一、我们为什么要了解浏览器?
1. 对于前端开发者
1.浏览器是用户体验的第一线。我们需要了解浏览器的工作原理,才能有效地设计和实现用户界面,确保良好的用户体验。
2.好的产品需要考虑浏览器兼容性。我们需要了解这些差异,以确保网站或应用在不同的浏览器中都能正常工作,因为不同的浏览器对CSS、JavaScript等的支持程度和实现细节可能有所不同。
3.追求良好的性能需要我们了解浏览器的渲染机制、JavaScript引擎的工作原理,因为他们直接影响到页面的加载速度和运行效率。
4.对用户信息的安全性的考虑需要我们关注浏览器。我们需要了解浏览器的安全特性,如同源策略、内容安全策略等,才能更好地保护用户数据不受XSS、CSRF等攻击。
5.研发过程中需要使用调试工具,浏览器提供的开发者工具,可以帮助我们调试代码、分析性能、检查网络请求等。
2. 对于后端开发者
1.在进行接口设计时,后端开发者需要设计API供前端调用,了解浏览器的工作原理有助于设计更高效、更安全的接口。
2.在前后端分离的架构中,后端提供的是服务端API,前端通过浏览器调用这些API。后端开发者需要了解浏览器的HTTP请求方式、跨域问题等,以确保API的正确实现和调用。
3.在性能监控过程中,后端开发者可能需要关注由于前端代码不优化导致的服务器负载问题,如过多的HTTP请求、大量的数据传输等,这需要一定的浏览器知识来共同解决问题。
4.对于追求全栈开发能力的后端开发者,了解浏览器相关知识是必不可少的,这有助于后端更好地理解整个系统的工作流程,提高跨领域的协作能力。
二、浏览器发展概述
1. 宏观发展

1. 浏览器降生
1990 年,英国计算机工程师蒂姆·伯纳斯·李(Tim Berners-Lee)在瑞士的欧洲核子研究组织(CERN)工作时,开发出首个 Web 服务器与图形化 Web 浏览器。他将这个进入互联网世界的新窗口,称为“WorldWideWeb”(即“万维网”)。
