任擎服务器支持支持以下三种静态文件:
4.1.1纯静态文件
纯静态文件是指存放在tasgine\web目录或其子目录下,可以直接在浏览器里加载或显示的文件,包括HTML文件、CSS文件、前端JS文件、图片、音视频文件等,客户端需要访问这种文件时,向任擎服务器发起请求,并提供这些文件的URL地址,任擎就会直接读取这些文件的内容,然后返回给客户端,客户端再加载和显示。
例如任擎服务器的ip为192.168.1.100,监听的网络端口为8001,如果要访问该服务器上的tasgine\web\app\demo\index.html文件,则URL地址为:
http://192.168.1.100:8001/app/demo/index.html
从上面的路径可知,在URL路径里,只需要保留文件实际路径的tasgine\web后面的路径即可,但要把斜杠 \ 换成反斜杠 / ,任擎默认会从tasgine\web目录开始查找静态文件。
4.1.2 tfp文件
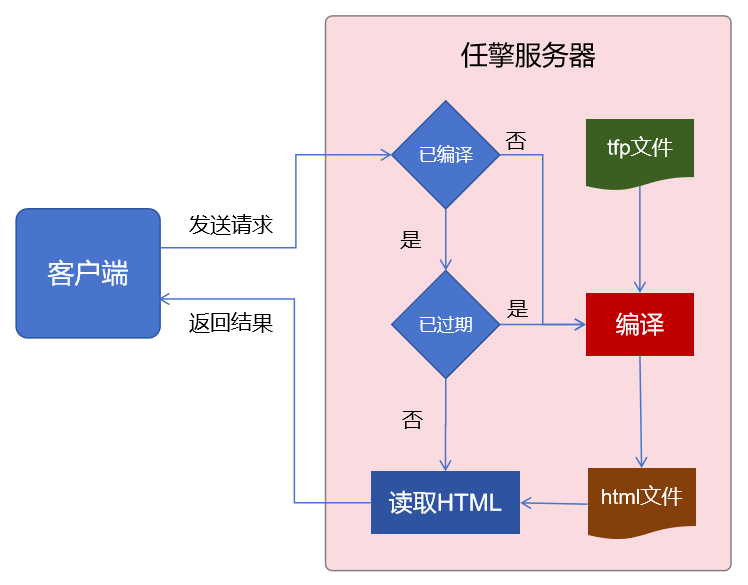
扩展名为.tfp的文件是用TaskBuilder设计制作的前端页面文件,文件的内容为JSON格式,客户端无法直接解析执行这种格式,需要由任擎服务器先将其编译成HTML文件,然后再发送给客户端,客户端才能加载显示,整个请求响应的流程如下图所示:
 从上图可知,当有客户端访问tfp页面时,任擎会判断在tasgine\web\dist目录及其子目录内是否已经有该文件编译后的HTML文件,如果已经存在,而且创建时间晚于tfp文件的最后修改时间,则直接将该HTML文件的内容返回给客户端。否则,任擎会对该tfp文件进行编译,生成对应的HTML代码,并将该页面里各种组件所需的js和css文件的代码都打包压缩后合并到该HTML文件中,然后将该文件的内容保存到tasgine\web\dist对应的文件夹中,并返回给客户端,客户端再进行加载和显示。
4.1.3附件
如果是通过tfp的文件上传或图片上传组件上传的附件文档,则不能通过在URL里使用文件路径的方式来直接访问,因为为了保障服务器安全和防止信息泄露,所有附件都是保存在tasgine\files\组织代码\应用代码\上传年月\ 这样的目录里,而不是放在tasgine\web目录里,而且,文件名都变成了 附件代码.file 的形式。附件代码是在上传附件时自动生成的一个32位的UUID()字符串,并且和附件的其他信息一起保存到了sys_app_attach表中,包括附件名称、类型、大小、保存路径、应用代码、应用数据记录编号、上传人id、上传时间等。
如果要下载附件,请采用以下形式的URL:
http://服务器ip:服务器端口/Download?fileCode=附件代码
当客户端给任擎服务器发送上述格式的URL请求时,任擎会根据URL里的附件代码去sys_app_attach表中查询附件的信息,然后再根据其保存路径读取该附件的实际内容,然后发送给客户端。如果没有找到匹配的附件信息,则返回错误。
如果附件是图片,而且要在浏览器里直接显示,而不是下载,则可以使用下述URL:
http://服务器ip:服务器端口/Download?fileCode=附件代码&showImage=true
从上图可知,当有客户端访问tfp页面时,任擎会判断在tasgine\web\dist目录及其子目录内是否已经有该文件编译后的HTML文件,如果已经存在,而且创建时间晚于tfp文件的最后修改时间,则直接将该HTML文件的内容返回给客户端。否则,任擎会对该tfp文件进行编译,生成对应的HTML代码,并将该页面里各种组件所需的js和css文件的代码都打包压缩后合并到该HTML文件中,然后将该文件的内容保存到tasgine\web\dist对应的文件夹中,并返回给客户端,客户端再进行加载和显示。
4.1.3附件
如果是通过tfp的文件上传或图片上传组件上传的附件文档,则不能通过在URL里使用文件路径的方式来直接访问,因为为了保障服务器安全和防止信息泄露,所有附件都是保存在tasgine\files\组织代码\应用代码\上传年月\ 这样的目录里,而不是放在tasgine\web目录里,而且,文件名都变成了 附件代码.file 的形式。附件代码是在上传附件时自动生成的一个32位的UUID()字符串,并且和附件的其他信息一起保存到了sys_app_attach表中,包括附件名称、类型、大小、保存路径、应用代码、应用数据记录编号、上传人id、上传时间等。
如果要下载附件,请采用以下形式的URL:
http://服务器ip:服务器端口/Download?fileCode=附件代码
当客户端给任擎服务器发送上述格式的URL请求时,任擎会根据URL里的附件代码去sys_app_attach表中查询附件的信息,然后再根据其保存路径读取该附件的实际内容,然后发送给客户端。如果没有找到匹配的附件信息,则返回错误。
如果附件是图片,而且要在浏览器里直接显示,而不是下载,则可以使用下述URL:
http://服务器ip:服务器端口/Download?fileCode=附件代码&showImage=true
TaskBuilder客户端请求前端静态文件的流程
点赞
收藏











