 个 Session,已经创作了 92 篇文章。目前正在限时优惠销售,只需要 9.9 元,十分优惠。
看了文章还不过瘾的朋友,点击「阅读原文」,抓紧订阅,继续阅读吧~
参考资料
[1]
Hot Reload Objective-C: https://github.com/hite/OC\_Previewable
[2]
Session 10649 - Add custom views and modifiers to the Xcode Library: https://developer.apple.com/wwdc20/10649
本文分享自微信公众号 - 老司机技术周报(LSJCoding)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