一年后,伯纳斯·李(Berners-Lee)委托 CERN 的数学系学生尼古拉·佩洛(Nicola Pellow)编写了“命令行模式浏览器”,这是一款可在简易计算机终端中使用的浏览器。
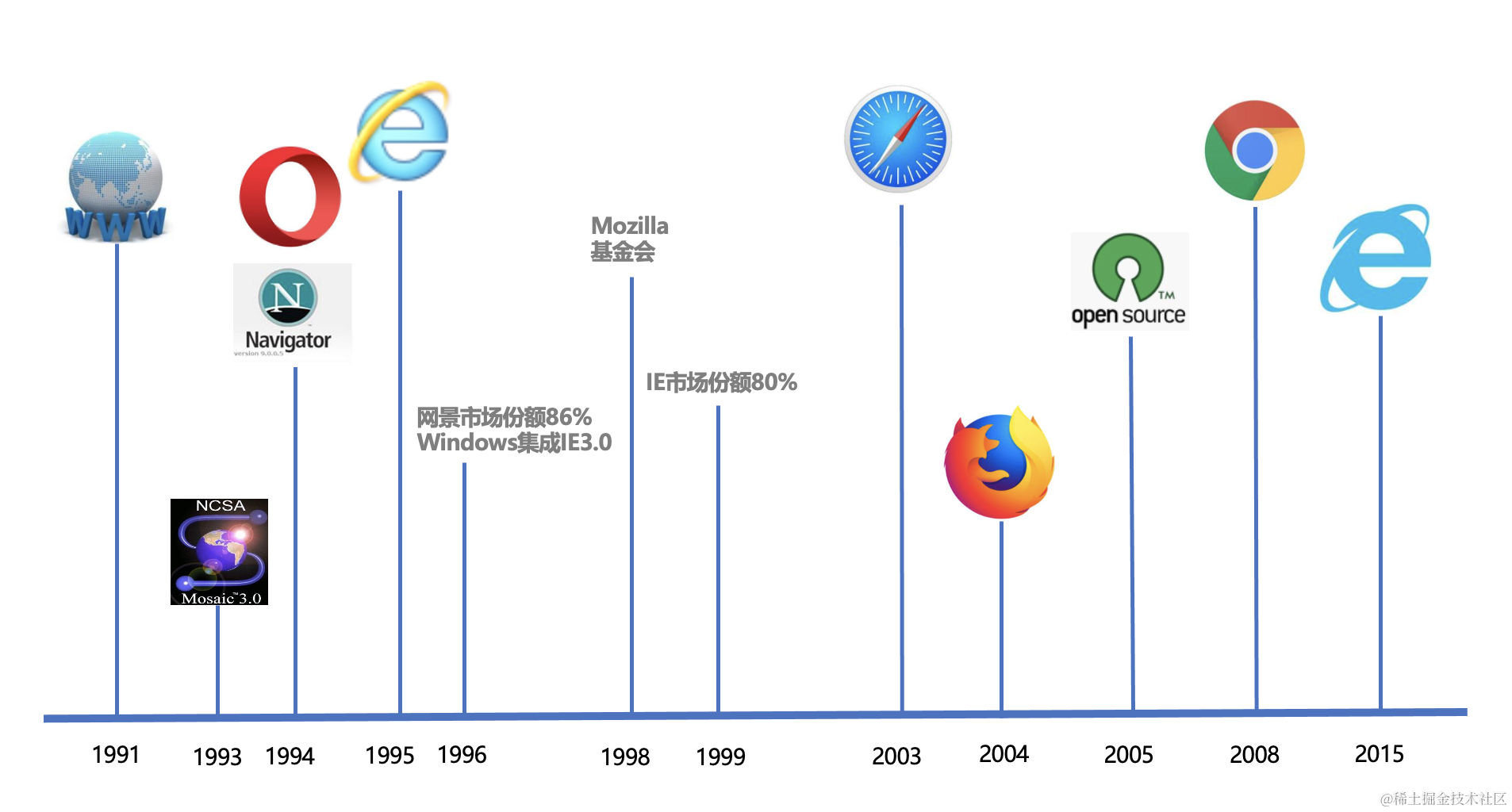
2. 浏览器涿鹿中原
1.1993年Mosaic浏览器的发布标志着图形界面Web浏览器的诞生。它是由伊利诺伊大学厄巴纳-香槟分校的国家超级计算应用中心(NCSA)开发的。
2.1994年Mosaic的一些原开发者创立了Netscape公司,并推出了Netscape Navigator,它迅速成为最受欢迎的浏览器。
3.1995年微软推出了Internet Explorer(IE),并将其与Windows操作系统捆绑销售,这一策略极大地推动了IE的市场份额。
4.1995-2001年这段时间,Netscape Navigator和Internet Explorer之间的竞争非常激烈。最终,IE凭借与Windows的捆绑优势赢得了这场战争。
5.2003年苹果公司推出了自家的浏览器Safari。
6.2004年Mozilla Foundation发布了Firefox浏览器。它是从Netscape的源代码发展而来的,因其开源性质、安全性和扩展性受到用户喜爱。
7.2008年谷歌发布了Chrome浏览器,以其速度、简洁和创新的多进程架构迅速获得了市场份额。
8.2004-2010年随着Firefox和Chrome的崛起,浏览器市场再次进入竞争激烈的阶段。IE的市场份额开始下滑,Chrome和Firefox成为主要的竞争对手。
9.2014年HTML5标准最终确定,推动了Web技术的进一步发展,各大浏览器厂商都开始支持这一标准。
10.2015年微软发布了新的浏览器Edge,以取代老旧的IE浏览器。Edge最初使用了自家的EdgeHTML渲染引擎,后来转而使用Chromium的Blink引擎。
3. 小结一下
浏览器的发展是一个持续的过程,厂商之间的竞争也在推动着技术的进步。随着互联网技术的不断演进,我们可以预期浏览器将继续在速度、安全性、用户体验和功能性上进行创新;随着智能手机和平板电脑的普及,移动浏览器的重要性日益增加,Safari在iOS设备上占据主导地位,而Chrome在Android设备上成为主流。
2. 微观发展
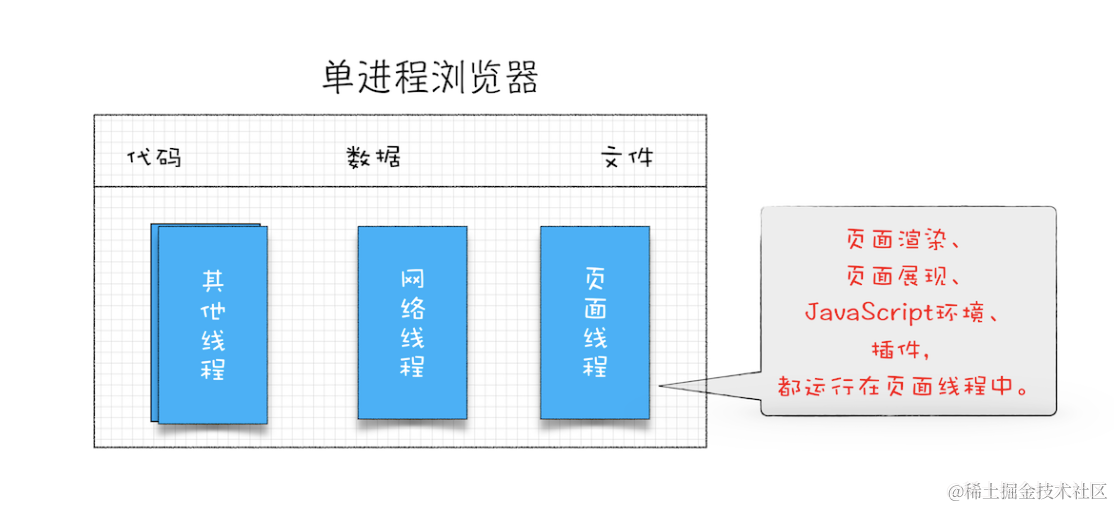
1. 单进程架构
顾名思义,单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、插件、JavaScript 运行环境、渲染引擎和页面等。其实早在 2007 年之前,市面上浏览器都是单进程的。单进程浏览器的架构如下图所示:

如此多的功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要因素。原因如下:
(1)不稳定
早期浏览器需要借助于插件来实现诸如 Web 视频、Web 游戏等各种强大的功能,但是插件是最容易出问题的模块,并且还运行在浏览器进程之中,所以一个插件的意外崩溃会引起整个浏览器的崩溃。除了插件之外,渲染引擎模块也是不稳定的,通常一些复杂的 JavaScript 代码就有可能引起渲染引擎模块的崩溃。和插件一样,渲染引擎的崩溃也会导致整个浏览器的崩溃。
(2)不流畅
从上面的“单进程浏览器架构示意图”可以看出,所有页面的渲染模块、JavaScript 执行环境以及插件都是运行在同一个线程中的,这就意味着同一时刻只能有一个模块可以执行。
function test() {
while(true) {
console.log('test')
}
}如果让这个脚本运行在一个单进程浏览器的页面里,它会独占整个线程,导致其他运行在该线程中的模块就没有机会被执行。因为浏览器中所有的页面都运行在该线程中,所以这些页面都没有机会去执行任务,这样就会导致整个浏览器失去响应,变卡顿。
(3)不安全
插件可以使用 C/C++ 等代码编写,通过插件可以获取到操作系统的任意资源,当你在页面运行一个插件时也就意味着这个插件能完全操作你的电脑。如果是个恶意插件,那么它就可以释放病毒、窃取你的账号密码,引发安全性问题。
页面脚本,它可以通过浏览器的漏洞来获取系统权限,这些脚本获取系统权限之后也可以对你的电脑做一些恶意的事情,同样也会引发安全问题。
2. 多进程架构
(1)2008 年 Chrome 发布时的进程架构

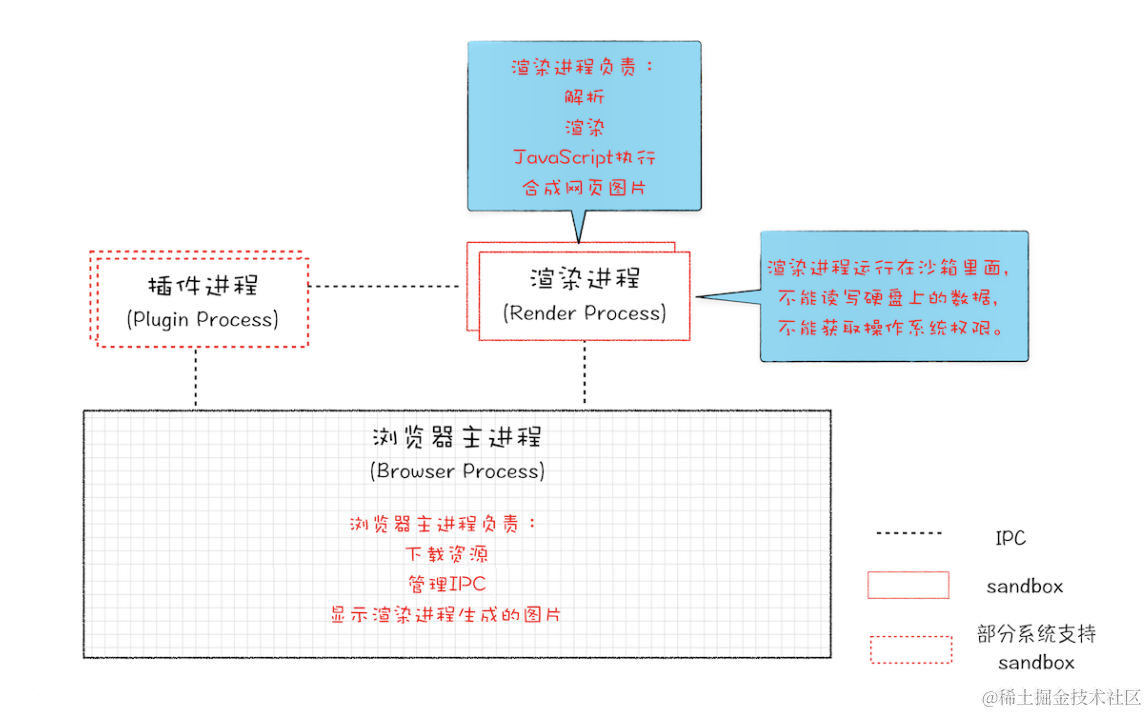
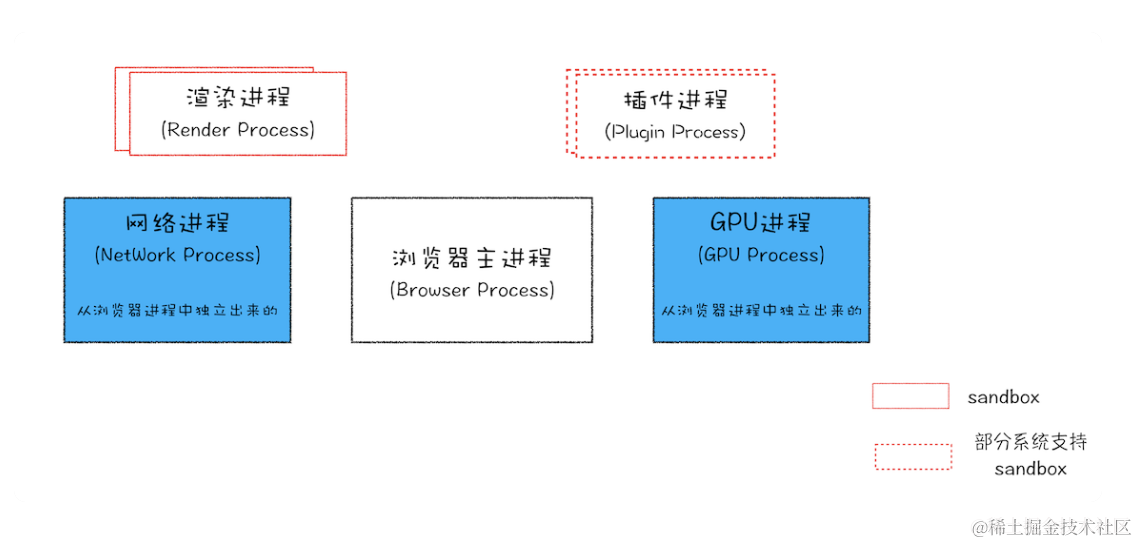
(2)现在的多进程架构

浏览器进程。主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
渲染进程。核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
GPU 进程。其实,Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了 GPU 进程。
网络进程。主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
插件进程。主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
三、浏览器核心部件
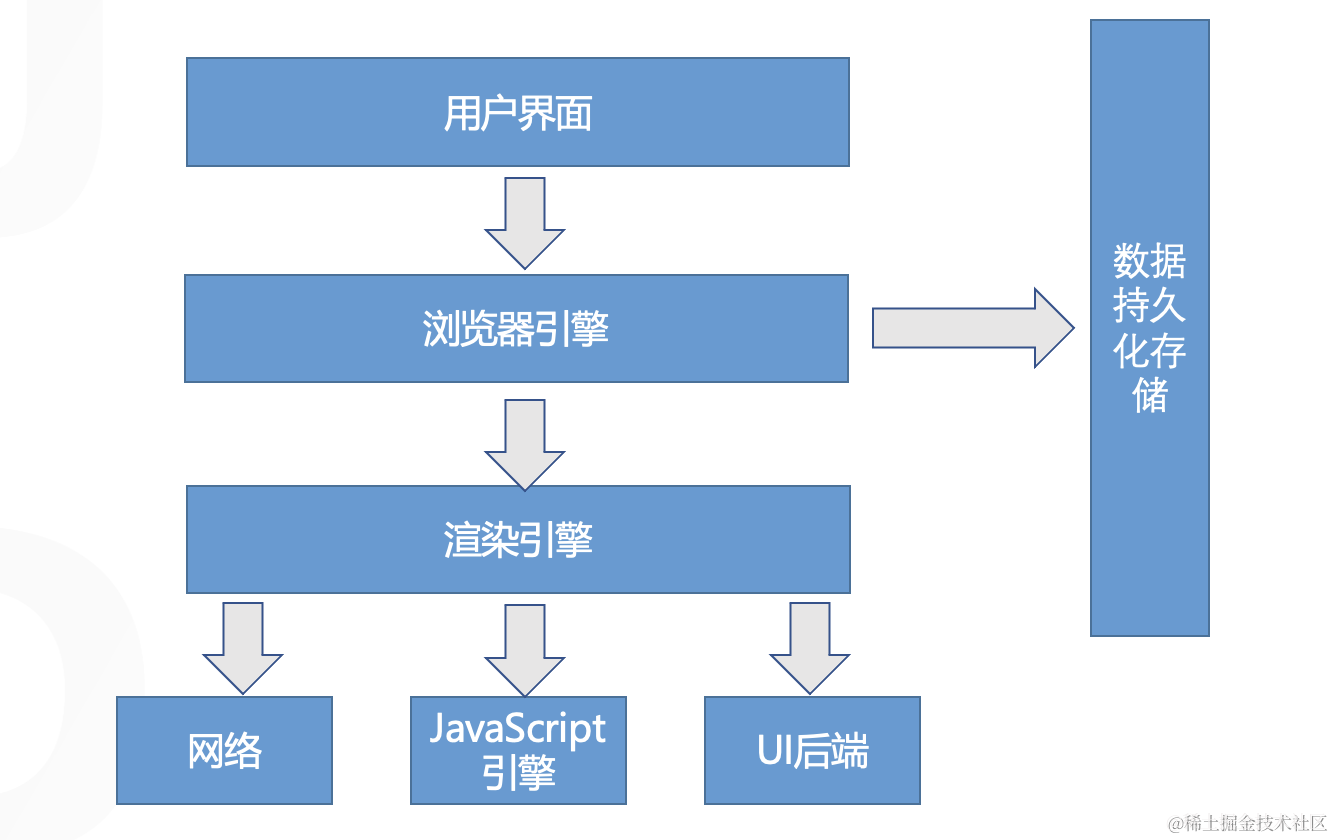
1. 浏览器界面介绍

1.用户界面主要是浏览器除了网页显示范围以外的部分,包括地址栏、书签、前进、后退按钮、历史记录等用户可操作的部分
2.浏览器引擎是用于在用户界面和渲染引擎之间传送指令或者在客户端本地缓存中读写数据,它是各个部分之间相互通信的核心
3.渲染引擎主要是负责解析DOM和CSS规则,浏览器内核主要指的就是渲染引擎和JavaScript引擎
4.网络模块是负责发送网络请求和下载网络资源
5.JavaScript引擎用于解释和执行JavaScript代码,如V8
6.UI后端用于绘制基本的浏览器控件
7.数据持久化存储是通过浏览器引擎提供的API进行调用
2. 目前浏览器的使用的渲染引擎和解释器总结
| 浏览器内核 | 代表浏览器 |
|---|---|
| Trident | IE |
| Webkit | Safari、Edge |
| Blink | Chrome |
| Gecko | Firefox |
| Presto | 欧朋 |
| 双核 | 360浏览器、猎豹浏览器、搜狗、遨游、QQ浏览器、百度浏览器、2345浏览器 |
浏览器的解释器
Rhino,由Mozilla基金会管理,开放源代码,完全以Java编写。
SpiderMonkey,第一款JavaScript引擎,早期用于Netscape Navigator,现时用于Mozilla Firefox。
JavaSV8,开放源代码,由Google丹麦开发,是Google Chrome的一部分。
criptCore,开放源代码,用于Safari。
Chakra (JScript引擎),用于Internet Explorer11。
Chakra (JavaScript引擎),用于Microsoft Edge。
KJS,KDE的ECMAScript/JavaScript引擎,最初由哈里·波顿开发,用于KDE项目的Konqueror网页浏览器中。
四、各家浏览器目前的市场占比
1. 全球市场占有率

2. 中国市场占有率排名

五、整体总结一下
本篇文章主要介绍一下作为研发了解浏览器的必要性, 以及浏览器的基本情况和整体的发展。 在考虑产品定位时(开发出一款什么样的目标产品),我们需要对浏览器有一定的了解,整篇文章对研发和产品皆有一定的参考意义。
本文主要参考《浏览器工作原理与实践》
如果各位看官喜欢,留下你的的评论,留下你的赞👍🏻后续可以对浏览器深入分享。
最后欢迎大家交流学习,共同成长。